چگونه میتوانید یک معماری اطلاعات برای طراحی وب بسازید ( قسمت دوم)
در قسمت اول این مقاله همراه با شما چند مرحله برای چگونه ساختن یک معماری اطلاعات عالی را بررسی کردیم. ادامه مراحل را در این قسمت دنبال کنید..
ادامه از قسمت اول:
4. در وبسایت خود سلسلهمراتبی قرار دهید تا گشت و گذار در سایت، کاربرپسند شود
در هر وبسایت یا اپلیکیشن باید یک سیستم قدرتمند ناوبری وجود داشته باشد تا کاربر بتواند هر آن چیزی که دوست دارد را خیلی راحت پیدا کند. پس از آنکه نتایج حاصل از مرتبسازی کارت را به دست آورید، خواهید دید که چگونه میتوانید در واقعیت، محتوا را در سایت جای داده و دستهبندی کنید. در این مرحله، طراحی ناوبری، برچسبگذاری و نگاشت یا نقشه سایت مفهوم پیدا میکنند.
ناوبری
وقتی که بر روی ناوبری کار میکنید، به این نکته توجه داشته باشید که فرقی نمیکند که کاربران از چه صفحاتی آمدهاند. مهم آن است که بتوانند هر آن چیزی که نیاز دارند را به راحتی پیدا کنند. از واژههای AI و ناوبری، گاهی به جای یکدیگر استفاده میشود. اما این دو مفهوم، یکی نیستند و در واقع، ناوبری صرفاً بخشی از IA است. در طراحی وبسایت یا اپلیکیشن خود باید به این نکته توجه داشته باشید فقط بر ناوبری متمرکز نشوید، چون ممکن است با این کار کل محتواها و کارکردها را در نظر نگرفته و بعضی اطلاعات را از قلم بیندازید.
سیستم ناوبری عناصر بسیاری مانند دکمه، منو و فهرست مطالب دارد. چهار نوع ناوبری اصلی وجود دارد:
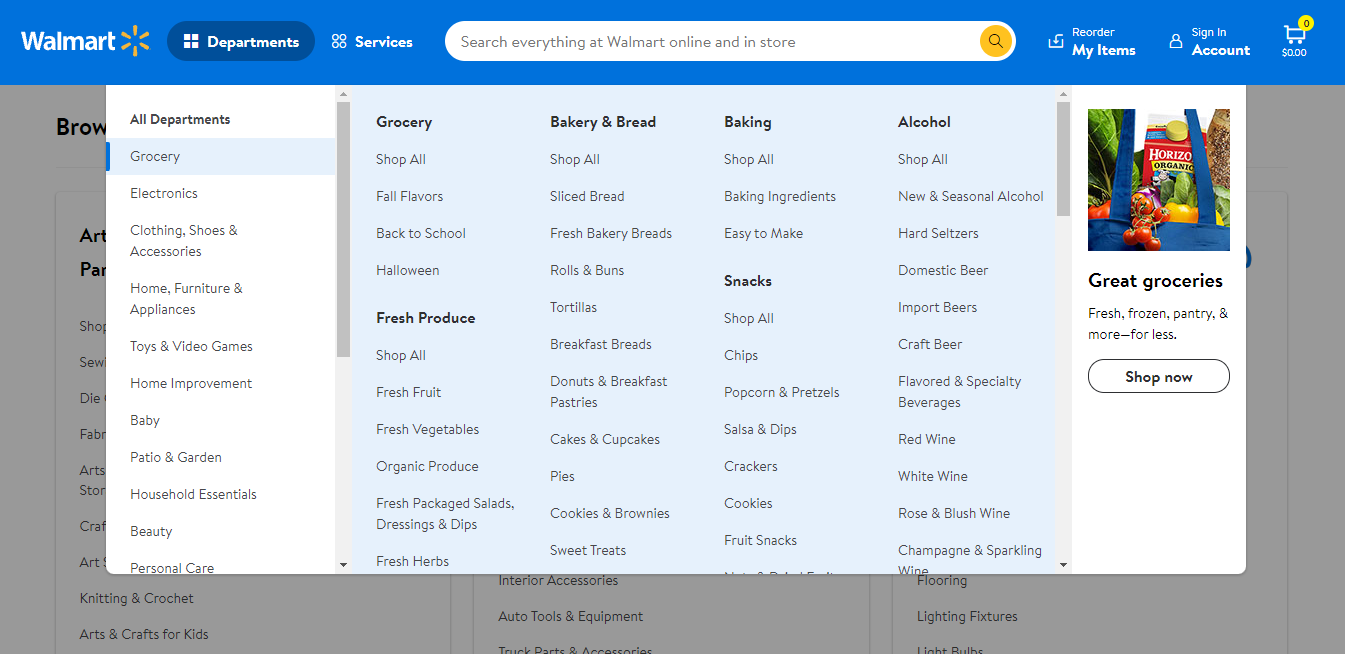
- سلسلهمراتبی (Hierarchical) : در این مدل، سلسلهمراتب اطلاعات از عناصر اصلی در زیردستههای آنها نمایش داده میشود. مثالی از این دست، همان منوهای آبشاری در وبسایتهای بزرگ است.

