اگرچه عملکرد معماری اطلاعات میتواند فراتر از وب و محتوای آن باشد، اما این تعریف عملی معماری اطلاعات رویکرد نظری ندارد تا با مشاغلی هماهنگ شود که به دنبال راهکارهای واقعی برای وب هستند و نیز متخصصانی که میخواهند از مقولهای عینی کسب درآمد کنند.
مشتریان تجاری برای تمرین معماری اطلاعات به متخصصان پولی پرداخت نمیکنند. آنها برای تولید محصولات مبتنی بر معماری اطلاعات که به آنها در دستیابی به اهداف تجاری خود کمک کنند، حاضر به پرداخت پول به متخصصان میشوند. بنابراین در بین بسیاری از علایق حرفهای که برای ایجاد یک تجربه دیجیتالی گردهم میآیند، کدام محصولات میتوانند معماری اطلاعات را منحصر به فرد کنند؟
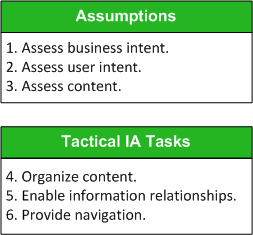
تمرین معماری اطلاعات در زمینه طراحی تجربه کاربر برای رابطهای کاربر، ارتباط نزدیکی با واسطههای دیجیتالی دارد. اگر به تمرینات طراحی UX ابتکار تحقیقات DSIA مراجعه کنیم، در آنجا 3 سطح برتر از فعالیتهای مرتبط با معماری اطلاعات را مشاهده میکنیم. این فعالیتها بر روی ناوبری، سازماندهی محتوا و تسهیل روابط اطلاعاتی تمرکز دارند. هر راهکار معماری اطلاعات باید این سه نگرانی تاکتیکی معماری اطلاعات را لحاظ کند.
در ادامه من یک رویکرد اصلی برای ایجاد معماری اطلاعات وبسایت نشان میدهم. این رویکرد 6 مرحلهای شامل ارزیابی 3 فرض اصلی و 3 فعالیت تمرین معماری اطلاعات میشود. در شکل 1 این توالی مراحل را برای تولید معماری اطلاعات وبسایت مشاهده میکنید.

برخلاف تصور متداول، معماری اطلاعات یک وبسایت، یک نیروی ناشناخته و درونی نیست که در طول چرخه عمر طراحی UX ظاهر شود. در اینجا کاربران با ابعادی از معماری اطلاعات یک وبسایت تعامل خواهند داشت. مثلاً وقتی کاربران از یک گره لینک به گره لینک دیگری منتقل میشوند، در آنجا با چیزی که ابتکار تحقیقات DSIA آن را «ساختار فیزیکی معماری اطلاعات یک سایت» نامگذاری میکند، مواجه میشوند.
در مرحله بعد، ما نقش این فرضیات و روشهای معماری اطلاعات در ایجاد یک معماری اطلاعات وبسایت را از طریق مطالعه موردی یک خردهفروش آنلاین کتاب نشان میدهیم.
مطالعه موردی: یک خردهفروش آنلاین کتاب
اگرچه این پروژه میتوانست مشابه اکثر تعاملات با مشتریان مشتاقی شروع شود که فقط میخواهند بدانند چه زمانی میتوانند یک طرح را مشاهده کنند، اما اینگونه نشد. در عوض پروژه با یک مشتری به ظاهر پیچیدهتر شروع شد. او پرسید: «چه زمانی میتوانیم وایرفریمها را ببینیم؟». برای بسیاری از تمرین کنندگان مجرب معماری اطلاعات، شنیدن این عبارت از یک مشتری مضطرب مشابه شنیدن صدای ناخوشایند کشیدن ناخن بر روی یک تخته است!
تعریف فرضیات اصلی
بدون تردید میتوان راهکارهای طراحی بصری و تعاملی را پیش از ورود به دنیای واقعی تصور کرد. اما گاهی وقتی چشم انداز کامل میشود و زمان ثبت جزئیات میرسد، ایجاد یک معماری اطلاعات وبسایت باید شامل ترکیبی از فرضیات اصلی برای پشتیبانی از عملکرد مورد نظر و تجربه کاربر باشد.
