در این رابطه، مقاله ما نه تنها مبانی اولیه معماری اطلاعات بلکه یک دیدگاه گستردهتر در خصوص عصر اطلاعات، نحوه استفاده ما از اطلاعات و تأثیر آن بر روی جهان و زندگی ما را نیز ارزیابی میکند. درک یک تصویر بزرگتر به ما امکان میدهد تا درکی بسیار واضحتر از ارزشی داشته باشیم که معماری اطلاعات مطلوب در زندگی ما دارد.
ما در دنیایی زندگی میکنیم که از گستردگی حجم اطلاعات منفجر میشود اما چگونه میتوانیم اطلاعات مورد نیاز خود را ساده و سریع پیدا کنیم؟ من معتقدم که معماری اطلاعات مطلوب، ابزاری برای کمک به ما در بین این حجم انبوه از اطلاعات است.
ما در این مقاله، ابتدا توضیح میدهیم که معماری اطلاعات چیست و چرا اهمیت دارد و سپس رویکردهایی برای پیادهسازی مؤثر آن ارائه میکنیم. سپس ایدههایی را در خصوص یک نگرش گستردهتر از عصر اطلاعات، نحوه استفاده از اطلاعات و تأثیر آن بر روی جهان و زندگی خود مورد ارزیابی قرار میدهیم. این نگرشها با هدف کمک به شما برای درک تصویری بزرگتر طراحی شدهاند. آنها به ما امکان میدهند تا ارزشی را درک کنیم که معماری اطلاعات مطلوب در زندگی ما در بین حجم انبوه اطلاعات دارد.
معماری اطلاعات چیست و چرا اهمیت دارد؟
معماری اطلاعات در واقع تمرین تصمیمگیری درباره نحوه ترتیب دهی به اجزای یک موجودیت قابل درک است.
از نقطهنظر تجربه کاربر، معماری اطلاعات به معنای درک نحوه تفکر کاربران شما، تلاش برای حل مشکلات و سپس ارائه اطلاعات به روشی منطقی است.
در یک وبسایت یا یک برنامه نرم افزاری یا یک برنامه تلفن هوشمند، ابتدا ساختار نحوه سازماندهی اطلاعات شما را طراحی میکند و سپس آن را به یک سلسله مراتب ناوبری منطقی ترجمه میکند. این سلسله مراتب ناوبری برای کاربرانی منطقی خواهد بود که به آن دسترسی خواهند داشت. در این جهان که ما غرق در انبوه اطلاعات شدهایم، معماری اطلاعات راهی منطقی برای سازماندهی اطلاعات برای تسهیل مکانیابی آنها است.
در زیر دلایل دیگری را ذکر کردهایم که چرا معماری اطلاعات مطلوب مهم است:
معماری اطلاعات برای کاربران:
- بار ادراکی را کاهش میدهد: حجم بیش از حد اطلاعات بر روی صفحهای که مسیر مشخصی ندارد، میتواند تمرکز کاربر را مختل و دشوار کند. وجود گزینههای زیاد میتواند باعث تأخیر در انتخاب شود و شاید کاربر اصلاً از انتخاب منصرف شود.
- روند یافتن اطلاعات مناسب را تسریع میکند: این امر در نقطه مقابل تعویق انتخاب قرار دارد. در اینجا کاربر میتواند به سادگی آن چیزی را که جستجو میکند، از طریق انتخابهای ناوبری واضح پیدا کند.
- کاربر میتواند بر روی کار مورد نظر خود تمرکز کند: اگر کاربر بتواند به سادگی و بدون عناصر ناوبری غیر متنی اضافی کار خود را پیگیری کند، در این صورت احتمال اینکه تمرکز حواس خود را دست بدهد، کمتر خواهد بود.
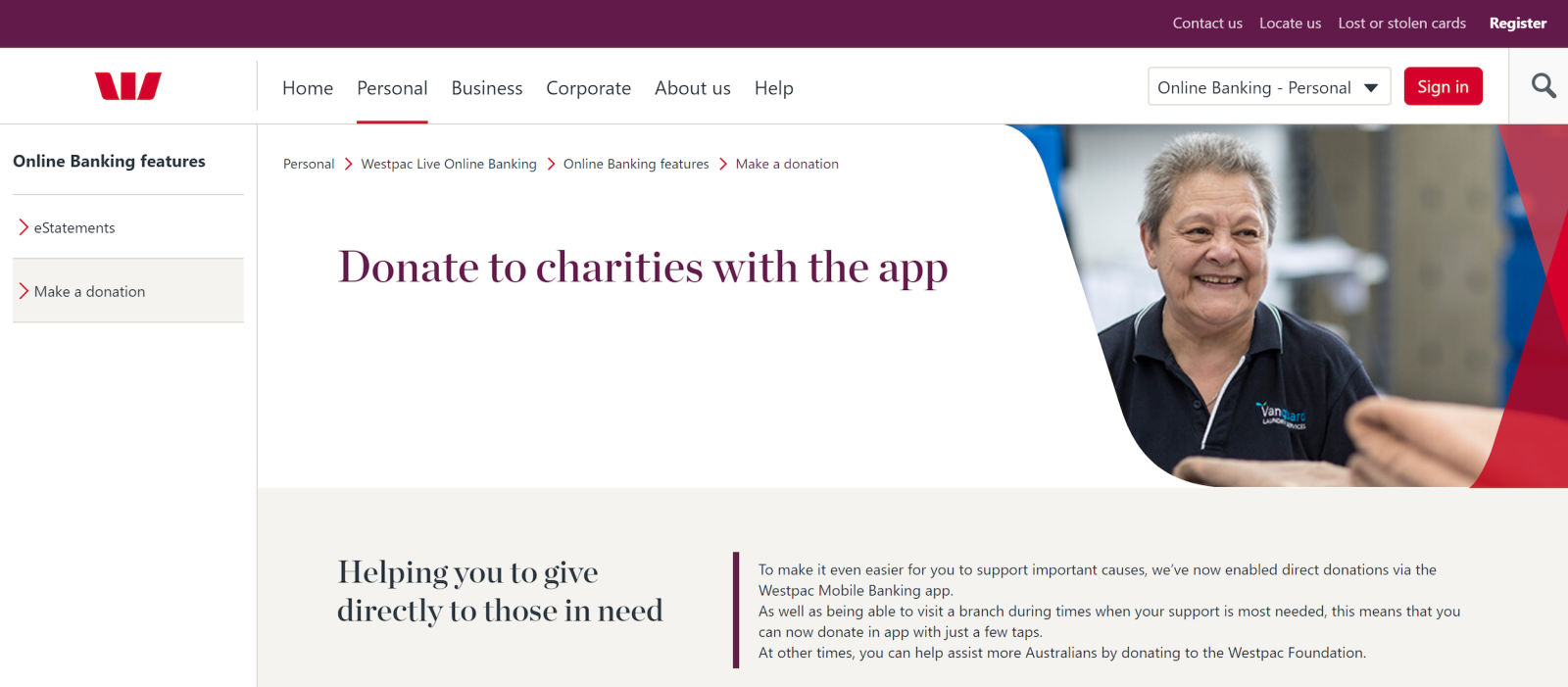
- بررسی و درک اطلاعات را با افزودن محتوا سادهتر میکند: ارائه یک مسیر ناوبری بصری دقیقاً در جایی که کاربر در یک وبسایت قرار دارد، میتواند محتوای بیشتری را فراهم سازد. مثلاً در یک برنامه حساب بانکی آنلاین، مواردی مانند نمایش تعداد کل مراحل یک فرآیند و نمایش بصری اینکه کاربر دقیقاً در کدام مرحله قرار دارد و اینکه مراحل بعدی کدام هستند، جزو موارد محتوایی محسوب میشوند.
- تعداد تماسها با پشتیبانی را کاهش میدهد: اگر کاربر بداند که چگونه میتواند نیاز خود را برطرف کند، آنگاه بالطبع نیازی به درخواست کمک از پشتیبانی ندارد. مثلاً اگر یک مشتری مشاهده کند که کالایی خریداری شده او معیوب است، در اینجا بدون وجود یک دستورالعمل واضح و مشخص درباره نحوه مرجوعی محصول معیوب، او چاره ای جز تماس با مرکز پشتیبانی مشتری ندارد.
در زیر چند مثال آورده شده است که به توضیح نکات در مورد کاربر کمک می کند.

