بهترین تکنیکها و روشها در معماری اطلاعات 101( قسمت دوم)
معمولاً از چند روش مختلف برای طراحی معماری اطلاعات استفاده میشود. در قسمت اول این مقاله به تعدادی از روشها و تکنیک های طراحی معماری اطلاعات اشاره کردیم.اکنون بیایید به بررسی بعضی دیگر از محبوبترین روشها در این زمینه بپردازیم.
روشهای طراحی معماری اطلاعات
معمولاً از چند روش مختلف برای طراحی معماری اطلاعات استفاده میشود. چند روش در قسمت اول بررسی شد، اکنون به بررسی بعضی دیگر از محبوبترین روشها در این زمینه می پردازیم.
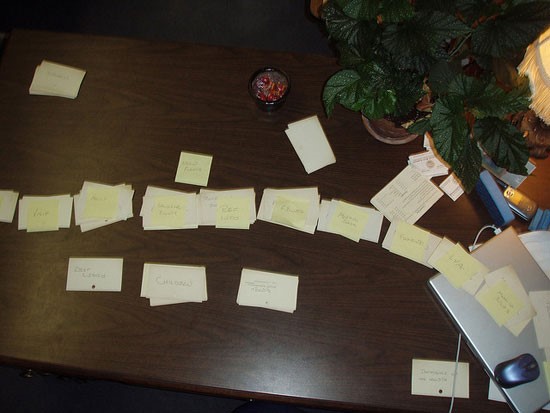
مرتبسازی کارت

مرتبسازی کارت روشی کمهزینه و ساده برای شناسایی بهترین راه گروهبندی و سازماندهی محتوا بر اساس ورودیهای کاربر است. در روش مرتبسازی کارت، هر مجموعه از محتوا یا صفحه بر روی یک کارت فهرست نوشته میشود. سپس کاربران کارتها را به گروههایی تقسیم میکنند. این تقسیمبندی بر اساس نوع نگاه کاربران به محتوا است. انواع مختلفی از روشهای مرتبسازی کارت وجود دارند.
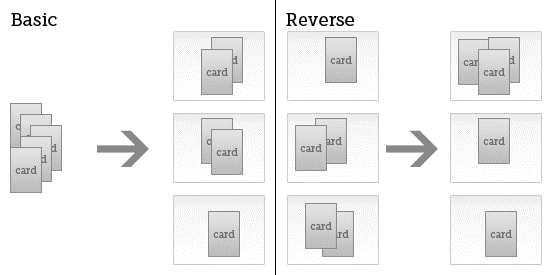
در روش اصلی آن، کارتها به ترتیب تصادفی شروع می شوند و کاربران آنها را به روش مدنظر خود مرتب می کنند.
در مرتبسازی معکوس، کارتها از قبل در گروههایی دستهبندی میشوند و سپس کاربران آنها را به ترتیب مورد نظر خود مرتبسازی میکنند.

در روش مرتبسازی کارتِ باز، به کاربران امکان میدهد تا گروه هایی که برای کارتهای خود ایجاد کرده اند را نامگذاری کنند، در حالیکه در روش مرتبسازی کارتِ بسته، گروهها از قبل نام گذ اری شده اند و کاربران کارتها را در این گروهها قرار میدهند.
طرح های کلی و الگوهای اولیه
قابلیتهای طرح های کلی اولیه بسیار بیشتر از ارائه یک نمای کلی از شکل طراحی وبسایت است. این طرح ها به ما نشان می دهند که محتوا حداقل در سطح اولیه، چگونه مرتبسازی میشود.
قراردادن محتوا در طرح های کلی و الگوهای اولیه به ما درک خوبی از نحوه مرتبسازی محتوا در ارتباط با یک محتوای دیگر میدهد و اینکه معماری اطلاعات ما تا چه حدی اهداف ما را محقق میکند. وقتی برای محتوای خود از طرح های کلی استفاده میکنید بخصوص وقتی بحث نمونهسازی مطرح است، باید با محتوایی کار کنید که حداقل شبیه محتوای نهایی وبسایت باشد.
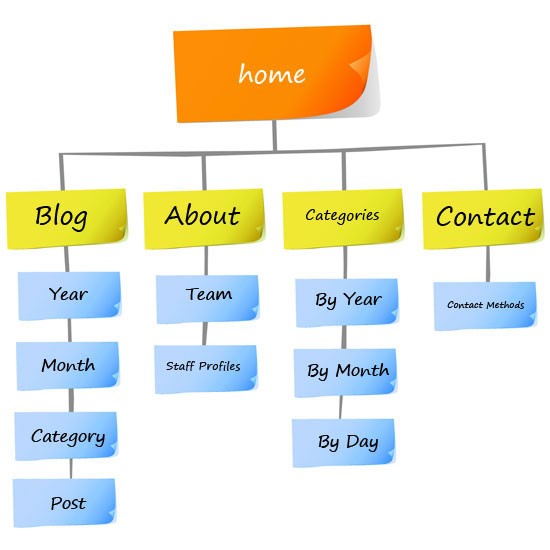
نقشهها و خطوط کلی وبسایت