در سازمانهایی با فرآیند توسعه بزرگ تر، متخصصان در زمینههای گردآوری نیازمندیهای تجاری، معماری یا راهبرد UX، تحقیقات کاربر یا راهبرد محتوا این فرضیات را تعریف میکنند. اما بر اساس اندازه و دامنه یک پروژه، متخصصان معماری اطلاعات گاهی مسئول تعریف این فرضیات هستند و این امر معمولاً زمانی اتفاق میافتد که محدودیتهای منابع و بودجه وجود داشته باشد یا صرفاً به این علت اتفاق میافتد که میزان تلاش، ضامن استخدام یک متخصص برای تعیین نیازمندیها نیست.
بنابراین ابتدا فرضیاتی را ارزیابی میکنیم که یک متخصص معماری اطلاعات در خصوص وبسایت AthleteStories.com مطرح کرد.
فرض 1: ارزیابی هدف تجاری
یک معماری اطلاعات پاسخگو، نیاز به راهبرد تجاری پاسخگو نیز دارد. مشتریان تجاری از هر کسی که خدمات معماری اطلاعات وبسایت ارائه میکند، انتظار ارائه راهکارهای مناسب نیز دارند. بنابراین راهکار معماری اطلاعات شما باید بر اساس اهداف صحیح تجاری باشد. بنابراین یک معمار اطلاعات باید حداقل اطلاعات زیر را کسب کند:
- مدل تجاری مشتری
- اهداف تجاری فوری
- شاخصهای عملکرد موفقیت
در ابتدا دسترسی و درک مدل تجاری مشتری شما یک مسئله اصلی است. در اینجا ایجاد یک معماری اطلاعات وبسایت، یک عملکرد عملیاتی مرتبط با تجارت مشتری محسوب میشود بنابراین باید مطمئن شوید که معماری اطلاعات شما با مدل تجاری مشتری هماهنگ است.
همچنین باید توجه داشت که اهداف به واسطه یک مدل تجاری تعیین میشوند. در مورد AthleteStories.com، هدف اصلی تجاری، فروش کتاب بود. خردهفروش به عنوان شاخص موفقیت، از کاربران میخواهد تا به شکل متوسط بیش از یک کتاب خریداری کنند. من از اینکه چگونه اغلب مشتریان از ارزیابی کافی سؤالات اصلی در ابتدای پروژه خود غفلت میکنند، متعجب میشوم. وقتی یک تیم در ابتدا نمیتواند به چنین سؤالاتی پاسخ دهد، در این صورت معمولاً دیرتر در طول پروژه با آنها مواجه میشود. اگر شما پیش از شروع وظایف معماری اطلاعات نسبت به اهداف تجاری و شاخصهای موفقیت مطلع نباشید، آنگاه هم فرآیند شما و هم راهکار نهایی معماری اطلاعات شما در معرض خطر قرار میگیرد.