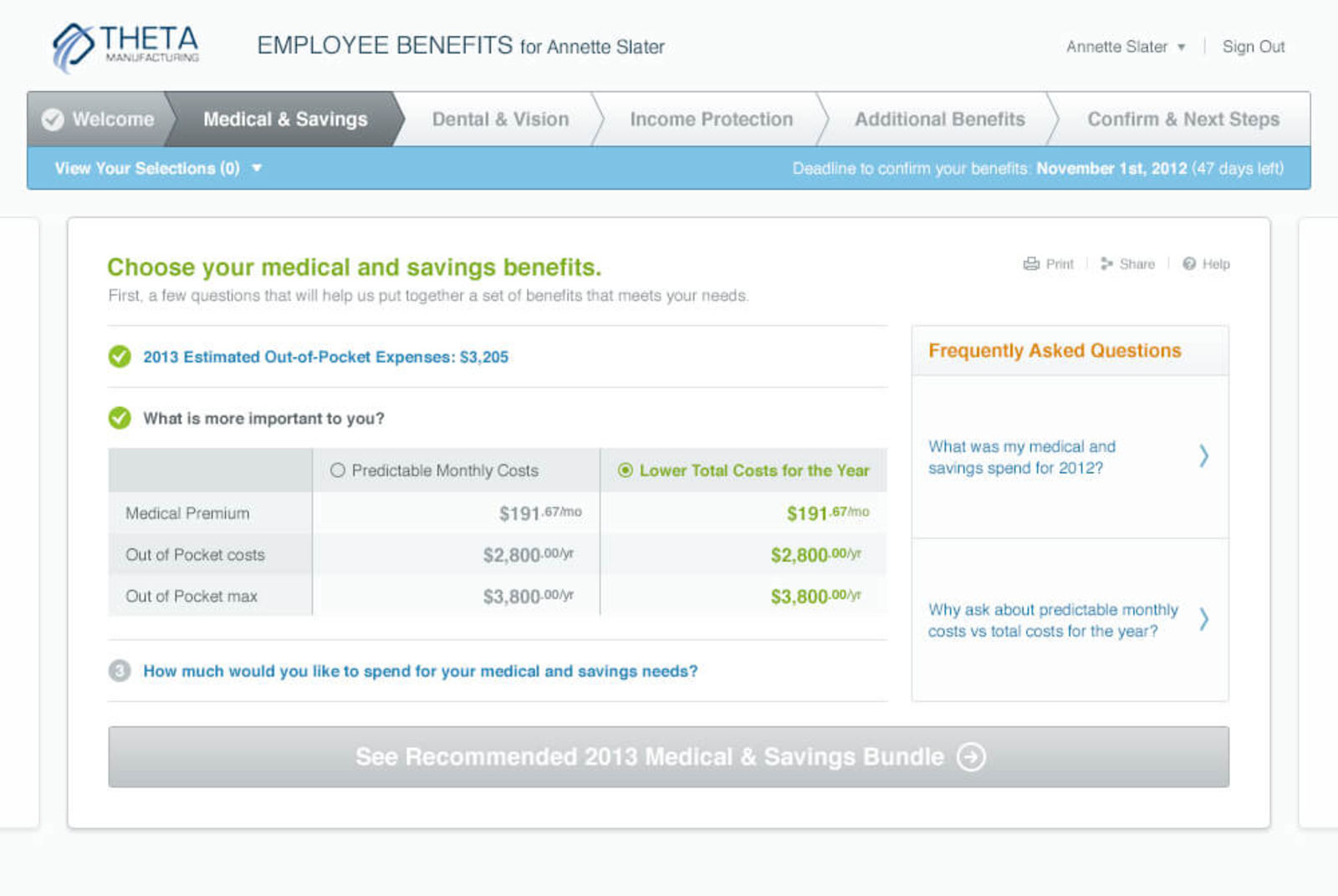
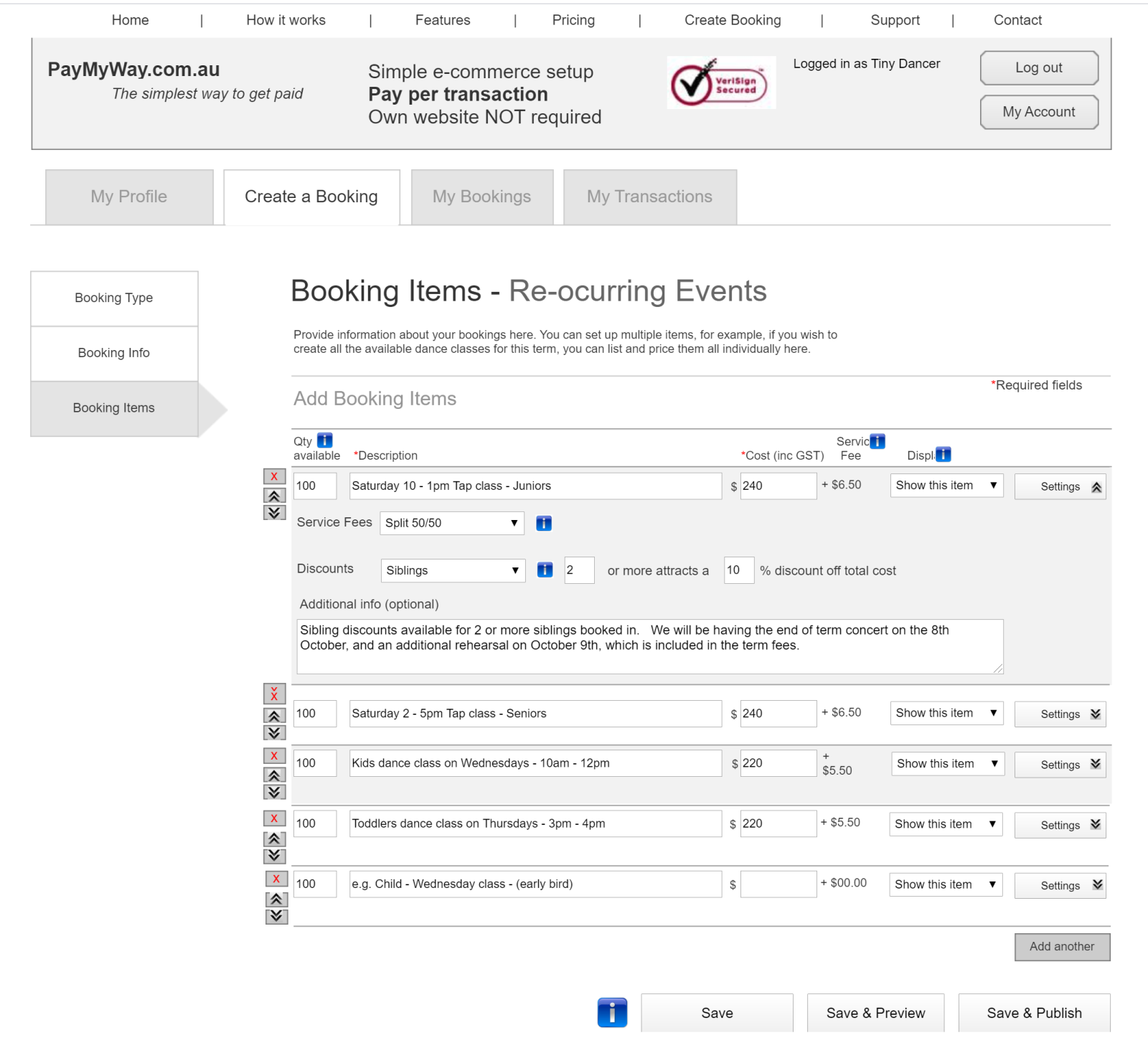
در خصوص این مثال:
- شما میتوانید از فرم درخواست سبک «wizard» استفاده کنید
- مراحل پیمایش را در بالای صفحه یعنی مکان ارائه محتوا پاک کنید
- انتخابهای ساده برای راهنمایی کاربر داشته باشید
- لینک اطلاعات متنی را در قالب سؤالات متداول مرتبط با مرحلهای که کاربر در آن قرار دارد، قرار دهید
- از طریق دکمه پیمایش در پایین صفحه، دستورالعملهای خاصی را برای مرحله بعدی ارائه دهید