تصویر:یک منوی کشویی در صفحه اصلی وب سایت Walmart
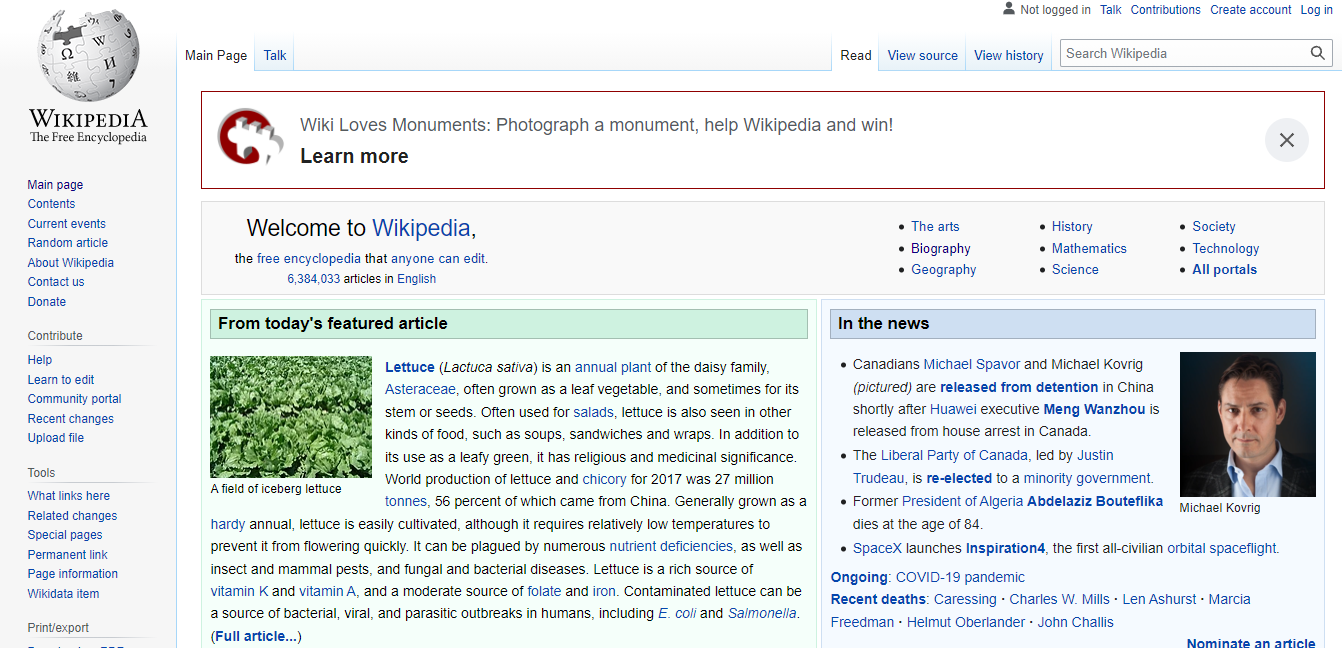
- ناوبری عمومی یا در سطح سایت (Global or site-wide) : این ناوبری که در تمامی صفحات وجود دارد، به کاربر اجازه میدهد تا از هر جایی در سایت به صفحه اصلی برود. مثلاً میتواند در سمت چپ یا راست، در بالا و در مرکز صفحه، در منوهای چسبیده، در پاورقی یا در منوهای همبرگری قرار داشته باشد.

