در قسسمت اول و دوم مراحلی از ساخت معماری اطلاعات برای طراحی وبسایت را بررسی کردیم. در بخش پایانی با هم ادامه این مراحل را بررسی می کنیم.
تهیه نقشه ذهنی
تهیه نقشه ذهنی، روشی بر اساس روابط بین صفحات مختلف در یک محصول دیجیتال با توصیف مفصل از کارکرد هر یک از آنها است. نقشه ذهنی به عنوان یک ابزار بسیار مفید برای راهنمایی است که کاربران با استفاده از آن میتوانند ساختار محتوا را بر اساس ترتیب منطقی پیدا کرده و روابط را برای خود مشخص کنند. برای نمایش بصری موجودیت های یک محصول و پیروی از ساختار منطقی محتوا، آن را در یک برنامه یا یک وب سایت اعمال کنید.

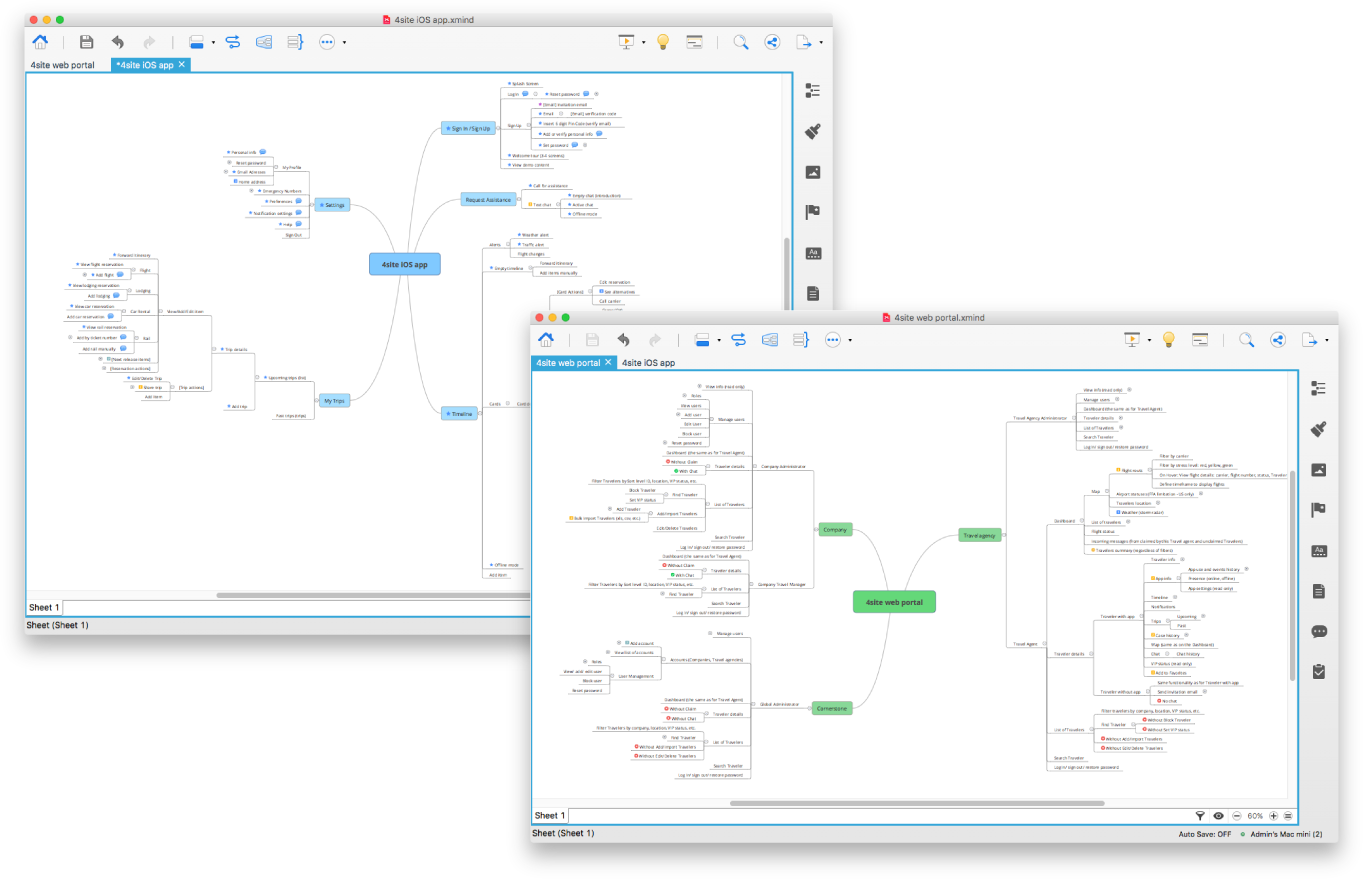
تصویر:نقشه ذهنی برای وب سایت سیستم های اطلاعاتی Cornerstone و برنامه iOS
اکنون که نقشه ذهنی را دارید، میتوانید نقشه سایت را ترسیم کنید.
تهیه نقشه سایت
با استفاده از نقشه سایت میتوانید سلسلهمراتب محتوا را نشان داده و ناوبری مورد نظر خود را نمایش دهید. خود اصطلاح نقشه سایت، خودش را توضیح میدهد. این نقشه، در واقع نقشهای از محتوا و دستهبندیهای مربوط به یک وبسایت است.

