طراحی فرم:
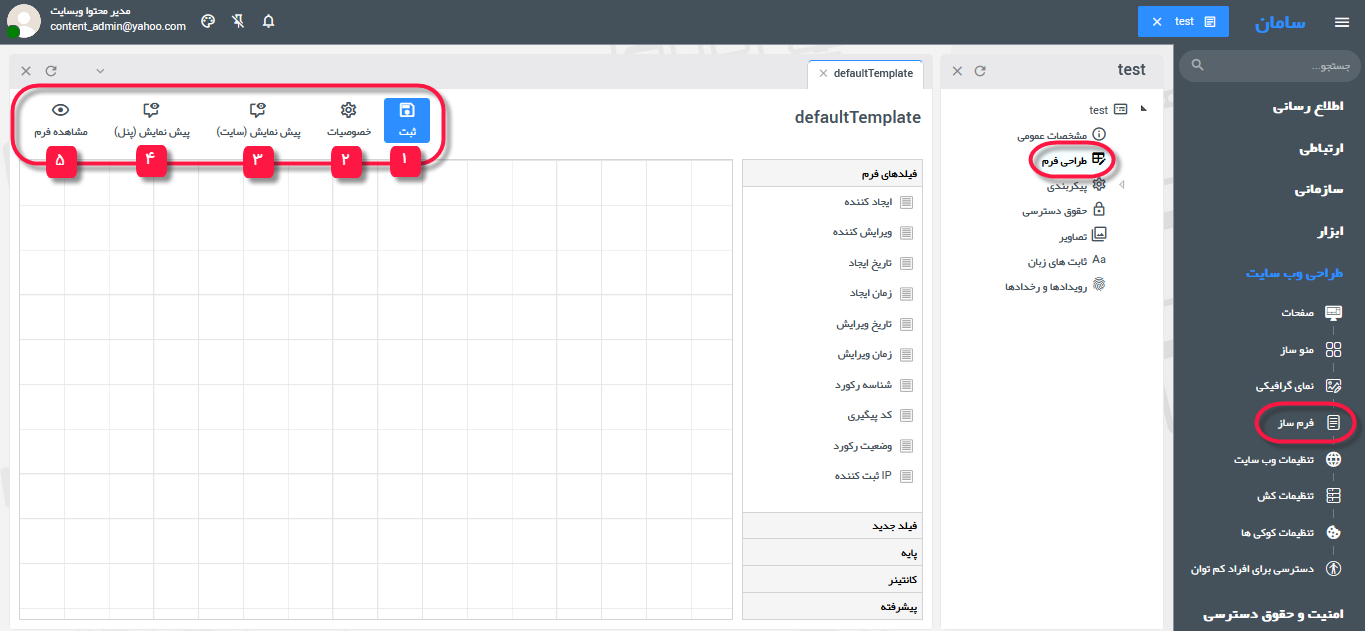
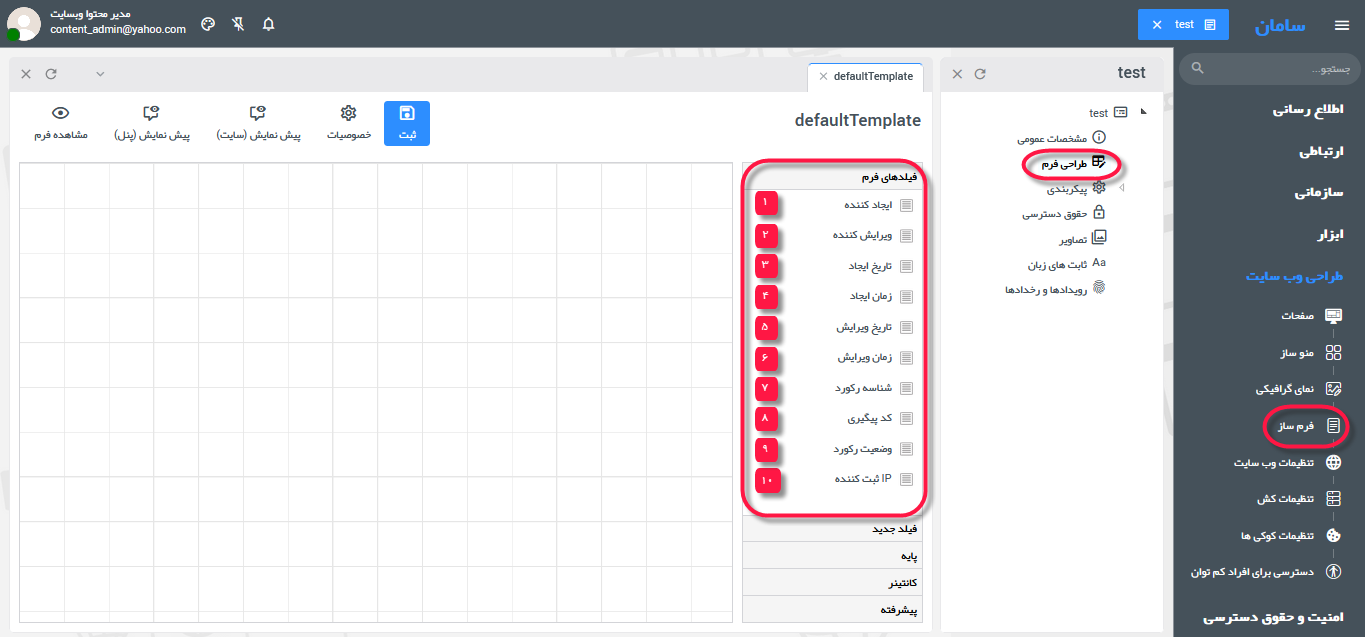
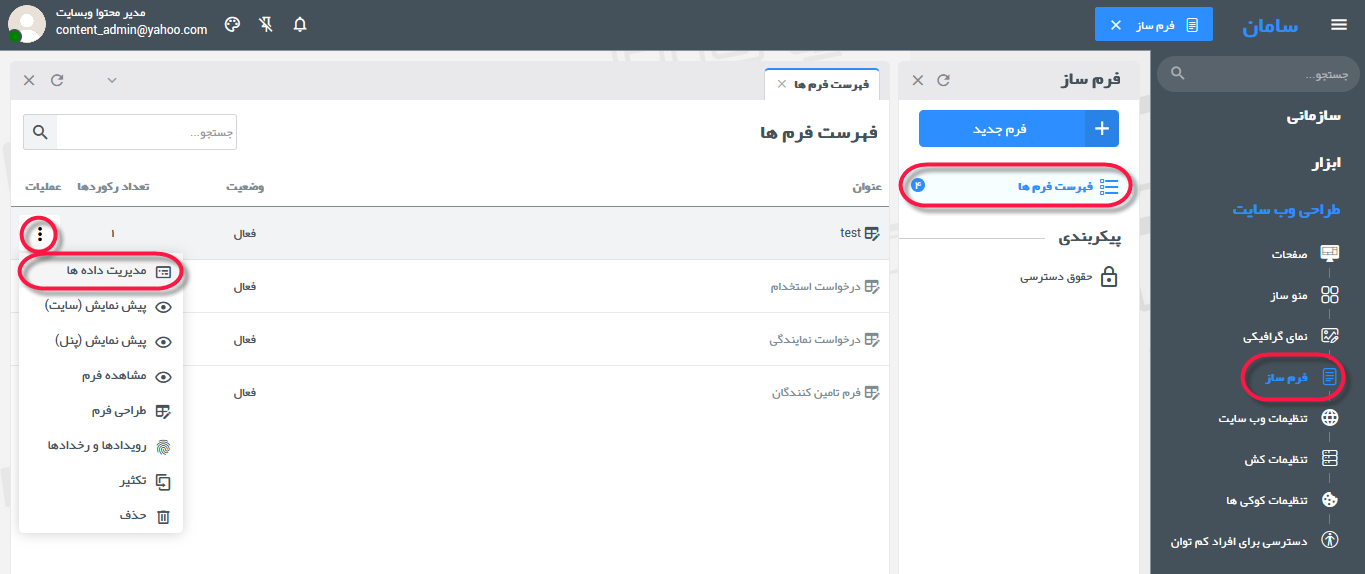
همان طور که در شماره ۴ بخش قبل ذکر شد با کلیک بر روی طراحی فرم پنل زیر را در اختیار خواهید داشت که به ترتیب منوهای آن توضیح داده می شود.

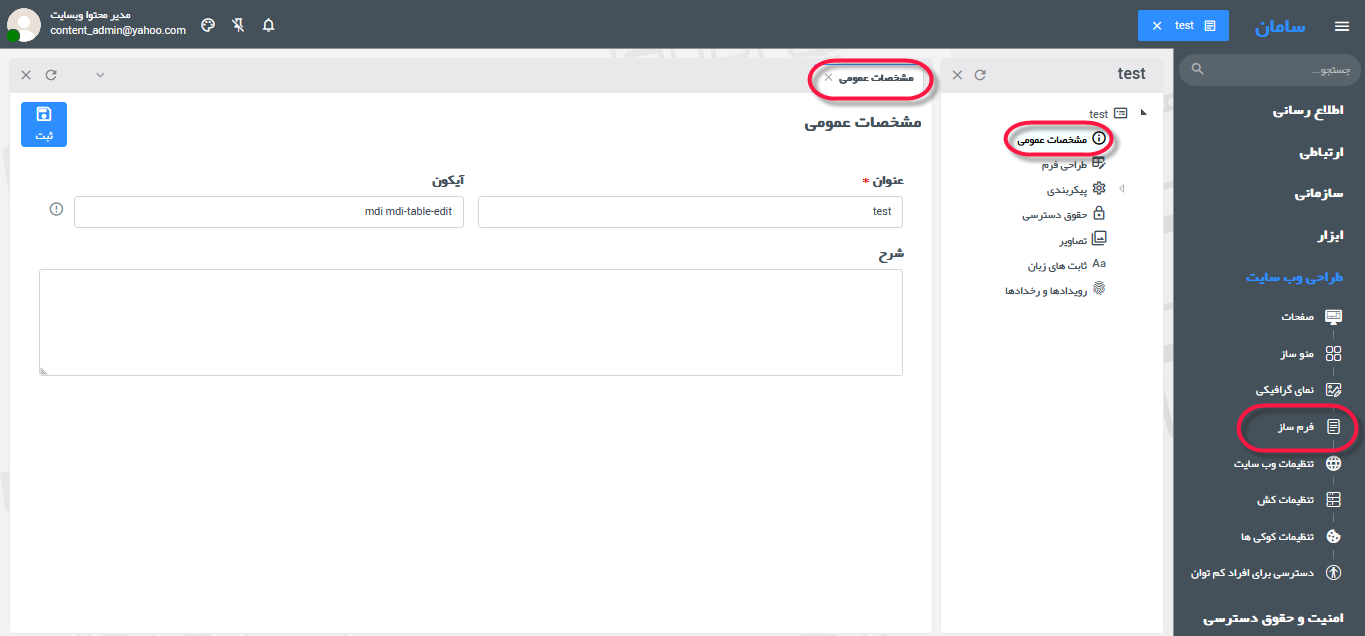
مشخصات عمومی: از این بخش می توانید عنوان فرم، آیکون و شرحی از فرم را وارد نمایید.
 عنوان فرم به صورت پیش فرض همان نام انگلیسی است که برای فرم وارد کردید که می توانید عنوانی فارسی برای آن برگزینید.
عنوان فرم به صورت پیش فرض همان نام انگلیسی است که برای فرم وارد کردید که می توانید عنوانی فارسی برای آن برگزینید.
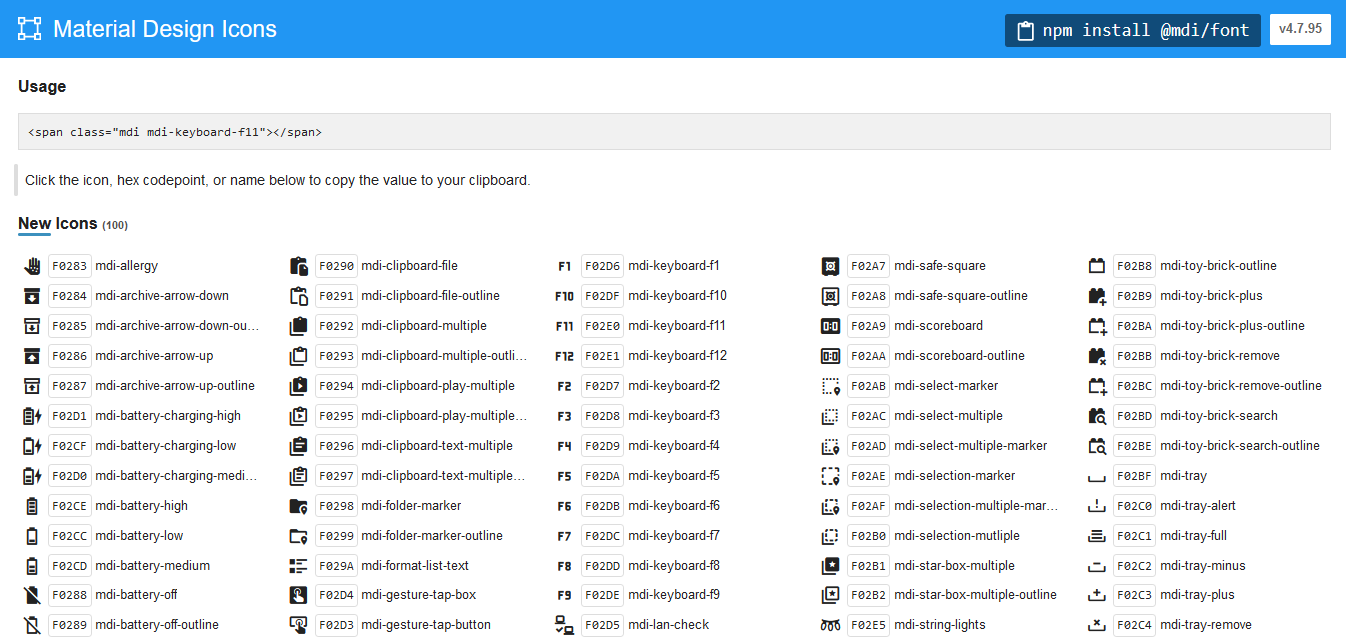
 برای دسترسی به لیست آیکون های متریال روی علامت کنار فیلد آیکون کلیک نمایید. در پنجره بازشده با کلیک بر روی هر آیکون کد آن کپی می شود که می تواند آن را در قسمت فیلد آیکون جایگذاری نمایید:
برای دسترسی به لیست آیکون های متریال روی علامت کنار فیلد آیکون کلیک نمایید. در پنجره بازشده با کلیک بر روی هر آیکون کد آن کپی می شود که می تواند آن را در قسمت فیلد آیکون جایگذاری نمایید:

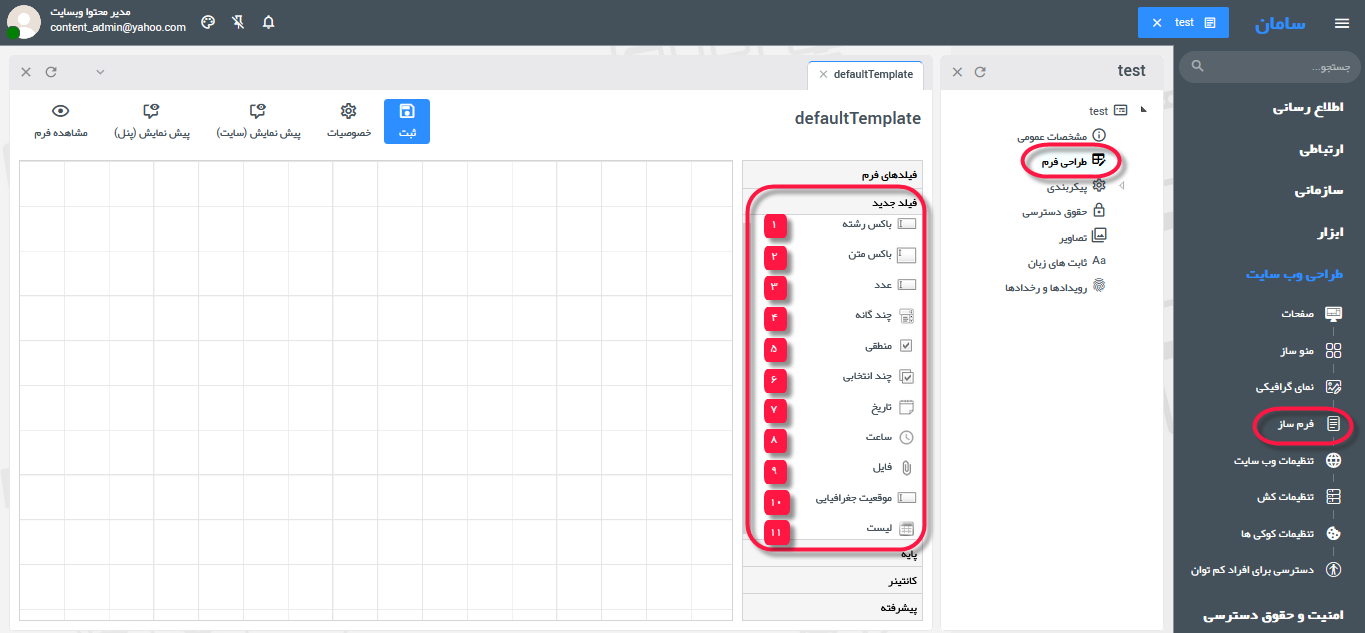
طراحی فرم: قسمت اصلی ماژول فرم ساز در این قسمت گنجانده شده است؛ با کلیک روی آن پنلی مشابه تصویر باز می گردد که از قسمت های های مختلفی شامل خصوصیات، فیلدهای فرم، فیلد جدید، پایه، کانتینر و پیشرفته تشکیل شده است. در بالا و سمت چپ پنل گزینه های زیر را داریم:

۱) ثبت: طبق روال در همه قسمت های سایت، در هر مرحله ای می توانید تغییرات ایجاد شده را ثبت و ذخیره کنید. در صورتی که بدون کلیک کردن بر روی آن از صفحه خارج شوید، تغییرات اعمال شده ذخیره نخواهند شد.
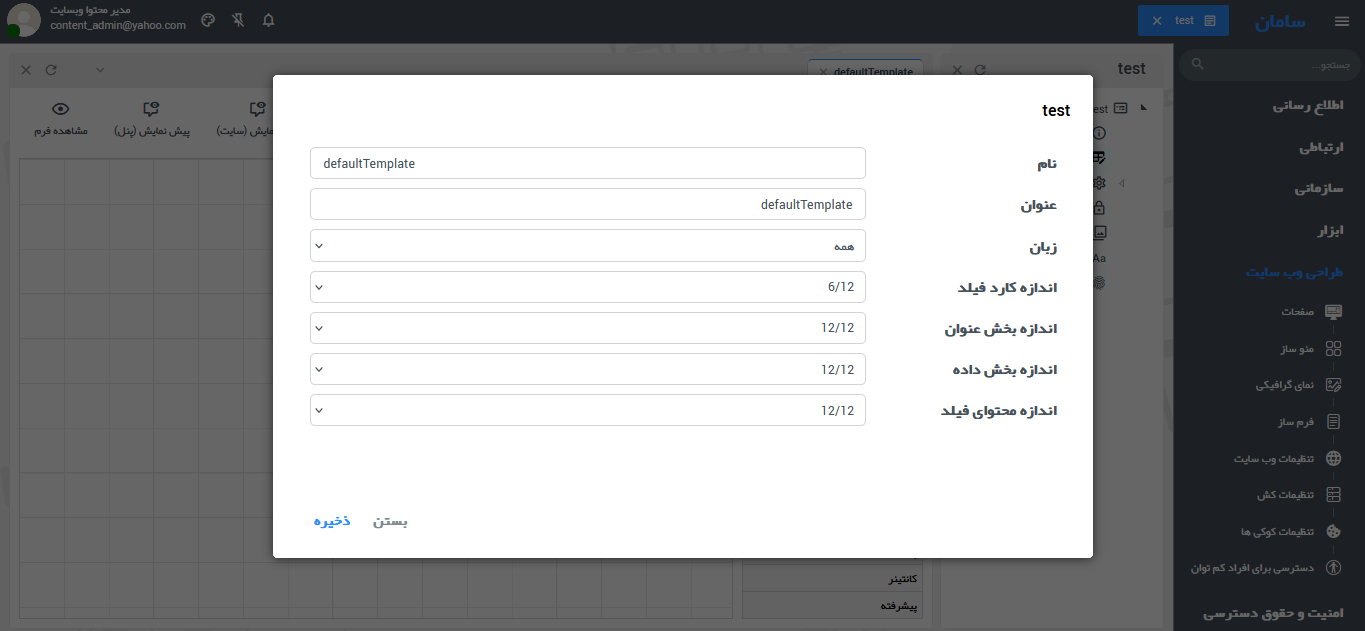
۲) خصوصیات: برای تنظیم اندازه آیتم ها به کار برده می شود. با کلیک بر روی آن، پنجره ای مانند تصویر زیر باز می شود:

- نام: نام پیش فرض
- عنوان: عنوان نمایشی
- زبان: بسته به نوع فرم می توانید گزینه فارسی یا انگلیسی را گزینش نمایید. با انتخاب «همه» فرم شما از حالت های زبانی کلی پیروی می کند.
- اندازه کادر فیلد : تنظیم اندازه کادر فیلد که کل آیتم را شامل می شود.
- اندازه بخش عنوان : تنظیم اندازه بخش عنوان که فقط قسمت عنوان هر آیتم دستخوش تغییر می شود. در ادامه خواهید دید که هر آیتم قسمتی به نام «عنوان» دارد.
- اندازه بخش داده : قسمتی از آیتم که محل داده است را تغییر می دهد. به عبارت ساده تر هر آیتم شامل دو بخش «عنوان» و «داده» است. هر آنچه غیر از عنوان باشد را داده گویند.
- اندازه محتوای فیلد : محتوا در داخل قسمت داده تعریف می شود و می توان میزان گسترش آن را در این قسمت تغییر داد.
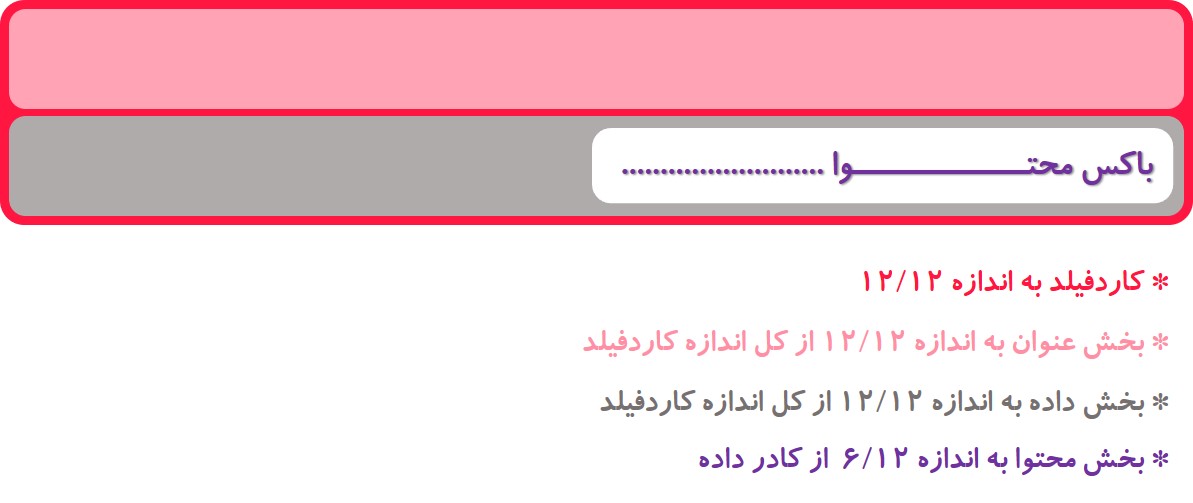
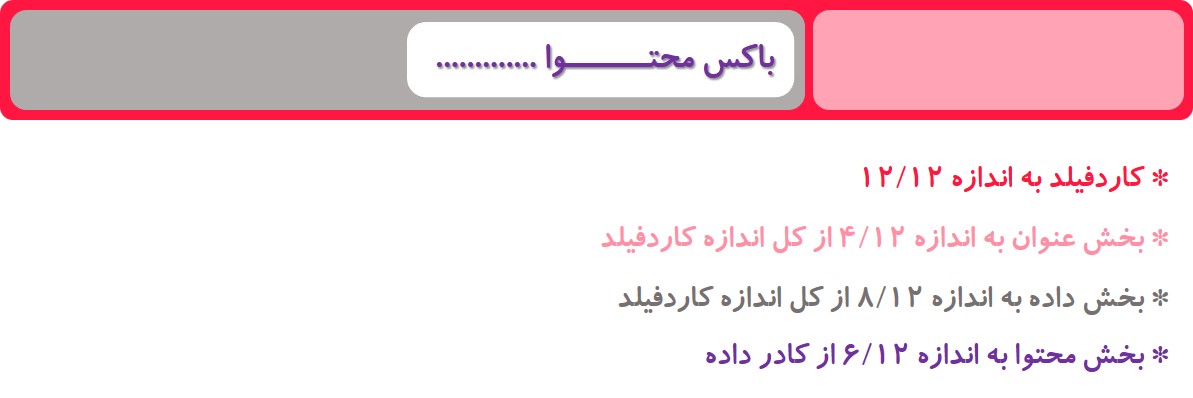
هر کدام از 4مورد بالا را می توان به نسبت هایی از عدد 12 تغییر اندازه داد. به عنوان مثال 12/12 یعنی 100% اندازه، 12/6 یعنی نصف طول صفحه و 12/4 یعنی یک سوم طول صفحه را دربرگیرد.
برای درک درست مفاهیم اشاره شده، به مثال های زیر دقت نمایید:


۳) پیش نمایش (سایت): پیش نمایش خروجی فرم در سایت
۴) پیش نمایش (پنل): نمایش خروجی فرم در پنل
۵) مشاهده فرم: برای مشاهده کلی در سایت
قسمت بعدی پنل طراحی فرم که در سمت راست پنل مطابق زیر قابل رؤیت است، «فیلد های فرم» می باشد که آیتم های زیر را در اختیارتان قرار می دهد. برای افزودن هر آیتم به فرم خود، کافیست آن را روی صفحه خالی شطرنجی بکشید.

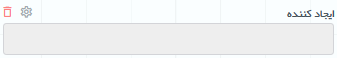
۱) ایجاد کننده: با قرار دادن این آیتم در فرم، کاربر ایجاد کننده آن نمایش داده خواهد شد. با کشیدن روی صفحه شطرنجی، آن را به فرم خود اضافه نمایید.

خروجی آن به شکل ذیل خواهد بود:

 با دوبار کلیک کردن روی هر آیتم یا زدن
با دوبار کلیک کردن روی هر آیتم یا زدن  پنجره خصوصیات آن باز می شود.
پنجره خصوصیات آن باز می شود.
 همچنین با کلیک بر روی
همچنین با کلیک بر روی  می توانید اقدام به حذف آیتم نمایید.
می توانید اقدام به حذف آیتم نمایید.
در پنجره خصوصیات آیتم ایجادکننده چهار سربرگ قابل مشاهده است:
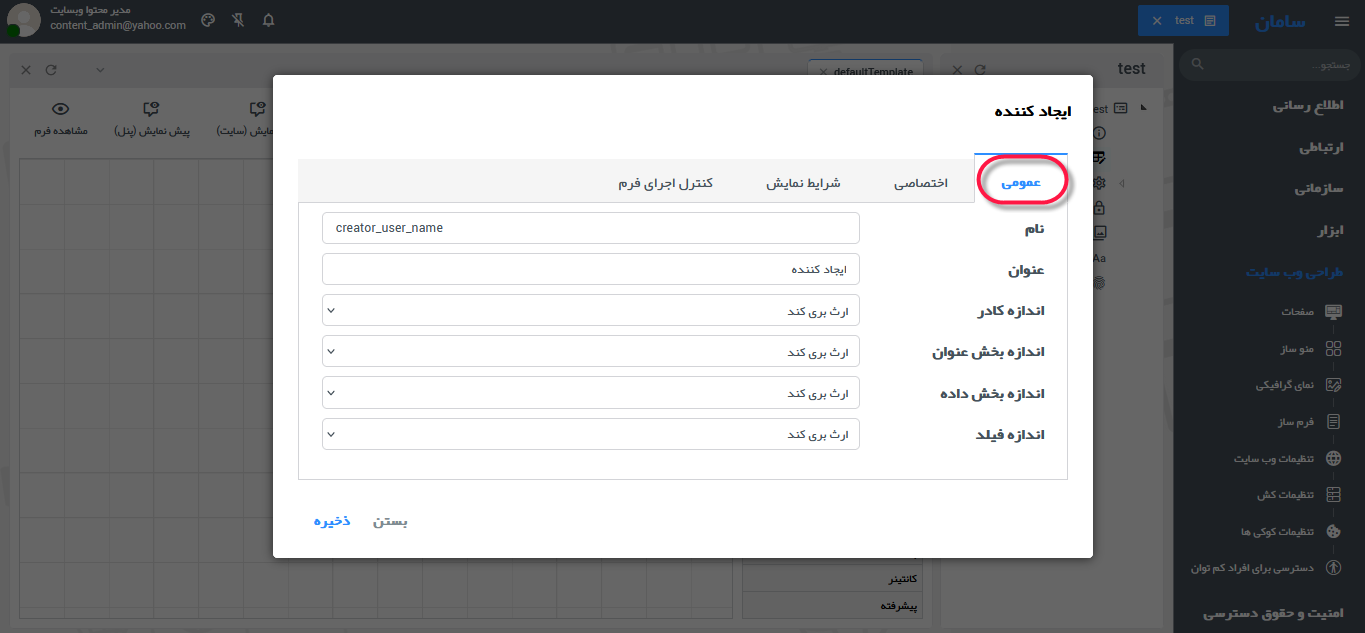
الف) سربرگ عمومی

- نام: برای وارد کردن نام هر آیتم به انگلیسی که در پایگاه داده استفاده می شود.
- عنوان: برای وارد کردن عنوان هر آیتم که می تواند شامل یک عبارت زبانی مشخص و یا ثابت زبانی باشد.
- اندازه کادر، اندازه بخش عنوان، اندازه بخش داده، اندازه فیلد: برخلاف قسمت خصوصیات که پیش تر برای کل فرم توضیح داده شد، از اینجا می توانید اندازه تک تک آیتم ها را تغییر دهید. در صورتی که گزینه «ارث بری کند» را انتخاب نمایید، آیتم از تنظیمات کل فرم که در قسمت خصوصیات اعمال کردید، پیروی می کند.
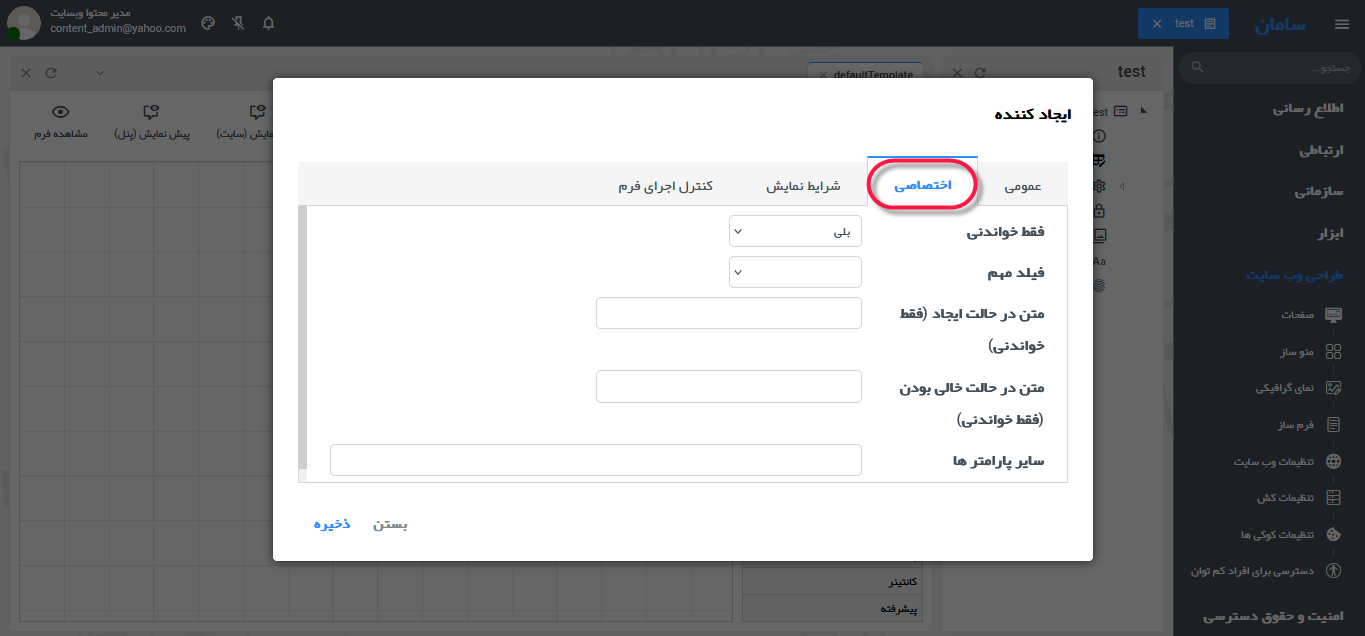
ب) سربرگ اختصاصی:

- فقط خواندنی: آیتم را قابل عملیات/غیرقابل عملیات می کند.
- فیلد مهم: ایجاد تمایز بین سایر فیلدها
- متن در حالت ایجاد (فقط خواندنی) : قراردادن متنی دلخواه در فیلد هنگام ایجاد
- متن در حالت خالی بودن (فقط خواندنی) : قراردادن متنی دلخواه در فیلد هنگام خالی بودن
- سایر پارامترها: بسته به نیاز می توان پارامترهای دیگری به کار گرفت.
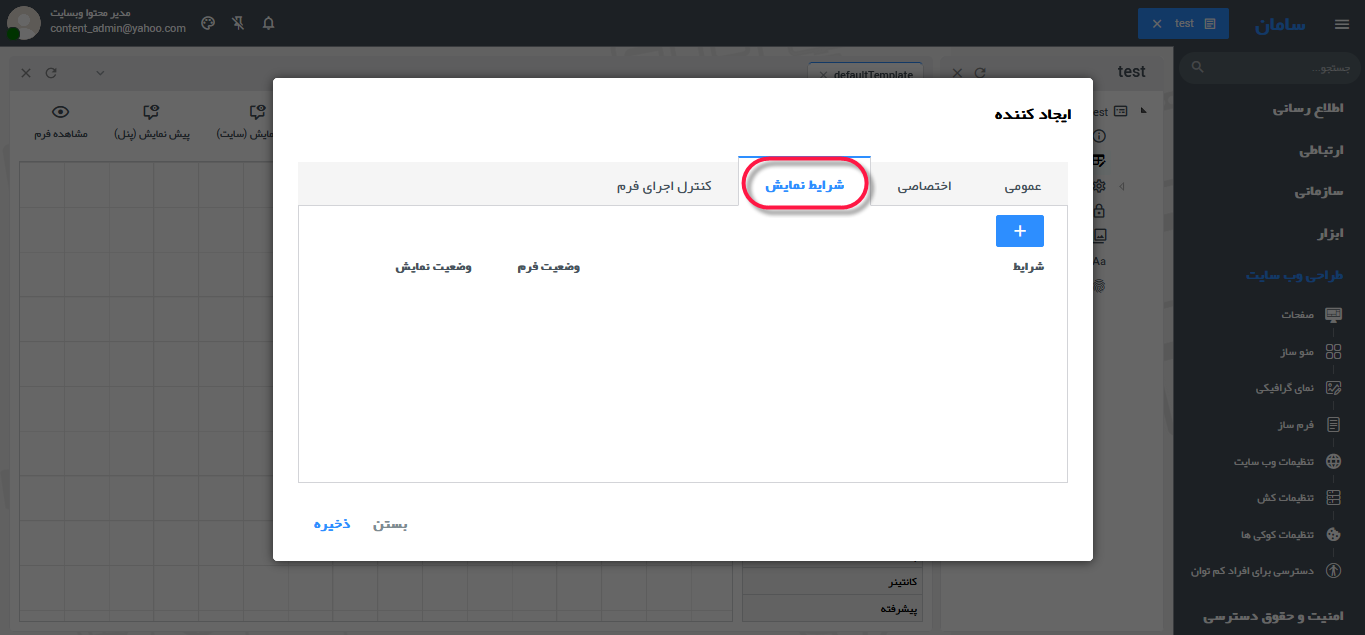
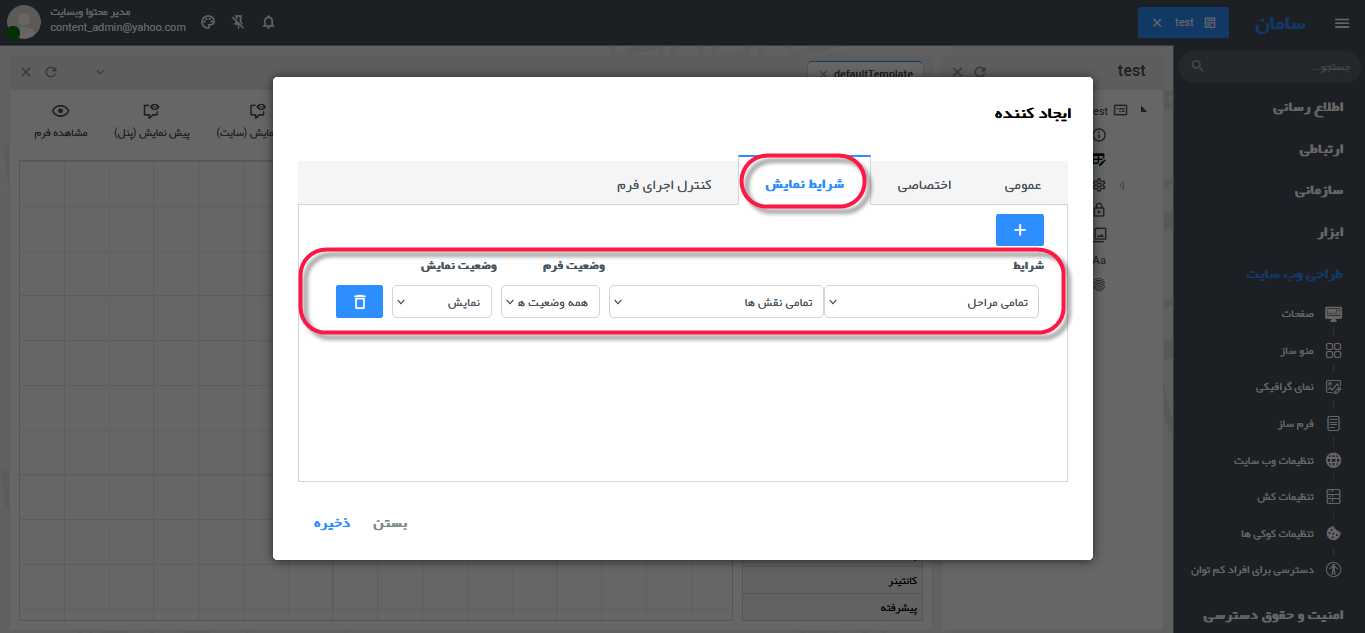
پ) سربرگ شرایط نمایش: به منظور ایجاد دسترسی مختلف برای افراد برحسب نقش به کار گرفته می شود.

 در تمامی آیتم ها، با کلیک بر روی
در تمامی آیتم ها، با کلیک بر روی  می توان به هر تعداد لازم وضعیت ایجاد نمود، همچنین با کلیک روی
می توان به هر تعداد لازم وضعیت ایجاد نمود، همچنین با کلیک روی  می توان رکوردی را حذف نمود:
می توان رکوردی را حذف نمود:

- شرایط: وضعیت آیتم را می توان به صورت پیش نویس، در دست بررسی، تایید، عدم تایید قرار داد.
- نقش ها: از این قسمت می توان کاربران هدف را مشخص نمود که عمل موردنظر صرفا برای آنان تعریف می شود. در ادامه نحوه ایجاد نقش های جدید توضیح داده می شود.
- وضعیت فرم: برحسب نوع نیاز می توان مشخص کرد عمل تعریف شده در کدام حالت فرم فعال باشد.
- وضعیت نمایش: سطح دسترسی برای جامعه هدف را تعیین می کند که می تواند نمایش، عدم نمایش، فقط خواندنی، قابل ویرایش باشد.
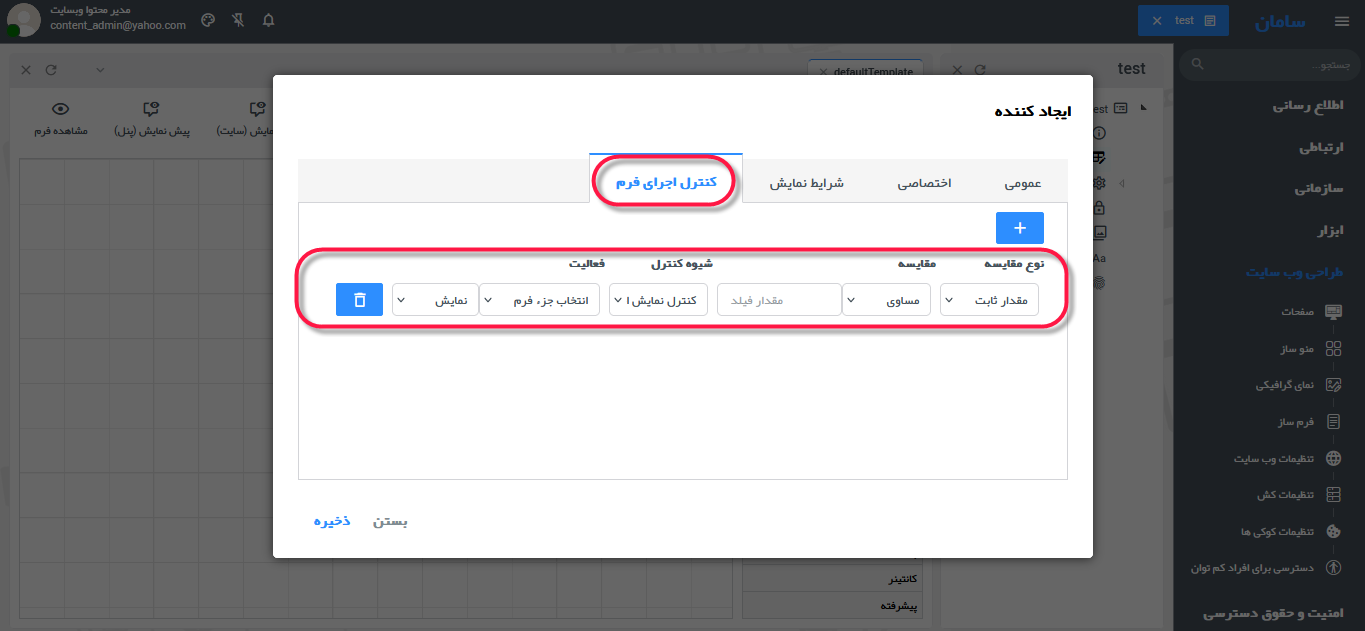
د) سربرگ کنترل اجرای فرم: از امکانات این سربرگ نیز برای اعمال دستوراتی در شرایط خاصی استفاده می گردد. به نوعی ساده شده و قابل لمس شده دستور IF را در اختیار کاربر قرار می دهد. با انتخاب نوع در قسمت نوع مقایسه، نوع عمل مقایسه، شیوه کنترل با دخالت روی نمایش آیتم ها یا در مراحل پیشرفته تر اجرای اسکریپت، و در نهایت انتخاب آیتم از قسمت فعالیت می توان این بخش را به کار گرفت. برای مثال می توان تعیین کرد اگر داده های یک فیلد برابر مقدار خاصی شد، فیلدهای جدیدی برای اطلاعات تکمیلی در فرم نمایش داده شود.