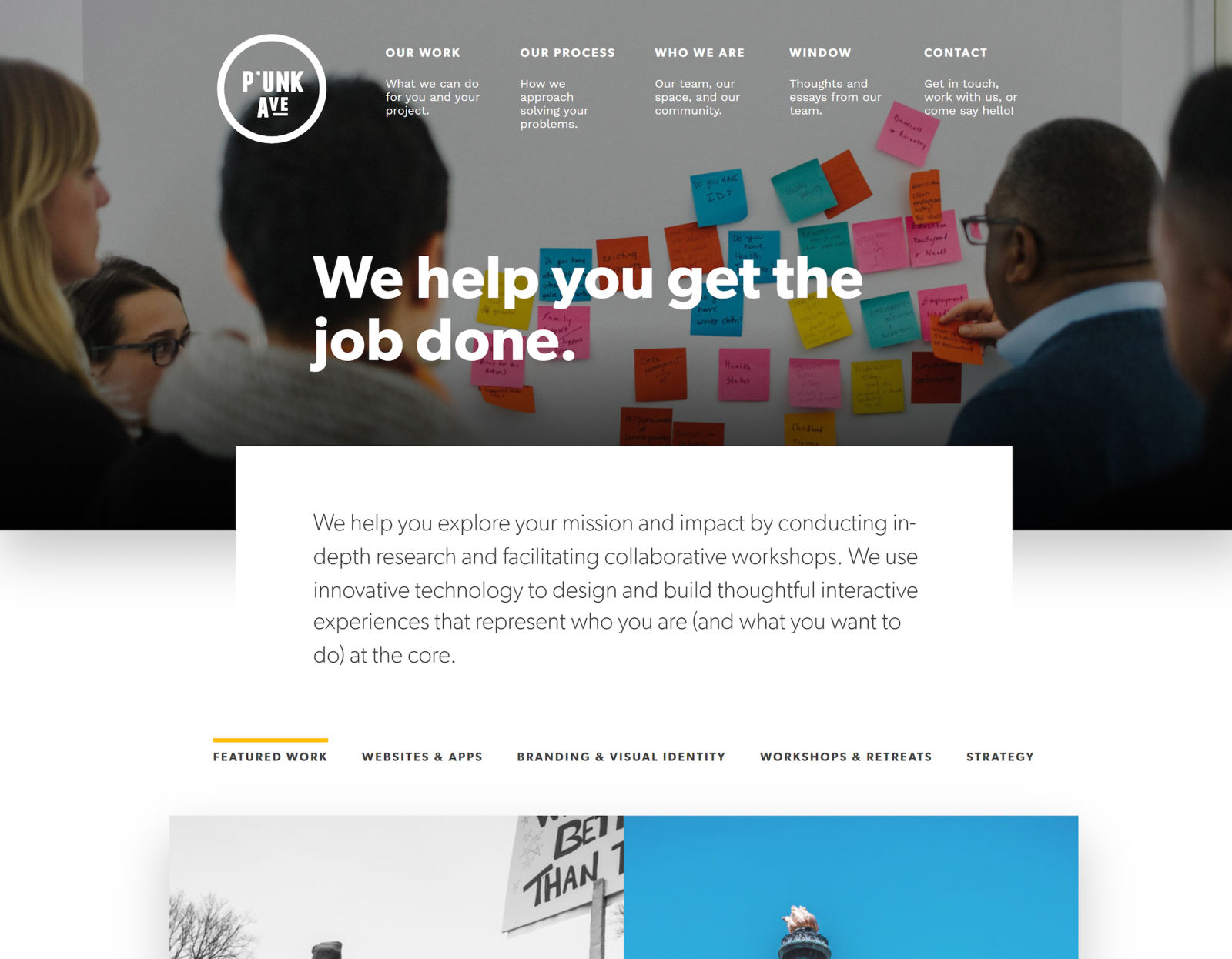
این مثال وبسایت، نمونه دیگری از پیمایش اصلی واضح را همراه با خلاصهای از آنچه در هر صفحه خواهید یافت، نشان میدهد. در زیر آن تعدادی تب وجود دارد که شما را در همان صفحه نگه میدارند و به شکل بصری نشان میدهند که چه اطلاعاتی را مشاهده میکنید.
معماری اطلاعات برای یک تجارت
- مشتریان را برای مدت زمانی بیشتر در وبسایت نگه میدارد: نتایج تحقیقات نشان میدهد که بازدیدکنندگان یک وبسایت اغلب ظرف 10 تا 20 ثانیه از آن خارج میشوند اما وقتی یک هدف واضح و مشخص برای آنها وجود دارد، بازدیدکنندگان برای مدت زمانی طولانیتر در وبسایت باقی میمانند. اگرچه طراحی مناسب به ارزشمندی وبسایت میافزاید، اما وجود یک صفحه نمایش ناوبری با طراحی مناسب نیز میتواند به نمایش اطلاعاتی کمک کند که از این طراحی پشتیبانی میکنند.
- احتمال تبدیل مشتری بالقوه به مشتری بالفعل را افزایش میدهد: اگر بازدیدکننده وبسایت شما بتواند آنچه میخواهد را از طریق پیمایش پیدا کند و مراحلی ساده و حداقلی برای تحقق آن وجود داشته باشد، آنگاه احتمال تبدیل مشتری بالقوه به مشتری بالفعل به مراتب بیشتر از زمانی خواهد بود که طراحی یک وبسایت توان هدایت کاربر برای رسیدن به اطلاعات صحیح را نداشته باشد.
- ریسک مراجعه مشتریان به وبسایتهای رقیب را کاهش میدهد: اگر یک بازدیدکننده بتواند به سادگی آنچه میخواهد را از طریق ناوبری مؤثر و طراحی مطلوب وبسایت شما پیدا کند، آنگاه به احتمال قوی او به سایر یافتههای موتورهای جستجو مراجعه نمیکند زیرا نیازی به این کار نمیبیند.
- تکرار اطلاعات را کاهش میدهد: معماری اطلاعات مطلوب تضمین میکند که محتوای مشابه تکرار نمیشود. درک و مستندسازی ساختار محتوا بخصوص در وبسایتهایی با حجم بزرگ اطلاعات، میتواند از این مسئله جلوگیری کند.
- بازگشت سرمایه بهتر با استفاده کارآمدتر از پلتفرم: سرمایهگذاری برای حصول اطمینان از اینکه معماری اطلاعات در وبسایت شما عملکردی مؤثر دارد و برای کاربران شما نیز منطقی است، یک روش موجه برای افزایش تبدیل مشتریان بالقوه به بالفعل و افزایش درآمد است.
- وقتی کاربر نمیتواند چیزی را بیابد، هزینه پشتیبانی را کاهش میدهد: قبلاً توضیح دادیم که ایجاد یک بار غیرضروری در تیم پشتیبانی مشتری، به معنای هزینه اضافی است اما اگر طراحی وبسایت مطلوب باشد، میتوان چنین هزینههایی را کاهش داد.
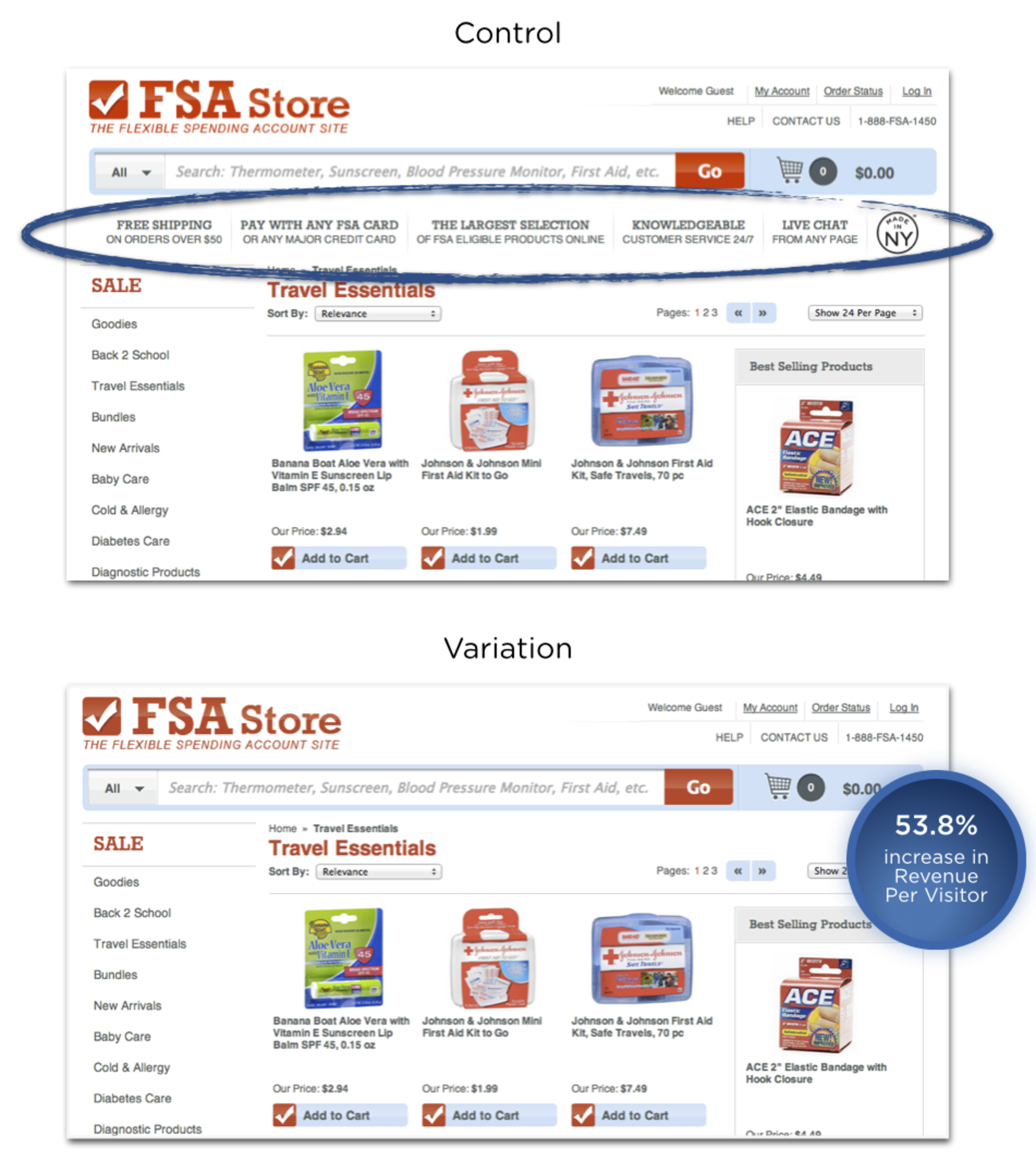
مثال زیر به توضیح برخی از نکات بالا در مورد تجارت کمک می کند.

