بهترین تکنیکها و روشها در معماری اطلاعات 101( قسمت اول)
ما به کمک معماری اطلاعات، میتوانیم به ارائه یک تجربه مطلوب برای مشتریان خود کمک کنیم و اطمینان حاصل کنیم که در ازای هزینههای خود، بازدهی مطلوبی خواهیم داشت. این متن که یک راهنما در این زمینه است، مبانی معماری اطلاعات را برای سازماندهی محتوای وبسایت شما ارائه میکند. همچنین ما الگوهای محبوب طراحی IA، بهترین روشها، روشهای طراحی و نمونههایی در این زمینه را ارزیابی میکنیم.
معماری اطلاعات (IA) از جمله زمینههای طراحی وبسایت است که اغلب توجه خاصی به آن نمیشود. اغلب ما به عنوان طراح، فقط به CMS مورد استفاده خود اجازه میدهیم تا نحوه سازماندهی محتوای یک وبسایت را تعیین کند. در این وضعیت تا زمانی که وبسایت کاملاً با قالبهای محتوایی مطابقت داشته باشد، عملکرد آن مطلوب خواهد بود اما اغلب محتوای یک وبسایت، از مرزهای اکثر CMSها عبور میکند. بدون داشتن درک روشنی از نحوه عملکرد معماری اطلاعات، وبسایتهایی که میسازیم احتمالاً بیش از آنچه لازم است، پیچیدگی دارند یا در بدترین حالت، محتوای خود را عملاً غیرقابل دسترس میکنیم. ما به کمک معماری اطلاعات، میتوانیم به ارائه یک تجربه مطلوب برای مشتریان خود کمک کنیم و اطمینان حاصل کنیم که در ازای هزینههای خود، بازدهی مطلوبی خواهیم داشت. این متن که یک راهنما در این زمینه است، مبانی معماری اطلاعات را برای سازماندهی محتوای وبسایت شما ارائه میکند. همچنین ما الگوهای محبوب طراحی IA، بهترین روشها، روشهای طراحی و نمونههایی در این زمینه را ارزیابی میکنیم.
الگوهای طراحی معماری اطلاعات
الگوهای طراحی مختلفی برای سازماندهی مؤثر محتوای وبسایت وجود دارند. درک این مدلهای IA به شما کمک میکند تا مناسبترین نقطه شروع را برای ساختار اطلاعات یک وبسایت شناسایی کنید. اینگونه بهینهسازی وبسایت شما موفقتر و سادهتر خواهد بود. اکنون اجازه دهید بحث پنج مورد از متداولترین الگوهای IA وبسایت را شروع کنیم.
1) مدل تک صفحهای

الگوی اول، مدل تک صفحهای است. وبسایتهای مبتنی بر مدل تک صفحهای برای پروژههایی مناسب هستند که تمرکز بسیار محدود در خصوص آنها وجود دارد و نیز در آنها از اطلاعات محدودی استفاده میشود. این مدل را میتوان برای یک وبسایت محصول واحد مانند یک وبسایت با محتوای یک برنامه آیفون یا یک وبسایت با محتوای اطلاعات تماس شخصی مورد استفاده قرار داد.
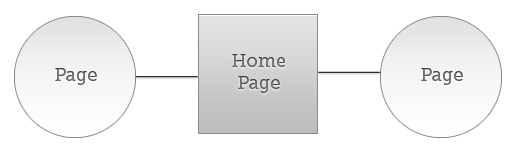
2)ساختار مسطح

این ساختار اطلاعاتی همه صفحات را در یک سطح قرار میدهد. در اینجا اهمیت صفحات یکسان است. ساختار مسطح معمولاً برای وبسایتهایی بروشوری مورد استفاده قرار میگیرد که تعداد صفحات آنها معدود است. برای وبسایتهای بزرگتر با صفحات بسیار بیشتر، استفاده از ساختار مسطح باعث دشواری جریان هدایت و یافتن محتوا میشود.
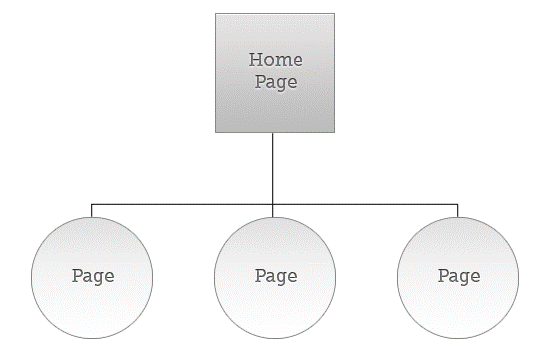
3) صفحه فهرست