تصویر:منوی سمت چپ در ویکی پدیا
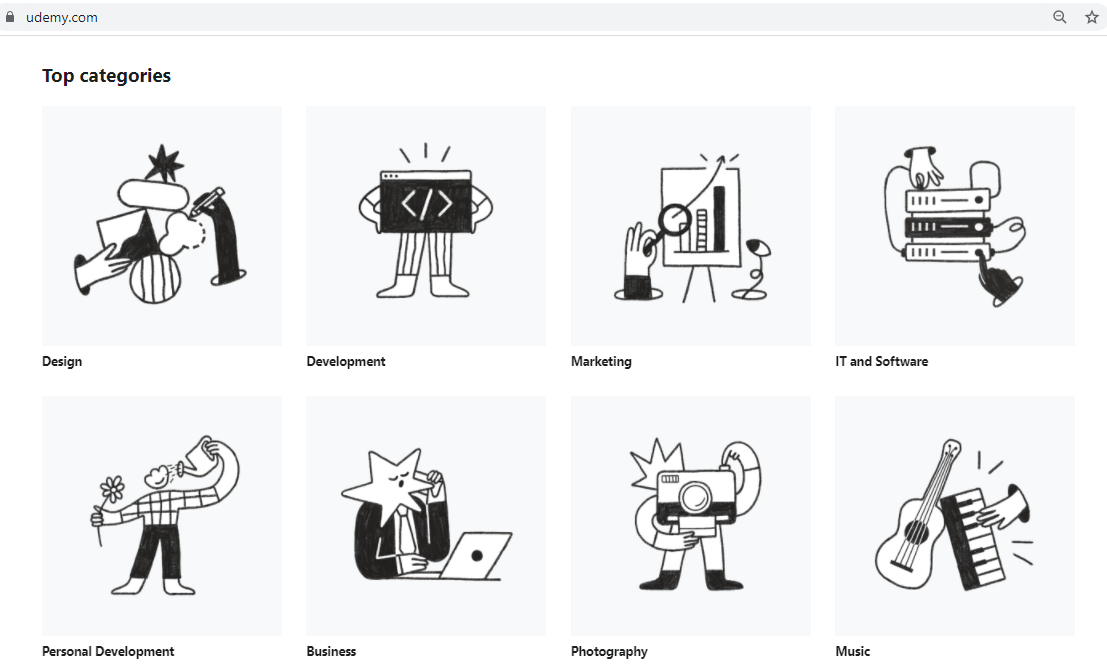
- محلّی (Local) : ناوبری برای یک منطقهی خاص مانند یک صفحه یا بخشی از یک سایت و محتوای آن را نشان میدهد. این ناوبری میتواند به صورت فهرست باشد.