مثال بالا نشان می دهد که چگونه نمایشگرهای ناوبری ضعیف می توانند بر تبدیل مشتری تأثیر بگذارند. این مطالعه موردی افزایش درآمد مشتری را 53.8 درصد نشان می دهد. اطلاعات اضافی بین نوار جستجو و محصولات حذف شد که نمایش محصول را به بالای صفحه نزدیکتر کرد. اطلاعات عمودی که حذف شد، اثری را ایجاد کرد که ممکن است به عنوان یک نوار ناوبری اضافی تلقی شود، یا شاید فقط اطلاعاتی باشد که برای کاربر در جستجوی محصولشان مرتبط تلقی نشده باشد.
وقتی به طراحی معماری اطلاعات برای وبسایت یا برنامه خود فکر میکنید، وجود ناوبری کارآمد برای وبسایت بسیار مهم است.
اگر وبسایت شما حجم بالایی از محتوا دارد، این صورت شما میتوانید از جستجوی وبسایت نیز استفاده کنید. حالا به ارزیابی تحقیقاتی بپردازیم که مرتبط با جستجوی وبسایت در مقابل ناوبری هستند.
جستجو در مقابل ناوبری
جیکوب نیلسون در سال 1997یک مطالعه انجام داد که بر اساس نتایج آن، بیش از 50 درصد کاربران وبسایت از عملکرد جستجو بر روی ناوبری وبسایت استفاده میکنند. در سال 2012 نیز econsultancy.com گزارش داد که 30 درصد بازدیدکنندگان وبسایتهای تجارت الکترونیک از جستجوی وبسایت استفاده میکنند در حالی که نتایج مطالعه کیسمتریکس نشان داد که 40 درصد کاربران مایل به استفاده از جستجو هستند. در سال 2010، نتایج مطالعه جری مکگورن نشان داد که 30 درصد کاربران جستجو را ترجیح میدهند.

در خصوص ارائه بهترین تجربه کاربری برای مشتریان خود، اگر وبسایت شما ساختاری پیچیده با حجم زیادی از اطلاعات دارد، شاید بهتر باشد که یک جستجوی وبسایت را در کنار یک ناوبری وبسایت مؤثر و طراحی شده برای وبسایت خود در نظر بگیرید.
برای مثال، فرض کنید از وبسایتی بازدید میکنید که فروشنده محصولات پاک کننده و بهداشتی است و میخواهید مقداری مواد شوینده دست آنتی باکتریال بخرید.در اینجا شما دو دسته از محصولات را مشاهده میکنید: «محصولات شستشوی بدن» و «پاک کنندههای پوست». اکنون کدام یک را انتخاب میکنید؟


همچنین اگر بخواهید اقلام این دستهها را مرور کنید، شاید فهرست بزرگی برای اسکن وجود داشته باشد. در زیر بعضی از عبارات مشابهی را بیان کردهایم که میتوانید از آنها استفاده کنیم:
- ضدعفونیکننده دست
- صابون ضدعفونیکننده
- ماده گندزدای دست
- مایع دستشویی ضدعفونیکننده
- استریل کننده دست
- صابون بهداشتی
شما اگر به دنبال «صابون بهداشتی» هستید، در این صورت شاید مدتی طول بکشد تا لیست را اسکن کنید و «شوینده دست آنتی باکتریال» را پیدا کنید. همچنین با توجه به اینکه لحاظ همه تغییرات مترادف احتمالی در ساختار ناوبری یک وبسایت کاری دشوار است، بنابراین یک جستجوی وبسایت با طراحی مطلوب به کاربران اجازه میدهد تا این تغییرات را با افزودن آنچه ما «متاتگ» مینامیم، در محتوا جستجو کنند. مثلاً محصول «شوینده دست آنتی باکتریال» میتواند حاوی اطلاعات یا برچسبهای مخفی دیگری باشد که شامل همه عبارات مذکور در بالا میشوند و به کاربران اجازه میدهد تا هر یک از این عبارات را جستجو کنند و نتایج جستجوی منطبق به دست آورند.
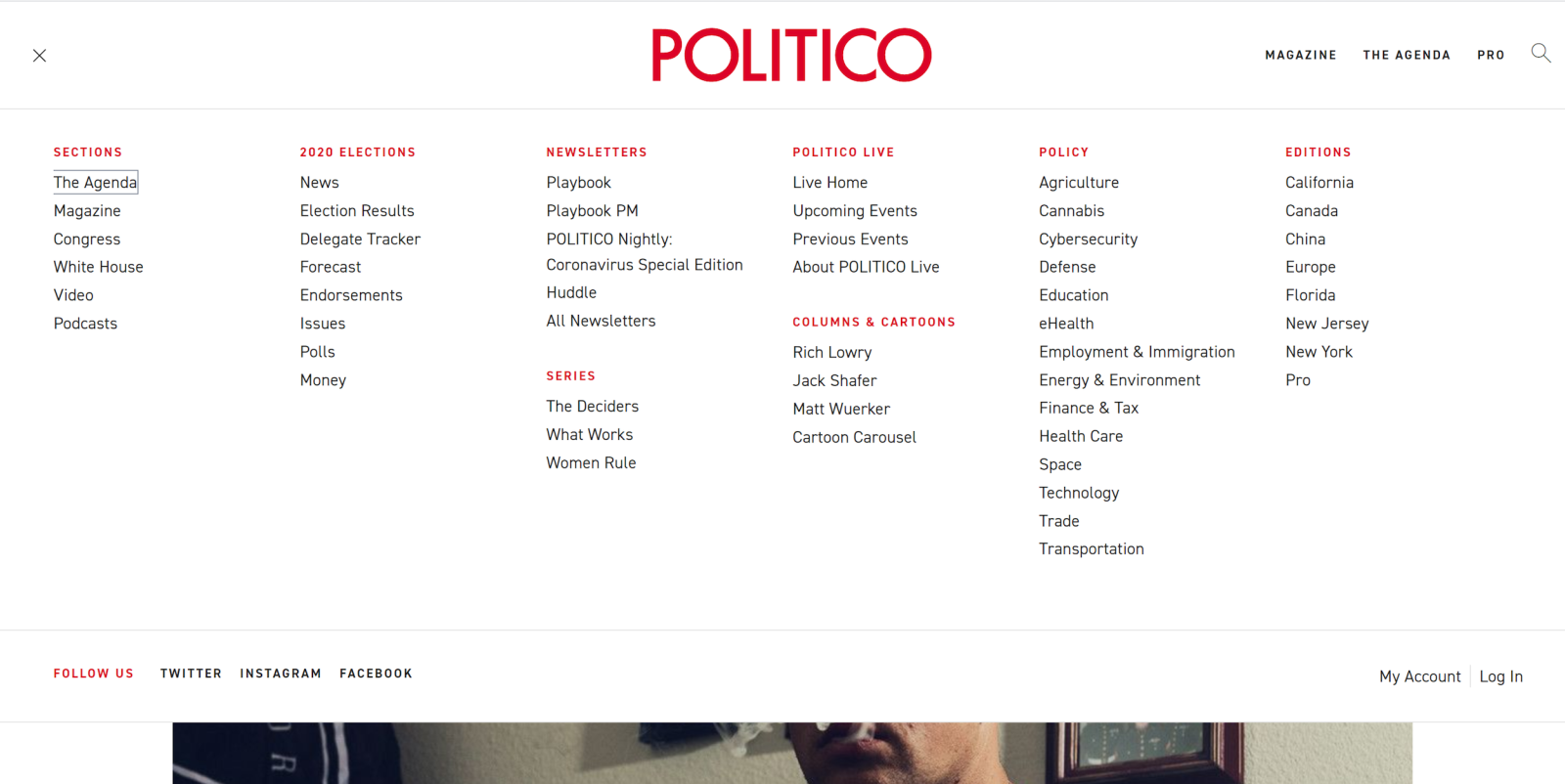
وبسایت Politico ، از پیمایش و عملکرد جستجو استفاده میکند. این وبسایت یک نمونه از وبسایتهایی با حجم محتوای بالا است که اطلاعات را در دستههایی قرار میدهد و اینگونه یافتن موضوعات را سادهتر میکند. این وبسایت از یک «مگامنو» استفاده میکند که از گوشه سمت چپ بالای صفحه قابلیت دسترسی دارد. این یک روش متداول برای ارائه یک منو از گزینهها با دستهها و زیرمجموعههایی است که میتوانند برای بازدیدکنندگانی مورد استفاده قرار بگیرند که میخواهند محتوا را مرور کنند. در اینجا تابع جستجو نیز میتواند برای مکانیابی یک قطعه خاص از اطلاعات مورد استفاده قرار بگیرد.