یک صفحه اصلی همراه با صفحاتی فرعی، احتمالاً متداولترین الگوی IA وبسایت است که شامل یک صفحه اصلی میشود. ما این صفحه را اغلب به عنوان «صفحه اصلی» یا «صفحه اول» میشناسیم که به عنوان نقطه پرش برای سایر صفحات عمل میکند. در این مدل، صفحات فرعی در سلسله مراتب اهمیت یکسانی دارند.
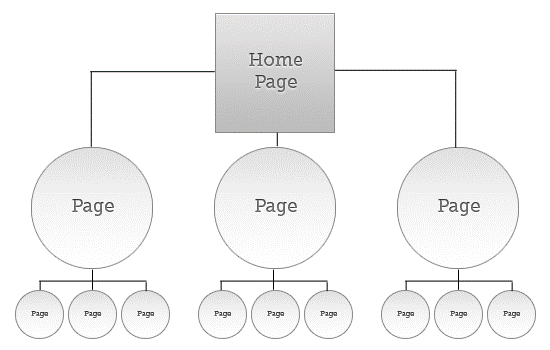
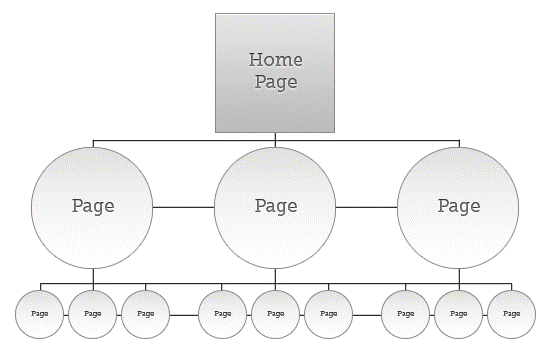
4) الگوی سلسله مراتبی دقیق

بعضی وبسایتها از یک سلسله مراتب دقیق صفحات در طراحی اطلاعات خود بهره میبرند. در این وبسایتها یک صفحه فهرست وجود دارد که به صفحات فرعی لینک میدهد. هر صفحه فرعی (یعنی صفحه والد) نیز دارای صفحاتی فرعیتر (صفحات فرزند) است. در این الگو، به صفحات فرزند فقط از طریق صفحه اصلی آن لینک داده میشوند.
5) الگوی سلسله مراتبی همزمان

الگوی سلسله مراتب هم زمان جایگزینی برای الگوی سلسله مراتبی صرف است. در این الگو همچنان صفحات والد و فرزند وجود دارند اما در اینجا صفحات فرزند میتوانند از چندین صفحه والد یا صفحات سطح بالاتر قابلیت دسترسی داشته باشند. اگر اطلاعات زیادی در وبسایت شما با یکدیگر همپوشانی دارند، این الگوی سلسله مراتبی گزینههای عالی است.
بهترین روشها برای طراحی معماری اطلاعات