فرض 2: ارزیابی هدف کاربر
وبسایتی که هیچ چیز درباره کاربران خود نمیداند، در نهایت کاربرانی خواهد داشت که هیچ چیز درباره وبسایت نمیدانند! اگرچه شما میتوانید تست قابلیت استفاده و تحقیقات کاربر را بسیار ارزان انجام دهید، اما محدودیتهای زمانی یا هزینه میتوانند از رسیدن شما به نوع نگرش کاربران از طریق چنین ابزارهای مستقیمی جلوگیری کنند. در چنین وضعیتی، ابتدا باید مطمئن شوید که حداقل بعضی از فرضیات موقت را به کمک روشهای جایگزین تعریف کردهاید تا به شما در پیشبینی رفتار و نیازهای کاربران کمک کنند. مثلاً تحقیقات ثانویه و دانش کارشناسان موضوعی مشتریان درباره جمعیت هدف میتواند به ایجاد شخصیتهای کاربری موقت کمک کند. شما چه از طریق مشاهدات اولیه اطلاعاتی کسب کرده باشید و چه آنها را از طریق منابع مختلف ترکیب کرده باشید، در هر صورت باید مطمئن شوید که حداقل میتوانید فرضیات زیر را درباره کاربران وبسایت داشته باشید:
- زمینه نیاز در کاربران
- رفتار بازیابی اطلاعات در کاربران
- سواد دیجیتالی در کاربران
وقتی در خصوص زمینههای مورد نیاز ارزیابی میکنید، در اینجا سناریوهای کاربری میتوانند راهنماییهایی درباره اینکه کاربران چگونه میخواهند در یک رابط کاربری حرکت کنند، ارائه میدهند. مثلاً نتایج تحقیق با موضوع هدف کاربران AthleteStories.com نشان داد که یکی از موارد زیر معمولاً تمایل کاربران برای خرید کتاب را تحریک میکند.
- بحث درباره یک ورزش با سایر علاقهمندان در یک محیط اجتماعی
- تماشای یک رویداد ورزشی از تلویزیون
همچنین یافتههای تحقیقات در این زمینه نشان میدهد که تعامل با گوشی همراه در موقعیتهای اجتماعی راحت تر است در حالی که رابط کاربری دسکتاپ یا تبلت برای تماشای ورزش در خانه، یا شرکت در یک بازی، راحتی بیشتری دارد.
توجه: دانستن اینکه مشتریان شاید از دستگاههای دسکتاپ و تلفن همراه برای تعامل با AthleteStories.com استفاده کنند، راهبردهایی را برای پیمایش و روابط اطلاعاتی نشان میدهد که به شکل پویا محتوای مناسب را برای هر دستگاه ارائه میکنند.
مثلاً برای بازیابی کتابی درباره یک ورزشکار، کاربر احتمالاً با جستجوی نام ورزشکار یا رشته ورزشی شروع میکند. در مورد سواد دیجیتال، مخاطب با هر دستگاهی نسبتاً راحت است، اما ویژگیها و تعاملات ساده را ترجیح میدهد.
توجه: درک رفتار بازیابی و سواد دیجیتالی کاربران در خصوص نحوه گروهبندی محتوا، به میزان اطلاعات نمایشی در هر نقطه مشخص کمک میکند و به کاربران نیز امکان مدیریت اطلاعاتی را میدهد که شما به آنها دسترسی دارید.
فرض 3: ارزیابی محتوا
اگر محتوای شما بیمعنا باشد، برای کاربران شما نیز بیمعنا خواهد بود. در زمان ارزیابی راهبرد ارتباطات و محتوای یک وبسایت، مطمئن شوید که یک درک حداقلی از سه جنبه محتوای وبسایت به دست آوردهاید:
همچنین در اینجا بسیار مهم است که بتوانید محتوای یک وبسایت را به اندازه افرادی بشناسید که آن را ایجاد کردهاند. اگرچه صاحبان محتوا و نویسندگان اغلب به معنا و ارتباط مؤثر محتوا علاقه دارند، اما مهمترین علاقه یک متخصص معماری اطلاعات مربوط به الگوها و موجودیتهای خاصی میشود که یک دامنه محتوای معین را تشکیل میدهند مانند نحوه آشکارسازی دستهبندی اسناد و انواع فایل یا مجموعههای خاص مرتبط با موضوعات و مفاهیم و روابط معنایی بالقوه بین آنها.
مقوله زبان نیز نقش مهمی در ایجاد معماری اطلاعات وبسایت دارد. شما از زبان برای برچسبگذاری و توصیف انواع محتوای خاص استفاده میکنید که در یک وبسایت ظاهر میشود. اگرچه یک متخصص معماری اطلاعات شاید عباراتی رسمی را توصیه کند، اما درک این نکته مفید است که قدرت و نگرش زبان باید از دو مکان نشات بگیرد: صاحبان محتوا (SMEs) و کاربران. هر دو نگرش به یک اندازه در توسعه یک معماری اطلاعات وبسایت معتبر حائز اهمیت هستند.