نقشه وبسایت، راهی سریع و آسان برای به تصویر کشیدن ارتباط بین صفحات و محتوای مختلف با یکدیگر است. این مرحله ضروری است چون نمونه آمایشی از شکل قرارگیری محتوا در وبسایت شما را نمایش می دهد. این محتوای کلی نحوه گروه بندی تمام صفحات وبسایت، اعم از ترتیب نمایش و چگونگی ارتباط بین صفحات اصلی و فرعی را نمایش می دهد.
تهیه این سند اغلب است و میتواند بعد از یک یا دو دور مرتبسازی کارت انجام شود.
برای وبسایتهای موجود یا محتوایی که باید در یک وبسایت قرار داده شوند، معمولاً فهرست محتوا مقدمه این مرحله خواهد بود.
سبکهای طراحی معماری اطلاعات
معماری اطلاعات دو سبک اصلی دارد: 1- سبک کل به جزء( بالا به پائین) 2- سبک جزء به کل(پائین به بالا). همه طراحان باید بدانند نگاه به یک وبسایت از هر دو زاویه برای ایجاد مؤثرترین معماری اطلاعات امری ضروری است. به جای اینکه به پروژههای خود فقط نگاه کل به جزء یا جزء به کل داشته باشید، باید از هر دو زاویه نگاه کنید تا بتوانید ببینید که آیا شکافی در نحوه سازماندهی امور وجود دارد یا خیر.
معماری کل به جزء(بالا به پایین)
معماری کل به جزء(بالا به پایین)، با ایجاد یک دید کلی و درک گسترده از راهبرد و اهداف وبسایت شروع شده و اول یک ساختار اصلی ایجاد می کند. سپس بر اساس آن، روابط محتوا با رشد عمیقتر معماری وبسایت اصلاح میشوند که همه آنها با توجه به هدف کلی سطح بالای وبسایت قابل مشاهده هستند.
معماری جزء به کل(پائین به بالا)
در مدل معماری جزء به کل، ابتدا به جزئیات روابط بین محتوا پرداخته میشود. در این نوع معماری، شما میتوانید کار را با پرداختن به تیپ شخصیتی کاربران و نحوه استفاده آنها از وبسایت شروع کنید، و از نقطه، به جای توجه به چگونگی ارتباط دادن آنها به هم ، به چگونگی پیوند آنها به هم بپردازید.
نمونههای معماری اطلاعات
وبسایتهای مختلف به انواع مختلف معماری اطلاعات نیاز دارند. بهترین عملکرد آنها بر اساس مواردی مانند تعداد دفعات بروز رسانی محتوا، حجم محتوا و نحوه استفاده بازدیدکنندگان از وبسایت مشخص میشود. در زیر چند نمونه از مدل ساختار محتوا در انواع مختلف وبسایتها را ارائه کردهایم.
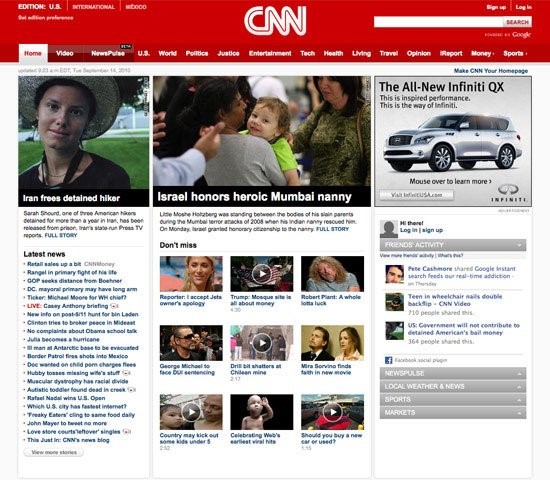
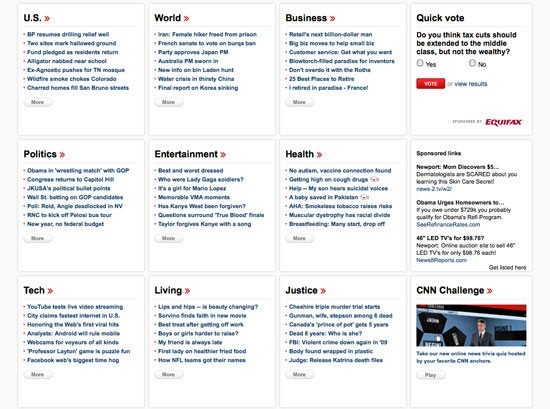
وبسایت خبری
CNN.com یکی از بزرگترین وبسایتهای خبری آنلاین است. این وبسایت به بیش از 20 میلیون بازدیدکننده در ماه پاسخ میدهد. بازدیدکنندگان در بازه زمانی مختلف به این وبسایت مراجعه میکنند و اهداف و سلایق خبری آنها نیز متفاوت است.

