چگونه میتوانید یک معماری اطلاعات برای طراحی وب بسازید ( قسمت اول)
با استفاده از معماری اطلاعات، آشفتگیها را برطرف میکنید و یک ساختار شفاف برای وبسایت، اپلیکشین یا برنامه خود طراحی خواهید کرد. در این مقاله به شما میگوییم که چگونه میتوانید یک معماری اطلاعات عالی برای خود درست کنید.
فرض کنید که از یک وبسایت بازدید میکنید و به دنبال اطلاعات مورد نیاز خود هستید. بر روی یک لینک کلیک میکنید، سپس بر روی یک لینک دیگر و دوباره و دوباره این کار را تکرار میکنید... اما نتیجهای ندارد. نمیتوانید هیچ چیز به درد بخوری پیدا کنید. فرقی نمیکند که مالک محصول یا طراح هستید. در هر صورت دوست ندارید که وبسایت شما به مانند یک هزارتوی پیچیده باشد که هیچ چیزی به غیر از یک سری کوچهی بنبست و نا امیدکننده در آن وجود دارد.
با استفاده از معماری اطلاعات میتوانید از این مشکل رهایی یابید. با استفاده از معماری اطلاعات، آشفتگیها را برطرف میکنید و یک ساختار شفاف برای وبسایت، اپلیکشین یا برنامه خود طراحی خواهید کرد. در این مقاله به شما میگوییم که چگونه میتوانید یک معماری اطلاعات عالی برای خود درست کنید.
معماری اطلاعات چیست؟
وقتی به جایی جدید میروید، دوست دارید که راهنما داشته باشید. اگر برای تعطیلات آخر هفتهی خود به یک شهر غریب بروید، باید از نقشه کمک بگیرید. بعد، از تابلوهای خیابانها و آدرس ساختمانها استفاده میکنید تا به مقصد خود برسید. این موضوع هم مشابه مثال محل غریبه برای شما است: دوست ندارید که زمان از دست بدهید. پس باید راهنما داشته باشید.
معماری اطلاعات (IA) دانشی است که با استفاده از آن به محتوا ساختار داده شده و از این محتویات ساختاریافته، برای وبسایتها یا وبلاگهای جدید، فروشگاههای آنلاین، اپلیکیشنهای رزرو، نرمافزارهای قابل دانلود و سایر موارد مشابه استفاده میشود. با استفاده از معماری اطلاعات می توان محتوا را به شکلی شفاف و قابل درک دستهبندی و بر اساس رابطهی بین تکههای محتوا مرتب کرد تا کاربران بتوانند به هر آنچه نیاز دارند، برسند. از معماری اطلاعات صرفاً هنگام تولید یک محصول از پایه به کار نمیرود، بلکه در طراحی مجدد محصول هم از آن استفاده میشود.
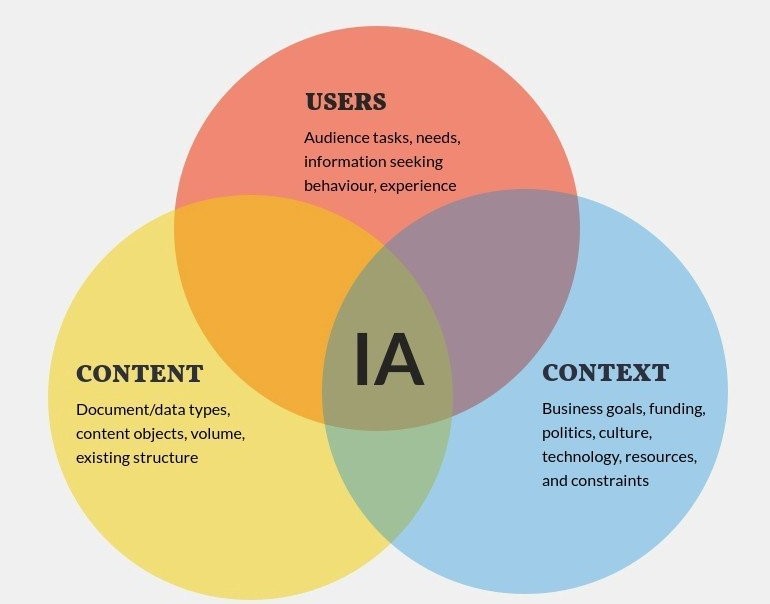
معماری اطلاعات، بخشی از طراحی تعاملی است که محتوا، بافت و کاربران در آن در نظر گرفته میشوند. یعنی در طراحی ساختار اطلاعات برای یک محصول، نیاز کاربران، اهداف کسب و کار و انواع مختلف محتوا مد نظر قرار گیرند.