در زمان طراحی معماری اطلاعات وبسایت خود، باید چند نکته را مدنظر قرار دهید. مهمترین نکته آن است که شما باید در زمان انتخاب بهترین نحوه ارائه و سازماندهی محتوا در وبسایت خود، بیشترین اولویت را به تجربه کاربری بدهید.
بر اساس ترجیحات و اولویتهای خود وبسایت را طراحی نکنید.
شما کاربر وبسایت خود نیستید. شما به عنوان یک طراح، باید به یاد داشته باشید که بازدیدکنندگان وبسایت الزاماً ترجیحات و علایقی مشابه با شما ندارند. همچنین به این فکر کنید که کاربران وبسایت شما اغلب از کدام گروه سنی و چه سبکهای شخصیتی هستند و چه علاقهمندیها و نیازهایی دارند و هدف آنها از بازدید وبسایت شما چیست و بر این اساس ظاهر و مؤلفههای وبسایت خود را طراحی کنید.
تحقیق درباره نیازهای کاربران
تحقیق درباره نیازهای کاربران یکی از مهمترین مراحل در ایجاد یک معماری اطلاعات مؤثر محسوب میشود. روشهای مختلفی برای تحقیق در خصوص نیازهای کاربران وجود دارد. شما میتوانید از طریق انجام مصاحبه یا نظرسنجی یا آزمایش به کمک تستهای A/B یا سایر روشهای تست، قبل از راهاندازی وبسایت یا برای نسخه بتای وبسایت خود، بازخورد دریافت کنید و سپس مشاهده کنید که آیا کاربران میتوانند به شکل مؤثر وبسایت شما را هدایت کنند یا خیر. وقتی میدانید که کاربران واقعاً چه نیازهایی دارند، آنگاه میتوانید معماری اطلاعات خود را به نحوی تنظیم کنید که به بهترین شکل ممکن این نیازها پوشش داده شوند.
اهدافی مشخص داشته باشید
هر وبسایت باید دارای اهدافی مشخص باشد چه در مورد فروش یک محصول، چه در مورد اطلاعرسانی به افراد درباره یک موضوع، چه در مورد برنامههای سرگرمی و چه در هر مورد دیگری. بدون داشتن اهدافی مشخص، ایجاد هر نوع IA مؤثر ناممکن خواهد بود. نوع اهداف شما نیز بر اساس نوع صنعتی که در آن فعالیت میکنید، میتواند بسیار متفاوت باشد. مثلاً مقتضیات طراحی وب برای یک مشاور املاک، بسیار متفاوت از مقتضیات طراحی وب برای یک فروشگاه آنلاین لباس است زیرا آنها اهداف، مؤلفهها و موجودیتهایی متفاوت دارند. نحوه سازماندهی اطلاعات در یک وبسایت باید مستقیماً مرتبط با هدف وبسایت باشد. در یک وبسایت که هدف نهایی آن ترغیب بازدیدکنندگان برای خرید یک محصول یا استفاده از خدماتی است، محتوا باید به نحوی تنظیم شود که بازدیدکنندگان را به سمت آن هدف سوق بدهد. در یک وبسایت که با هدف اطلاعرسانی طراحی شده است، IA باید افراد را از طریق محتوا به نحوی هدایت کند که یک صفحه بر روی صفحه آخر ایجاد شود.
از پرسونا استفاده کنید

ایجاد پرسونا یعنی ارائه یک روایت فرضی از کاربران مختلف وبسایت شما، یک روش عالی برای شناسایی بهترین ساختار محتوای وبسایت است. توسعه پرسونا در شکل بسیار ابتدایی خود، به سادگی شناسایی انواع مختلف بازدیدکنندگان وبسایت شما و سپس ایجاد افراد «واقعی» است. در نهایت این افراد در دستهبندیهای مختلفی قرار میگیرند. شما در حین فرآیند طراحی، از افرادی که نمایهسازی کردهاید به عنوان مبنای طراحی و آزمایش IA وبسایت خود استفاده میکنید. برای کسب اطلاعات بیشتر در خصوص پرسوناها، میتوانید راهنمای «وب معتبر» در مورد پرسوناها را مطالعه کنید.
اهداف مرتبط با وبسایت خود را در ذهن داشته باشید
در اینجا مهم است که در زمان ساختاردهی محتوا، اهداف وبسایت خود را در ذهن داشته باشید. همچنین باید الگوی IA مناسب را برای اهداف خود انتخاب کنید. شما طراحی وبسایت خود را بر اساس این اهداف دنبال خواهید کرد.
ثبات
ثبات برای معماریهای اطلاعاتی، یک مسئله کلیدی است. اگر فرضاً 8 صفحه از 9 صفحه اطلاعاتی شما در یک بخش فهرست شده است، کاربران انتظار ثبات از شما دارند یعنی میخواهند صفحه نهم نیز در همانجا قرار داشته باشد. همین مسئله در خصوص نحوه ساختار اطلاعات در هر صفحه نیز صدق میکند. برای این منظور، یک الگو انتخاب کنید و همان الگو را برای ساختارهای مشابه اعمال کنید. اگر میخواهید از الگوی انتخابی خود منحرف شوید، ابتدا مطمئن شوید که دلیل بسیار خوبی برای این کار دارید. حتی موارد انحراف نیز باید بر اساس یک قاعده دنبال شوند و در آنها نیز ثبات داشته باشید. وجود بی ثباتی باعث سردرگمی بازدیدکنندگان میشود.
ادامه را در قسمت دوم با ما همراه باشید.