در مورد AthleteStories.com، تحلیل محتوا نشان میدهد که این خردهفروش بیش از 2500 عنوان کتاب را ارائه کرده است. اطلاع از اندازه یک دامنه محتوا به شما کمک میکند تا یک معماری اطلاعاتی را طراحی کنید که مقیاسپذیر باشد. در اینجا فرضاً باید بدانیم که آیا یک شرکت انتظار دارد که در آینده عناوین بیشتری اضافه شوند یا خیر. همچنین تعیین اندازه کنونی و آینده هر نوع محتوایی که تعریف میکنید مهم خواهد بود. در واقع هر محصول تاکتیکی معماری اطلاعات وبسایت باید مقیاسپذیر باشد.
توجه: شما باید بتوانید محدوده آینده انواع محتوا و آستانه آنها را برای افزایش طول عمر معماری اطلاعات وبسایت پیشبینی کنید.
ایجاد مصنوعات تکنیکال معماری اطلاعات برای AthleteStories.com
زمانی که فرضیات اصلی خود را در جای خود قرار دادید، آنگاه میتوانید تمرکز بر روی نحوه پشتیبانی از تجارت مورد نظر و اهداف کاربر با محتوای موجود مشتری خود داشته باشید. شما باید بدانید که راهکار معماری اطلاعات صرفاً بر روی کاربران تمرکز ندارد. تجارت و کاربران یک وبسایت به یکدیگر وابستگی دارند بنابراین در ارائه هر راهکاری هر دو آنها اهمیت دارند. من به این مسئله با عنوان یک دیدگاه طراحی متمرکز میپردازیم.
در تعریف «ابتکار تحقیقاتی DSIA» از عملکرد معماری اطلاعات، مجموعه مراحل زیر را ارائه میشود که در زمان ایجاد یک معماری اطلاعات برای AthleteStories.com مورد استفاده قرار میگیرد:
- توجه به سازماندهی محتوا
- ایجاد روابط اطلاعاتی معنادار
- ارائه سازههای ناوبری کارآمد
وظیفه اول معماری اطلاعات تکنیکال: سازماندهی محتوا
«شکست در سازماندهی، یک سازماندهی برای شکست است!»
ما تا این مرحله، اطلاعاتی را جمعآوری کردهایم که بر اساس آنها، معماری اطلاعات وبسایت برای AthleteStories.com پایهریزی میشود. تلاش برای سازماندهی محتوای یک وبسایت به درک کاملی از آن محتوا و نحوه مشاهده کاربران یک دامنه خاص از اطلاعات در سطوح مختلف نیاز دارد. در این فرآیند، سازماندهی محتوا و طبقهبندی رسمی محتوا معمولاً به ارائه مدلهای محتوای اصلی منتهی میشود.
شما حتی اگر یک وبسایت طراحی میکنید تا به کاربران کنترل سازماندهی محتوا را بدهید (یعنی به آنها اجازه بدهید تا طرح سازمانی خود را ایجاد کنند)، در اینجا همچنان باید یک طرح سازمانی رسمی یا طبقهبندی وجود داشته باشد که در پشت صحنه کار کند.
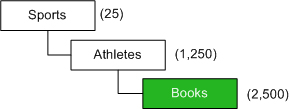
در شکل 2 یک طرح سازمانی ساده برای محتوای موجود در AthleteStories.com را مشاهده میکنید. در این شکل، موجودیتهای برتر مدل محتوای ریشهای وبسایت ارائه شدهاند و تعداد آیتمهای فرزند در هر گروه مستندسازی میشوند. این نخستین مصنوع تکنیکال از معماری اطلاعات وبسایت است. در اینجا سازماندهی محتوا بر اساس یک مدل ذهنی کاربر نقشهبرداری میشود که تیم AthleteStories.com از تحقیقات کاربر و مشتریان احتمالی آن را ترکیب کرده است.