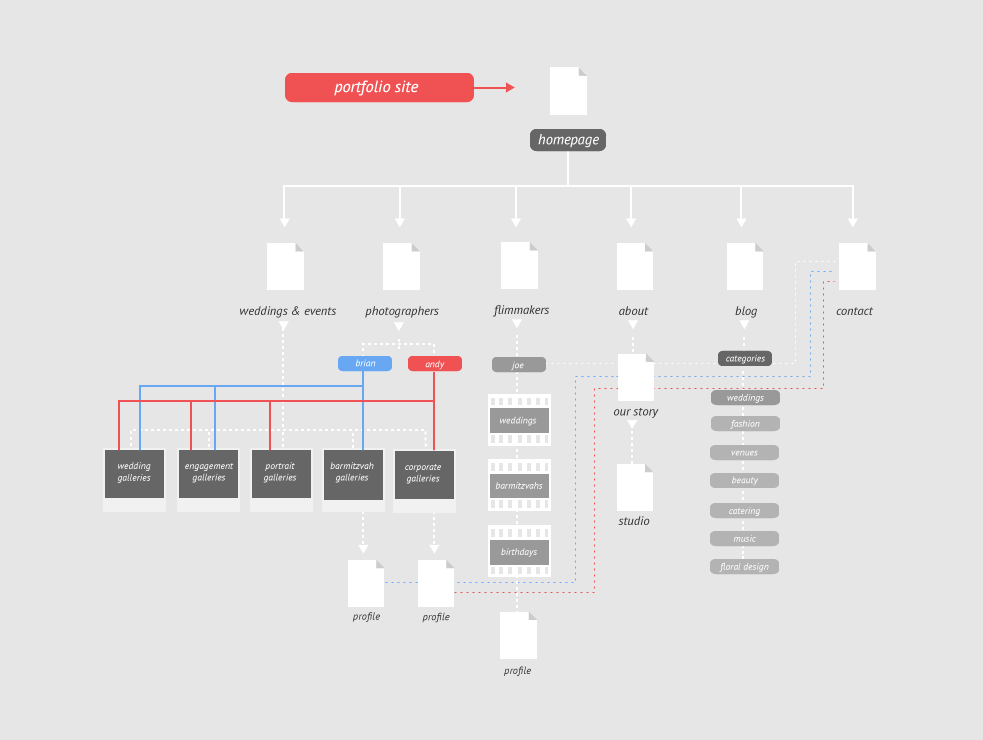
تصویر:نقشه سایت نمونه کارها
شما در نقشه سایت، کل سلسلهمراتب محتوا را به شکل بصری نشان میدهید. میتوانید این نقشه را بر روی کاغذ بکشید یا از ابزارهای مختلفی مانند WriteMaps یا MindNode استفاده کنید.
نقشههای سایت مورد استفاده برای طراحی IA معمولاً به صورت یک سری نمودار تهیه میشوند و به آنها نمودارهای معماری اطلاعات گفته میشود. این نمودارها را میتوان در قالب XML یا HTML پیاده کرد تا موتورهای جستجو ساختار وبسایت شما را بفهمند و اطلاعات مرتبط را پیدا کنند. کاربران به سختی میتوانند XML را بخوانند. اما نقشه سایت HTML معمولاً شبیه به وبسایتهای معمولی هستند و انسان و همینطور، رباتهای موتور جستجو میتوانند آنها را بخوانند.
نقشه سایت را به ذینفعان نشان داده و آن را برای توسعهدهندگان ارسال کنید تا بدانند که در ادامه باید چه کاری انجام دهند: آیا پیش از آنکه محصول به سمت تولید برود، تغییرات مهمی مطرح هست که باید اعمال شود؟ هنوز یک مرحله دیگر قبل از نمونهسازی برای تولید، مطرح است.
5. یک الگوی اولیه UI برای توسعه در آینده درست کنید
هر چند نقشه سایت، اولین الگوی اصلی در توسعه معماری اطلاعات به حساب میآید، اما شما باید با استفاده از وایرفریم یا قاب سیمی و مدلسازی داده الگو های اولیه پیشرفتهتری هم درست کنید.
تهیه قاب سیمی یا وایرفریم
نقشه سایت، طرح مربوط به سلسلهمراتب محتوا را نشان میدهد، اما قاب سیمی چهره یا ظاهر نهایی را در خود دارد. قاب سیمی، نمایشی شماتیک از یک وبسایت یا یک اپلیکیشن است که ناوبری را نمایش داده و به عنوان رابط برای یک وبسایت عمل میکند. در قاب سیمی IA تمامی صفحات مربوط به یک محصول به همراه تیترها، تگها، برچسبها و باکسهای خاکستری که محتوا در آنها قرار میگیرد، همه و همه نشان داده میشوند. قاب سیمی، اولین نسخه از رابط کاربری (UI) برای محصول دیجیتال هم به حساب میآید.
آنچه ارائه میشود، یک پل بین معماری اطلاعات و طراحی UX/UI است. با استفاده از قاب سیمی میتوانید کاربر را آزمایش کنید تا متوجه شوید که آیا IA میتواند هدف مورد نظر را برآورده سازد یا خیر. پیش از آنکه توسعهدهندگان و طراحان UI، کار خود بر روی محصول را شروع کنند، میتوانید از نتایج آزمایش خود استفاده کرده و تغییرات لازم را اعمال کنید.