عکس: اجزای اصلی معماری اطلاعات
معمولاً طراحی معماری اطلاعات بر عهده طراحان تجربه کاربری (UX) و رابط کاربری (UI) یا معمار اطلاعات است. برای آنکه دچار تناقض نشوید، کمی در مورد تفاوت های بین این مفاهیم مشابه صحبت میکنیم.
معماری اطلاعات در مقایسه با UX و UI
معماری اطلاعات (IA)، UX و UI مفاهیم بسیار نزدیک به هم هستند و زیر چتر مفهوم طراحی محصول قرار میگیرند، اما دقیقاً یک مفهوم واحد نیستند. تعریفها را ببینید.
UX یا تجربه کاربری همان چیزی است که کاربر در هنگام کار با محصول حس میکند. بنابراین، هدف از طراحی UX آن است که محصول، عملیاتی، مفید، جذاب و اینگونه چیزها باشد. به بیان دیگر، قرار است تا یک تجربه مثبت برای استفاده از آن ایجاد شود.
UI یا رابط کاربری یکی از بخشهای مهم UX است، زیرا با جنبهی بصری محصول و تعامل با پشت آن سر و کار دارد. بنابراین، طراحی UI مستقیماً بر UX تأثیر میگذارد، زیرا گرافیک جذاب و آسان و برقراری ارتباط شهودی، بخشهایی تفکیکناپذیر از یک تجربه کاربری هموار هستند.
AI یا معماری اطلاعات مربوط به سازماندهی و برچسبگذاری محتوا است تا محصول، قابل استفاده و قابل فهم شود و در عین حال، تجربه کاربری نیز بهبود یابد. بنابراین، میتوان گفت که طراحی AI بنیان و اساسی برای UX است.
برای روشنشدن موضوع، مثالی میآوریم. میتوانید IA را به عنوان اسکلت محصول در نظر بگیرید که تمامی قسمتها را در جای دست خود نگه داشته و از آنها پشتیبانی میکند. با این تفسیر، UI پوست یا ظاهری میشود که مردم در تعامل با محصول میبینند. در واقع، UI احساسی است که در نتیجه این تعامل به شخص دست میدهد.
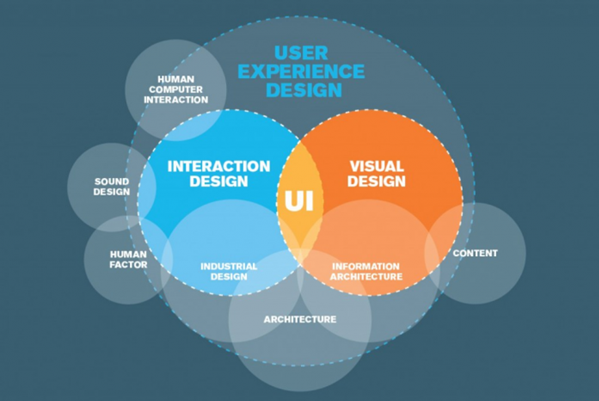
در اینجا رابطه بین این مفاهیم را به خوبی میبینید.

عکس: ارتباط بین معماری اطلاعات و UI و UX
پیتر مورویل (Peter Morville) ، یکی از نویسندگان مقاله "معماری اطلاعات برای وب جهانی"، نقش معمار اطلاعات را به عنوان شخصی توصیف میکند که با طراحی جستجو و ناوبری سعی میکند تا بین کاربران و محتوا ارتباط برقرار کند و ایدههای انتزاعی را به نمونه ای عالی، قسمت بندی شده و منظم تبدیل کند که مفاهیم به شکل چیزهایی قابل فهم در آیند. یک معمار اطلاعات که در کنار طراح UX کار میکند، صرفاً بر روی طراحی معماری اطلاعات متمرکز میشود، اما طراح UX زمان بیشتری را برای جستجو صرف میکند. در این حالت، معمار چیزهای قابل ارائهای را تولید میکند که آنها را در بخش مربوط به مراحل توسعهی IA توضیح خواهیم داد.