تصویر:ناوبری محلی در وب سایت Udemy
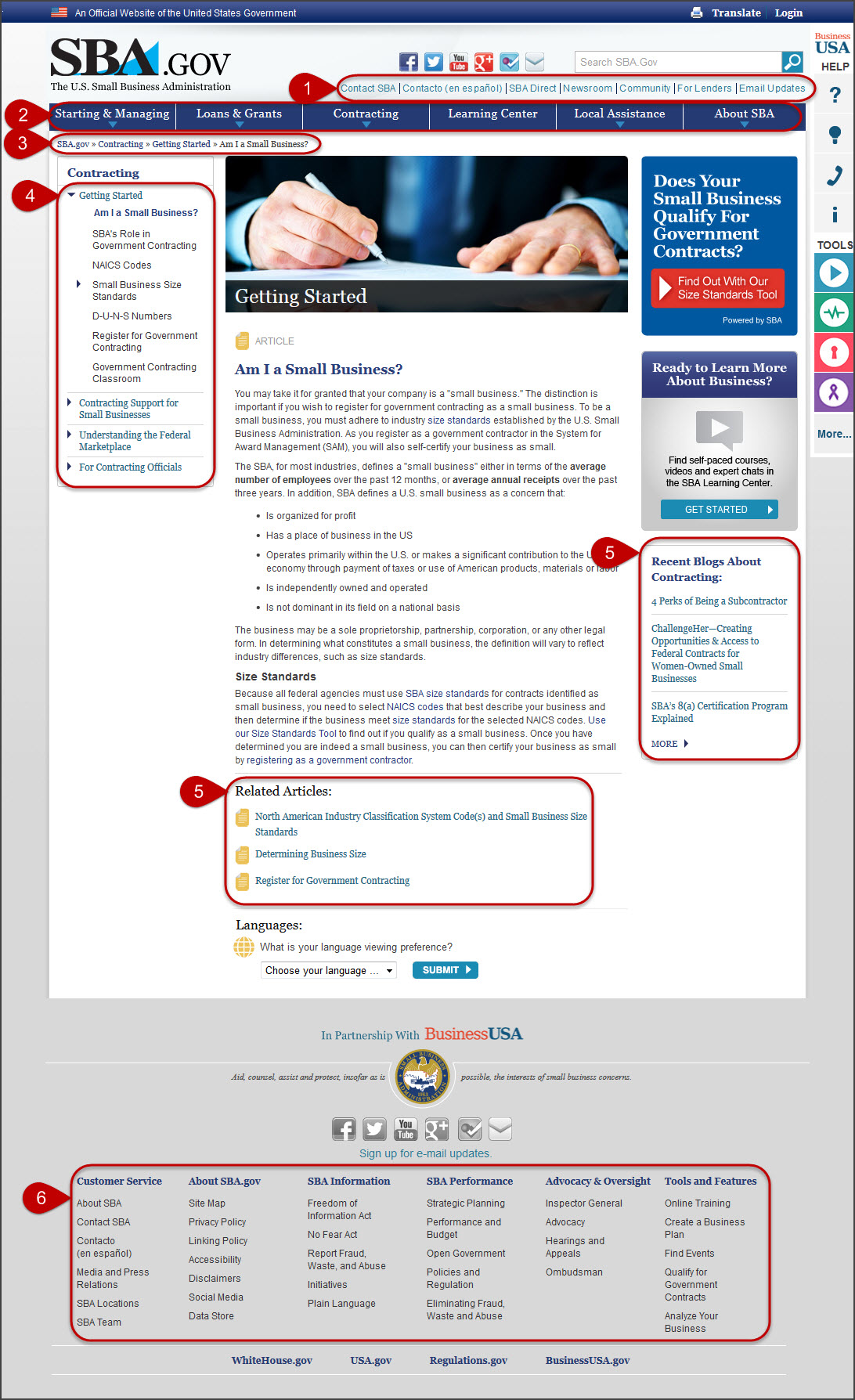
- فهرست عناوین (Contextual) : مربوط به یک محتوای خاص مانند یک سند، صفحه، شیء صوتی-تصویری یا محصولات مشابه با آنها باشد. مثلاً ما در بلاگمان، این لینکها را برای هر مطلب قبلی نشان دادهایم و هر چیزی را به ریز توضیح ندادهایم. بنابراین، فقط اگر به یک مطلب علاقه داشته باشید، آن را باز میکنید.

تصویر:اجزای ناوبری چندگانه در وب سایت SBA
این مدلها میتوانند مکمل یکدیگر باشند، اما نکته اصلی و مهم در یک ناوبری خوب آن است که عناصر راهنما بیش از اندازه زیاد نباشند.
در بعضی موارد، ناوبری به شکل راهنمای تعاملی، تور یا یک مطلب آموزشی خاص است. در این حالت، ناوبری از طریق یک فرآیند چندمرحلهای یا وبسایت پیچیده برای کاربر انجام میشود. شما میتوانید بهترین گزینه برای مکان و نوع منوی مورد نظر خود را با استفاده از آزمون A/B یا چندمتغیره برای بهینهسازی تبدیل انتخاب کنید.