۲) ویرایش کننده: با قرار دادن این آیتم در فرم، کاربر ویرایش کننده آن نمایش داده خواهد شد. با کشیدن روی صفحه شطرنجی، آن را به فرم خود اضافه نمایید. اصول کلی آن مشابه آن چه در مورد آیتم ایجاد کننده توضیح داده شد، می باشد.

۳) تاریخ ایجاد: نمایش تاریخ ایجاد فرم بر روی آن؛ کارکرد و کنترل آن به مشابه آیتم های قبل می باشد.

۴) زمان ایجاد: نمایش زمان ایجاد فرم بر روی آن؛ کارکرد و کنترل آن به مشابه آیتم های قبل می باشد.

۵) تاریخ ویرایش: نمایش تاریخ ویرایش فرم بر روی آن؛ کارکرد و کنترل آن به مشابه آیتم های قبل می باشد.

۶) زمان ویرایش: نمایش زمان ویرایش فرم بر روی آن؛ کارکرد و کنترل آن به مشابه آیتم های قبل می باشد.

۷) شناسه رکورد: نمایش شناسه رکورد فرم بر روی آن؛ کارکرد و کنترل آن به مشابه آیتم های قبل می باشد.

8) کد پیگیری: نمایش کد پیگیری فرم بر روی آن؛ کارکرد و کنترل آن به مشابه آیتم های قبل می باشد.

9) وضعیت رکورد: نمایش وضعیت رکورد فرم بر روی آن؛ کارکرد و کنترل آن به مشابه آیتم های قبل می باشد.

10) IP ثبت کننده: نمایش IP ثبت کننده بر روی آن؛ کارکرد و کنترل آن به مشابه آیتم های قبل می باشد.

قسمت بعدی پنل که در سمت راست پنل مطابق تصویر زیر قابل رؤیت است، «فیلد جدید» می باشد که آیتم های زیر را در اختیارتان قرار می دهد. برای افزودن هر آیتم به فرم خود، به مانند آیتم های دسته قبل کافیست آن را روی صفحه خالی شطرنجی بکشید. همین طور مواردی که در مورد آیتم های «فیلدهای فرم» گفته شد، در این قسمت نیز صدق می کند.

۱) باکس رشته : از این آیتم برای ایجاد فیلدهای متنی استفاده می شود؛ با کشیدن روی صفحه شطرنجی، آن را به فرم خود اضافه نمایید. در زیر نمونه ای از کاربرد آن را مشاهده می کنید:

اصول کلی آن آیتم های دسته قبل بوده و قبلا شرح داده شد، علاوه بر آن ها امکانات زیر را هم در پنجره خصوصیات در اختیار خواهید داشت:
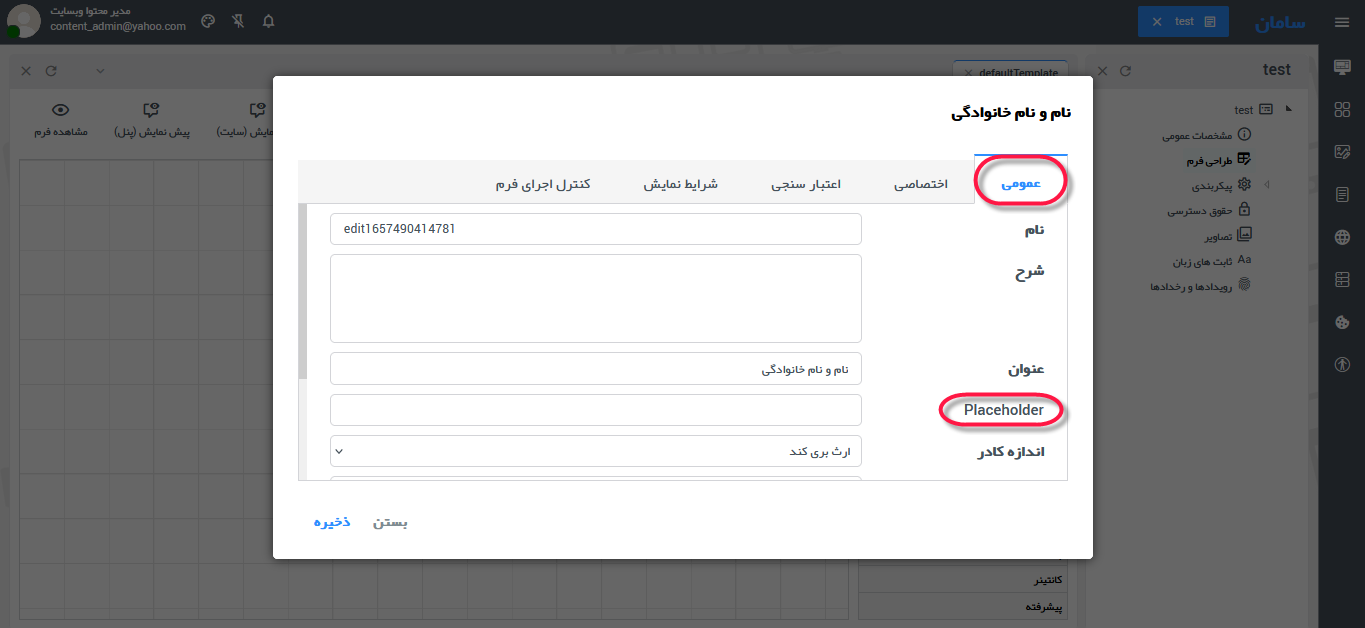
در سربرگ عمومی، امکان وارد کردن Placeholder وجود دارد که متن پیشفرضی را به صورت کم رنگ درون فیلد نمایش می دهد و تفاوت آن با مقدار پیش فرض در سربرگ اختصاصی در این است که هنگام پرکردن فیلد، خود به خود Placeholder پاک می گردد.

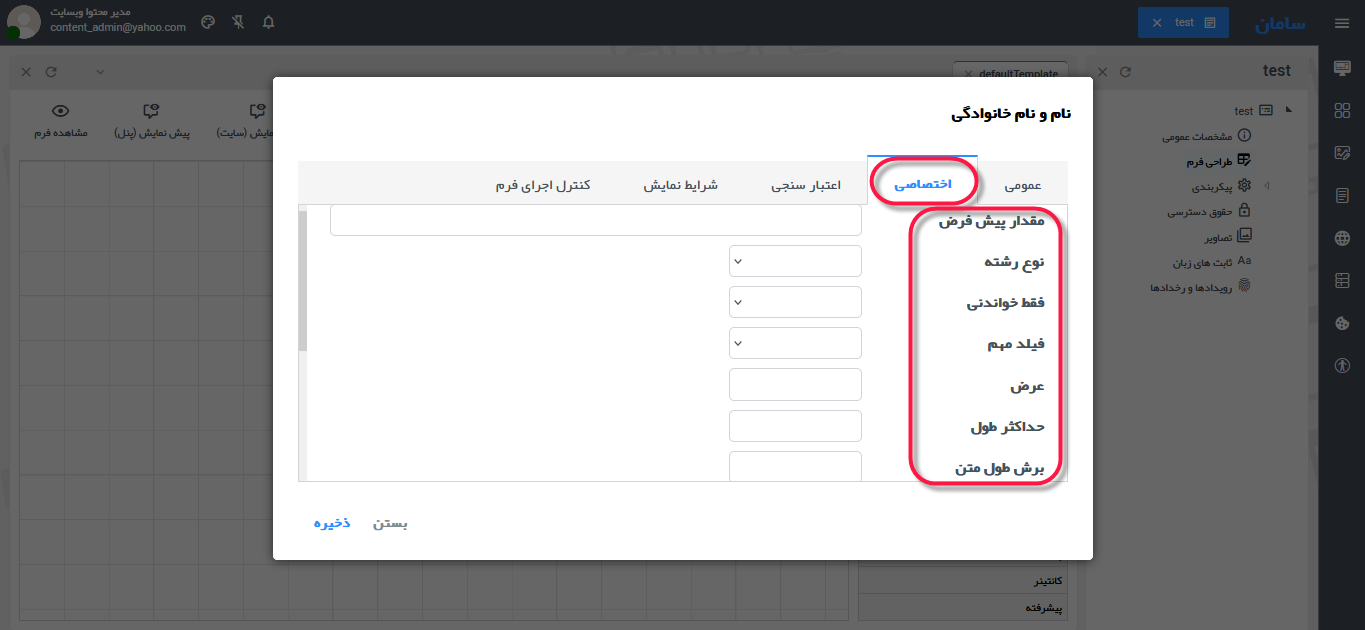
در سربرگ اختصاصی پنجره خصوصیات این آیتم، علاوه بر آنچه قبلا شرح داده شد، امکانات زیر نیز در اختیارتان قرار می گیرد:

- مقدار پیش فرض: با پر کردن این قسمت، فیلد شما مقدار پر شده را نمایش می دهد که کاربران سایت می توانند متن آن را حذف کنند یا تغییر دهند.
- نوع رشته: بسته به محتوای فیلد می توانید نوع آن را از بین رشته، عددی، شماره موبایل، شماره تلفن، ایمیل یا آدرس وب انتخاب نمایید. کامل کردن این قسمت به نوعی امکان اعتبارسنجی های شناخته شده را بر روی فیلد ها اعمال می کند.
- فقط خواندنی: آیتم را قابل عملیات/غیرقابل عملیات می کند.
- فیلد مهم: ایجاد تمایز بین سایر فیلدها
- عرض: امکان وارد کردن عرض فیلد
- حداکثر طول: می توانید بیش ترین تعداد کاراکترهای مجاز را تعیین نمایید تا از تایپ متن های طولانی در فیلد جلوگیری شود. برای متن هاس طولانی توصیه می شود از آیتم باکس متن استفاده گردد.
- برش طول متن:تعداد کاراکترهایی از متن که در حالت مشاهده نشان داده می شود و مابقی متن به صورت ... نمایش داده می شود.
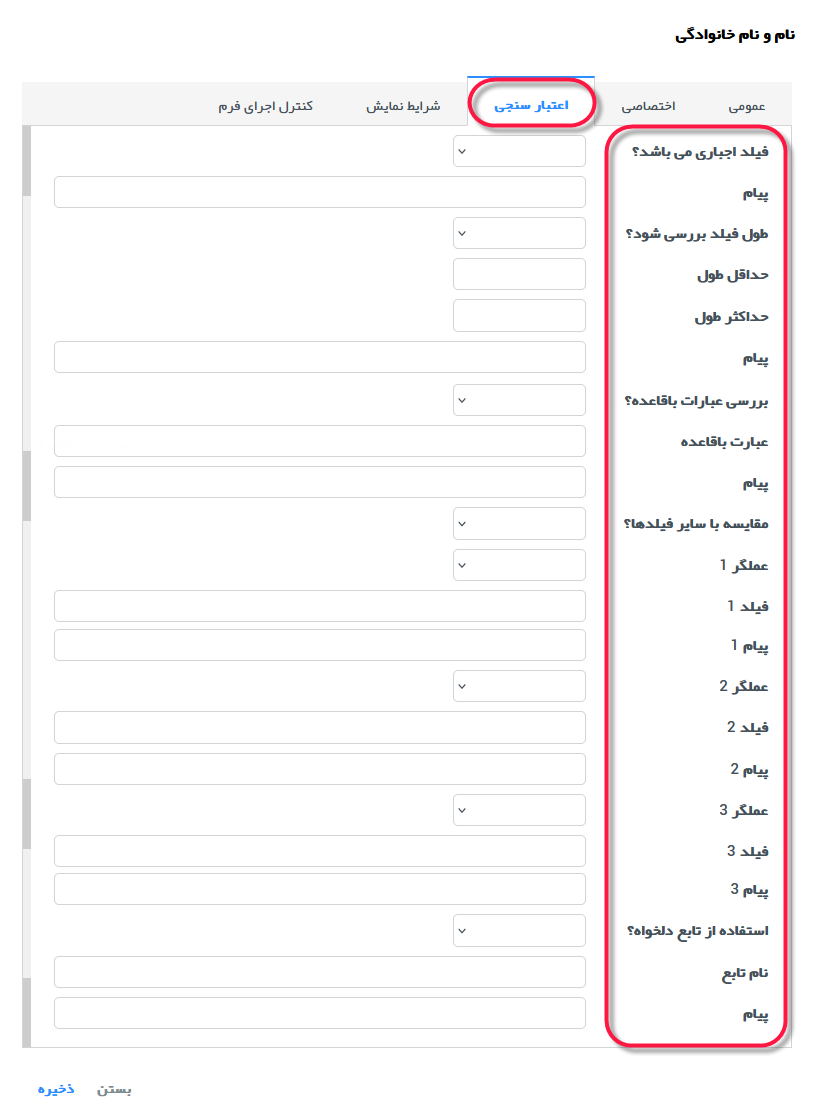
در سربرگ اعتبارسنجی،

- فیلد اجباری می باشد؟ در صورتی که این گزینه در هر آیتمی فعال باشد، کاربران سایت برای ارسال فرم حتما می بایستی این فیلد را پر نمایند. همچنین پیامی را که در صورت خطا در این قسمت می خواهید نمایش داده شود، در فیلد پیام زیر آن وارد نمایید.
- طول فیلد بررسی شود؟ طول متن فیلد از نظر تعداد کاراکترها بررسی شده و می توانید حداکثر یا حداقل تعداد کاراکتر مجاز را وارد نمایید. همچنین پیامی را که در صورت خطا در این قسمت می خواهید نمایش داده شود، در فیلد پیام زیر آن وارد نمایید.
- بررسی عبارات باقاعده؟ متن فیلد را از لحاظ عبارات خاصی که در فیلد «عبارت باقاعده» وارد نموده اید، بررسی می کند. . همچنین پیامی را که در صورت خطا در این قسمت می خواهید نمایش داده شود، در فیلد پیام زیر آن وارد نمایید.
- مقایسه با سایر فیلدها: مقدار یک فیلد را با فیلد دیگر مقایسه می نماید و نتیجه آن را می توان به شکل پیام نمایش داد. تا 3 بار امکان اعتبارسنجی بدین شکل فراهم شده است.
- استفاده از تابع دلخواه؟ بسته به نیاز می توان تابع خاصی را تعریف نموده و به کار گرفت. . همچنین پیامی را که در صورت خطا در این قسمت می خواهید نمایش داده شود، در فیلد پیام زیر آن وارد نمایید.
سربرگ های شرایط نمایش و کنترل اجرای فرم هم قبلا و در ذیل آیتم ایجاد کننده شرح داده شد.
2) باکس متن : زمانی استفاده می شود که نیاز به وارد کردن متن طولانی تری باشد، به گونه ای که معمولا باکس رشته ای کافی نیست.

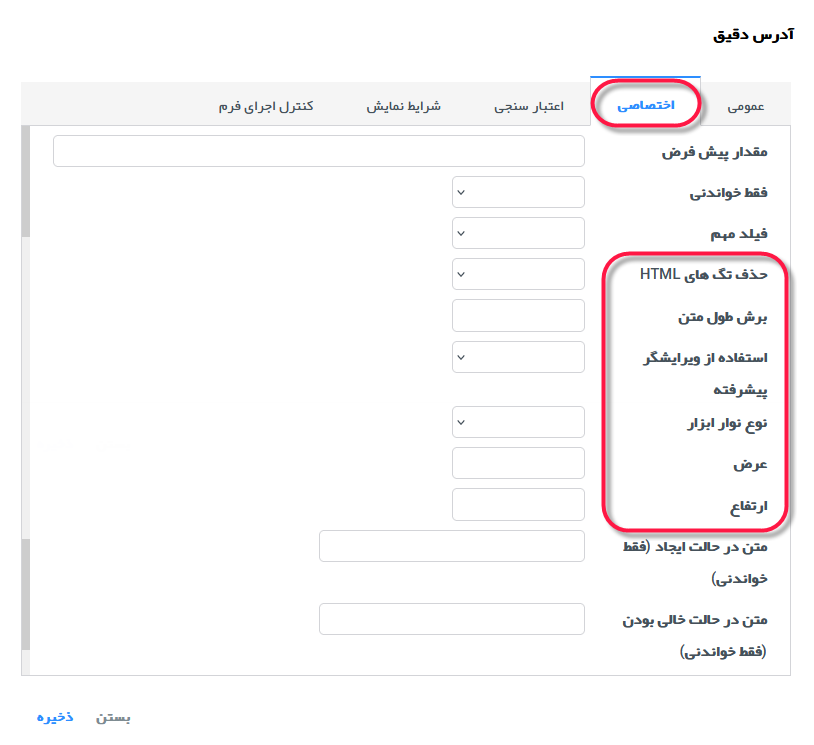
در سربرگ اختصاصی پنچره خصوصیات آن، امکانات جدیدی وجود دارد:

- حذف تگ های HTML : تگ های HTML موجود در متن را پاک می نماید.
- برش طول متن: تعداد کاراکترهایی از متن که در حالت مشاهده نشان داده می شود و مابقی متن به صورت ... نمایش داده می شود.
- استفاده از ویرایشگر پیشرفته: اصلاح خودکار متن تایپ شده
- نوع نوار ابزار: بسته به نیاز می توان یکی از حالات خودکار، ساده، ویراستار و پیشرفته را انتخاب نمود. در نوع ساده کاربر فقط قادر خواهد بود متن ساده ای تایپ کند؛ درصورتی که نیاز به ابزارهای بیش تری مانند بولد کردن، تیتربندی و .... باشد می توان از حالات دیگر استفاده کرد.
- عرض و ارتفاع: جهت واد کردن طول و عرض به صورت دقیق و ثابت
کارکرد سایر امکانات توضیح داده شده است.
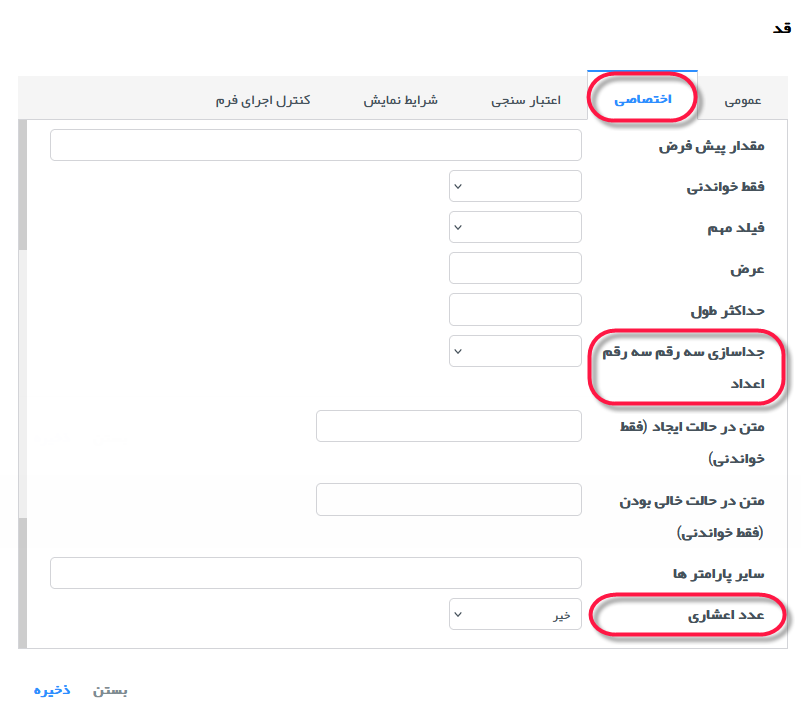
۳) عدد: برای درج عدد در فرم قرار می گیرد.

از سربرگ اختصاصی پنجره خصوصیات می توان امکان جداسازی سه رقم سه رقم یا پشتیبانی از اعداد اعشاری را هم به آیتم اضافه نمود:

4) چندگانه : همان طور که در شکل نیز قابل حدس است، از این آیتم برای ارائه لیست کشویی و یا دکمه رادیویی استفاده می شود.