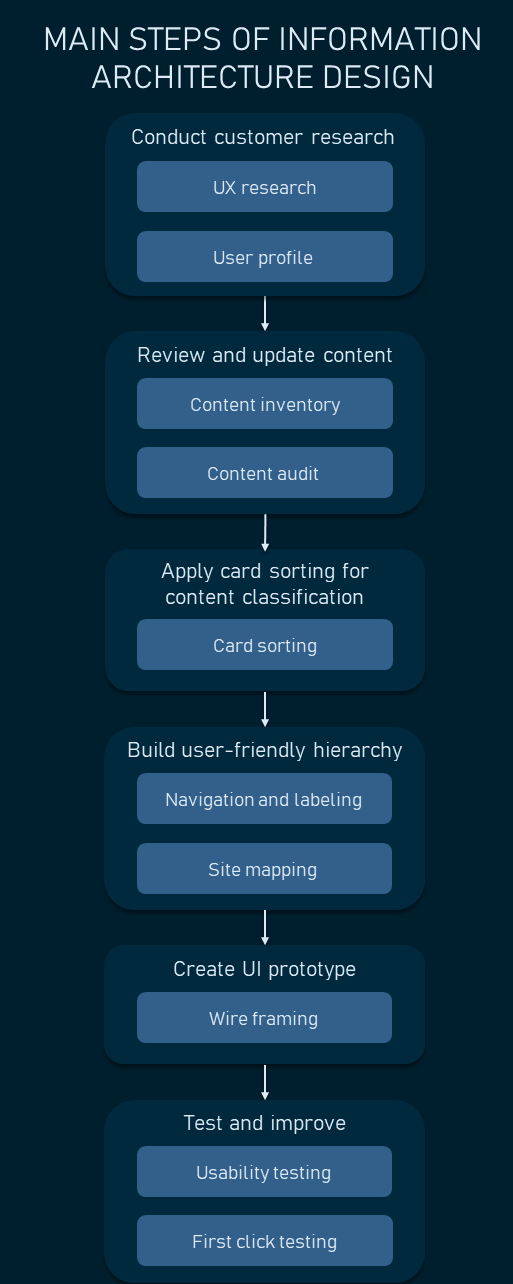
فارغ از عنوان، شخصی که بر روی معماری اطلاعات کار میکند، باید کار خود را با قواعدی آغاز کند که به هدف IA کمک میکنند. در بخش بعدی این مقاله، نگاهی دقیقتر به فعالیتهای طراحی IA و موارد قابل تحویل خواهیم انداخت. برای آنکه بتوانید یک معماری اطلاعات قدرتمند داشته باشید، باید کار خود را با تحقیق و جستجو آغاز کنید. برای این کار لازم است تا نیازمندیها و رفتارهای کاربران خود را بشناسید.

تصویر:مراحل کلیدی توسعه معماری اطلاعات
1. تحقیقات مشتری انجام دهید
در این مرحله، نیازمندیهای مشتری شناسایی میشوند. شما باید با پروفایل مشتری و نتایج حاصل از مصاحبه با مشتریان و ذینفعان کار کنید. با استفاده از دادههایی که در این مرحله به دست میآورید، میتوانید یک پروفایل شخصیتی برای کاربر خود درست کنید، الزامات کسب و کاری را فهرست کنید و اطلاعاتی در خصوص خواستههای کاربر خود به دست آورید. با توجه به اینکه طراح UX و تحلیلگر کسب و کار، این کارها را انجام میدهند، باید از نتایج فعالیتهای آنها استفاده کنید.
در پایان این مرحله، یک پروفایل از کاربر و یک جریان کاربری در اختیار خواهید داشت که با استفاده از آن، نظر کاربر نسبت به محصول و نحوه تعامل او با آن را خواهید شناخت. پس از آنکه تمامی اطلاعات لازم در خصوص محصول و افرادی که با آن کار میکنند را به دست آوردید، میتوانید به مرحله بعد بروید.
2. محتوا را بازنگری و به روزرسانی کنید
پس از آنکه خواستههای مشتری را شناختید، میتوانید محتوای وبسایت فعلی خود را به روز کرده و آن را فهرست نمایید. فعالیتهای اصلی در این مرحله، موجودی محتوا و ممیزی محتوا است. در مورد این دو، کمی بیشتر صحبت میکنیم.