CNN.com کار بزرگی در برجستهسازی بزرگترین و جدیدترین اخبار موثق در بالای صفحه اصلی خود انجام میدهد. با توجه به اینکه اکثر افراد مراجعهکننده به وبسایت احتمالاً میخواهند اخبار اخیر و جدید را مشاهده کنند تا از جدیدترین رویدادها مطلع شوند، بنابراین رویکرد منطقی این است که بازدیدکنندگان در همان صفحه اصلی به این رویدادها دسترسی داشته باشند. اما بسیاری مراجعهکنندگان به وبسایت میخواهند اخبار مرتبط با یک موضوع خاص (مانند اخبار ایالات متحده، فناوری یا سیاست) را مشاهده کنند. برای انطباق با این موضوع، CNN دارای چندین بلوک محتوا در پایین صفحه است که بر اساس موضوع سازماندهی شدهاند. این نوع سازماندهی، یافتن اخبار جدید و مرتبط درباره موضوعات مورد علاقه بازدیدکنندگان را آسان میکند. همچنین لینکهایی در بالای صفحه برای بسیاری از بخشها مانند ورزش، فناوری، سلامت و سیاست وجود دارد.

CNN.com با این مدل معماری، میتواند محتوای زیادی را در فضای نسبتاً کوچکی سازماندهی کند. استفاده از این وبسایت آسان است و معماری اطلاعات در آن، بصری و منطقی است.
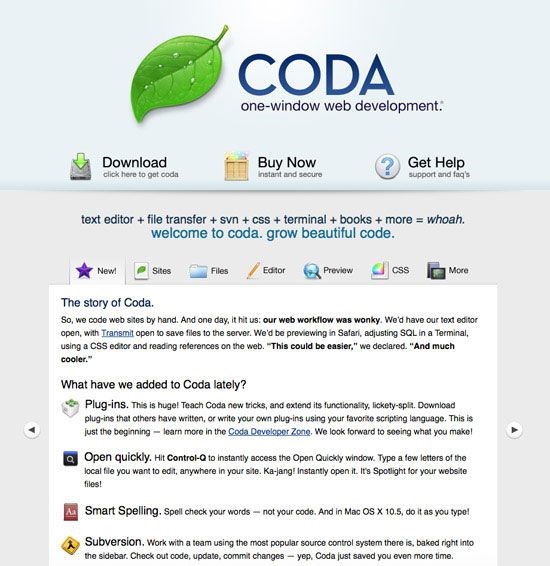
وبسایت تک محصولی
وبسایت Coda یکی از زیباترین وبسایتهای تک محصولی موجود است و می توان دید که آنها درباره ساختار اطلاعات موجود در صفحه اصلی دقت و تفکر زیادی داشتهاند.