بر اساس تحقیقات measuringu.com، حدود 14 درصد کاربران با جستجو شروع میکنند و سایرین با مرور گزینههای ناوبری.
نمونههای معماری اطلاعات خوب و بد
اکنون بیایید چند نمونه وبسایت را مرور کنیم که کاربردهای خوب و بد معماری اطلاعات را نشان میدهند. ناوبری عالی بازتابی از معماری اطلاعاتی طراحی شده است که هدف آن، تأمین نیازهای مخاطب هدف است.
ناوبری سودمند
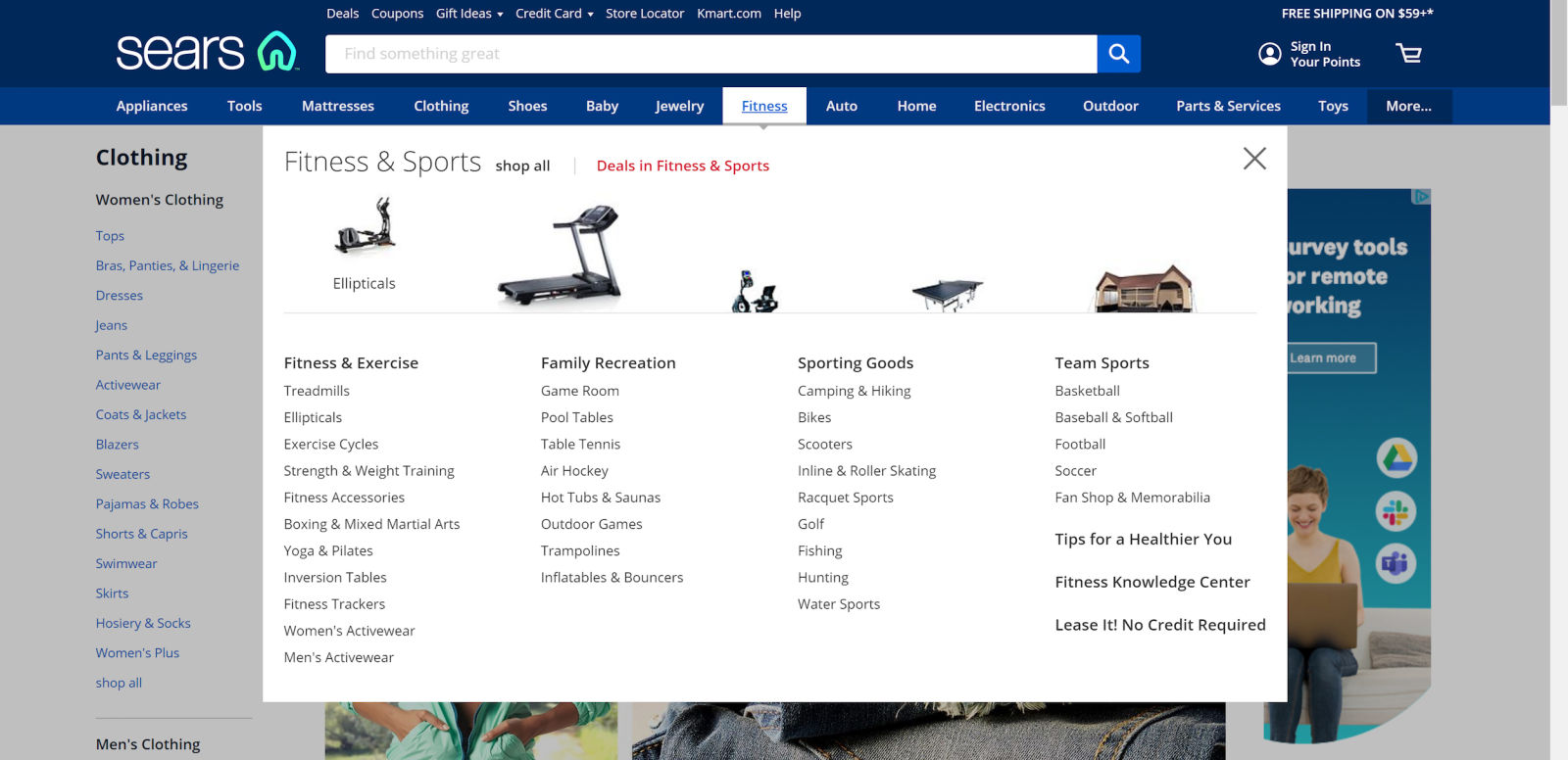
وبسایت sears به خوبی از منوهای کشویی مگا استفاده میکند. این منوها به ارائه گزینههای ناوبری به زیرمجموعههایی کمک میکنند که به وضوح گروه بندی شدهاند. همچنین این وبسایت از تصاویر استفاده میکند تا شناختی بسیار سریعتر را برای کاربران فراهم کند.

ناوبری بصری مبتنی بر جستجو
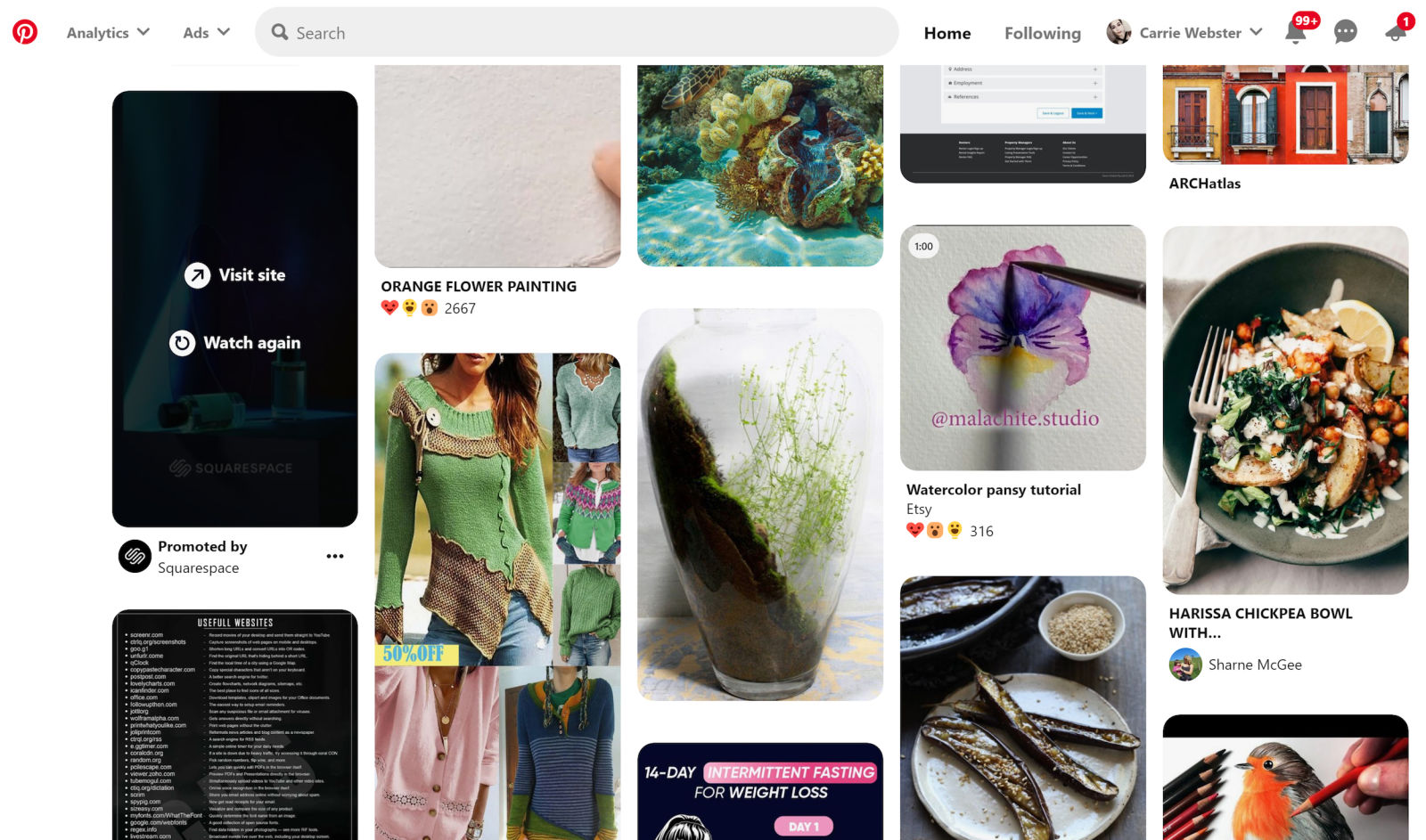
وبسایت Pinterest از یک روش سودمند برای ارائه محتوای بصری تولیدی توسط کاربر بر اساس عبارات جستجو استفاده میکند. جستجو در واقع همان ناوبری است. این رویه بر اساس حجم زیاد محتوای موجود در وبسایت به خوبی کار میکند اما ارائه یک سیستم ناوبری ساده بر اساس دستهها را دشوار میسازد.