موجودی محتوا
در اینجا فهرستی از عناصر اطلاعاتی در خصوص تمامی صفحات وبسایت تولید شده و بر اساس عناوین اصلی و فرعی دستهبندی میشوند. این کار شامل موارد زیر است:
- تیترهای اصلی و زیر تیترها
- متنها
- فایلهای مدیا (تصویر، فیلم، صوت)
- اسناد (doc، pdf، ppt)
- لینک URL صفحات
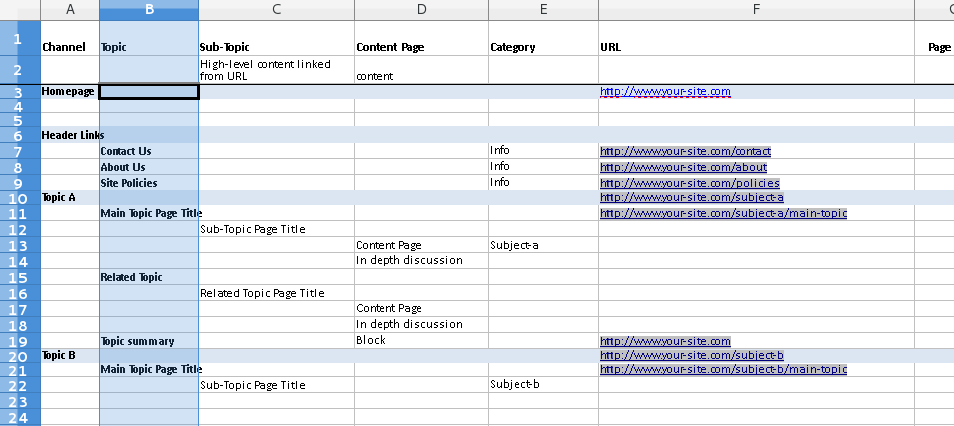
این عناصر به همراه ویژگیهای آنها در الگوی محتوا فهرست میشوند.

تصویر:قالب موجودی محتوا
ممیزی محتوا
خب، اکنون فهرستی از محتوا آماده کردهاید. حال باید درستی و دقت این محتوا، سبک نمایش و مفیدبودن آن را بررسی کنید. سپس، باید آیتمهایی که چندان مهم نیستند را حذف کنید، قسمتهای قدیمی و تاریخگذشته را به روزرسانی کنید و آنها را برای مرحلهی بعدی مجدداً چیدمان کنید. این کار هم برای محصولات جدید و هم برای طراحی مجدد اپلیکیشن یا وبسایت کاربرد دارد.
در مرحلهی بعدی، محتوا در دستههای مختلف گروهبندی میشود. در این مرحله باید از کاربران بالقوه کمک بگیرید.
3. از مرتبسازی کارت برای دستهبندی محتوا استفاده کنید
تمامی محتواها باید دستهبندی شوند و نامهای درستی داشته باشند تا کاربر گیج نشود. برای این کار باید یک طبقهبندی داشته باشید. طبقهبندی، نام دیگری برای دستهبندی است. در حوزهی IA، طبقهبندی به معنای تلاش برای گروهبندی بخش های بدون ساختار اطلاعات و بیان توضیح برای آنها است.

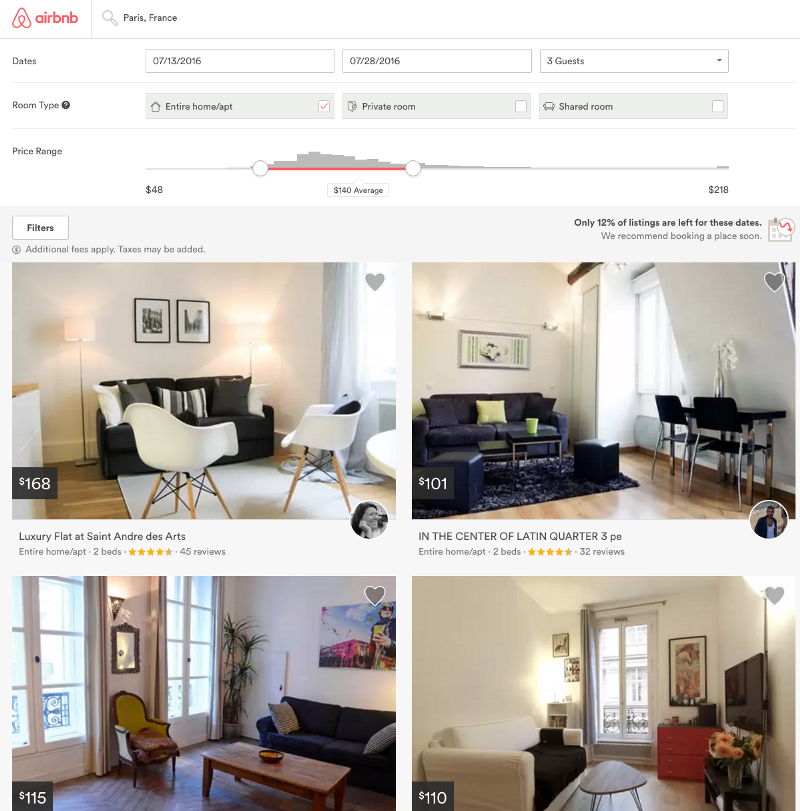
تصویر:طبقه بندی در وب سایت Airbnb
مشهورترین و مهمترین روشی که از آن برای طبقهبندی استفاده میشود، مرتبسازی کارت است.