تنظیمات آن به مانند سایر آیتم های شرح داده شده، می باشد. مضاف بر اینکه سربرگ اختصاصی امکانات زیر را هم در اختیارتان قرار می دهد:

- گزینه ها: ثابت و پرس و جو می باشد که در حالت ثابت، می توانید گزینه های فیلد را به صورت دستی درج نمایید و در حالت انتخاب پرس و جو می توانید پرس و جوی هدف خود جهت واکشی مقادیر فیلد از یک جدول را تنظیم نمایید.
- نوع نمایش: که می تواند به دو صورت «لیست کشویی» یا «دکمه رادیویی» باشد؛ بسته به نیاز هریک از چینش ها را می توان به کار گرفت.
- قابلیت جستجو در لیست کشویی: در مواردی که حجم گزینه ها زیاد باشد، برای تسریع بهتر است این گزینه فعال باشد.
- کنترل Master: برای فیلدهایی که قرار است فیلد اصلی و فرعی به هم مرتبط شود همانند فیلد کشور، استان و شهر این کنترل و کنترل Detail مورد استفاده قرار می گیرد، بدین نحو که در تنظیمات فیلد کشور، این فیلد Master می شود و Detail آن فیلد استان خواهد شد و به همین ترتیب در فیلد استان، این فیلد Master می شود و Detail آن فیلد شهر خواهد شد.
- کنترل Detail: در کنترل Master توضیح داده شد.
 در تمامی آیتم ها، با کلیک بر روی
در تمامی آیتم ها، با کلیک بر روی  می توان به هر تعداد لازم وضعیت ایجاد نمود، همچنین با کلیک روی
می توان به هر تعداد لازم وضعیت ایجاد نمود، همچنین با کلیک روی  می توان رکوردی را حذف نمود:
می توان رکوردی را حذف نمود:

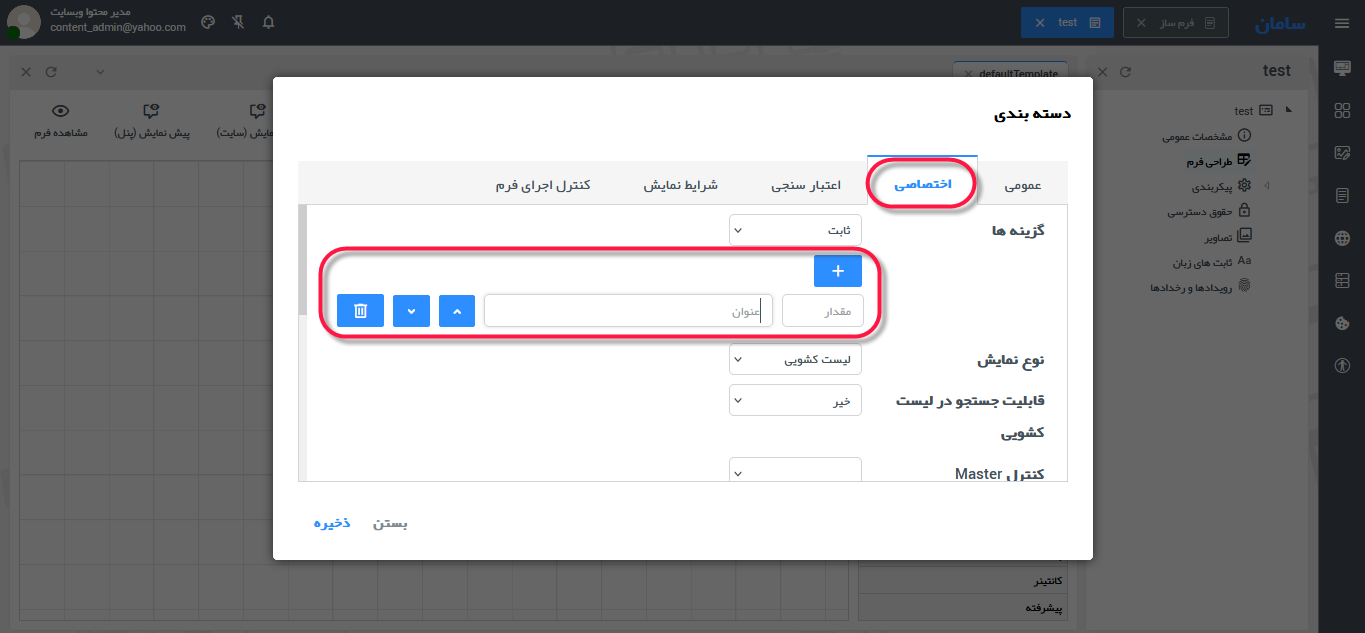
با کلیک بر روی  فیلدهای مقدار و عنوان قابل رویت خواهند شد؛ برای هر عنوان می توان مقداری تعیین نمود؛ این مقدار به نوعی نقش Id گزینه را داشته که در قسمت کنترل اجرای فرم به کار می آید.
فیلدهای مقدار و عنوان قابل رویت خواهند شد؛ برای هر عنوان می توان مقداری تعیین نمود؛ این مقدار به نوعی نقش Id گزینه را داشته که در قسمت کنترل اجرای فرم به کار می آید.
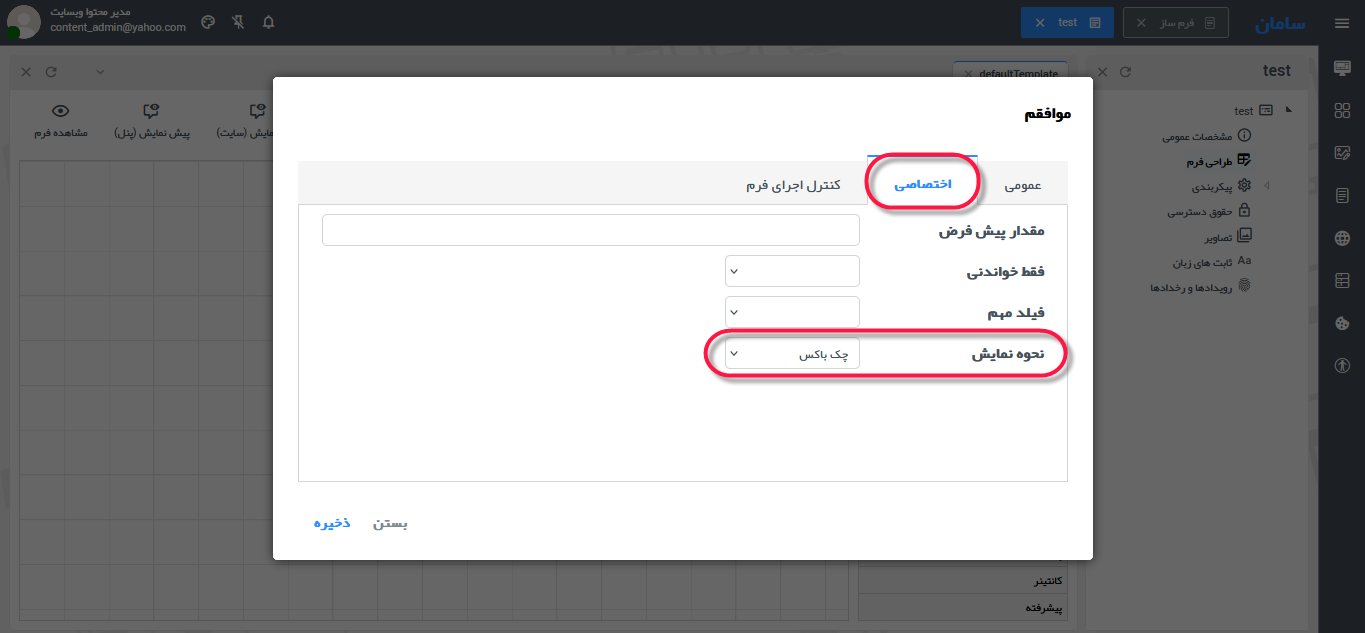
5) منطقی: آیتمی جهت افزودن چک باکس، دکمه رادیویی یا دکمه دو حالته (روشن/خاموش؛ بلی/خیر) به فرم؛



از سربرگ اختصاصی می توان نحوه نمایش آن به دکمه رادیویی یا گزینه بلی/خیر تغییر داد.

 توجه نمایید که با انتخاب هر یک از حالات بالا، آیتم در فرم همپچنان به شکل چک باکس نمایش داده می شود؛ اما در فرم موجود در سایت تغییرات اعمال می شود.
توجه نمایید که با انتخاب هر یک از حالات بالا، آیتم در فرم همپچنان به شکل چک باکس نمایش داده می شود؛ اما در فرم موجود در سایت تغییرات اعمال می شود.
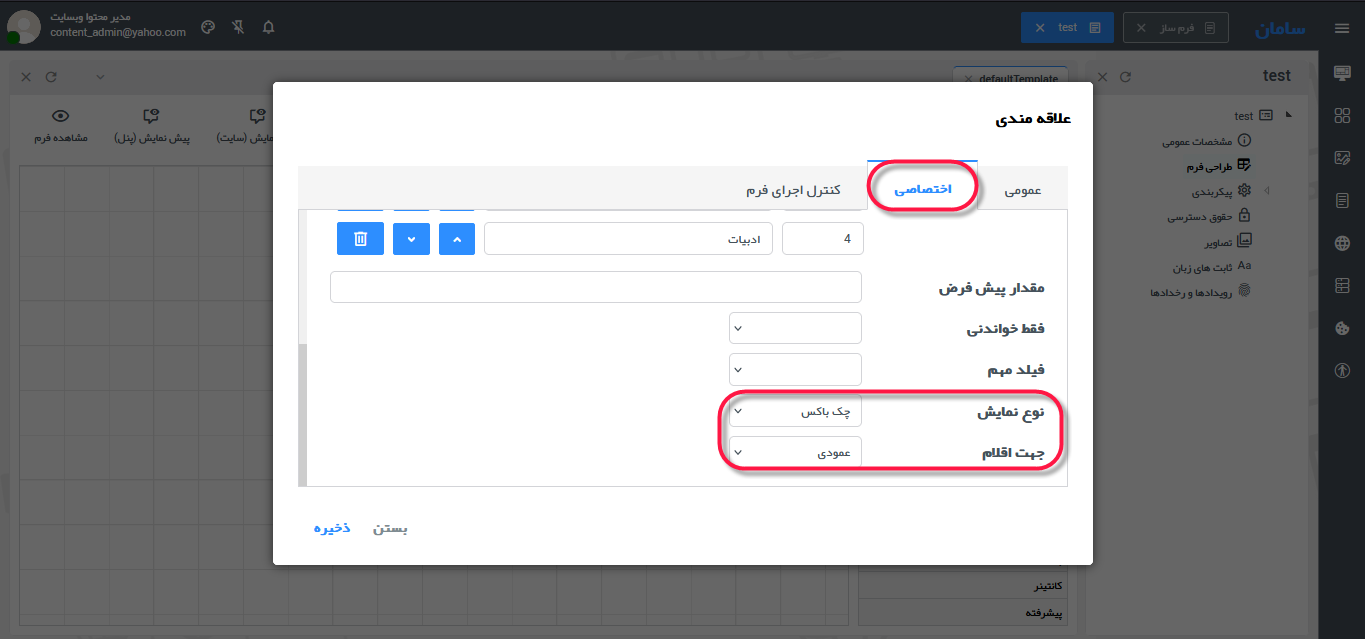
6) چند انتخابی :

این آیتم زمانی استفاده می شود که امکان انتخاب چند گزینه وجود داشته باشد، برخلاف آیتم دکمه رادیویی که در آیتم منطقی گنجانده شده و فقط امکان انتخاب یک گزینه وجود داشت. سایر تنظیمات آن به مشابه آنچه که در مورد آیتم های قبلی گفته شد، می باشد.
از سربرگ اختصاصی پنجره خصوصیات می توان نوع نمایش آن را به شکل لیست چند انتخابی تغییر داد:

همچنین جهت اقلام آن را می توان به صورت عمودی یا افقی قرار داد:

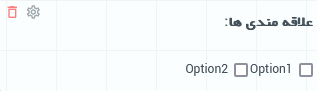
 توجه داشته باشد که این ابزار در فرم خام به شکل ذیل و فقط با دو گزینه نمایش داده می شود، اما در سایت و خروجی کار گزینهها واضحا قابل مشاهده می شوند.
توجه داشته باشد که این ابزار در فرم خام به شکل ذیل و فقط با دو گزینه نمایش داده می شود، اما در سایت و خروجی کار گزینهها واضحا قابل مشاهده می شوند.

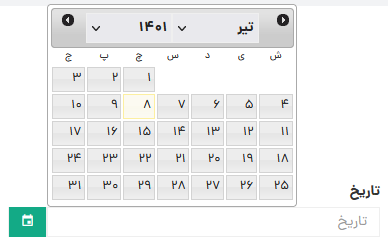
7) تاریخ : خروجی این آیتم را در تصویر زیر می بینید.

از این آیتم برای وارد کردن تاریخ خاصی از سوی کاربر، در فرم استفاده می شود. سایر توضیحات مشابه بوده و قبلا بیان شد.
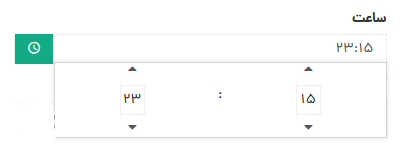
8) ساعت : از این آیتم برای وارد کردن ساعت و زمان از سوی کاربر، در فرم استفاده می شود.

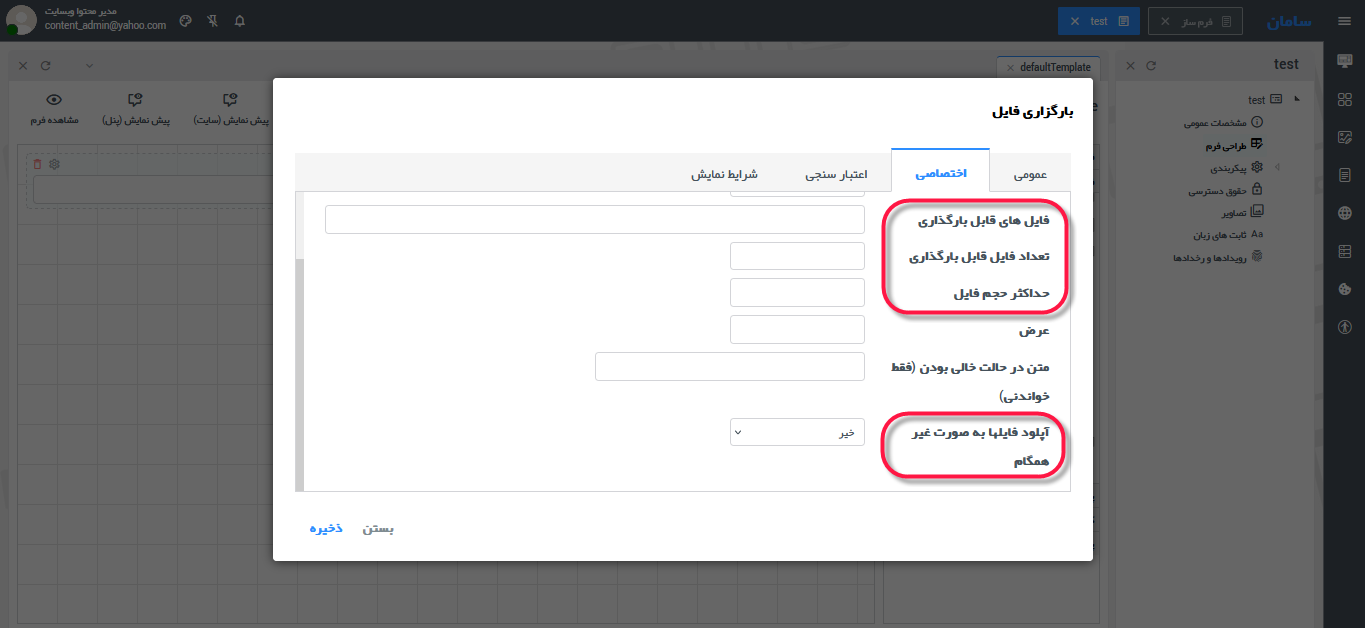
9) فایل : از این آیتم زمانی استفاده می شود که کاربر نیاز به پیوست کردن فایل به همراه فرم داشته باشد.

با دوبار کلیک کردن بر این آیتم و انتخاب سربرگ اختصاصی از پنجره خصوصیات آیتم، می توانید نوع، تعداد و حداکثر حجم فایل های قابل بارگزاری را تعیین و محدود نمایید. همچنی قادر خواهید بود تعیین کنید فایل ها به صورت همگام یا غیرهمگام آپلود شوند.

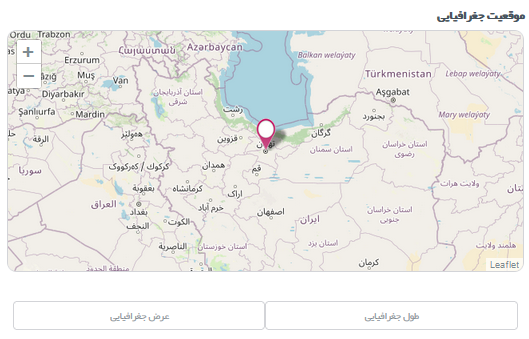
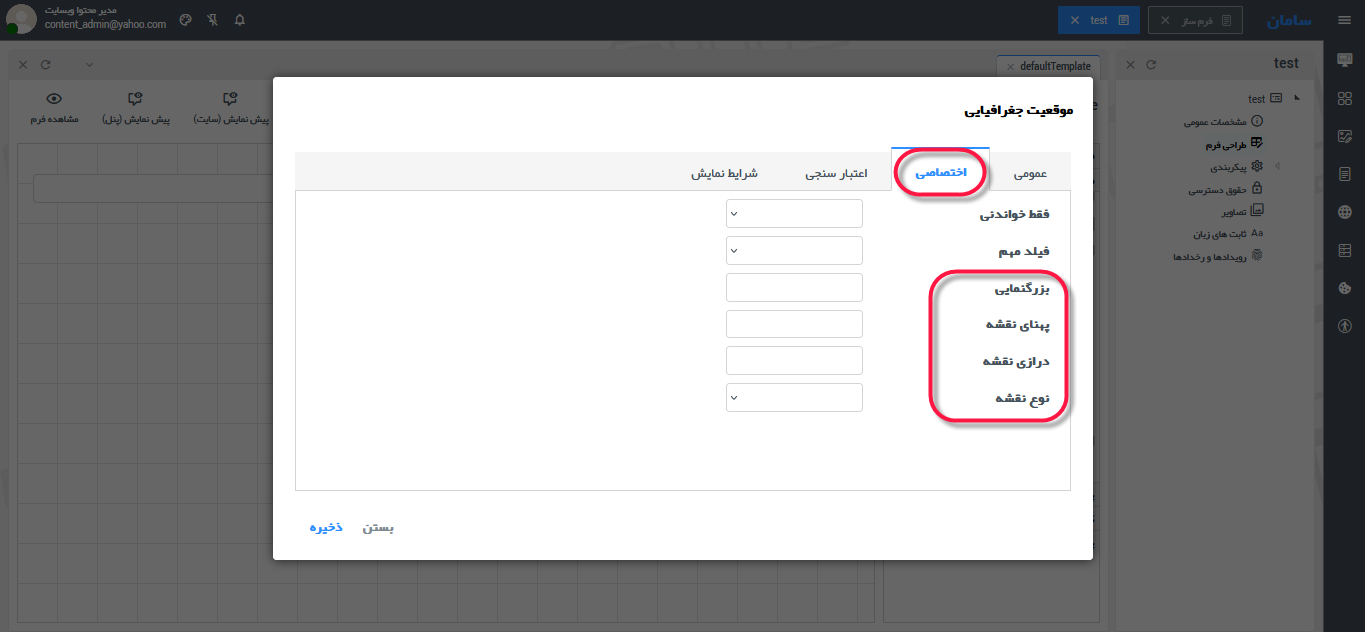
10) موقعیت جغرافیایی: برای افزودن لوکیشن از سوی کاربر به همراه فرم، استفاده می گردد. خروجی آن به شکل ذیل می باشد:

از سربرگ اختصاصی می توان میزان بزرگنمایی، طول و عرض نقشه را تعیین نمود. همچنین می توان انتخاب کرد نقشه پویا باشد یا خیر.

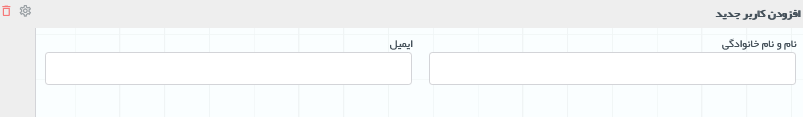
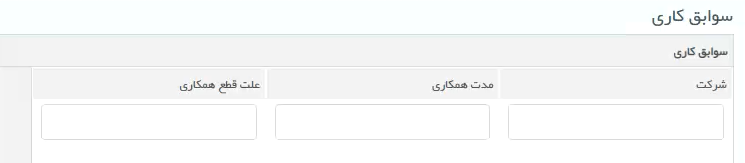
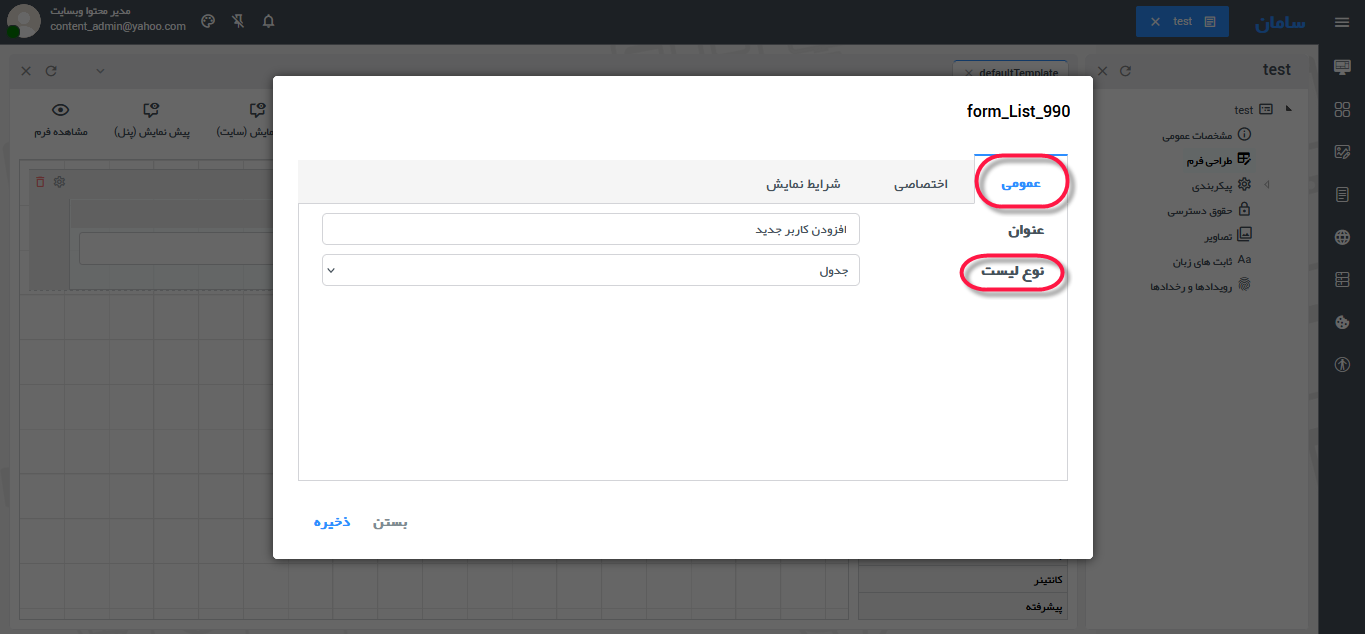
11) لیست (فرم وابسته) : جهت ارائه لیستی از فلیدها با هم؛ بدین منظور کافیست پس از ایجاد لیست، آیتم های موردنظر را کشیده و بر روی آن رها نمایید؛ نمونه هایی از کاربرد آن در تصاویر زیر قابل مشاهده است:


از سربرگ عمومی می توانید نوع لیست را به صورت جدول یا آزاد قرار دهید.