بازدیدکنندگان وبسایت Coda احتمالاً به دنبال یک برنامه طراحی وب خوب هستند و احتمالاً از قبل ویژگیهای مورد نظر خود را میدانند. Coda نیازی به آموزش بازدیدکنندگان در خصوص طراحی وب یا نحوه عملکرد IDEها نمیبیند. در واقع مسئولان این وبسایت فرض میکنند که مراجعهکنندگان طراح وب هستند و با این نوع نرم افزار و نحوه کار آن آشنایی دارند. استفاده از یک رابط کاربری نمایش اسلاید زبانه دار برای نمایش محتوا در این صفحه یک ایده بسیار منطقی است. همچنین گزینههای خرید را در جلو و در مرکز برای بازدیدکنندگان قرار دادهاند.( همراه با لینک «دریافت راهنمایی». این لینک احتمالاً برای کسانی کاربرد دارد که قبلاً نرم افزار را خریدهاند یا کسانی که اطلاعاتی دقیقتر از نرم افزار میخواهند)
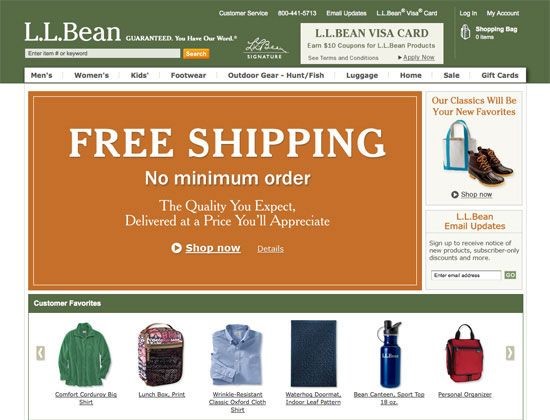
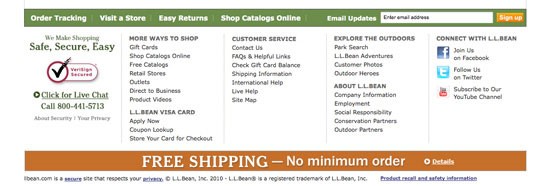
وبسایت تجارت الکترونیک
L.L.Bean یک وبسایت تجارت الکترونیک بزرگ با موجودی بزرگی از محصولات است که مخاطبان اصلی و متنوع را هدف قرار میدهد.

L.L.Bean همه چیز را بر اساس نوع شخصیت خریدار و دستهبندی محصول تقسیم میکند. در اینجا همپوشانیهایی نیز اتفاق میافتند که منطقی هستند. مثلاً دسته کفشها جایگاه خاصی در ناوبری اصلی مراجعین وبسایت دارد اما در بخش مردان، زنان و کودکان نیز به عنوان یک مورد فرعی ناوبری مراجعین لحاظ شده است. انجام این کار به این روش، درک نحوه خرید مشتریان هدف مختلف را نشان میدهد. این وبسایت از یک سلسله مراتب و اولویتبندی خاص برای سازماندهی محتوای زیر مجموعههای خود استفاده میکند.

L.L.Bean فراتر از سازماندهی محصولات، صفحات کمکی خود را به روشی منطقی سازماندهی میکند.