مرتبسازی کارت
به محض آنکه محتوا به دست شما رسید، آن را مرتب کنید. نکتهای که باید به آن توجه کنید، این است که کاربران چه درکی نسبت به قسمت های مختلف محتوای محصول دارند. مرتبسازی کارت معمولاً در گروههای کوچکی بین 15-20 نفر انجام میشود. اعضای این گروهها باید 30-60 کارت با تکههای مختلف اطلاعات را در دستههای مختلف قرار دهند. هر یک از این کارتها حاوی موضوعاتی هستند که باید دستهبندی شوند یا شامل تکههایی از محتوا هستند که باید توضیح داده شوند.

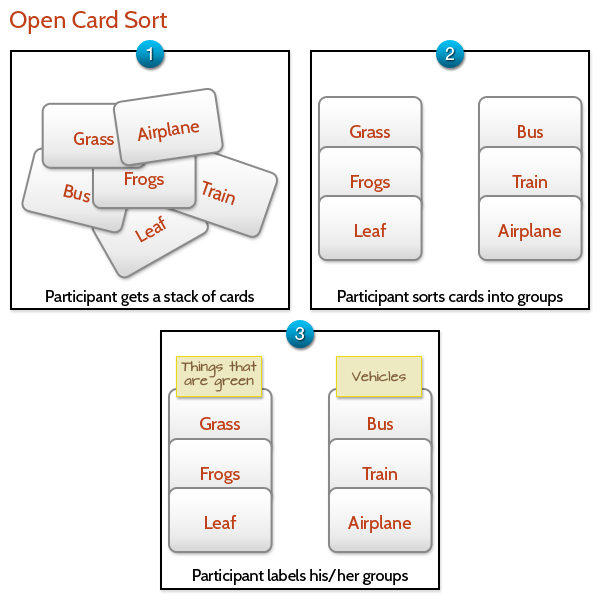
تصویر:نحوه مرتب سازی کارت ( در نوع مرتب سازی باز)
سه نوع مرتبسازی کارت داریم:
- باز (open): برای برچسبگذاری آزاد. در این حالت، شرکتکنندگان موضوعات را به هر شکلی که دوست دارند و به آن ترتیبی که محتوا به آنها حس میدهد، دستهبندی میکنند. با این روش، متوجه میشوید که کاربران نسبت به دستهبندی چگونه فکر میکنند. از نوع باز برای طراحی محصولات جدید استفاده میشود.
- بسته (closed): با دستهبندیهای از پیش طراحیشده. از این روش برای مرتبسازی کارت برای طراحی مجدد استفاده میشود. در این روش، دستههای از پیش تعریفشدهای از یک فهرست موجودی در اختیار شرکتکنندگان قرار گرفته و از آنها خواسته میشود تا محتوا را بر اساس آن مرتب سازند.
- ترکیبی (hybrid): عناصر هر دو نوع با هم ترکیب میشوند یا اینکه کار با نوع باز آغاز شده و به سمت نوع بسته میرود تا منطق کاربر دنبال شود.
میتوانید مرتبسازی کارت را به صورت گروهی، به صورت مصاحبه با افراد یا از راه دور و از طریق ابزارهای IA مانند UserZoom یا Optimal Sort انجام دهید.
این کارتها به صورت دیجیتال یا به شکل فیزیکی هستند که بر روی تکههایی از کاغذ نوشته میشوند. برای تولید کارتها از نتایج حاصل از موجودی محتوا استفاده کنید. موضوعات مختلف باید بر روی کارتهای نمایه جداگانهای نوشته شوند. این کارتها باید شماره داشته باشند. در بعضی از آنها هم باید فضاهای خالی در نظر گرفته شود تا شرکتکنندگان بتوانند اسمهای مورد نظر خود برای دستهها را بنویسند. در نتیجه، ساختار تقریبی محصول را دیده و کار خود را برای اولین نمونه های عالی پیش میبرید. اما قبل از هر چیز، باید توجه داشته باشید که این دستهها باید برچسب داشته و در یک سیستم ناوبری تعریف شده باشند.
ادامه را در قسمت دوم دنبال کنید.