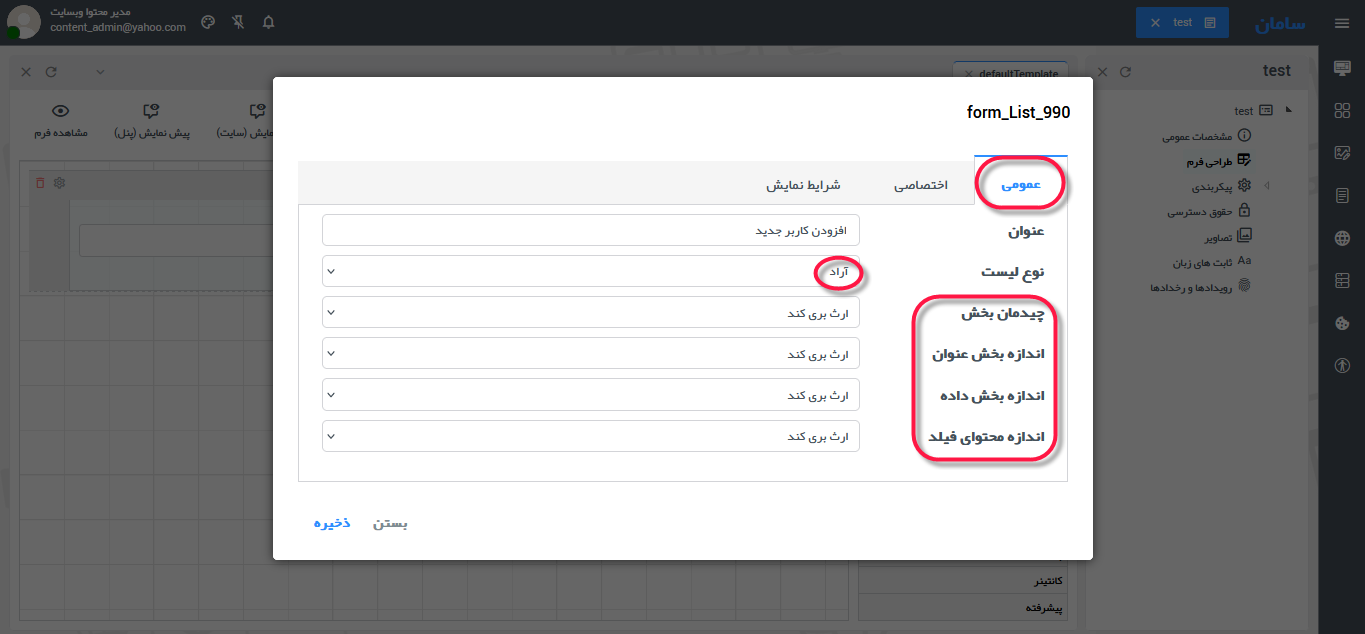
با انتخاب نوع آراد و یک بار باز و بستن پنجره با ذخیره، تنظیمات چیدمان به سربرگ عمومی اضافه می شوند:

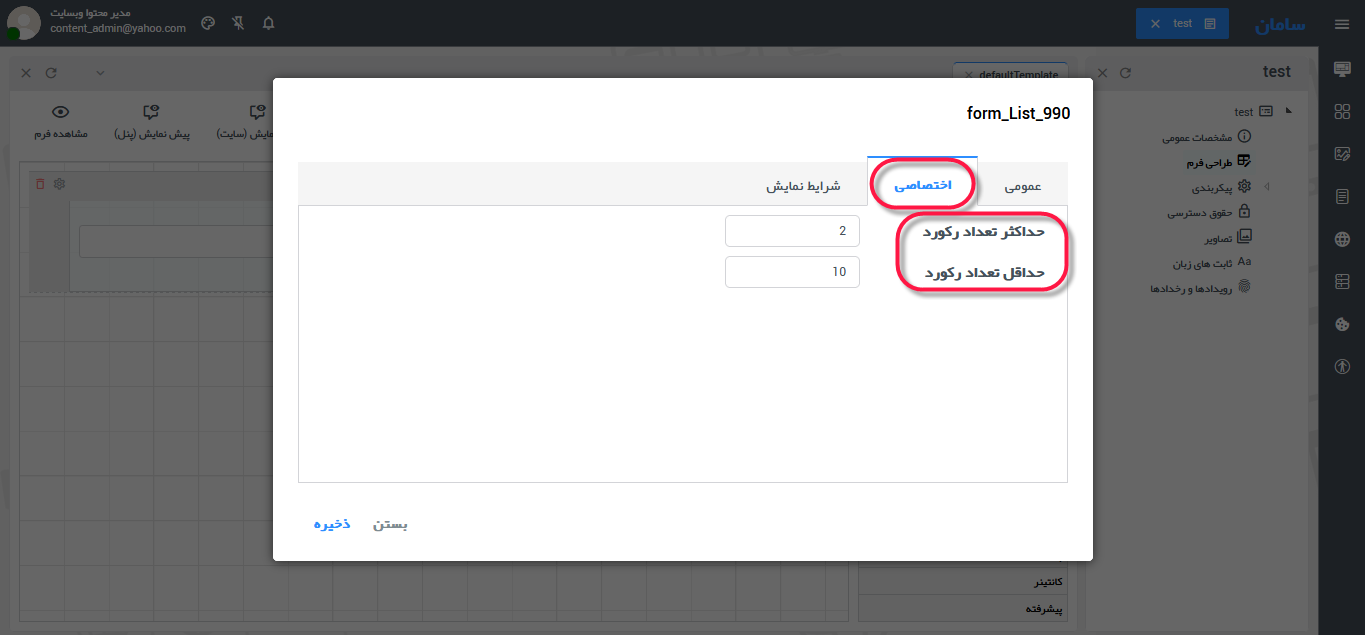
همین طور از سربرگ اختصاصی می توان حداقل و حداکثر تعداد رکورد را تعیین نمود:

 می توان به صورت اختصاصی تنظیمات هر کدام از آیتم های قرار داده شده در داخل لیست را هم تغییر داد؛ بدین منظور کافیست دوبار روی هر کدام کلیک نمایید.
می توان به صورت اختصاصی تنظیمات هر کدام از آیتم های قرار داده شده در داخل لیست را هم تغییر داد؛ بدین منظور کافیست دوبار روی هر کدام کلیک نمایید.
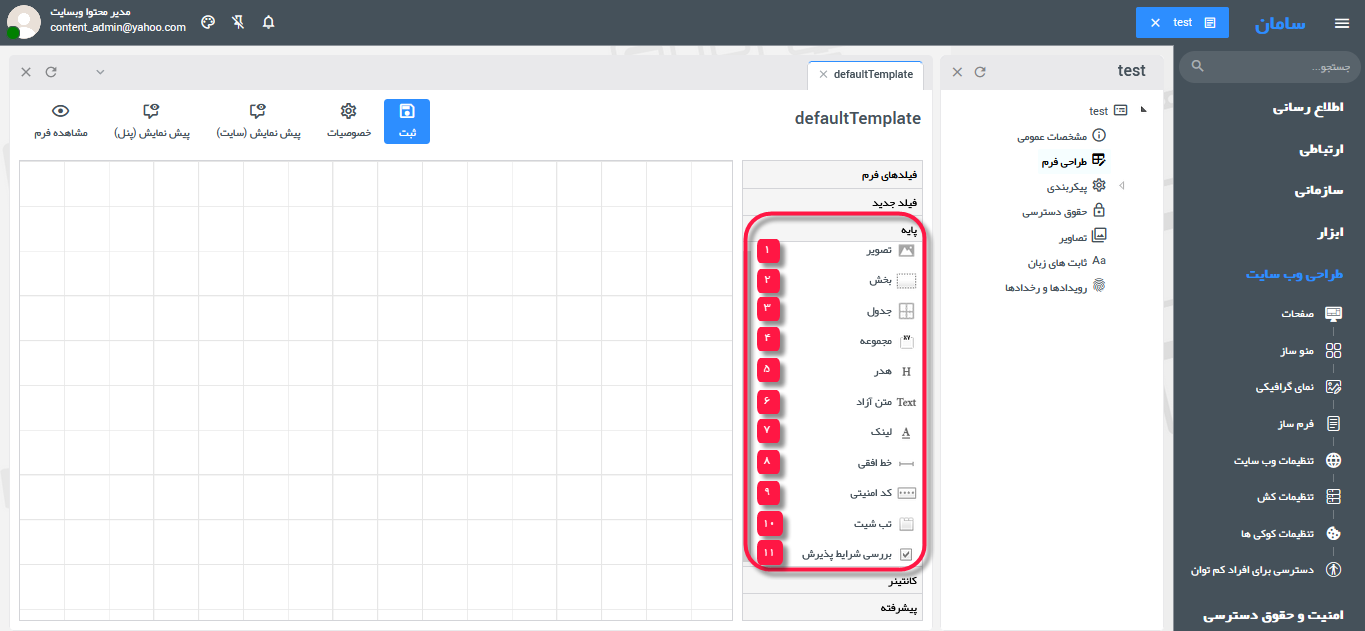
در سمت راست پنل و در زیر فیلد جدید، قسمت «پایه» مطابق زیر قابل رؤیت است که آیتم های زیر را در اختیارتان قرار می دهد. برای افزودن هر آیتم به فرم خود، آن را روی صفحه خالی شطرنجی بکشید.

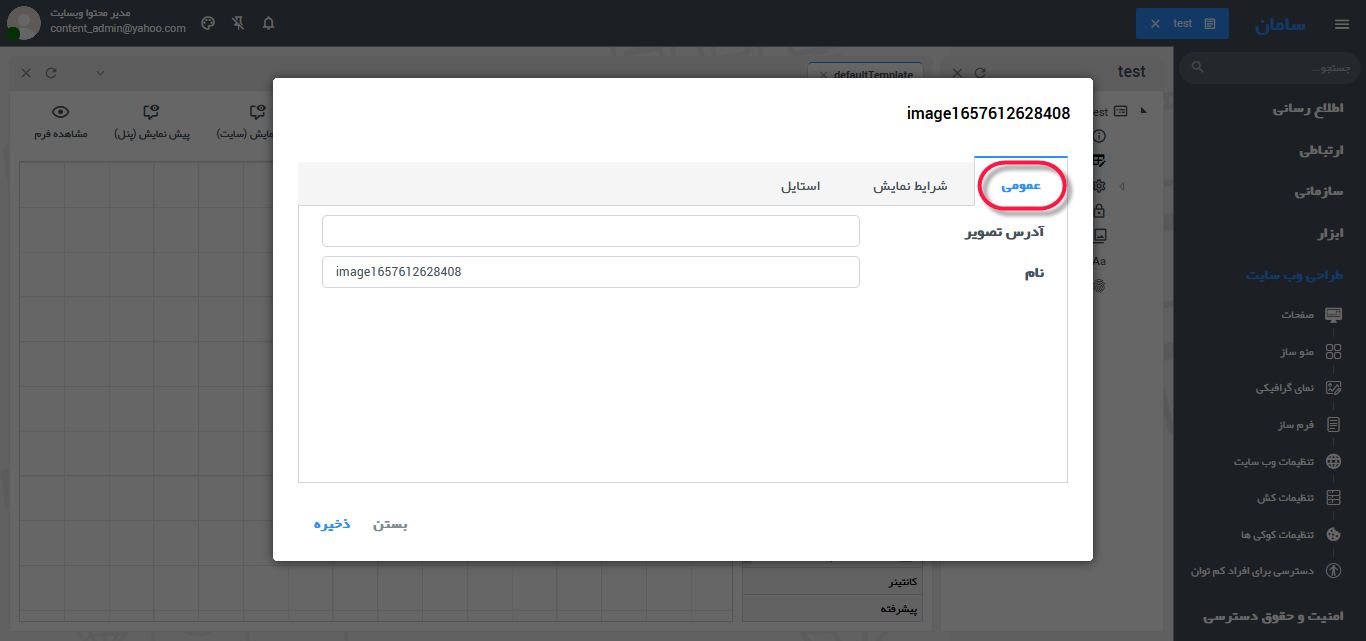
1) تصویر : آیتمی برای درج تصاویر در فرم

از سربرگ عمومی پنجره خصوصیات آیتم می توانید آدرس تصویر را وارد نموده یا نام آن را تغییر دهید.

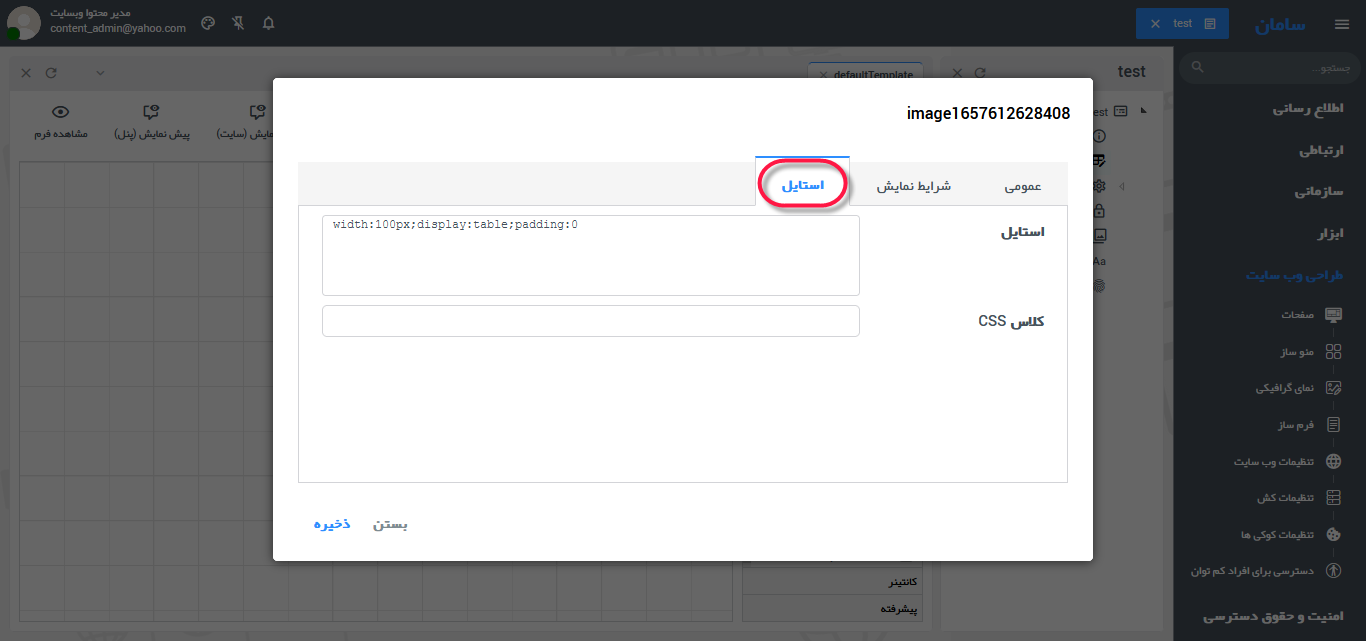
همچنین از سربرگ استایل می توانید برای آیتم استایل و کلاس CSS تعریف نمایید.

2) بخش : این آیتم به نوعی برای بخش بندی کردن فرم به کار می رود. شما قادر خواهید بود تمام آیتم های موجود در سمت راست پنل را به صورت زیر مجموعه درون بخش ها قرار دهید، بدین منظور کافیست پس از ایجاد بخش، آیتم های موردنظر را به جای آن که در صفحه شطرنجی رها کنید، در قسمت بخش رها نمایید.
علاوه بر آن از طریق پنجره خصوصیات بخش، می توانید اندازه ها را تنظیم یا استایل خاصی برای آن در نظر بگیرید و فرم را از حالت یکنواختی خارج نمایید.

3) جدول : آیتمی جهت درج جدول

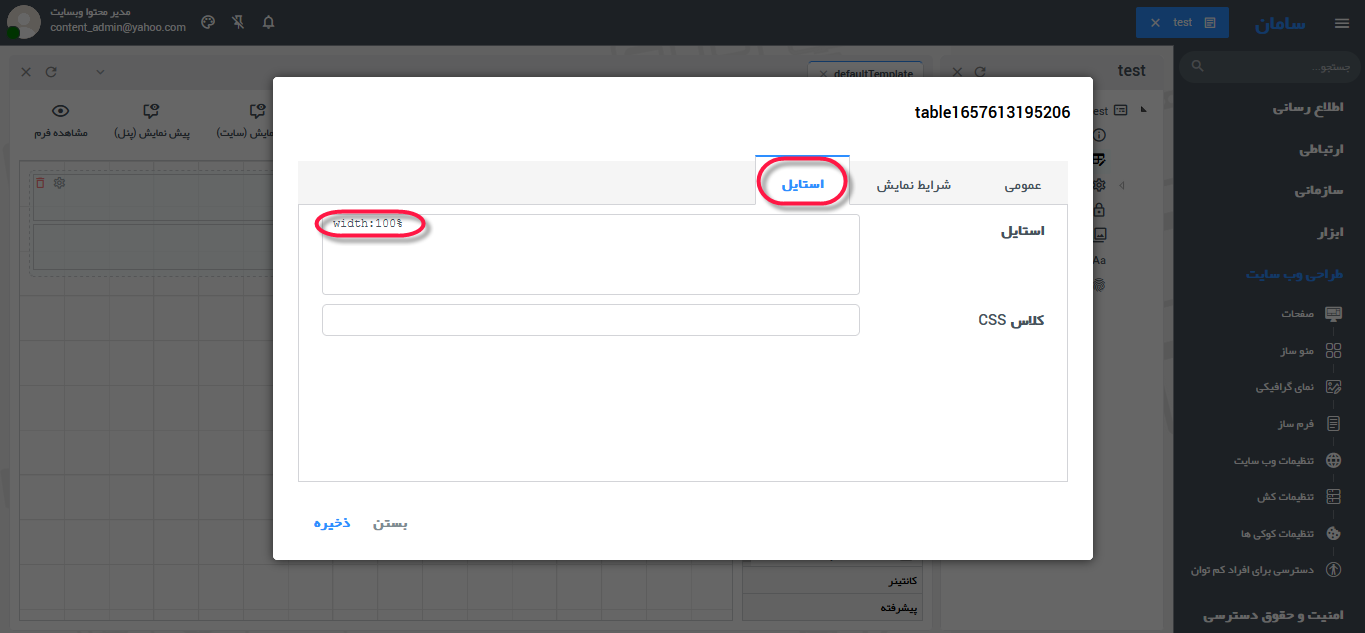
تنظیمات آن به مانند سایر ابزارهای این گروه بوده که قبلا شرح داده شد؛ امکان استایل دهی نیز همچنان وجود دارد. جهت تغییر طول جدول کافیست از سربرگ استایل را برحسب نیاز تغییر دهید.

همچنین با کلیک بر روی هر خانه جدول، تنظیمات اختصاصی آن خانه نیز قابل اعمال است.

 با کلیک بر روی یک ستون به جدول در سمت چپ خانه انتخاب شده اضافه می گردد.
با کلیک بر روی یک ستون به جدول در سمت چپ خانه انتخاب شده اضافه می گردد.
 با کلیک بر روی یک سطر به جدول در پایین خانه انتخاب شده اضافه می گردد.
با کلیک بر روی یک سطر به جدول در پایین خانه انتخاب شده اضافه می گردد.
 با کلیک بر روی پنجره خصوصیات آن خانه از جدول باز می شود.
با کلیک بر روی پنجره خصوصیات آن خانه از جدول باز می شود.
 با کلیک بر روی می توانید اقدام به حذف آن خانه از جدول نمایید.
با کلیک بر روی می توانید اقدام به حذف آن خانه از جدول نمایید.
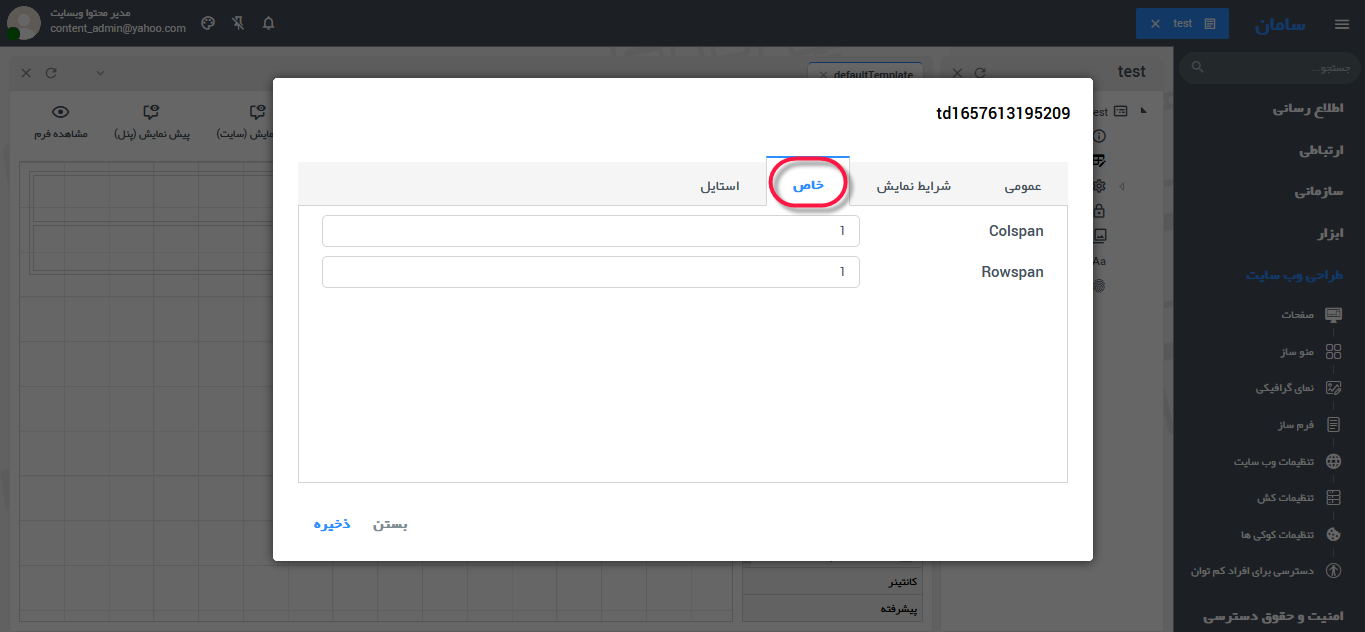
همچنین از طریق سربرگ خاص در پنجره خصوصیات هر خانه از جدول، قادر به تغییر موارد ذیل خواهید بود:

از Colspan و Rowspan برای تغییر ارتفاع و طول هر خانه از جدول به طور مجزا استفاده می شود.
- Colspan: تنظیم ارتفاع ستون؛ به طور مثال اگر مقدار آن 3 باشد، خانه انتخاب شده از جدول، ارتفاعی معدل سه سطر می گیرد.
- Rowspan: تنظیم طول سطر؛ به طور مثال اگر آن را برابر 4 قرار دهید، آن خانه از جدول به اندازه 4 ستون کشیده می شود.
4) مجموعه : این آیتم نیز مشابه آیتم «بخش» بوده که پیش تر توضیح داده شد؛ با این تفاوت که برای مجموعه می توانید عنوان (هدر) تعیین نمایید. برای افزودن سایر آیتم ها به مجموعه کافیست آن ها را کشیده و در محدوده رها کنید.