ناوبری بیش از حد
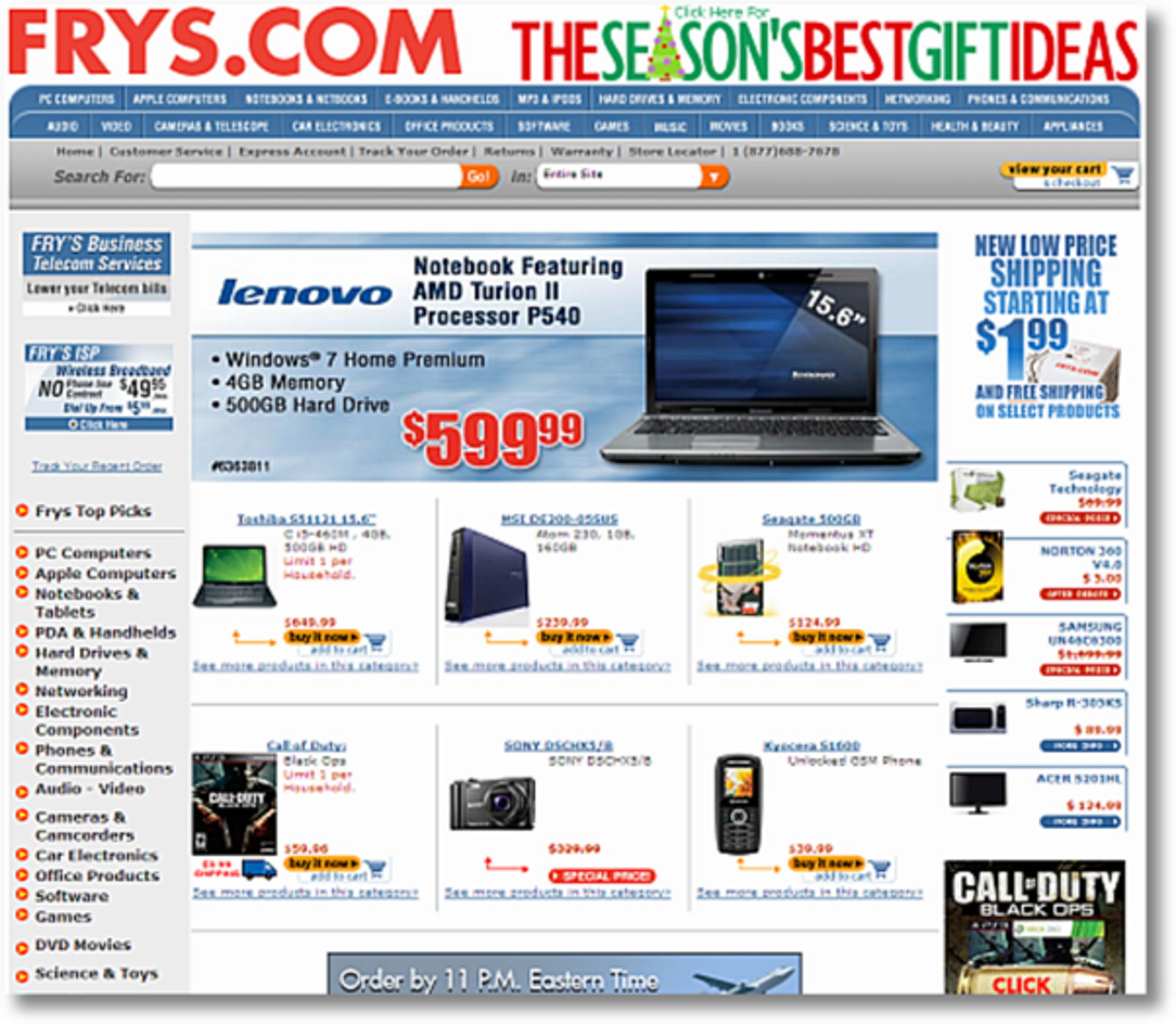
وبسایتی که تصویر آن را در زیر مشاهده میکنید، یک نمونه از وبسایتهایی با بار اطلاعاتی سنگین و استفاده نامناسب از فضای سفید و آیتمهای فراوان است. فشردگی طراحی وبسایت به حل این مشکل کمکی نمیکند. در این وبسایت شناسایی همه آیتمهای موجود امری دشوار است.

چگونه این موضوع را به درستی دریافت می کنید؟
در ادامه فهرست مختصری از ملاحظات و فرآیندهایی ارائه کردهایم که باید در زمان طراحی معماری اطلاعات برای یک محصول یا خدمات به آنها توجه داشته باشید:
- در ابتدا نیازهای کاربر خود را بشناسید. شما میتوانید مصاحبههایی با کاربران داشته باشید تا واقعاً متوجه شوید که محصولات یا خدمات شما کدام مشکلات آنها را حل میکند. در اینجا شما به این فکر میکنید که چگونه آنها میتوانند با وبسایت شما تعامل داشته باشند و چه مسیرهایی را میتوانند برای تحقق اهداف خود طی کنند.
- یک سلسله مراتب با حداقل سطوح فرعی ایجاد کنید. اگر بتوانید چنین سلسله مراتبی ایجاد کنید، آنگاه کاربران میتوانند با حداکثر دو کلیک به هر اطلاعاتی در وبسایت شما دسترسی داشته باشند.

ناوبری وبسایت خود را ترسیم کنید تا ببینید که آیا میتوانید با یک تعداد حداقلی از زیرسطح یا دستهبندی کار سازماندهی را انجام دهید یا خیر.
- در زبان پیمایش از اصطلاحات تخصصی استفاده نکنید. زبان کاربران خود را درک کنید. در این خصوص در مورد کاربران خود تحقیق کنید تا مطمئن شوید که معنای صحیح زبان مورد استفاده آنها را درک کردهاید.
- صرفاً به تصاویر یا نمادها به عنوان ابزار ناوبری نگاه نکنید. نمادهای بسیار معدودی مانند Help، Error و Print وجود دارند که به شکل کلی قابل درک هستند و میتوانند از نظر فرهنگی متفاوت باشند.