شکل 2- طبقهبندی سطح بالای محتوا در AthleteStories.com
حتی اگر مشتریان به سرعت با یک ورزشکار شناسایی شوند، در این صورت ورزش آن ورزشکار زمینه سودمندی را ایجاد میکند که برای مرور سناریوها سودمند خواهد بود. همچنین این طبقهبندی یک رابطه معنایی بالقوه معتبر را نشان میدهد که ورزش (موضوع) و ورزشکاران را شامل میشود. در اینجا نویسندگان کتابهایی در مورد ورزشکاران مینویسند. این تفکر میتواند به راهبردهای مدلسازی دامنه پیچیدهتر تبدیل شود.
وظیفه دوم معماری اطلاعات تکنیکال: فعالسازی روابط اطلاعاتی
«اطلاعات برای استفاده وجود دارند بنابراین اطلاعات را قابل استفاده کنید»
تجارت وبسایت AthleteStories.com میخواهد خرید بیش از یک کتاب در هر تراکنش را تشویق کند اما مشتریان میخواهند در زمان شناسایی ورزشکار مورد علاقه خود به چیزی بیشتر از یک نام فکر کنند. مثلاً بعضی از کاربران احتمالی AthleteStories.com موقعیتهایی را لحاظ میکنند که ورزشکاران بازی کردهاند و حتی سالهایی که مشغول ورزش بودهاند.
در این مورد، اهداف تجاری و کاربر مکمل یکدیگر هستند. پشتیبانی از رفتار جستجوی مشتریان، باعث امکانپذیری کاوش روابط در کل مجموعه کتابها میشود که تغذیهکننده موتور توصیههای وبسایت است. در اینجا از ابرداده (یعنی دادههایی که محتوا را توصیف میکند) برای هر شیء کتاب استفاده میشود همانگونه که در شکل 3 مشاهده میکنید.

شکل 3- ویژگیهای ابرداده برای یک کتاب در AthleteStories.com
در اینجا به کمک یک طرح واره ابرداده ساده، موتور توصیه میتواند کتابهایی را درباره ورزشکارانی پیشنهاد کند که فرضاً همان موقعیت را بازی کردهاند یا در یک دوره بازی شرکت داشتهاند. همچنین با رهگیری تعداد فروش هر کتاب میتوان محبوبترین کتاب را بر اساس ورزش یا برای یک دوره خاص شناسایی کرد.
وظیفه سوم معماری اطلاعات تکنیکال: ارائه ناوبری
«معماری اطلاعات باید یک چراغ ثابت در اقیانوسی از اطلاعات ارائه کند»
یک سیستم ناوبری ملموسترین مصنوع معماری اطلاعات محسوب میشود. بیان ناوبری به شکل بصری مشابه نقشهبرداری سازماندهی محتوا و روابط است. با این وجود، معمولاً ناوبری باید به دو شکل بیان شود: 1- در نقشه وبسایت 2- در یک سند وایرفریم. اگرچه نقشه وبسایت با روابط و مسیرهای صفحه ارتباط برقرار میکند، اما وایرفریمها به ارتباط گرههای پیوند اولیه و سازماندهی و روابط محتوای سطح صفحه کمک میکنند.
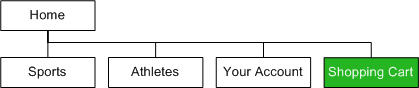
همچنین نقشه وبسایت ابزاری مهم و ضروری برای تشریح مسیرهای ناوبری اولیه به واسطه نمایش روابط بین صفحات و بخشهای صفحات است. مدل محتوایی که یک معمار اطلاعات از قبل ایجاد میکند، یک راهنما در زمان سازماندهی وبسایت خرده فروشی AthleteStories.com در بخشهای ثابت و تولید نقشه وبسایت است که آن را در شکل 4 مشاهده میکنید.