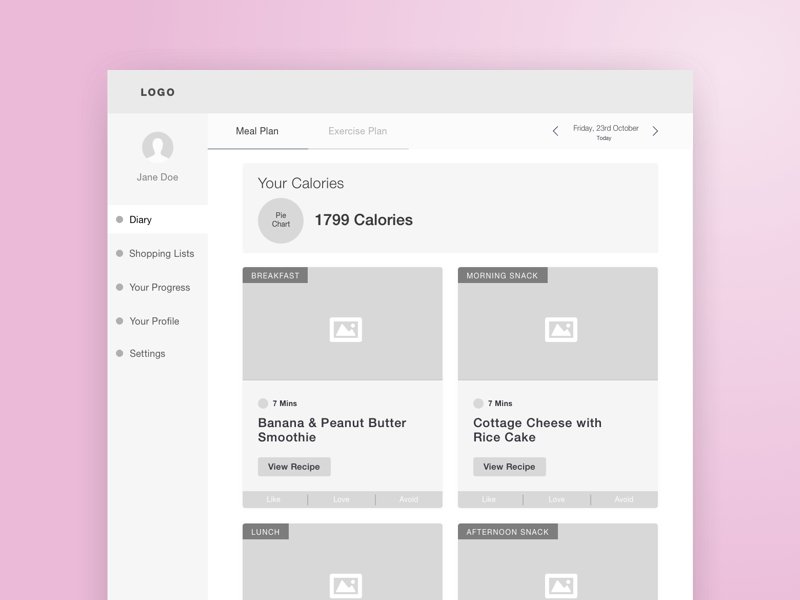
تصویر:Wireframe از برنامه وب بازگشت به بدن من
قاب سیمی را میتوان بر روی کاغذ ترسیم کرد یا از نرمافزارهای مخصوصی مثل Justinmind یا Visio استفاده کرد و قابهای سیمی دیجیتال، نقشه سایت یا الگوهای اصلی اولیه بسیار درست و حسابی تهیه کرد. کاربران قابهای سیمی را آزمایش میکنند تا مشخص شود که آیا ساختار شفاف و مختصر هست یا خیر.
مدلسازی داده
آخرین مرحله پیش از توسعه، مدلسازی داده است: میتوانید ساختار محتوا را در سیستمهای مدلسازی داده پیاده سازید. در این مرحله باید الگوهای اصلی اولیه را به اطلاع ذینفعان و توسعهدهندگان برسانید تا بر روی محصول کار کنند.
معمولاً این کار را با استفاده از قابهای سیمی یا از طریق CMS (سیستمهای مدیریت محتوا) انجام میدهند. این سیستمها عملاً سیستمهای پشتیبان برای انتشار محتوا هستند. به عنوان مثال، Squarespace، WordPress و Wix را در نظر بگیرید. محتوای خود را در CMS قرار دهید و بعداً از آن به عنوان پلتفرمی برای توسعه وبسایت استفاده کنید.
6. آزمایش و بهبود
فعالیت های آزمایش را میتوانید در مراحل مختلف فرآیند طراحی انجام دهید تا طراحان را هدایت کرده و IA را بهبود ببخشید. این کارها معمولاً بخشی از مرحلهی تحقیق هستند، به خصوص اگر به دنبال روشهایی برای طراحی مجدد یک اپلیکیش یا وبسایت موجود هستید.
اما حتماً باید به محض آنکه الگوی اولیه آماده شد و قبل از آنکه معماری اطلاعات خود را به تیم توسعه دهید، آن را آزمایش کنید. با این کار میتوانید جلوی اشتباهات پرهزینه، مثلاً ساخت مجدد محصول را بگیرید. در اینجا میتوانید از روشهایی مثل آزمایش کاربردپذیری یا آزمایش کلیک اول استفاده کنید. برای شناخت مشکلات احتمالی در ناوبری و چیدمان هم میتوانید از الگوهای اصلی اولیه (که معمولاً به صورت یک پیشنویس کاغذی است) یا از الگوهای اولیه قابل کلیک استفاده کنید.
آزمایش کاربردپذیری
با استفاده از آزمایش کاربردپذیری مطمئن میشوید که ساختار طراحیشده، سالهای سال به کاربران جواب میدهد. در آزمایش کاربردپذیری از کاربران خواسته میشود تا به صورت معمول و به همان شکلی که در واقعیت با محصول کار میکنند، با محصول ارتباط بگیرند و کار کنند. مثلاً از آنها میخواهید تا اطلاعات مورد نظر خود (مانند اطلاعات تماس یا پرداخت، یک قلم خاص برای فروش و سایر موارد مشابه دیگر) را جستجو کنند یا اینکه یک کار مشخص را انجام دهند (مثلاً با یک حساب جدید ثبتنام کنند، یک خرید انجام دهند و از این دست کارها). قطعاً با توجه به اینکه هنوز محتوای شما کامل و آماده نیست، نمیتوانید پاسخهای دقیقی دریافت کنید، اما این کاربران کارهای خود را انجام میدهند و در عین حال با محصول آینده شما ارتباط میگیرند.
میتوانید با بررسی کارهای کاربران و بازخورد گرفتن از آنها ببینید که چه قسمتهایی از محصول شما درست کار میکند و کدام قسمتها اشکال دارد و باید اصلاح شود. هدف آن است که ببینید آیا کاربران میتوانند به آنچه از اپلیکیشن یا وبسایت شما میخواهند، به آسانی دست پیدا کنند یا خیر.
آزمایش کلیک اول
آزمایش کلیک اول هم یکی از روشهای خوب و مفید برای سنجش کاربردپذیری است. در این روش، تعریف میشود که آیا اولین کلیکی که بازدیدکننده در سایت یا وبسایت میزند، ساده و قابل درک است یا خیر. این آزمایش به شما نشان میدهد که کاربران چگونه با سایت شما کار میکند و آیا به آسانی میتوانند به آنچه از سایت شما میخواهند، برسند یا خیر.