اگر هم IA را برای یک اپلیکیشن یا وبسایت پیچیده طراحی میکنید که اطلاعات زیادی در آن وجود داشته باشد، باید یک سیستم جستجو در سیستم ناوبری خود قرار دهید تا کاربران در وبسایت شما گم نشوند. این کار بیشتر در تجارت الکترونیکی، پایگاه دادههای آنلاین، دیکشنریها و سایر وبسایتهای اطلاعاتی انجام میشود. میتوانید یک موتور جستجو و سیستم از فیلترها تعبیه کنید تا کاربران به سرعت به آنچه میخواهند، دست پیدا کنند.

تصویر:جستجوی کلمه در دیکشنری
برچسبگذاری
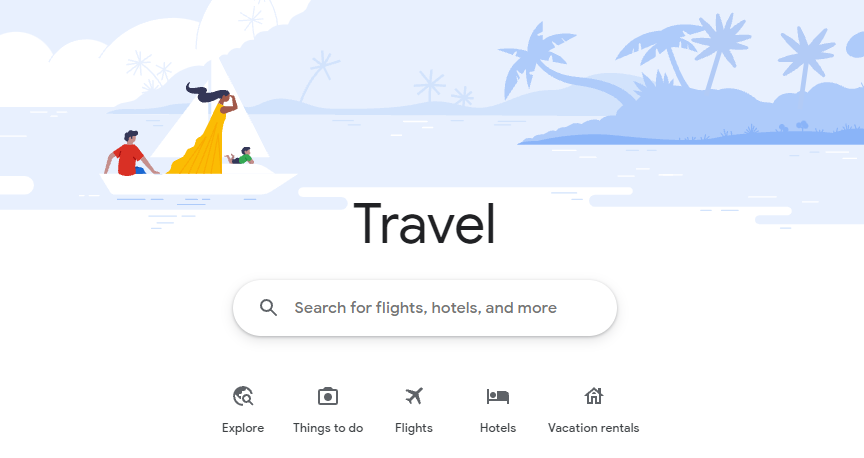
با برچسبگذاری درست و مناسب، کاربران شما مفهوم دستههایی که با آنها برخورد میکنند را خواهند دانست. برای این کار، تیترها و زیرتیترهای مناسبی برای تمام قسمتهای IA انتخاب کنید. هدف از برچسب، جلب توجه کاربر است تا به خوبی بفهمد که با کلیک بر روی یک لینک به کجا هدایت میشود و چه چیزی به دست میآورد. مثال ها بهترین توضیحات را ارائه می دهند، پس برچسبهای خود را با مثال نشان دهید.

تصویر:برچسب گذاری وب سایت Google Travel با نام و نماد
وقتی که سیستم ناوبری و برچسبگذاری خود را طراحی میکنید، باید الگوی مناسبی برای طراحی سلسلهمراتب خود در نظر بگیرید.
الگوهای طراحی سلسلهمراتب
الگوی طراحی، روشی برای تعیین ساختار محتوا است. با استفاده از الگوی طراحی میتوانید جهت مورد نظر را از همان ابتدای ساخت IA یا طراحی مجدد وبسایت خود مشخص کنید. بسته به نوع، مقدار و رابطه بین محتواهای سایت میتوانید از چندین الگوی طراحی IA استفاده کنید.
- مدل تکصفحهای Single page model :از این مدل صرفاً برای یک هدف، مثلاً دانلود یک اپلیکیشن یا ارائه اطلاعات تماس استفاده میشود.
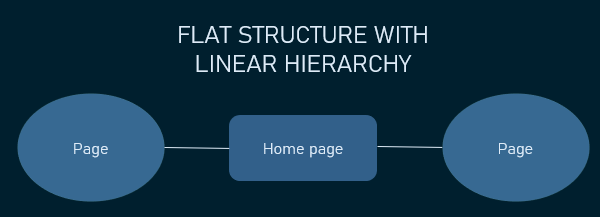
- ساختار تخت Flat structure : دارای یک سلسلهمراتب خطی است که در آن، تمامی صفحات دارای اهمیت یکسانی هستند. این الگو برای وبسایتهای بروشورمانند مناسب است.