شکل 4- نقشه وبسایت از بخشهای محتوا برای AthleteStories.com
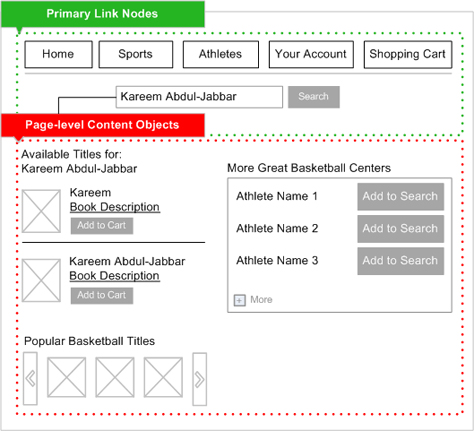
همانگونه که وایرفریم در شکل 5 نشان میدهد، در مورد AthleteStories.com گرههای نقشه وبسایت به عنوان گرههای پیوند در رابط کاربری عمل میکنند. در اینجا شیء جستجو یک ساختار ناوبری اولیه برای کشف کتاب است و تلاش نهایی «اطلاعات-معماری» نیز نمایش اشیاء محتوا در صفحات را تعیین میکند.

شکل 5- پیوند گرهها و اشیاء محتوای سطح صفحه
وایرفریم ارائه شده در شکل 5 نشان میدهد که چگونه رابط کاربری از یک معماری اطلاعاتی صحیح شامل سازماندهی محتوا، روابط اطلاعاتی و یک سیستم ناوبری استفاده میکند. در اینجا اهداف تجارت مستند و اهداف کاربر و دامنهدار محتوای سودمند، از این معماری اطلاعات پشتیبانی میکند. اگرچه صفحهای که وایرفریم به تصویر میکشد میتواند حسی از طراحی داشته باشد، اما کمکی که معماری اطلاعات به سند وایرفریم میکند، یک مبنا از گرههای پیوند، اطلاعات و گروههایی از محتوا را ایجاد میکند که برای تأمین موارد کاربرد هدفمند آن ضروری هستند. کپی رایتینگ، طراحی بصری و طراحی تعامل بر روی تجربه کاربر و نیز قابلیت استفاده صفحات شدیداً تأثیر میگذارد.
جمع بندی
در این ستون، من 6 مرحله ایجاد معماری اطلاعات وبسایت را توضیح دادهام. همچنین نمونههایی از مصنوعات را برای آنها ارائه کردهام. روشها و مصنوعات واقعی مورد استفاده برای دستیابی به نتایج مورد نظر میتوانند با توجه به ماهیت و پیچیدگی دامنه اطلاعات مورد نظر، متفاوت باشند.
در اینجا شما میتوانید سه دسته از فرضیاتی را در نظر بگیرید که من تقریباً به هر ترتیبی آنها را پوشش دادهام. با این وجود، توصیه میکنم که در صورت امکان از آنها به همان ترتیبی استفاده کنید که در این ستون ارائه کردهام. بهترین رویه آن است که وظایف معماری اطلاعات تکنیکال را به همین ترتیب نیز اجرا کنید زیرا این توالی از کارها طبیعیترین تکامل کشف، راهبرد و کاربرد را ارائه میدهد.
در نهایت باید توجه داشت که فرضیات مرتبط با اهداف تجاری و کاربر و محتوای وبسایت که من آنها را مستندسازی کردهام، به اندازه وظایف معماری اطلاعات تکنیکال حائز اهمیت هستند. بنابراین مجموعه کاملی از اسناد معماری اطلاعات باید حداقل شامل اهداف تجاری و کاربر، نتایج یک ارزیابی کامل محتوایی و روشها و راهکارهایی برای سازماندهی و ارتباط اطلاعات به نحوی باشد که نحوه پیمایش و استفاده افراد از محتوا را تسهیل کند. این همان تعریف ابتکار تحقیقات DSIA از عملکرد معماری اطلاعات است. همچنین 6 مرحلهای که من ارزیابی کردهام و مستندات مرتبط با آنها، یک ثبت کامل از معماری اطلاعات یک وبسایت است.