برای این آزمایش، شما باید تعدادی سناریوی نمونه تهیه کنید (در آزمایش کاربردپذیری هم همینطور است) و سپس، روشهای بهینه برای کار با آنها را تعریف کنید. سپس، وظایفی را برای کاربران خود تعریف میکنید و بررسی میکنید که کاربران روی چه قسمتهایی کلیک میکنند و چقدر طول میکشد تا راهحل درست را پیدا کنند. بعضی وقتها کلیک اول درست است، اما پیداکردن دکمه یا لینک مورد نظر خیلی طول میکشد. بعضی وقتها هم کلیک اول اشتباه است و برای رسیدن به صفحه مورد نظر باید مراحل زیادی طی شود (تازه اگر همه صفحات وجود داشته باشند).
با استفاده از آزمایش کلیک اول میتوانید مشکلات ناوبری و چیدمان را در مرحله ساخت الگوی اولیه یا در وبسایت یا اپلیکیشن در حال کار پیدا کنید. برای انجام این آزمایش، حتماً علاوه بر اطلاعات کمّی و عدد و رقم، اطلاعات کیفی را هم جمعآوری کنید. صحبتهای کاربران و دلیل آنها برای کارهایی که انجام دادهاند، به شما کمک میکند تا مشتری را بهتر بشناسید و محصول خود را بهبود دهید.
هشت اصل در معماری اطلاعات
فرقی نمیکند که میخواهید تجربه کاربری در وبسایت خود را بهتر سازید یا یک اپلیکیشن کاملاً جدید درست کنید؛ در هر صورت باید هشت اصل را در نظر داشته باشید.

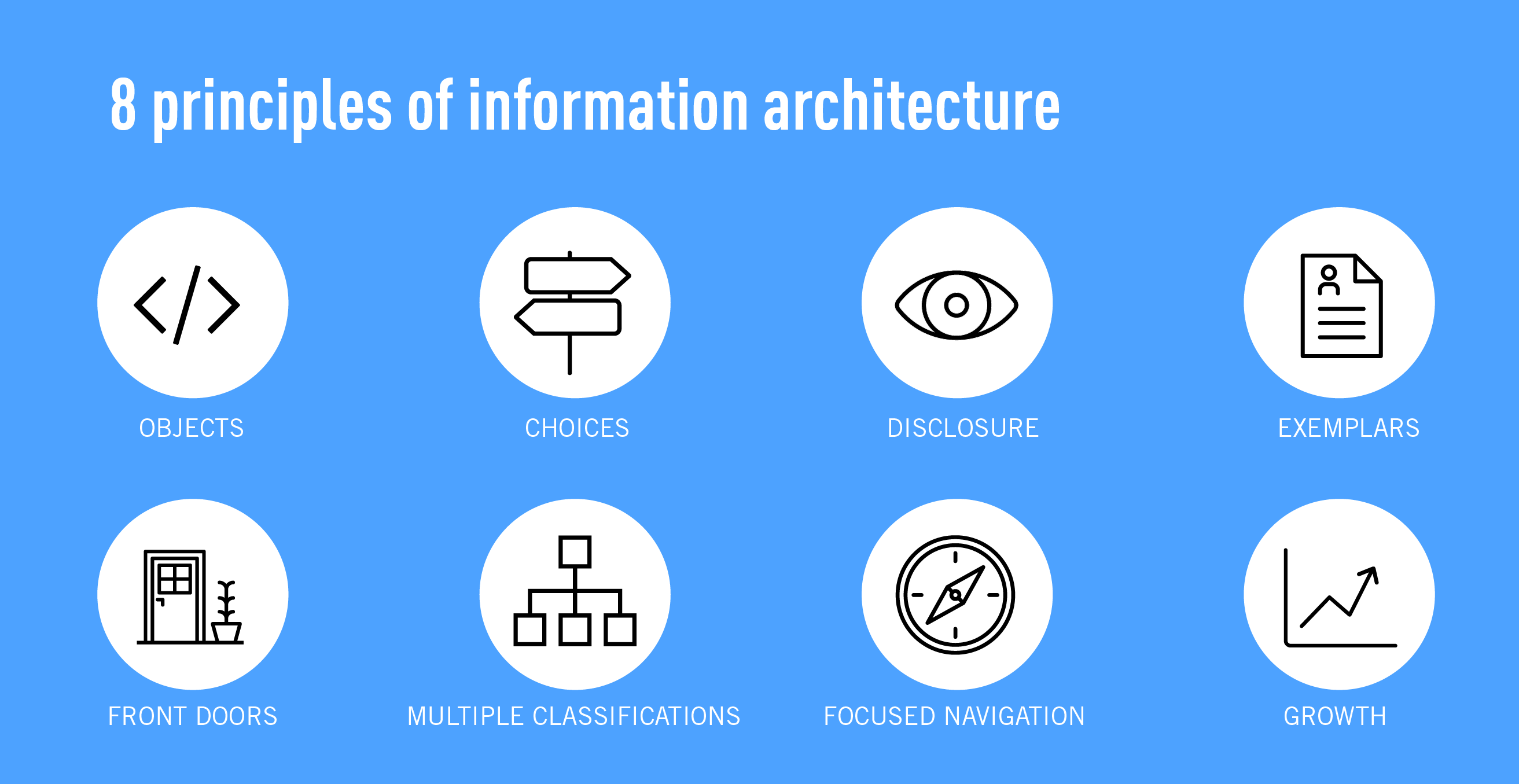
تصویر: هشت اصل معماری اطلاعات
دان براون Dan Brown ، مؤسس شرکت طراحی (EightShapes) این هشت اصل را تعریف کرده است. معمار اطلاعات باید در ساخت محصول خود، این هشت اصل را رعایت کند:
- اصل اشیا Principle of objects - محتوا یک موجود زنده است که چرخه عمر، رفتار و ویژگیهای خاص خود را دارد.