نقشه وبسایت آنها نشان میدهد که چه حجمی از اطلاعات در وبسایت سازماندهی شده است.
بلاگ
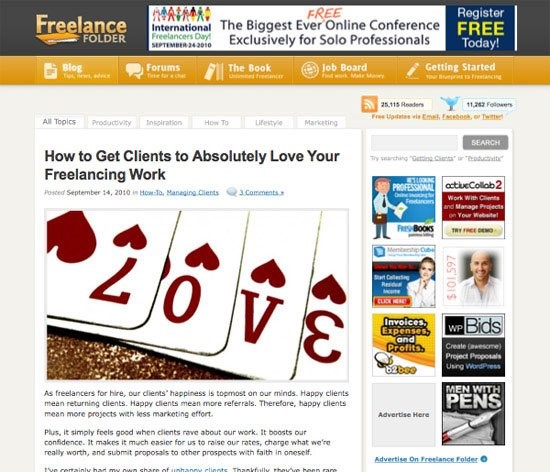
Freelance Folder یک بلاگ است که مخاطبان او فریلنسرها هستند.

این وبسایت از الگوی طراحی برگههای ناوبری برای دستهبندیهای اصلی استفاده میکند (مانند بهرهوری، الهام بخشی، نحوه انجام و غیره). همچنین یک نوار ناوبری اولیه برای بخشهای مختلف وبسایت (مانند انجمنها، راهنماهای آزادکاران و غیره) وجود دارد. در اینجا ناوبری و ساختار را ساده نگه داشتهاند و اینگونه قابلیت وبسایت برای مراجعین در سطح بالایی خواهد بود. گروه بندی مطالب مشابه از جمله ویژگیهای برجسته طراحی معماری اطلاعات وبلاگ است.
وبسایت با محتوای کلان و کاربر محور
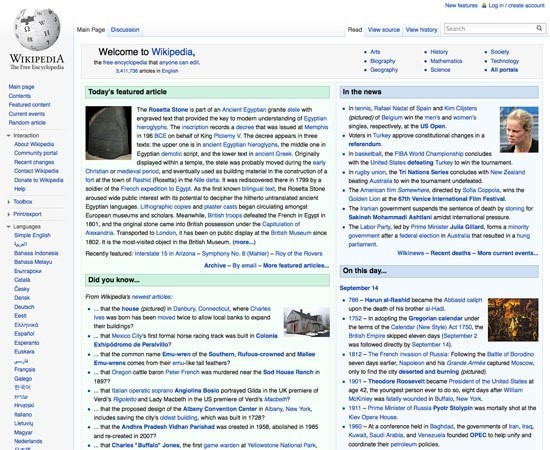
ویکی پدیا یکی از بزرگترین وبسایتهای جهان از نظر تعداد صفحات است. تا سپتامبر سال 2010، بیش از 3.4 میلیون مقاله در وبسایت ویکی پدیا وجود داشت. حجم مقالات انگلیسی زبان به تنهایی معادل با حجم 1439 جلد کتاب (هر کتاب شامل 1.6 میلیون کلمه) بود.

با توجه به ماهیت دانش نامه ویکی پدیا که محتوای آن توسط کاربران تولید میشود، این یک شاهکار فوق العاده است که این وبسایت همچنان میتواند معماری اطلاعات مناسبی داشته باشد. اما در اکثر موارد، این وبسایت به نحوی سازماندهی شده است که یافتن محتوا را آسان میکند. مشکل معماری اطلاعات ویکی پدیا، مربوط به وضعیت ارگانیک آن میشود بنابراین گروهبندی برای این سیستم باز و انعطاف پذیر، امری دشوار است. هر وبسایتی با این حجم از اطلاعات باید مبتنی بر «جستجو» باشد و به امکانات گستردهای در این خصوص مجهز شود تا کاربران بتوانند محتوای مورد نظر خود را به سادگی پیدا کنند. علاوه بر جستجو، به هم پیوستگی مقالات ویکی پدیا، باعث تسهیل انتقال کاربر از یک مقاله به تقریباً هر مقاله مرتبط دیگری میشود. این نوع معماری اطلاعات، ویکی پدیا را به یکی از بهترینهای وبسایتهای آنلاین تبدیل کرده است. مسئولان ویکی پدیا درک میکنند که بازدیدکنندگان چگونه از وبسایت آنها استفاده میکنند و باید چه کارهایی انجام دهند تا کاربران تجربه بهتری داشته باشند.