باید توجه داشت که در گوشیهای هوشمند، نمادها همیشه با یک برچسب متنی همراه هستند تا به شما در مسیریابی کمک کنند.
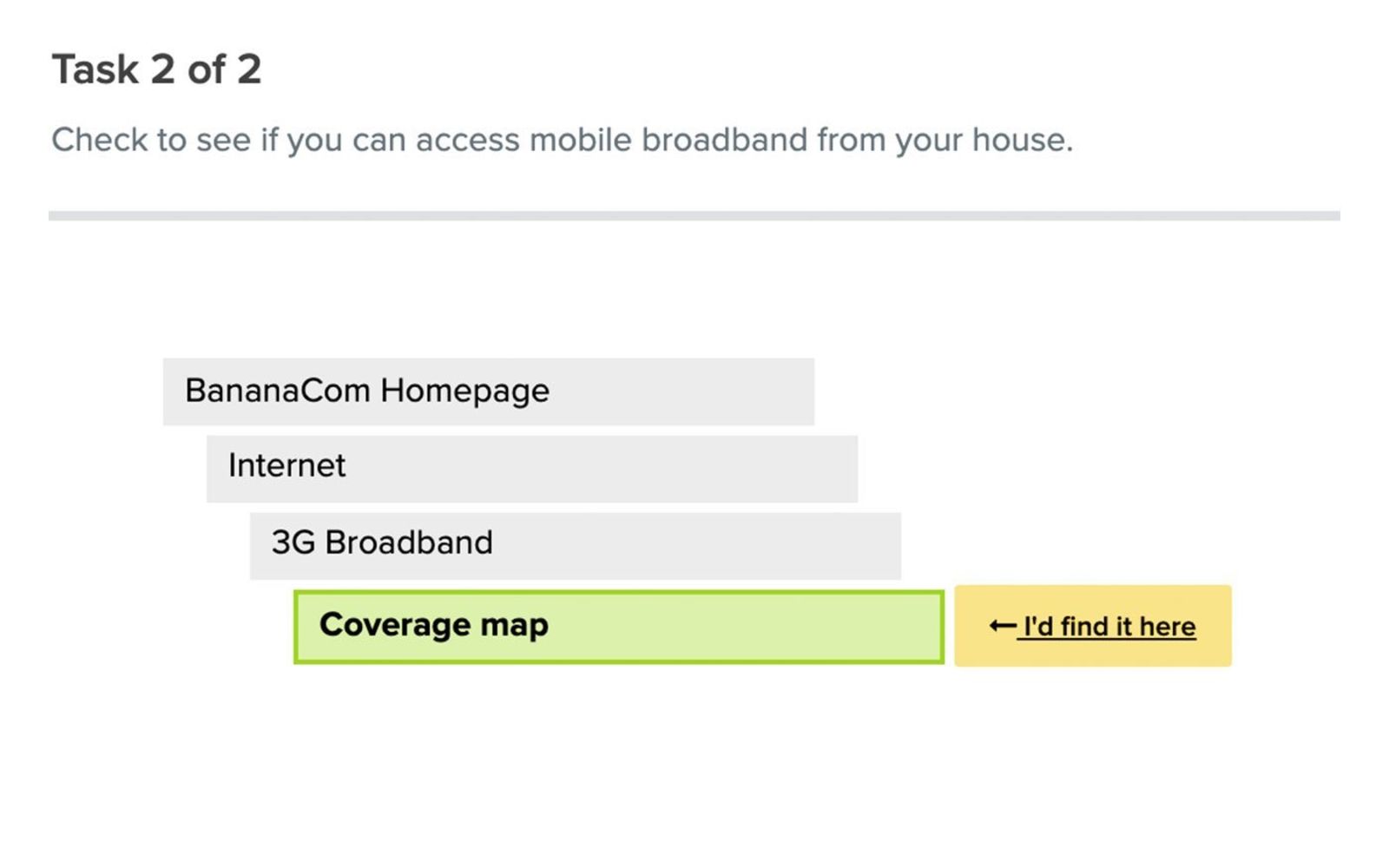
- همیشه به کاربر نشان دهید که دقیقاً در چه جایی از وبسایت قرار دارد تا بتواند به راحتی به صفحه قبلی بازگردد. ناوبری Breadcrumb یکی از نمونههای برجسته در خصوص نحوه انجام این کار به شکل مؤثر است که در مثال زیر آن را مشاهده میکنید. این ناوبری میتواند در زیر پیمایش اصلی قرار بگیرد و هر صفحهای را نشان دهد که بر روی آن کلیک کردهاید. در اینجا مکان کنونی به عنوان آخرین صفحه در سمت راست نمایش داده میشود.

- از طراحی برای ایجاد تفاوتهای بصری متمایز در بین سطوح سلسله مراتبی استفاده کنید. مثلاً یک عنوان سلسله مراتبی سطح بالا میتواند با اندازه فونت بزرگتر نمایش داده شود. این تفاوتهای بصری باعث میشوند تا چشم کاربران ابتدا متوجه اطلاعات مهمتر شود. در اینجا وظیفه طراح بصری، کمک به تمایز این نواحی است.
روشهایی برای تست ناوبری شما
مرتبسازی کارتی
در مرتبسازی کارتی، شما نام هر بخش اطلاعات را بر روی کاغذ مینویسید و از شرکتکنندگان میخواهید تا کارتهای حاوی همه بخشهای پیمایش شما را در گروههایی مرتب کنند که برای آنها منطقی به نظر میرسد. سعی کنید که این کار را با حداقل 5 شرکتکننده انجام دهید تا بتوانید الگوها و ترجیحات دستهها و زیرمجموعههای ایجاد شده را شناسایی کنید. به این کار مرتبسازی کارتی باز میگویند. همچنین اگر میخواهید دستههای سطح بالای معینی داشته باشید و شرکتکنندگان کارتها را در این دستهها بر اساس دیدگاه منطقی خود قرار دهند، در این صورت میتوانید از مرتبسازی کارتی بسته استفاده کرد.

تست سناریو
به کمک وایرفریم یا نمونه اولیه، از شرکتکنندگان بخواهید تا با پیمایش در سایت، یک کار خاص انجام دهند. در اینجا شما میتوانید با مشاهده اینکه چقدر انجام فعالیت برای کاربر واضح است، از یک وایرفریم قابل کلیک برای آزمایش آن استفاده کنید. یک مثال از این کار، ثبت نام در وبسایت و سپس رزرو برای یک رویداد واحد و انتشار آن می باشد.

ابزار
Treejack ابزاری است که به شما امکان میدهد تا ساختار ناوبری خود را تأیید کنید. این ابزار از شرکتکنندگان میخواهد تا مشخص کنند که برای یافتن اطلاعات خاص باید به کجا نگاه کنند و راهنماییهای لازم را در اختیار شما قرار میدهد.

واژه پردازان رایگان
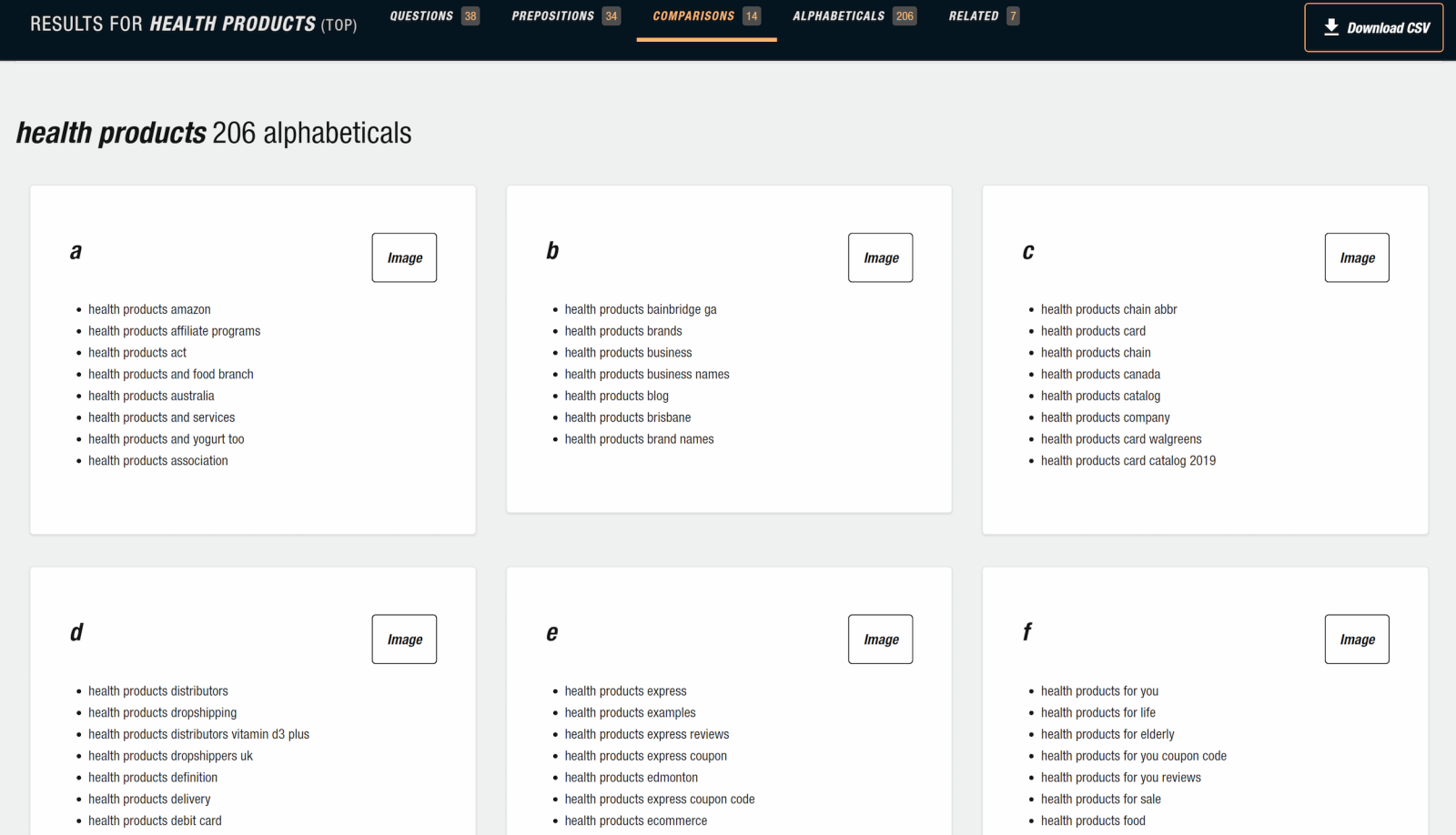
شما میتوانید از ابزارهای رایگان برای کمک به شناسایی عبارات جستجوی متداول استفاده کنید. این ابزارها میتوانند به انتخاب زبان در پیمایش شما کمک کنند. مثلاً answerthepublic.com یک وبسایت رایگان است و به شما امکان میدهد تا یک عبارت مورد نظر برای جستجو را وارد کنید و ببینید که از چه عبارتهای جستجوی مرتبط دیگری در خصوص آن استفاده شده است.