- اصل انتخابها Principle of choices – در صفحات محصول باید انتخابهای معناداری در اختیار کاربر قرار داده شود.
- اصل افشا Principle of disclosure – نباید کاربر را با اطلاعات بیش از اندازه آزار داد؛ فقط اطلاعاتی را به کاربر نشان دهید تا انواع اطلاعاتی که به آنها نیاز دارند را پیدا کنند.
- اصل مثالهای نمونه Principle of exemplars – بهترین روش برای توضیح در خصوص دستههای محتوا، استفاده از نمونههایی برای محتواهای ارائهشده است.
- اصل دربهای جلو Principle of front doors – فرض کنید که دستکم نیمی از کسانی که از وبسایت شما دیدن میکنند، از صفحهای به غیر از صفحه اصلی وارد شدهاند.
- اصل دستهبندی چندتایی Principle of multiple classification – چندین طرح دستهبندی مختلف در اختیار کاربران قرار دهید تا با استفاده از آنها در محتوای سایت شما بگردند.
- اصل ناوبری متمرکزشده Principle of focused navigation – در طرح ناوبری خود، دستههای مختلف را در هم نیامیزید.
- اصل رشد Principle of growth – فرض کنید که محتوایی که امروز دارید، بخش کوچکی از محتوایی است که فردا خواهید داشت.
با استفاده از این اصول، احتمالاً میتوانید به خوبی به محتوای فعلی خود ساختار داده و فضایی را هم برای رشد در نظر بگیرید.
مثالهایی از معماری اطلاعات
همانطور که پیش از این هم دیدید، هر مرحله نکته های مربوط به خودش را منتقل می کند . اما مهمترین نکته ای که ارائه شد و در آن، نتایج تمام تلاشهایی که معمار اطلاعات انجام داده را در کنار یکدیگر قرار می دهد، همان نقشه سایت است. در اینجا بعضی از نقشه سایتهای واقعی را بررسی میکنیم تا ببینیم که چگونه به محتوای خود ساختار دادهاند.
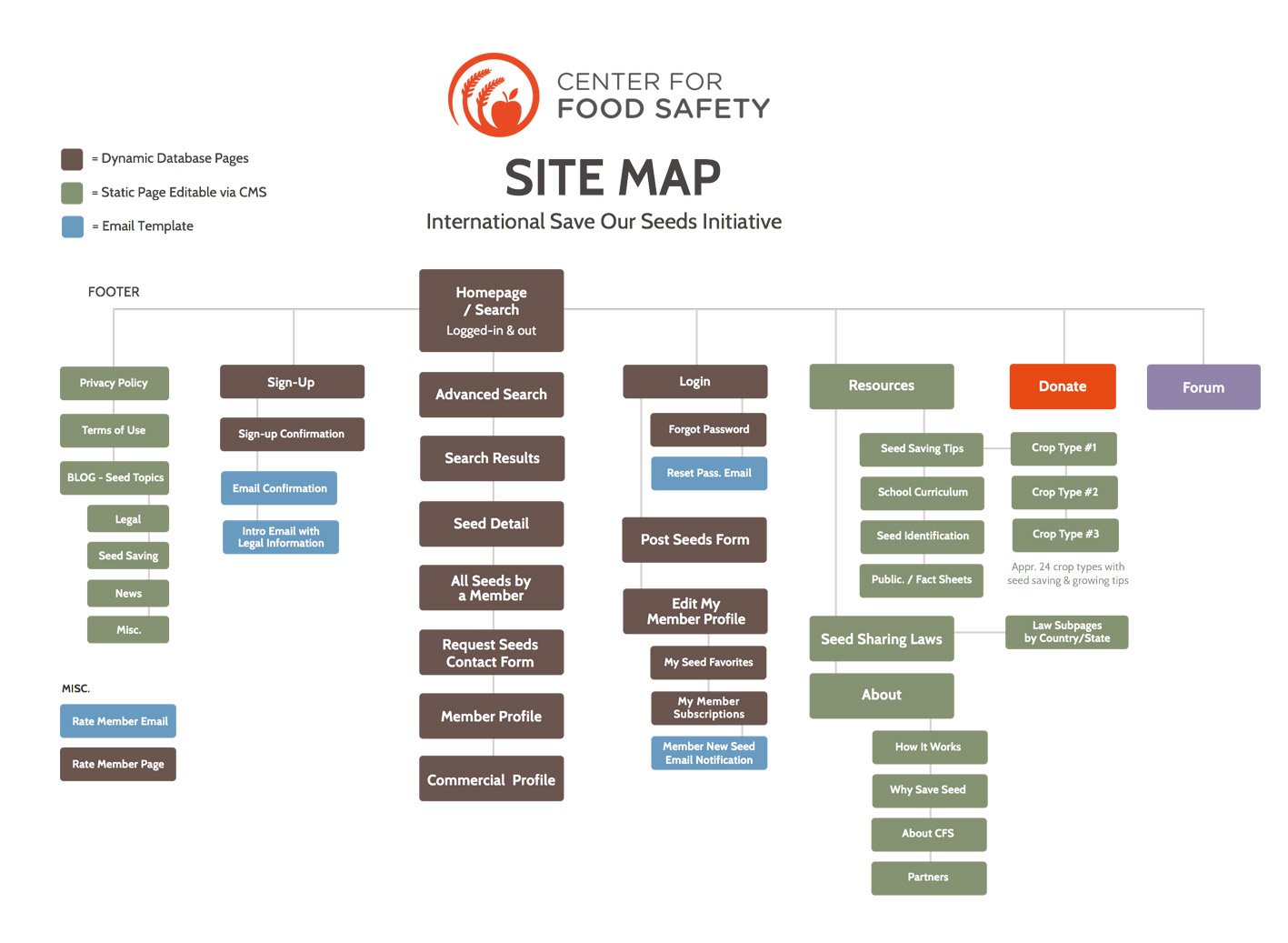
نقشه سایت شبکه جهانی بذر Global Seed Network
Global Seed Network یک کار ابتکاری است که کشاورزان و باغداران را تشویق میکند تا دانههای گیاهان مختلف را بین یکدیگر به اشتراک بگذارند. بدین ترتیب، تنوع بسیاری در آن دیده میشود و از سیستم غذای عمومی حمایت میشود. معماری اطلاعات این سایت دارای یک سیستم ناوبری ساده است. کاربران جدید میتوانند در دو مرحله در این سایت ثبتنام کنند و دانههایی که در حال حاضر بر روی صفحه اصلی قرار دارند را ببینند. همچنین، اخبار جدید هم در صفحه اصلی نشان داده میشود. همه اینها مزایای یک ابتکار را به بازدیدکنندگان نشان می دهد که به آنها در تصمیم گیری کمک می کند.