تصویر: ساختار تخت
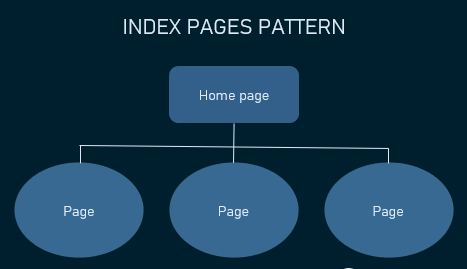
- الگوی صفحات نمایه Index pages pattern : از یک صفحه اصلی و صفحات فرعی دیگری با اهمیت یکسان تشکیل میشود. این مدل، یکی از مناسبترین گزینهها برای وبسایتها است، زیرا برای بسیاری از موارد کاربرد، ساده، آشنا و به اندازهی کافی عمیق است.

تصویر:الگوی صفحات نمایه

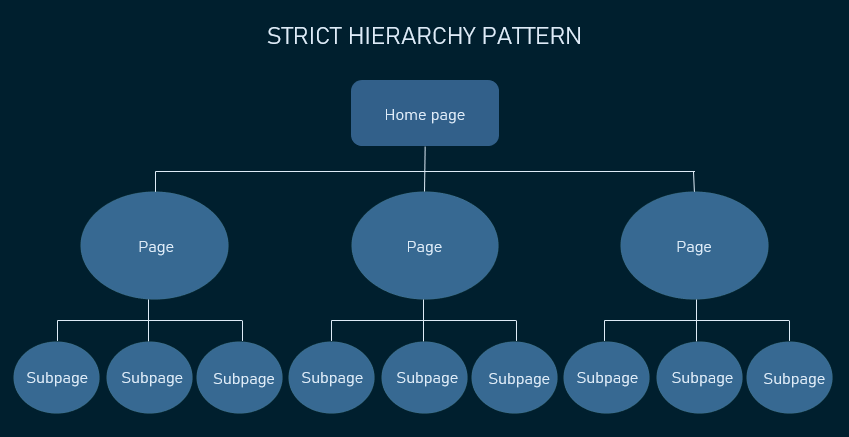
تصویر:الگوی سلسلهمراتبی سخت

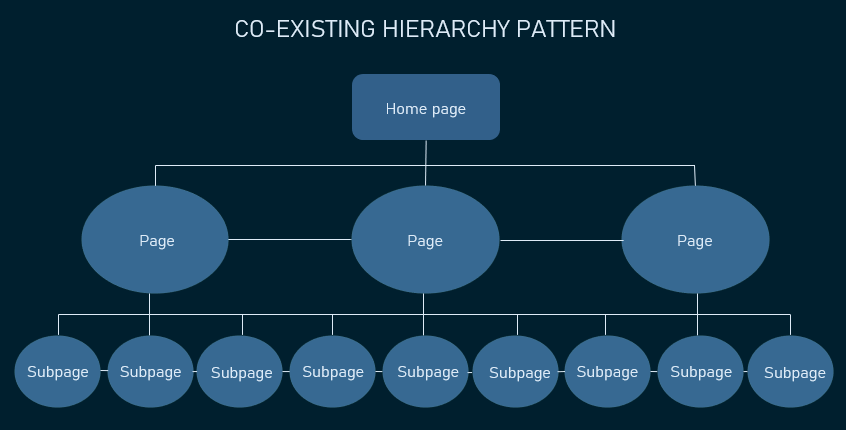
تصویر:الگوی سلسلهمراتبی همزیست
پس از آنکه الگوی طراحی مورد نظر خود را انتخاب کردید، میتوانید از این الگو به همراه نتایج حاصل از مرتبسازی کارت برای نقشه سایت خود استفاده کنید. اما نقشه سایت معمولاً بر اساس یک نقشه ذهنی ایجاد میشود.
ادامه را در قسمت سوم مطالعه کنید.