در اینجا ما مبانی معماری اطلاعات را پوشش دادهایم و اکنون نوبت آن فرا رسیده است که به تصویری بزرگتر یعنی عصر اطلاعات بپردازیم. درک این زمینه درباره حجم عظیمی از دادهها و اطلاعاتی که پیرامون ما وجود دارد، میتواند در شکلگیری دیدگاه شما به عنوان یک طراح UX کمک کند.
عصر اطلاعات
ما در عصری زندگی میکنیم که دسترسی افراد به اطلاعات بیسابقه و فوری و جهانی است. تقریباً در همه جای جهان دسترسی به اینترنت وجود دارد. روایات خبری به صورت زنده پخش میشوند و ارتباط با دوستان و خانواده در سایر نقاط جهان هیچگاه آسانتر از وضعیت کنونی نبوده است. موتور جستجوی گوگل نیز به کتابخانه شخصی ما از موضوعات تقریباً نامحدود تبدیل شده است. در عصر ما، اطلاعات پادشاهی میکند.
حقایقی در مورد اطلاعات
- حدود 90 درصد اطلاعات جهان در همین 2 سال اخیر تولید شدهاند
- حجم اطلاعات در جهان هر دو سال، دو برابر میشود.
- اگر همه اطلاعات جهان بر روی تبلتهای ای پد با حافظه 128 گیگابایت ذخیره شوند، در این صورت میتوان از آنها انباشته ای ساخت که می تواند 6.6 برابر فضای بین ماه و زمین را پر کند!
- فقط 37 درصد کل اطلاعات «سودمند» در نظر گرفته میشوند و از این 37 درصد نیز درصد بسیار ناچیزی به مرحله تحلیل میرسند.
- حدود 33 درصد مدیران احساس میکنند که وجود حجم انبوه اطلاعات بر روی سلامت آنها تأثیرگذار بوده است.
- حدود 66 درصد مدیران افزایش تعارض با همکاران و نیز کاهش رضایت شغلی خود را گزارش کردهاند.
اکنون بیایید ارزیابی کنیم که چگونه میتوان از اطلاعات در این عصر استفاده و سوءاستفاده کرد.
قدرت اطلاعات
«وقتی قدرت داریم، مسئولیت بزرگی نیز بر عهده خواهیم داشت»
ما میتوانیم به این موضوع فکر کنیم که اطلاعات چقدر میتوانند قدرتمند باشند اما وقتی در اختیار نااهل آن قرار میگیرد، فرصتی برای سوء استفاده از این قدرت وجود خواهد داشت. در ادامه دیدگاه خود درباره نحوه ظهور قدرت اطلاعات در دنیای ما و اینکه چرا اطلاعات ارزشمند و در عین حال خطرناک هستند را تشریح کردهام.
اطلاعات همان قدرت است
آرون سوارتز که یک فعال اینترنتی است، در سال 2013 در سن 26 سالگی جان خود را از دست داد. او خالق اصلی Reddit بود و در بین بسیاری از دستاوردها، مرگ او زمانی اتفاق افتاد که او با اتهام جنایت به علت دسترسی غیرقانونی و دانلود اطلاعات دانشگاهی مبارزه میکرد. او یک اعلامیه نوشت و در آن از فعالان خواست تا اطلاعاتی را که توسط شرکتها محافظت میشوند، پخش کنند و اینگونه با سانسور اینترنتی مبارزه کنند.
در مقیاس وسیع، اطلاعات را میتوان برای محافظت از سلامت و ایمنی عمومی، کمک به دولتها برای اتخاذ سیاستهای بهتر و توانمندسازی افراد برای داشتن زندگی بهتر به اشتراک گذاشت. همچنین میتوان از اطلاعات برای اهداف تبلیغاتی مرتبط با منافع سیاسی، ایجاد ترس برای کنترل و القای باورها با هدف سود مالی استفاده کرد.
اطلاعات میتواند رویدادهای جهانی را در یک لحظه تغییر دهد
دولتها با سرعتی شگفتانگیزی رویکرد خود را نسبت به اپیدمی ویروس کرونا بر اساس اطلاعات جدید تغییر دادهاند. البته در این خصوص انتشار اطلاعات متناقض از منابع جایگزین باعث ایجاد سردرگمیهای گستردهای نیز شده است.
یک نمونه از این مسئله در استرالیا اتفاق افتاد. در اخبار شنیده شد که نخستوزیر استرالیا عمل جراحی غیرانتخابی را از 26 مارس تعلیق کرده است اما با گذشت چند ساعت و بعد از دیدار وزیر بهداشت با بخش خصوصی بیمارستان در بعد از ظهر همان روز، این تعلیق به تاریخ 1 آوریل موکول شد. این مسئله به علت اطلاعات بروز دریافت شده بود که باعث توقف کار کارمندان پزشکی میشد و مربوط به زمانی بود که بیمارستانها برای افزایش موارد ابتلا به ویروس کرونا آماده میشدند.
خطرات ارائه اطلاعات نادرست
هماکنون شاهد انتشار روزمره اطلاعات نادرست هستیم که با عنوان «اخبار جعلی» شناخته میشود مانند اطلاعات نادرستی که در خصوص شروع اپیدمی کرونا از کشور چین منتشر شد یا تأکید دونالد ترامپ بر اینکه برخی روزنامهنگاران و رسانههایی مانند CNN اخبار جعلی منتشر میکنند.
نظریههای توطئه، نمونه دیگری از راههای پیوند نقاط اطلاعاتی به ظاهر مرتبط هستند که هیچ مدرک محکمی در خصوص آن وجود ندارد.
- مانند این ادعا که ویروس کرونا در آزمایشگاهی در ووهان چین ایجاد شده است اما هنوز هیچ مدرکی برای تأیید این ادعا وجود ندارد.
- یا اینکه اخباری منتشر میشود با این ادعا که نسل پنجم اینترنت یا G5 به نوعی با ویروس کرونا در ارتباط است
- یا این ادعا که بیل گیتس مسئول این اپیدمی است
- یا اینکه ماتجه بناسی سرباز ارتش ایالات متحده آمریکا متهم شده است که عامدانه ویروس کرونا را از ووهان چین در سال 2019 به آمریکا منتقل کرده است.
امنیت اطلاعات
در سال 2018 افشا شد که فیس بوک بعد از سوء استفاده هکرها از یک حفره امنیتی برای دسترسی به اطلاعات شخصی کاربران، در معرض یک نقض امنیتی گسترده قرار گرفته است. تأثیر دسترسی به این نوع اطلاعات شخصی میتواند پیامدهایی برای آن افراد در سالهای آینده به دنبال داشته باشد.
در ژوئیه 2017 و مدت کوتاهی بعد از آنکه کار خود در Equifax را ترک کردم، یک نقض اطلاعات در خصوص اطلاعات بیش از 147 میلیون نفر از کاربران در ایالات متحده آمریکا اتفاق افتاد. اطلاعات افشا شده شامل شماره تأمین اجتماعی، تاریخ تولد و بعضی از جزئیات کارت اعتباری این افراد میشد. بعد از صرف 1.4 میلیارد دلار برای ارتقای امنیت اطلاعات کاربران، همچنان ما با تبعات این افشای اطلاعات مواجه هستیم.
اهمیت حفاظت از حریم خصوصی و اطلاعات شخصی در سراسر جهان به شکل فزایندهای بیشتر میشود. هم اکنون 132 کشور از 194 کشور جهان قوانینی برای محافظت در مقابل اشتراکگذاری اطلاعات شخصی بدون رضایت افراد تصویب کردهاند. در سال 2017-2018، تعداد کشورهایی که قوانینی در خصوص حفظ حریم خصوصی اطلاعات وضع کردند، 10 درصد افزایش یافت. بنابراین مشخص است که اطلاعات فینفسه نه خوب هستند و نه بد و این امر به نوع استفاده از آنها بستگی دارد.
بر این اساس، اعتبارسنجی منابع داده و بررسی اطلاعات پیش از استفاده از آنها بسیار مهم است.
نتیجهگیری
ما نحوه استفاده از اطلاعات، قدرت تولیدی اطلاعات، حجم عظیم اطلاعاتی که ایجاد کردهایم، تأثیرات اضافه بار اطلاعات، نحوه استفاده از معماری اطلاعات برای سازماندهی و ساختار اطلاعات را برای جویندگان ارزیابی کردهایم. تردیدی نیست که در این عصر اطلاعات، تمرکز بر روی معماری اطلاعات به عنوان یک مبنا برای ارائه اطلاعات مناسب به مشتریان جهت تسهیل زندگی آنها امری بسیار مهم است.