تصویر:نقشه سایت شبکه جهانی بذر
Spotify
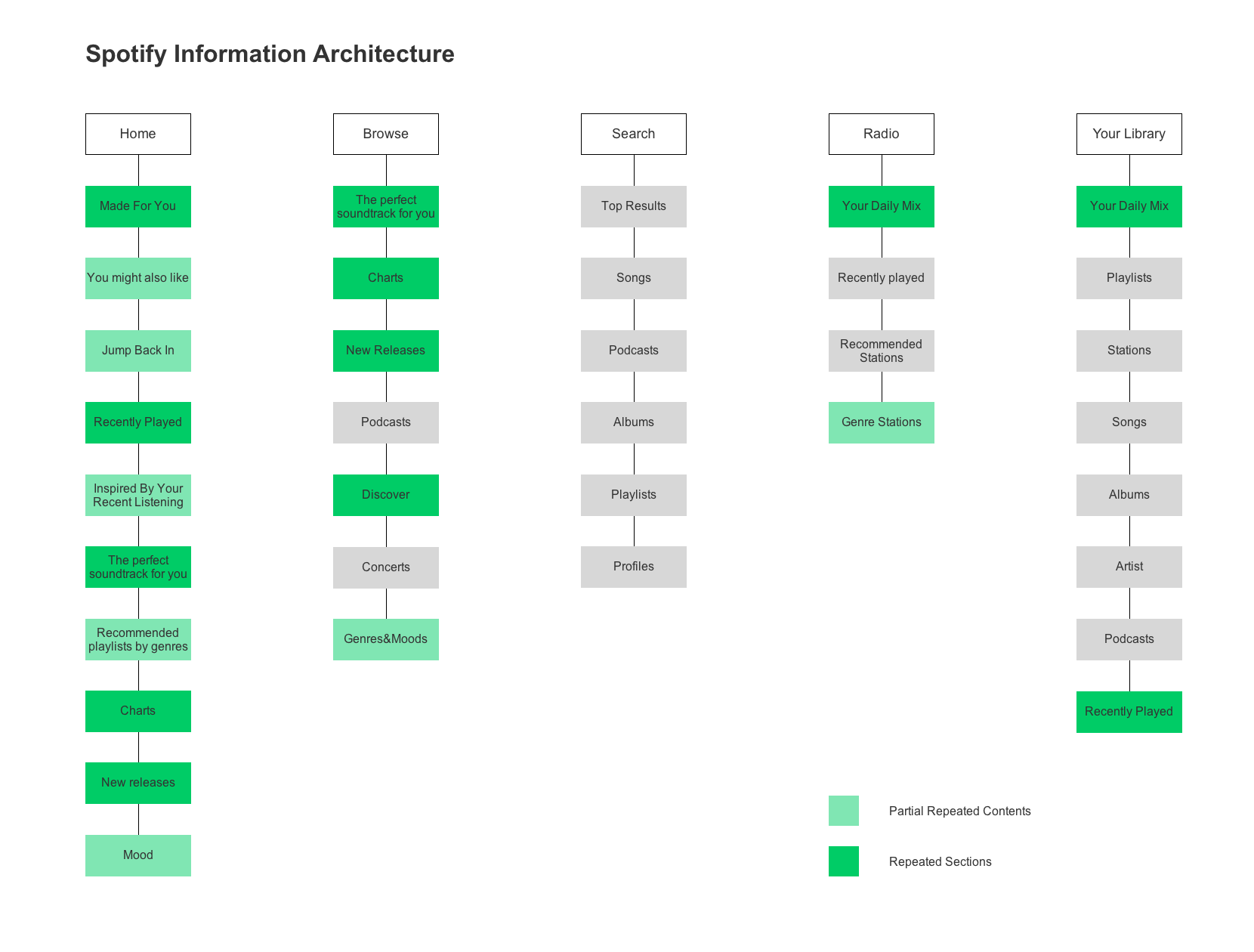
از طراحی اولیه Spotify میتوان به عنوان نمونهای از یک معماری اطلاعات ضعیف نام برد. در وبسایت Spotify از یک الگوی سلسلهمراتبی همزیستی استفاده شده است که در بعضی بخشها مرتباً در آن تکرار میشوند. این کار باعث شده تا معماری اطلاعات شلوغ و در هم و برهم شده و کاربران برای پیداکردن اطلاعات مورد نظر خود با دردسر زیادی روبرو هستند و در منوهای تکراری گم میشوند.

تصویر:نقشه سایت Spotify
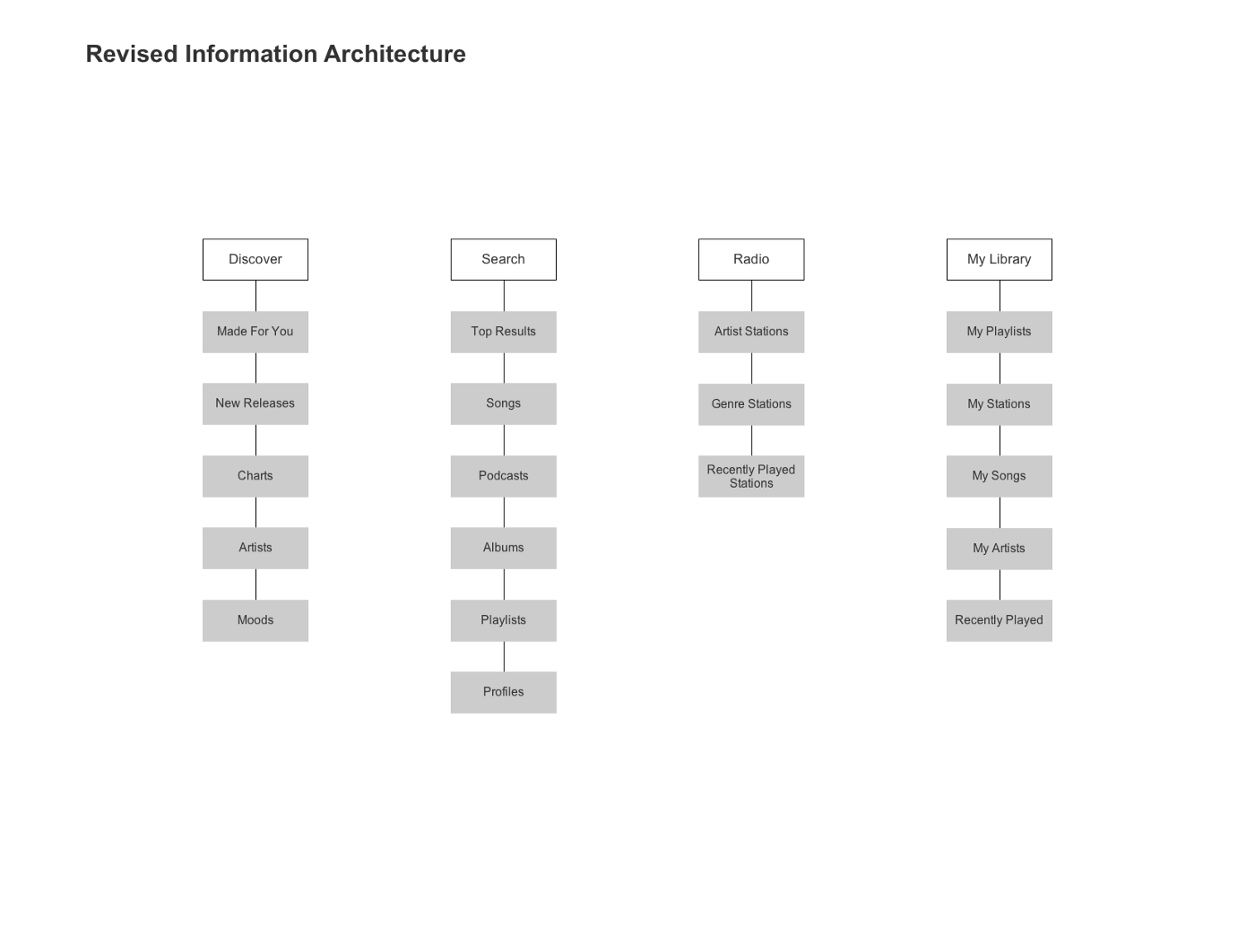
رنی لین که طراح UX است، روشی را برای بهترساختن این معماری اطلاعات یافته است. او برای این کار بعضی از قسمتها را ساده نموده و حذف کرده است. این مثال، نمونهای از طراحی مجدد در وبسایت است تا کاربران راحتتر با آن کار کنند و ارتباط بگیرند.

تصویر:معماری اطلاعات ویرایشی spotify
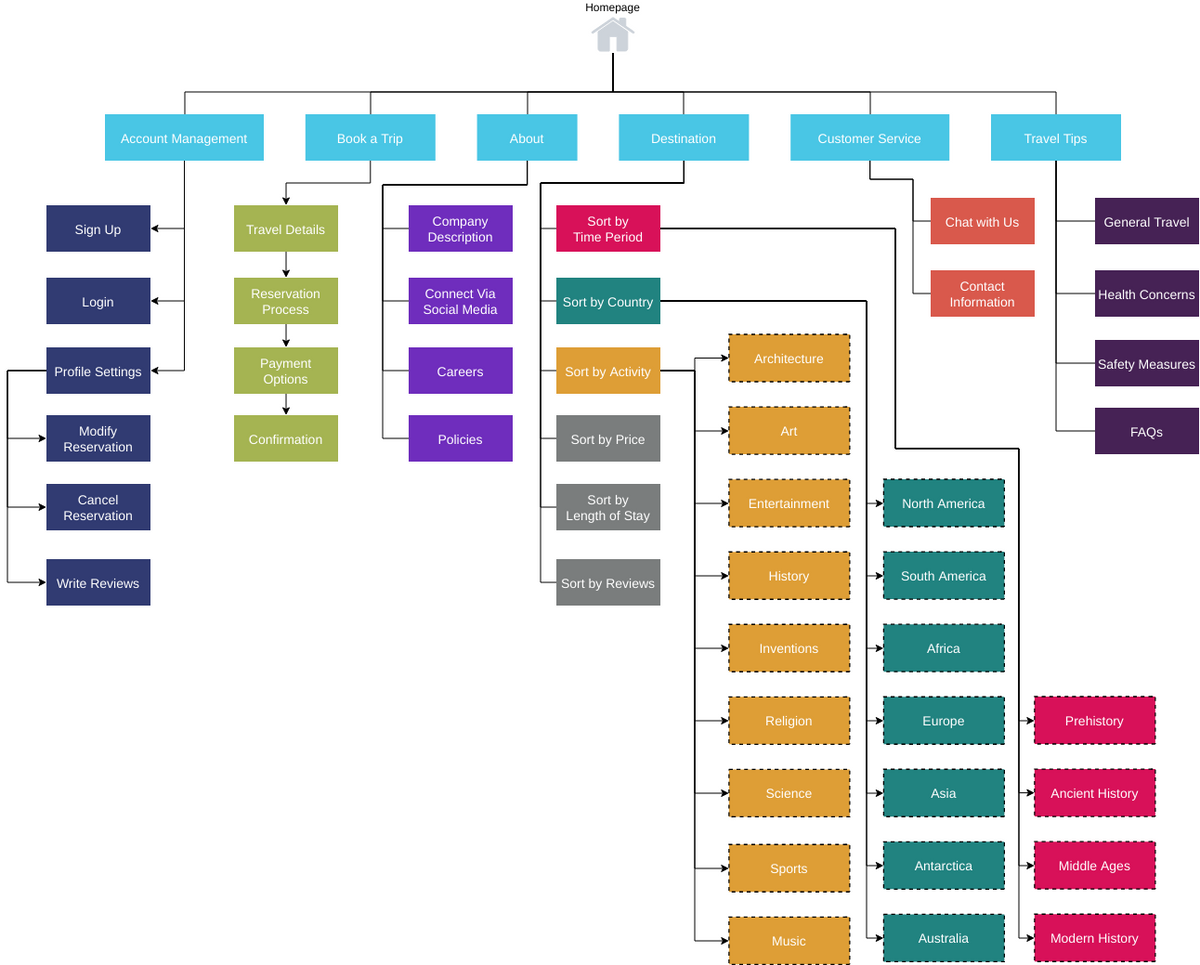
یک نمونه نقشه سایت برای وبسایت مسافرتی
در اینجا نشان دادهایم که یک شرکت گردشگری یا یک سازمان مسافرتی آنلاین چگونه است. در اینگونه وبسایتها برخی از امکانات اساسی مثل رزرو سفر یا مدیریت حسابهای شخصی وجود دارد و در کنار آنها، گزینههای مختلفی برای مرتبسازی، نکات راهنما برای سفر و برخی اطلاعات غیرضروری، اما مهم دیگر هم ارائه میشود. در عین حال، ساختار پیشنهادی ساده است و کاربران به راحتی میتوانند آن را بفهمند.

تصویر:نمونه نقشه سایت سفر
ابزارهایی برای IA
پیش از این، بعضی از ابزارهای مشهور برای تولید IA را بیان کردیم. در اینجا به اختصار میگوییم که کدام ابزارها در مراحل مختلف مفید هستند.
ابزارهای آنلاین برای مرتبسازی کارت عبارتند از:
- UserZoom
- usabiliTEST
- UXtweak
- xSort
- Optimal Sort
برای تهیهی نقشه سایت به صورت آنلاین نیز میتوانید از پلتفرمهایی مانند پلتفرمهای زیر استفاده کنید:
- WriteMaps
- MindNode
- Scapple
- MindManager
- Octopus
- Slickplan
- XMind
الگوهای اصلی اولیه و قابهای سیمی را میتوانید به کمک ابزارهای زیر تهیه کنید:
- Justinmind
- Wireframe.cc
- Fluid UI
- Balsamiq
- Visio
نمودارها و فلوچارتها را نیز میتوانید با استفاده از پلتفرمهای زیر طراحی کرده و به اشتراک گذارید
- Lucidchart
- Visio
- OmniGraffle (فقط برای MacOS)
- diagrams.net (همان draw.io قبلی).
آزمایش و تحقیق را میتوان با استفاده از ابزارهای زیر انجام داد:
- Proven by Users
- Maze
- UserTesting
- UserZoom
- Lookback
سیستمهای مدیریت محتوا (CMS) مفید هم عبارتند از:
- Joomla
- Squarespace
- WordPress
- Drupal
- Wix
جدیدترین معماری اطلاعات مورد استقبال
یکی از اصلیترین ابزارهای پر استفاده و متداول در طراحی UX/UI، فناوری zero UI است. اگر تا به حال از Google Assistant یا Alexa استفاده کرده باشید، میدانید که چه شکلی است: کاربر میتواند حتی بدون لمس صفحه و فقط با گفتن چند کلمه یا فقط با نشان دادن ژست خود، اطلاعات مورد نیاز خود را به دست آورد. این همان چیزی است که در پروژههای واقعیت مجازی و دستگاههای هوشمند به وفور از آن استفاده میشود تا کاربران بتوانند با یک رابط بدون صفحه با دستگاه ارتباط برقرار کنند. در واقع، فناوری zero UI این امکان را برای کاربران فراهم میکند تا بتوانند با حرکتها و صدای خود با دستگاه ارتباط برقرار کنند. علاوه بر این، کاربران میتوانند حتی با نگاه کردن یا فکرکردن هم با دستگاه تعامل برقرار کنند.