5) هدر : بیش تر در مباحث سئو مورد استفاده قرار می گیرد؛ در واقع امکان درج سرنویس یا سرتیتر را فراهم می آورد.

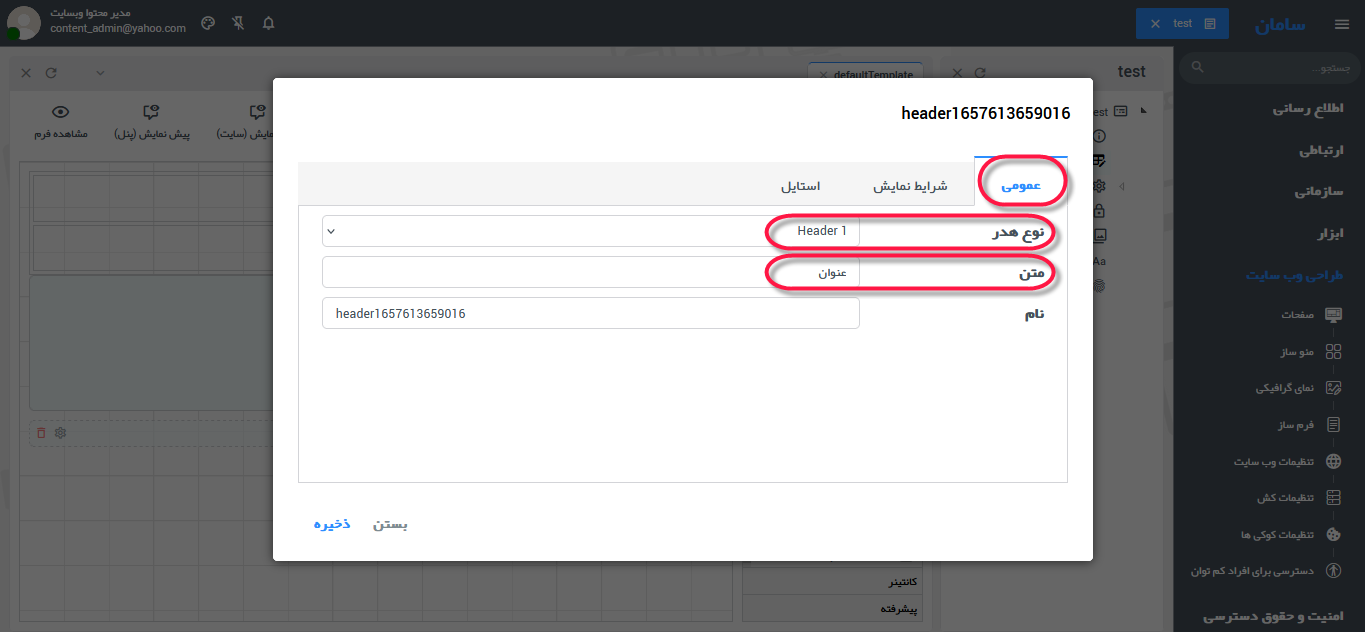
در سربرگ عمومی پنجره خصوصیات این آیتم می توانید نوع هدر و متن آن را وارد نمایید:

نوع هدر را می توانید از header1 تا header5 تغییر دهید، به گونه ای header1 تیتر اصلی یا با اولویت بالاتر بوده و هدرهای بعدی زیرتیتر آن قرار می گیرند.
 لازم به ذکر است در هر صفحه بایستی فقط یک بار از header1 استفاده نمایید که معمولا همان عنوان اصلی است.
لازم به ذکر است در هر صفحه بایستی فقط یک بار از header1 استفاده نمایید که معمولا همان عنوان اصلی است.
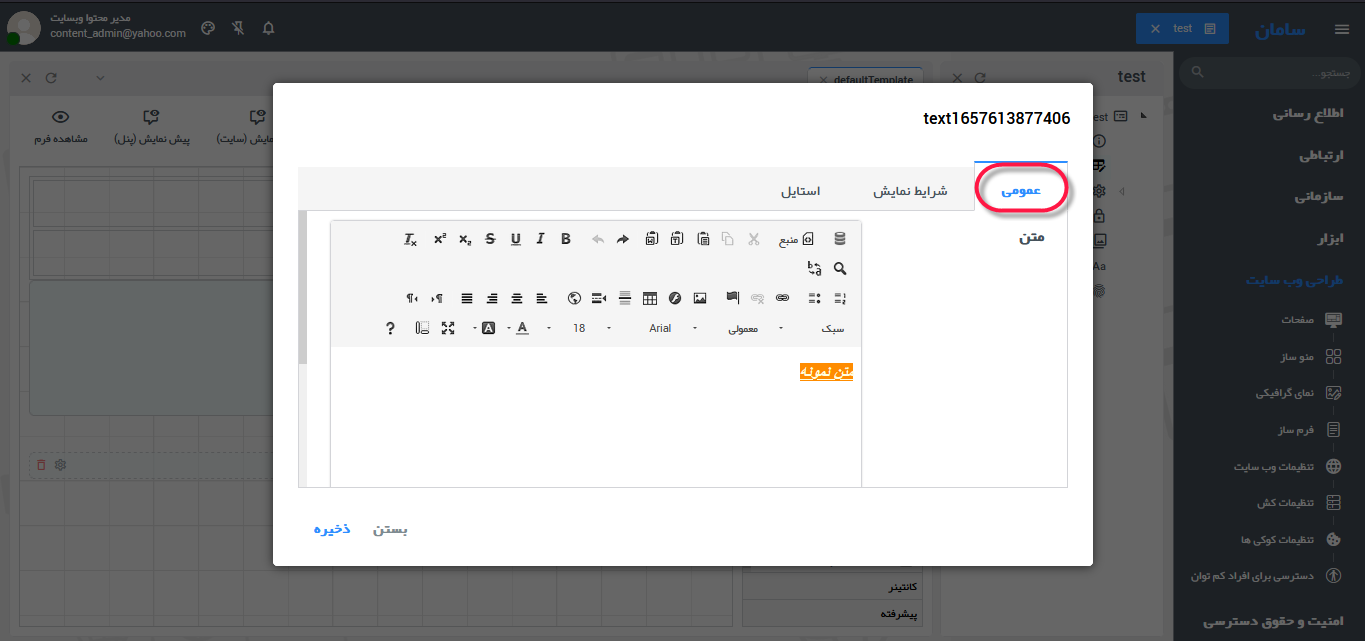
6) متن آزاد : امکان درج متن در فرم با تمام ابزارهای لازم برای ادیت متن و استایل دهی


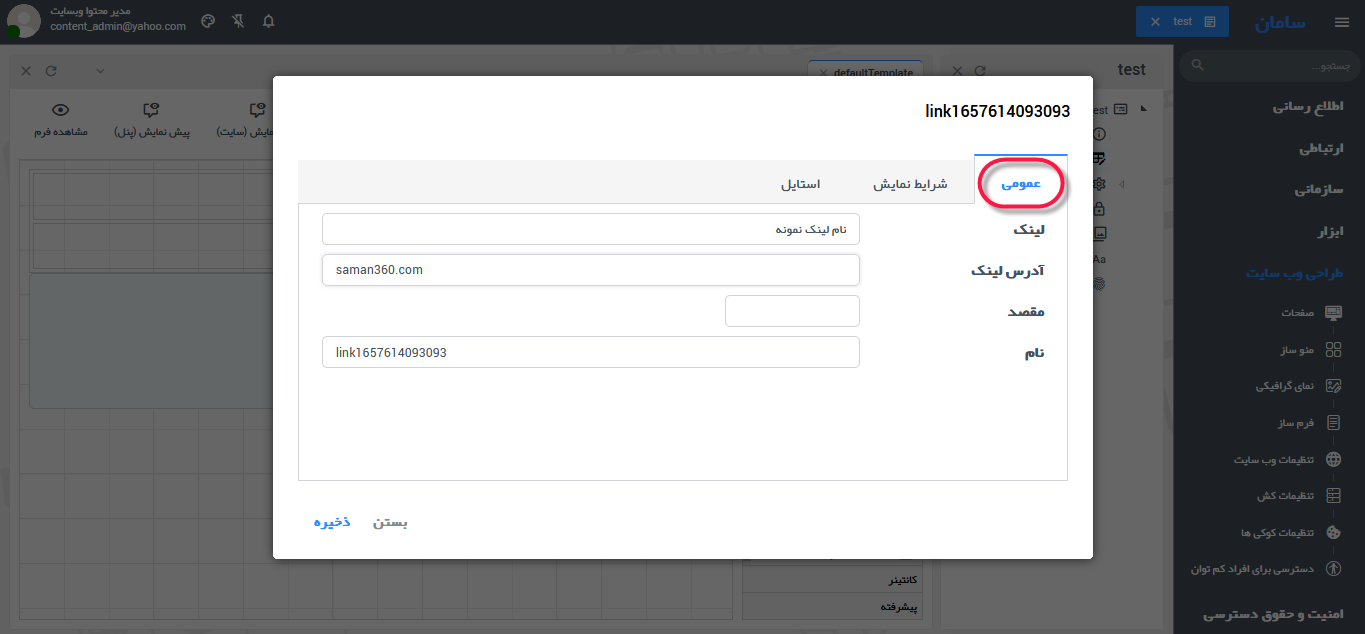
7) لینک : آیتمی ساده برای درج لینک در فرم

از طریق سربرگ عمومی در پنجره خصوصیات آیتم لینک قادر به درج نام نمایشی برای لینک و نیز آدرس لینک خواهید بود.

8) خط افقی : یک خط افقی در فرم ایجاد می کند تا با تفکیک قسمت ها، فرم آراسته تر گردد. همچین این خط به مانند سایر آیتم ها امکان استایل پذیری دارد.
9) کد امنیتی : آیتمی برای درج کد امنیتی و جلوگیری از ثبت داده فیک توسط ربات ها

10) تب شیت : از این آیتم برای ایجاد سربرگ در فرم استفاده می شود. کافیست آیتم های دیگر را کشیده و داخل سربرگ موردنظر رها کنید.

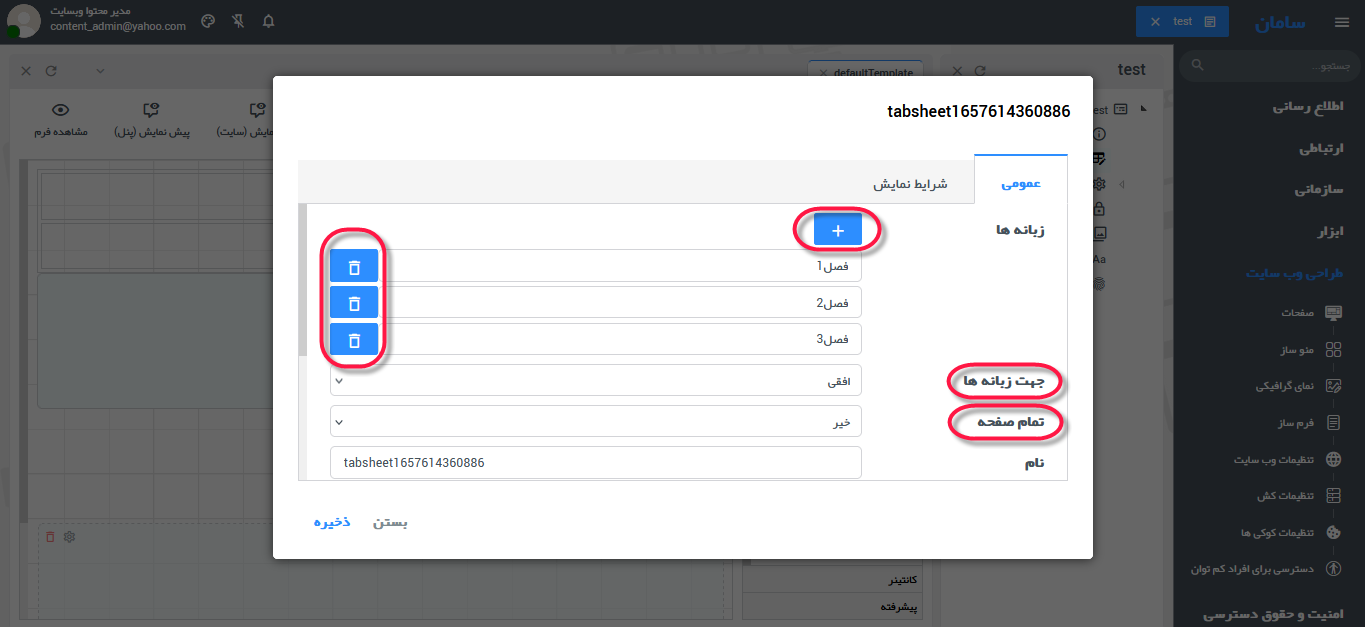
همچنین از طریق پنجره خصوصیات قادر به ایجاد یا حذف سربرگ (تب)، تغییر جهت زبانه ها و نیز تمام صفحه کردن آن خواهید بود.

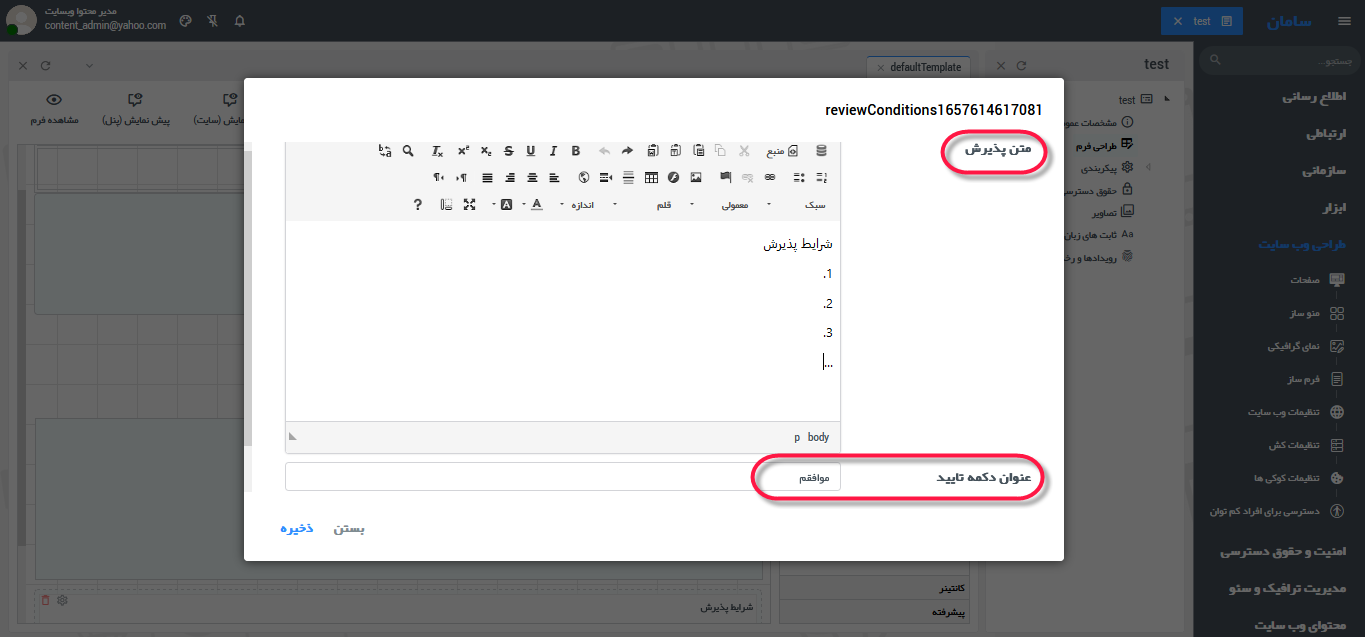
11) بررسی شرایط پذیرش : با بهره گیری از این آیتم می توانید شرایط و ضوابطی تعریف نموده و ثبت فرم را منوط به پذیرش آن کنید.

به علاوه امکان تغییرات متن پذیرش و نیز متن نکته پذیرش نیز در پنجره خصوصیات فراهم شده اسست.

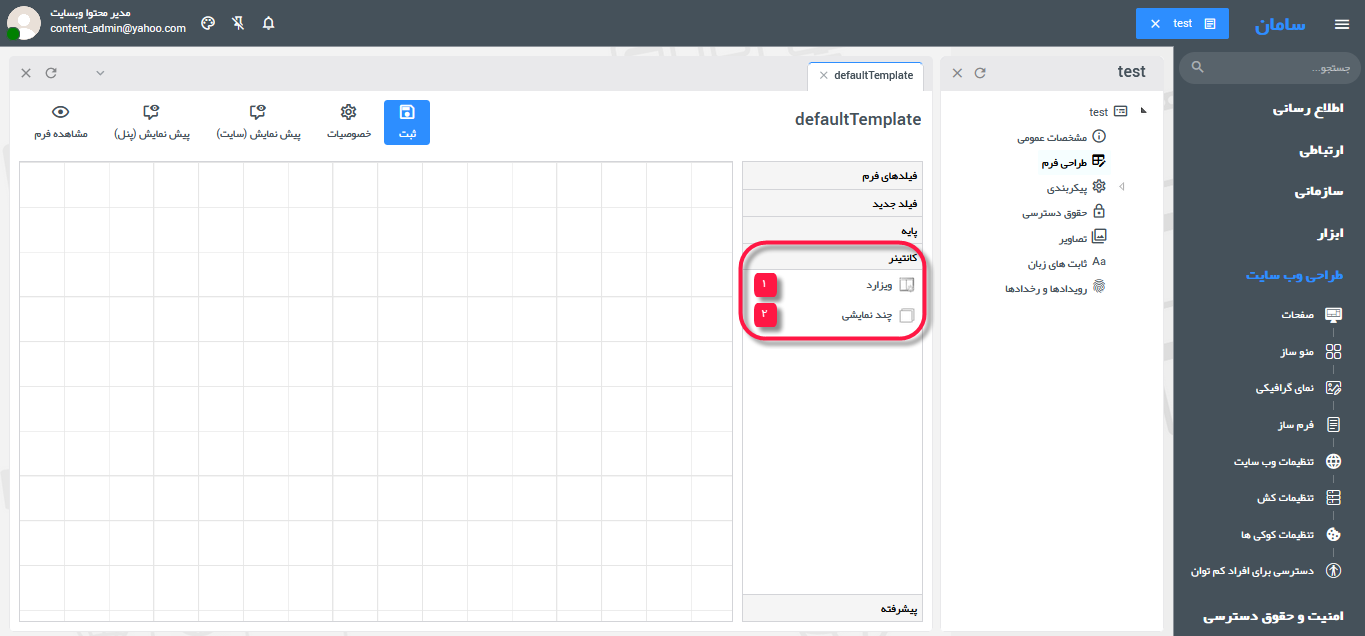
قسمت بعدی از پنل، بخش «کانتینر» می باشد؛

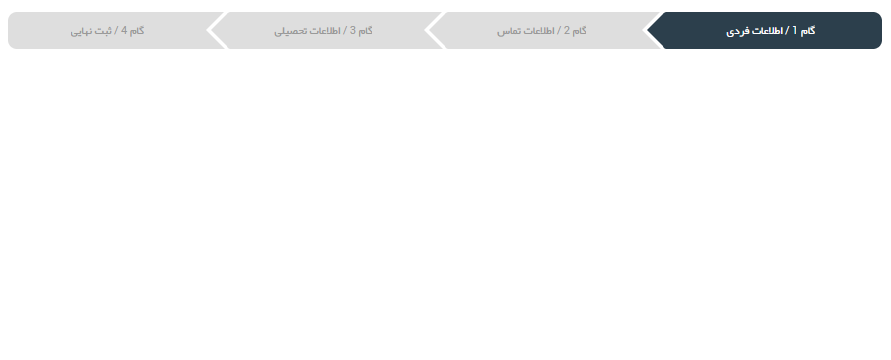
1) ویزارد: همان گونه که در تصاویر قابل مشاهده و فهم است، از این آیتم زمانی استفاده می شود فرم موردنظرمان به صورت گام به گام باشد:


برای افزودن آیتم ها هم کافیست کشیده و بر روی آن رها نمایید.
 توجه نمایید که امکان اضافه کردن هر نوع آیتمی وجود ندارد؛ به طور مثال بدیهیست تب شیت و ویزارد کاربردهای مستقلی دارند و با هم به کار نمی روند.
توجه نمایید که امکان اضافه کردن هر نوع آیتمی وجود ندارد؛ به طور مثال بدیهیست تب شیت و ویزارد کاربردهای مستقلی دارند و با هم به کار نمی روند.
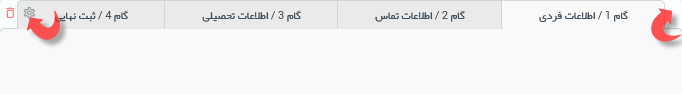
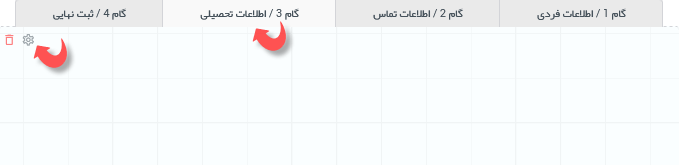
مطابق تصویر زیر، با دوبار کلیک بر روی گوشه های کناری و بالای آیتم، پنجره خصوصیات کل آیتم باز می شود:

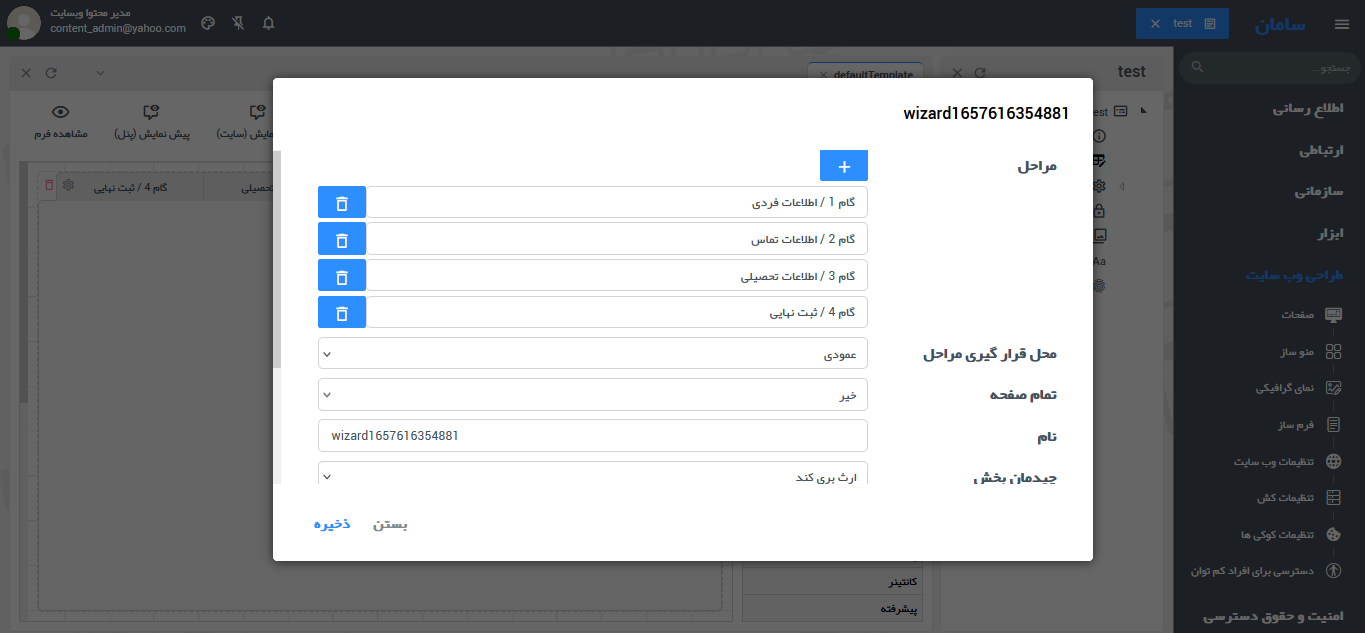
در پنجره خصوصیات کلی، می توان مراحل یا گام ها را اضافه، حذف یا تغییر داد؛ همین طور امکان تغییر محل قرارگیری مراحل (به صورت عمودی یا افقی)، تمام صفحه کردن و نیز تنظیمات چیدمان وجود دارد.

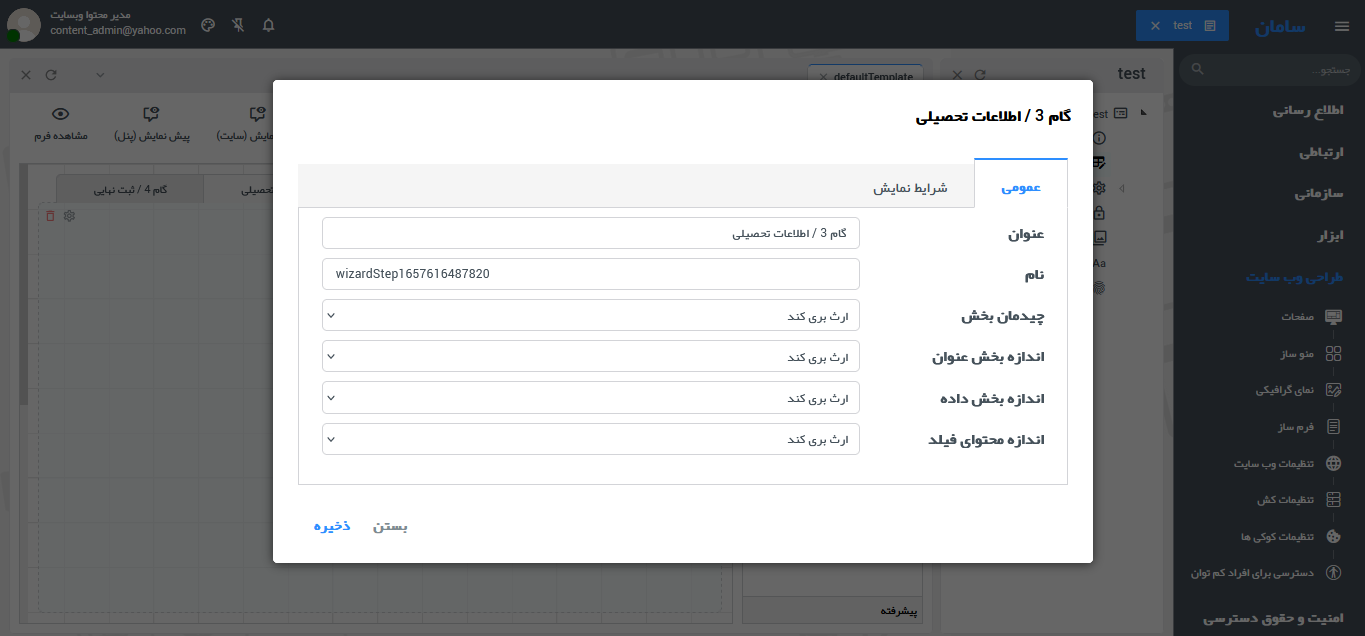
همچنین مطابق شکل این بار با دوبار کلیک کردن روی هر گام یا مرحله، پنجره خصوصیات آن مرحله باز می شود:

در پنجره خصوصیات هر مرحله، می توان عنوان یا چیدمان آن مرحله را به طور مستقل تغییر داد.

2) چندنمایشی: امکان طراحی فرم در حالت های مختلف را فراهم می نماید؛ با کمک آن قادر خواهید فرم را در حالت هایی مانند ایجاد، چاپ و ... طراحی نمایید که در هر حالت به شکل متفاوتی نمایش داده شود.

اصول کلی آن مشابه آیتم ویزارد بوده که توضیح داده شد. برای اضافه نمودن آیتم ها کافیست آن ها را کشیده و روی حالت موردنظر قرار دهید. با کلیک روی هر حالت هم امکان سوییچ کردن بین ها وجود دارد.
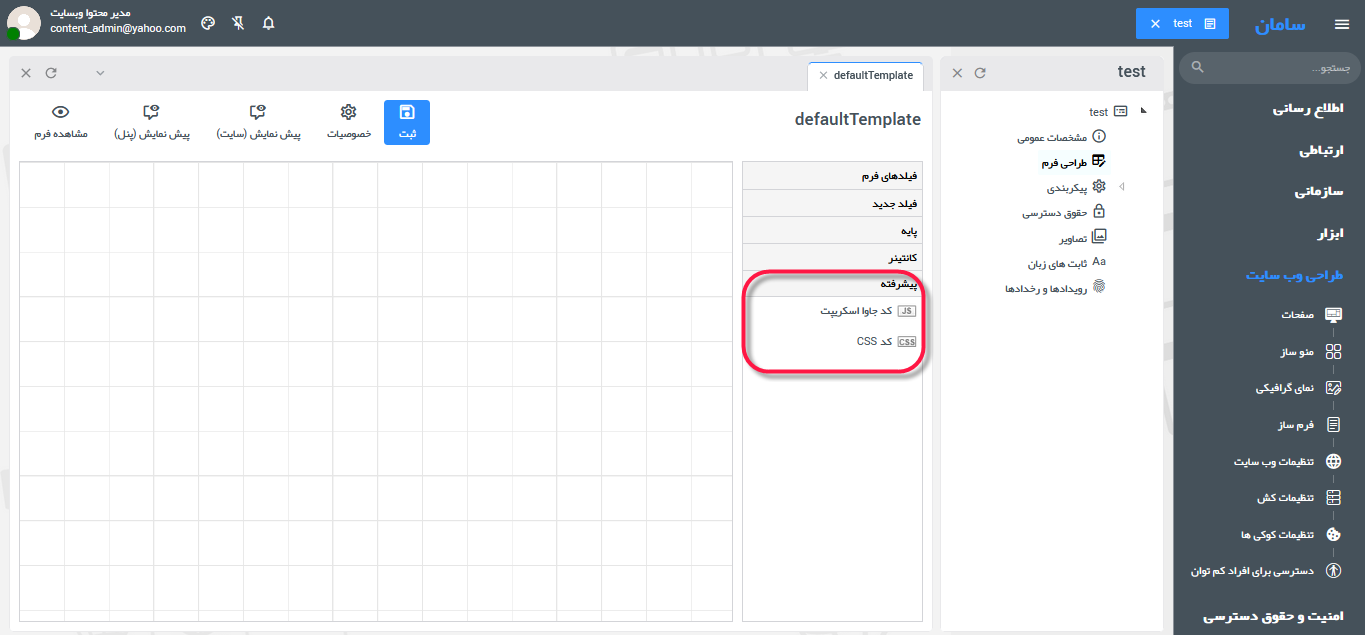
قسمت آخر از پنل، بخش «پیشرفته» می باشد؛ سامان با درنظر گرفتن نیازهای احتمالی، امکان درج کدهای برنامه نویسی جاوا اسکریپت و CSS را فراهم نموده است.

 پس از طراحی فرم پرسشنامه با کلیک بر روی دکمه «ثبت» نسبت به ذخیره آن اقدام نمایید.
پس از طراحی فرم پرسشنامه با کلیک بر روی دکمه «ثبت» نسبت به ذخیره آن اقدام نمایید.

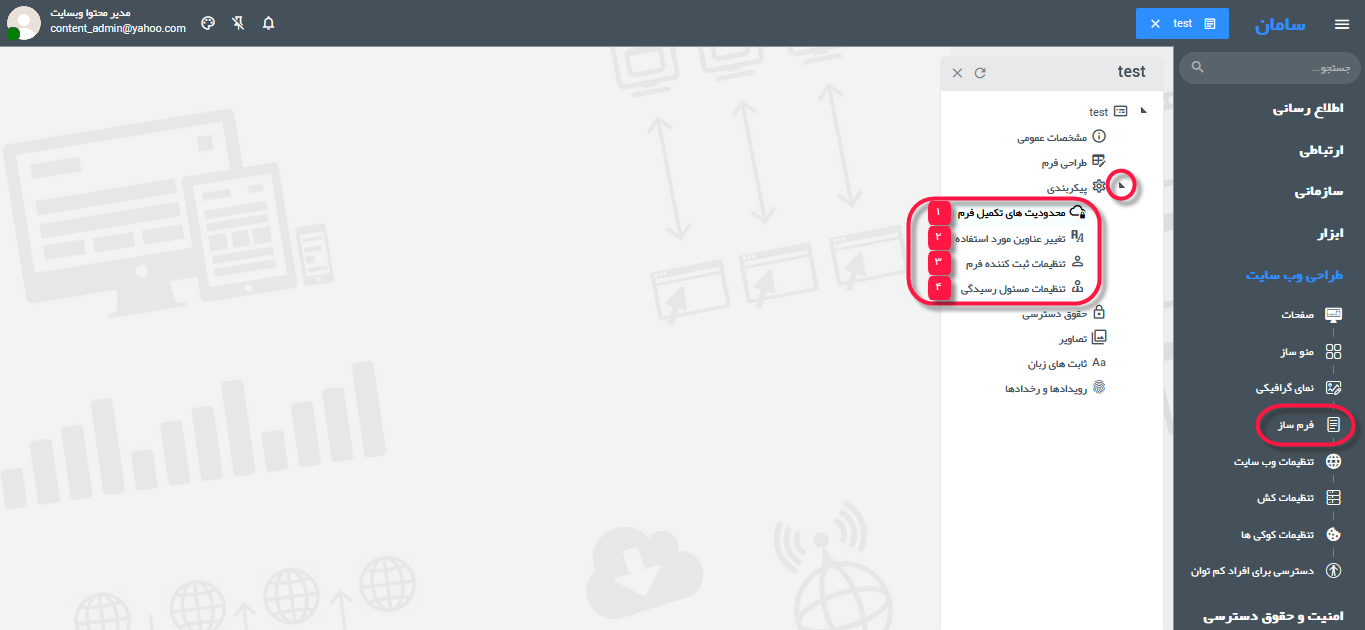
پیکربندی: قسمت دیگر منوهای پنل در سمت راست تحت عنوان پیکربندی قابل مشاهده است. با دوبار کلیک روی آن یا انتخاب زیرمنوهای آن باز می شود:

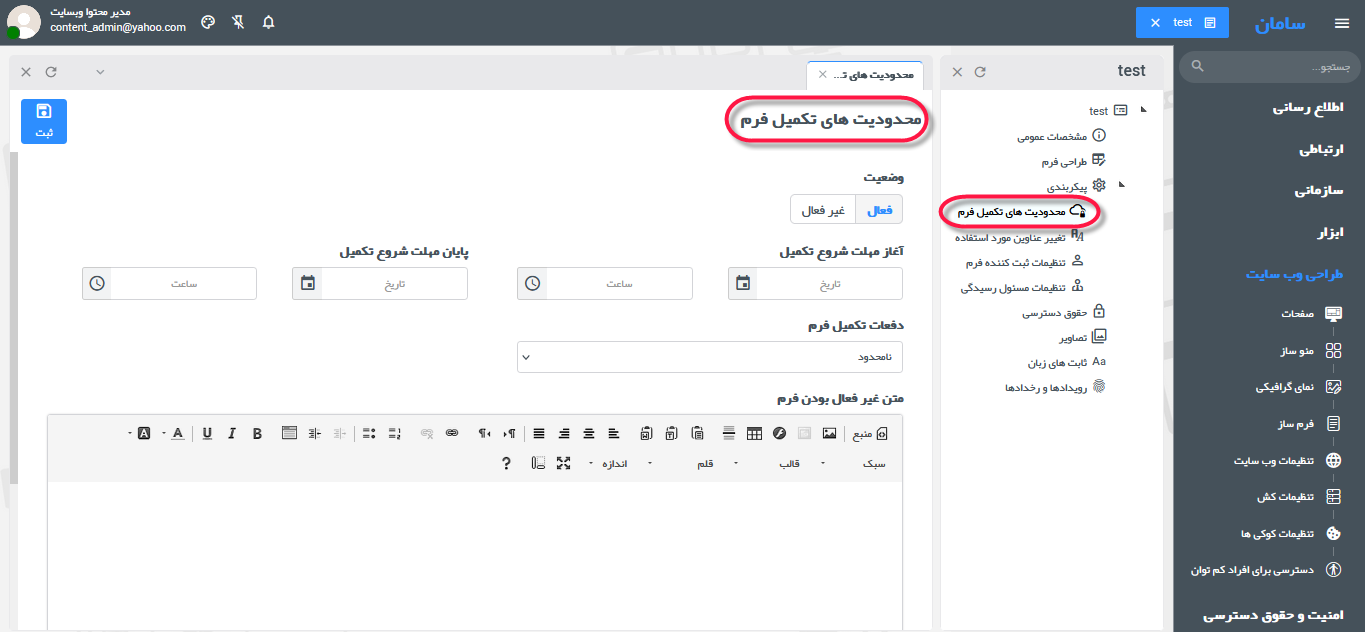
1) محدودیت های تکمیل فرم: با کلیک بر روی آن، پنل زیر را در اختیار خواهید داشت که می توانید فرم را فعال/غیر فعال کنید و در صورت غیر فعال بودن پیام جایگزین آن را نیز تعیین نمایید. همچنین می توان تکمیل فرم را محدود به زمان خاصی بر حسب تاریخ و ساعت نمود.

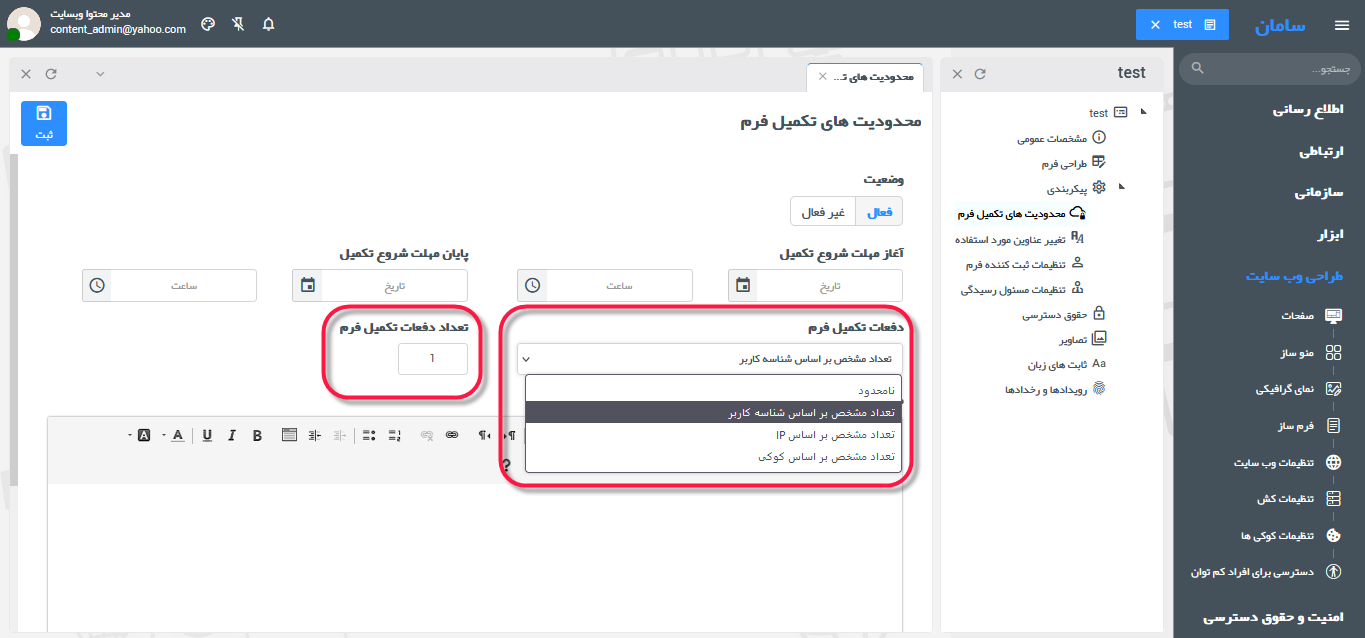
برای اعتبارسنجی فرم می توان از قسمت دفعات تکمیل فرم استفاده نمود:

- نامحدود: محدودیتی برای تکمیل فرم وجود ندارد و یک کاربر به دفعات امکان تکمیل فرم را خواهد داشت.
 با انتخاب هر یک از موارد زیر، فیلد مبنی بر تعداد دفعات تکمیل فرم به پنل اضافه می گردد که می توان از این طریق نیز محدود ایجاد یا کم کرد.
با انتخاب هر یک از موارد زیر، فیلد مبنی بر تعداد دفعات تکمیل فرم به پنل اضافه می گردد که می توان از این طریق نیز محدود ایجاد یا کم کرد.
- تعداد مشخص بر اساس شناسه کاربر: شناسه ای است که کاربر با آن در سیستم لاگین نموده؛ بنابراین با انتخاب این گزینه تنها افرادی قادر به تکمیل فرم خواهند بود که در سیستم عضو شده باشند.
- تعداد مشخص براساس IP: امکان تکمیل فرم براساس آدرس IP را فراهم می آورد؛
 توجه کنید در صورتی که مجموعه ای از کاربران به یک شبکه اینترنت وصل شده باشند، امکان تکمیل فرم فقط برای یک کاربر وجود خواهد داشت؛ بنابراین برای کاربران سازمانی که از یک شبکه اینترنت استفاده می نمایند، این مورد گزینه مناسبی نمی باشد.
توجه کنید در صورتی که مجموعه ای از کاربران به یک شبکه اینترنت وصل شده باشند، امکان تکمیل فرم فقط برای یک کاربر وجود خواهد داشت؛ بنابراین برای کاربران سازمانی که از یک شبکه اینترنت استفاده می نمایند، این مورد گزینه مناسبی نمی باشد.
- تعداد مشخص براساس کوکی: امکان تکمیل فرم براساس کوکی ها را فراهم می آورد؛ در نتیجه فرد یک بار اقدام به تکمیل فرم نماید.
- بدیهیست در صورتی که کاربر کوکی های مرورگر خود را پاک نماید، امکان تکمیل مجدد فرم را خواهد داشت.
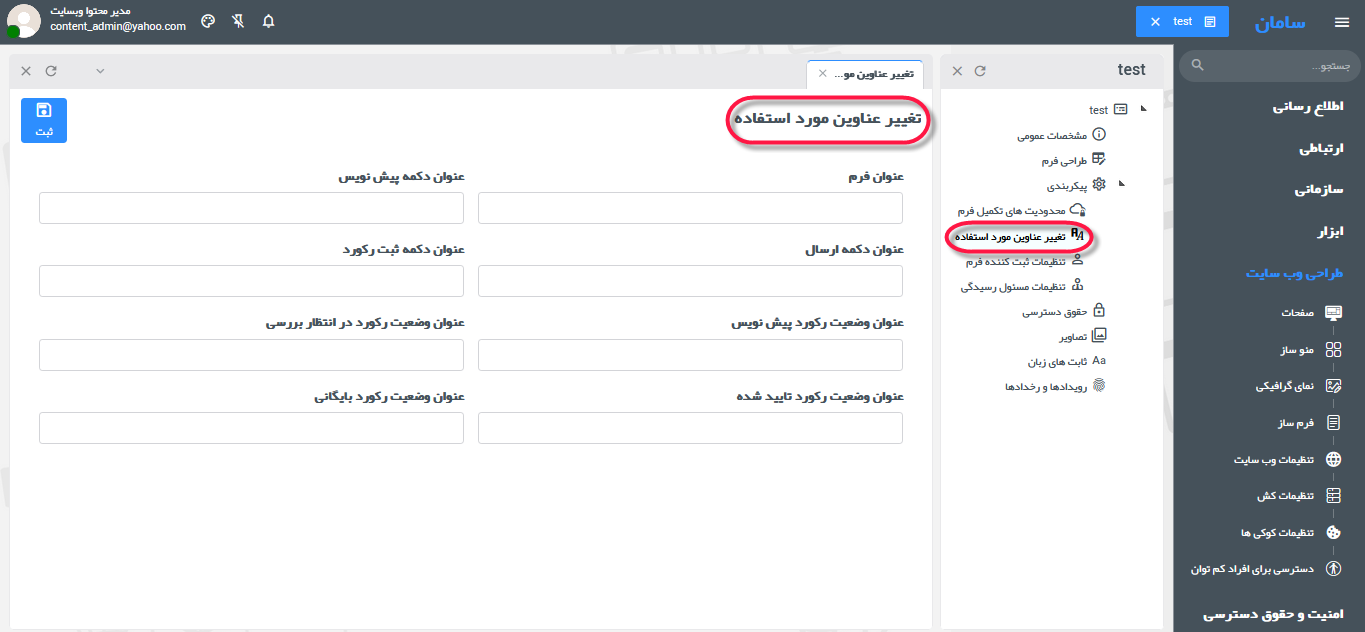
2) تغییر عناوین مورد استفاده: امکان تغییر عنوان فرم، دکمه ها و نیز وضعیت های مختلف فرم را برحسب نیاز فراهم می آورد:

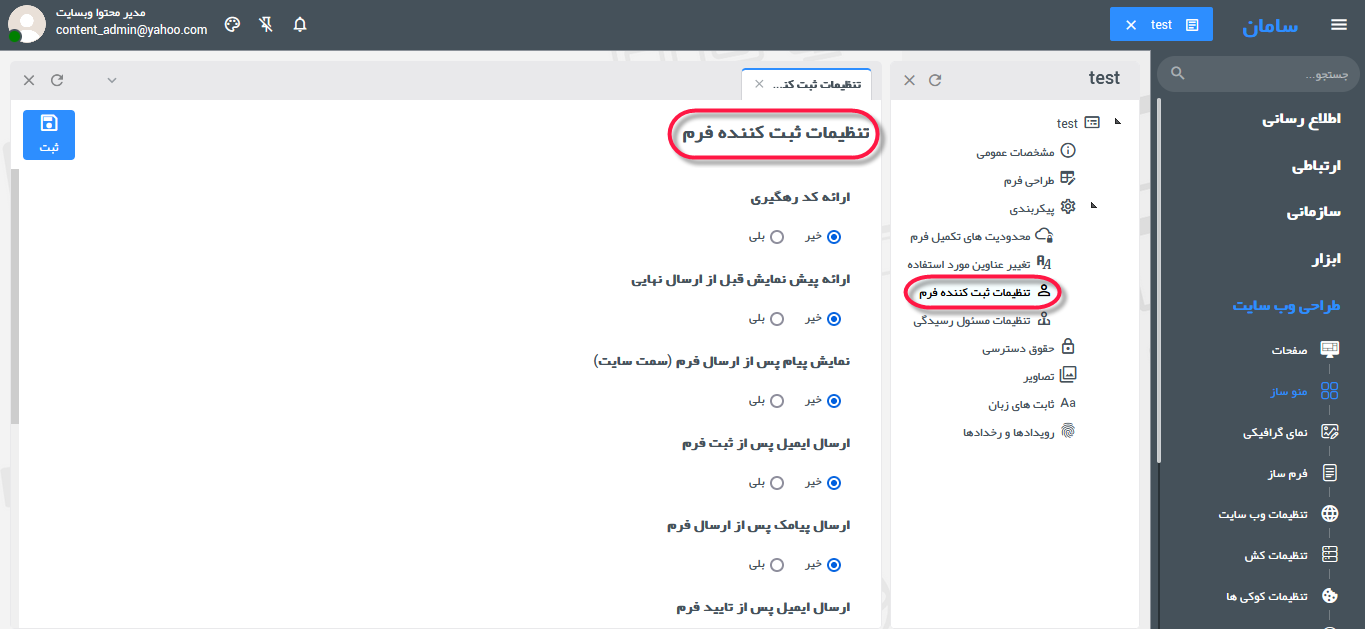
3) تنظیمات ثبت کننده فرم: تنظیماتی از قبیل ارائه کد رهگیری، پیش نمایش قبل از ارسال نهایی، پیام پس از ارسال فرم، فرستادن ایمیل یا پیامک به کاربر در موارد ارسال، تایید یا رد فرم در این قسمت گنجانده شده است که می توان هر یک را فعال یا غیرفعال نمود.

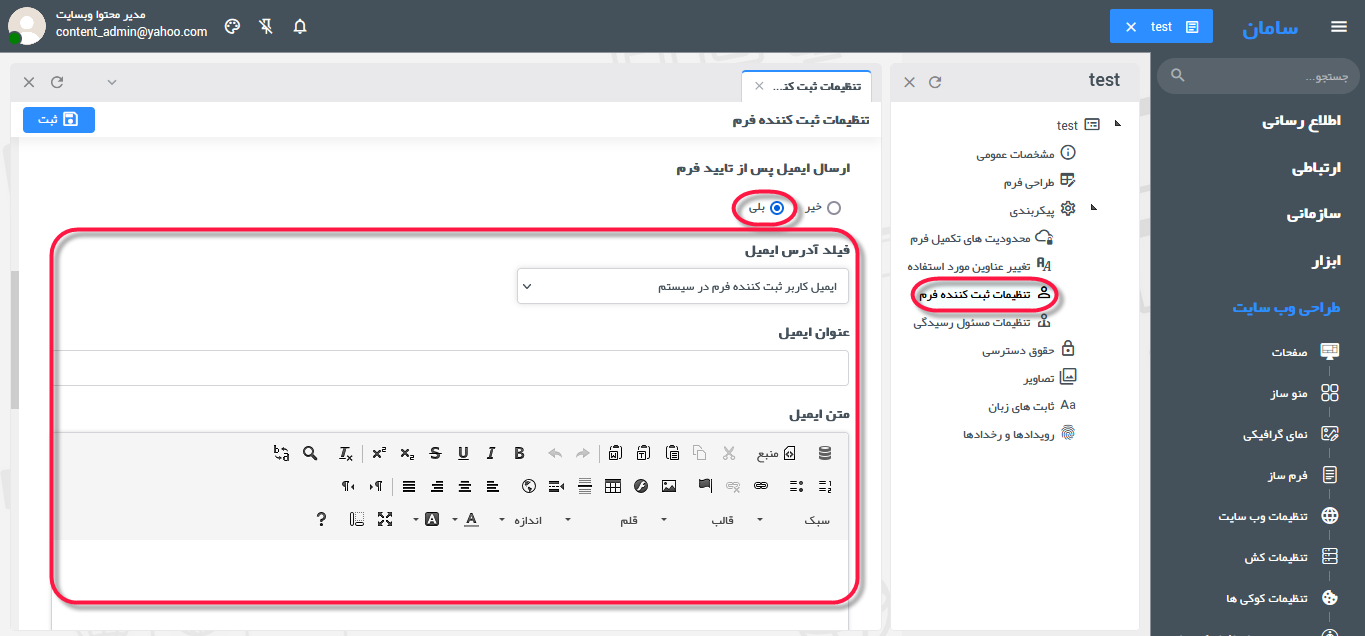
 در موارد ارسال ایمیل یا پیامک، با کلیک بر روی بلی، فیلدهای موردنیاز به پنل اضافه می شوند:
در موارد ارسال ایمیل یا پیامک، با کلیک بر روی بلی، فیلدهای موردنیاز به پنل اضافه می شوند:
- برای ایمیل: فیلد آدرس ایمیل (فیلدی از فرم که برای وارد کردن ایمیل از سوی کاربر در نظر گرفته اید را در این قسمت وارد نمایید)، فیلد عنوان ایمیل، فیلد متن ایمیل
- برای پیامک: فیلد شماره پیامک ( فیلدی از فرم که برای وارد کردن شماره تلفن همراه از سوی کاربر در نظر گرفته اید را در این قسمت وارد نمایید)، فیلد متن پیامک

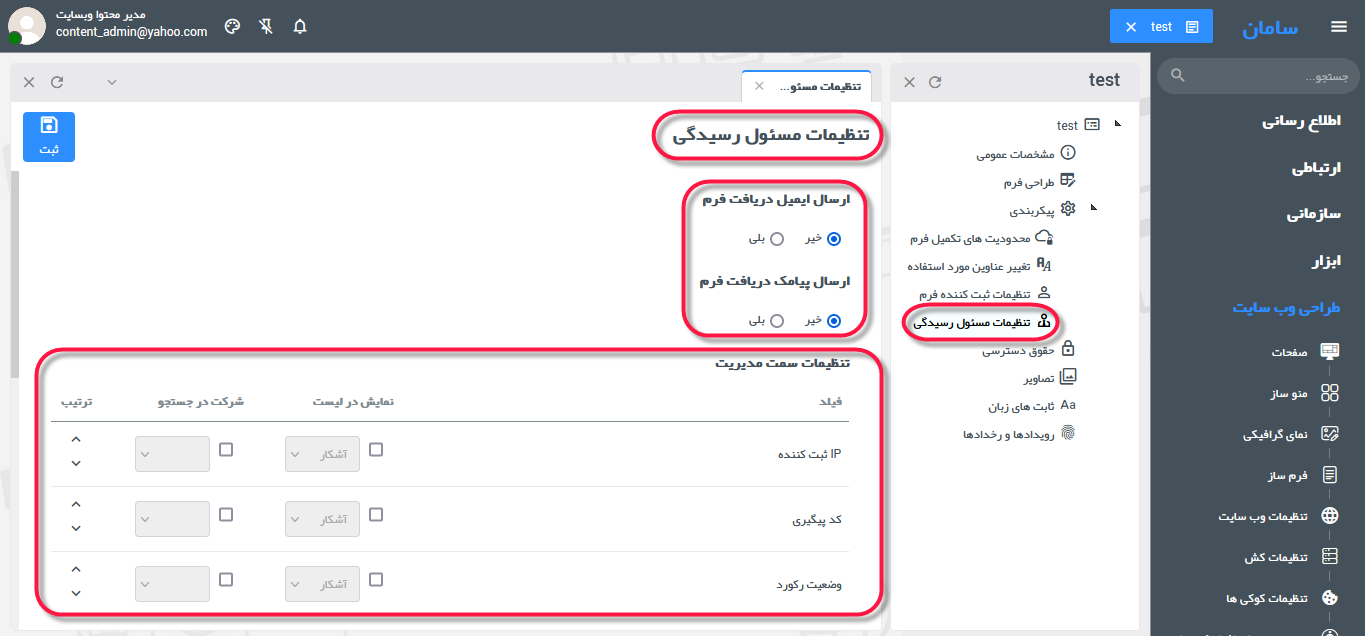
4) تنظیمات مسئول رسیدگی: ارسال ایمیل/پیامک برای مدیران سایت در این قسمت گنجانده شده تا با اطلاع رسانی، روند رسیدگی به موقع شروع شود. در قسمت پایین این پنل نیز مدیر اصلی سایت می تواند فیلدهایی که در اختیار سایر مدیران قرار می گیرد را محدود یا ترتیب آن ها را عوض کند. همچنین امکان جستجو در هر یک از داده ها را فعال/غیرفعال نماید.

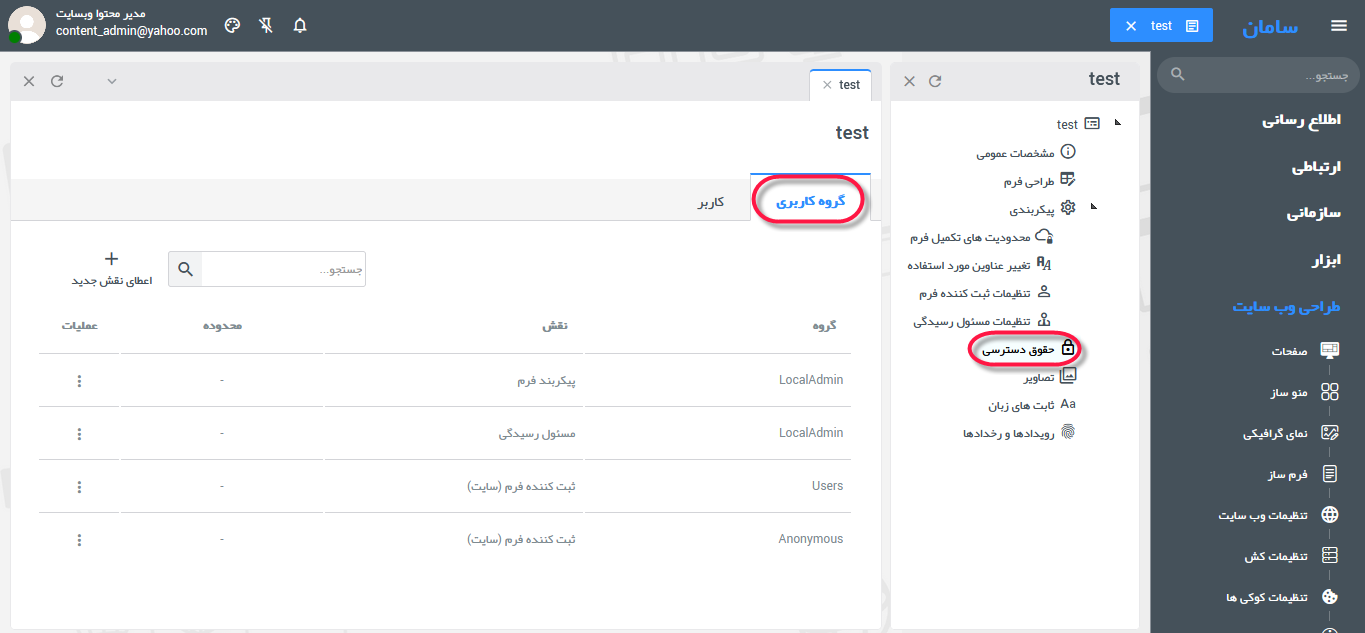
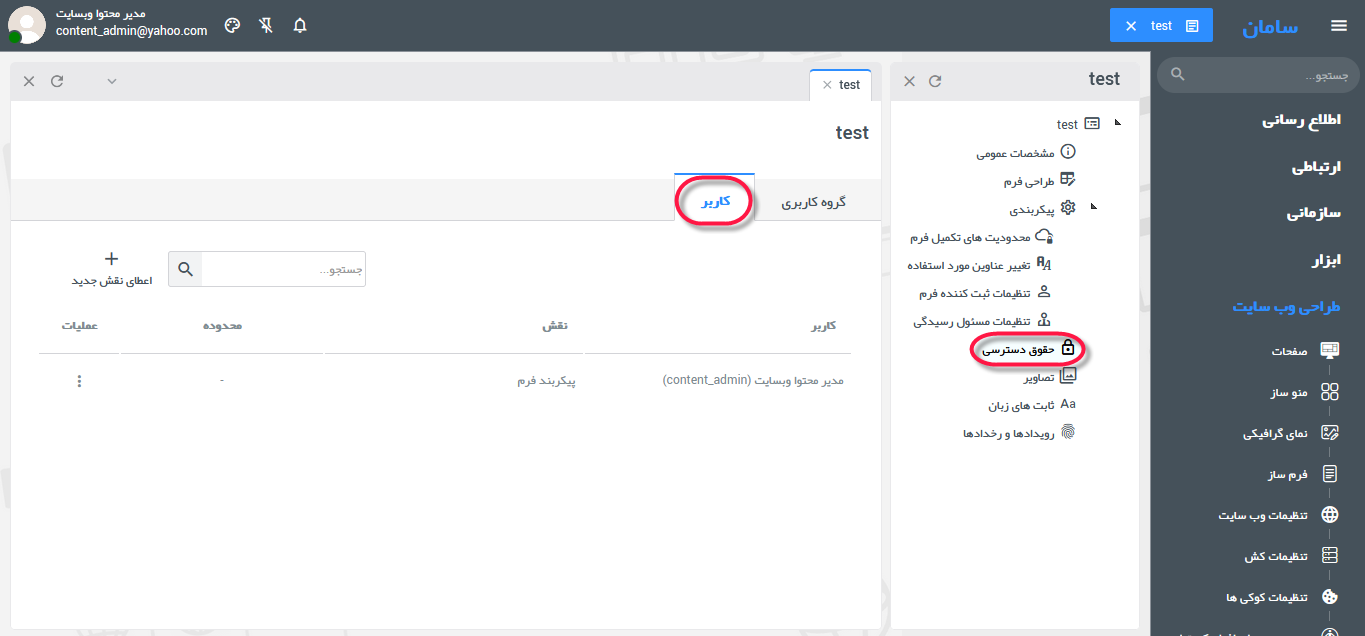
حقوق دسترسی: منویی است در جهت تعریف و مدیریت گروه کاربری و نیز کاربرها
از سربرگ گروه کاربری می تواند نقش های موجود را مشاهده و مدیریت نمایید. همچنین امکان اضافه کردن نقش جدید با سطح دسترسی دلخواه وجود دارد:

از سربرگ کاربر می توان کاربر جدیدی تعریف کرد و یکی از نقش های گروه کاربری را به آن اختصاص داد.

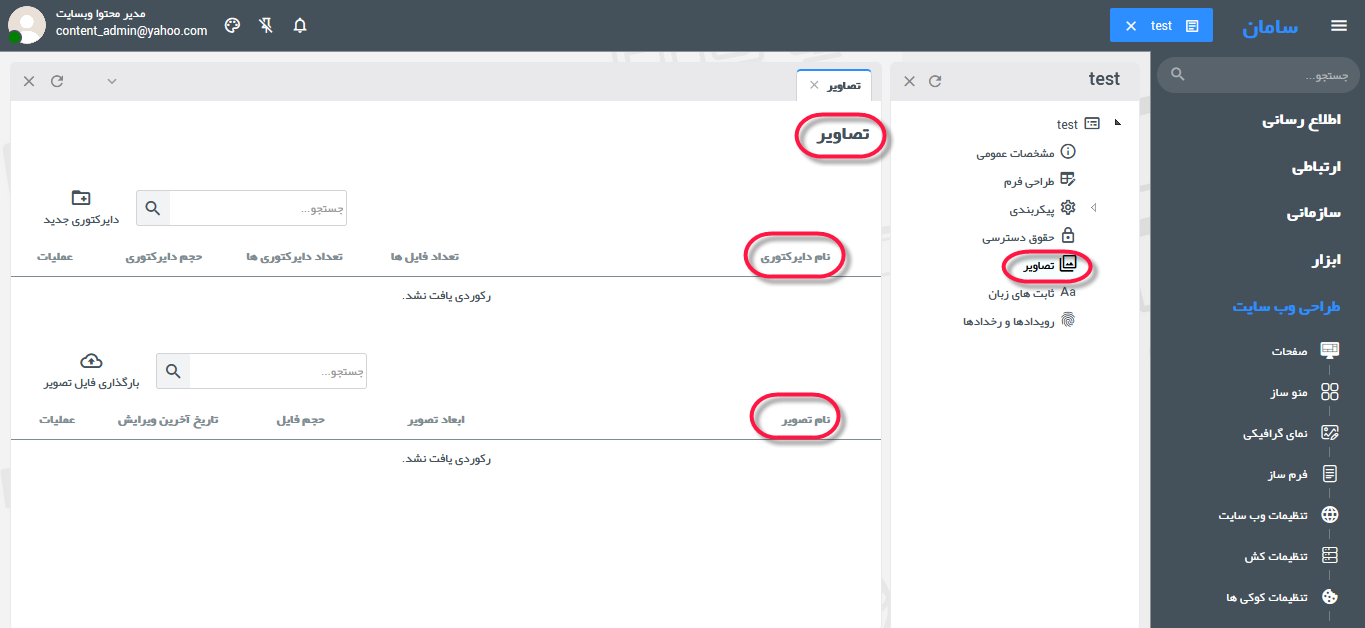
تصاویر: در صورت نیاز به استفاده از تصاویر در فرم، با این منو می توانید تصاویر را آپلود نموده یا حتی پوشه بندی (دایرکتوری) کنید.

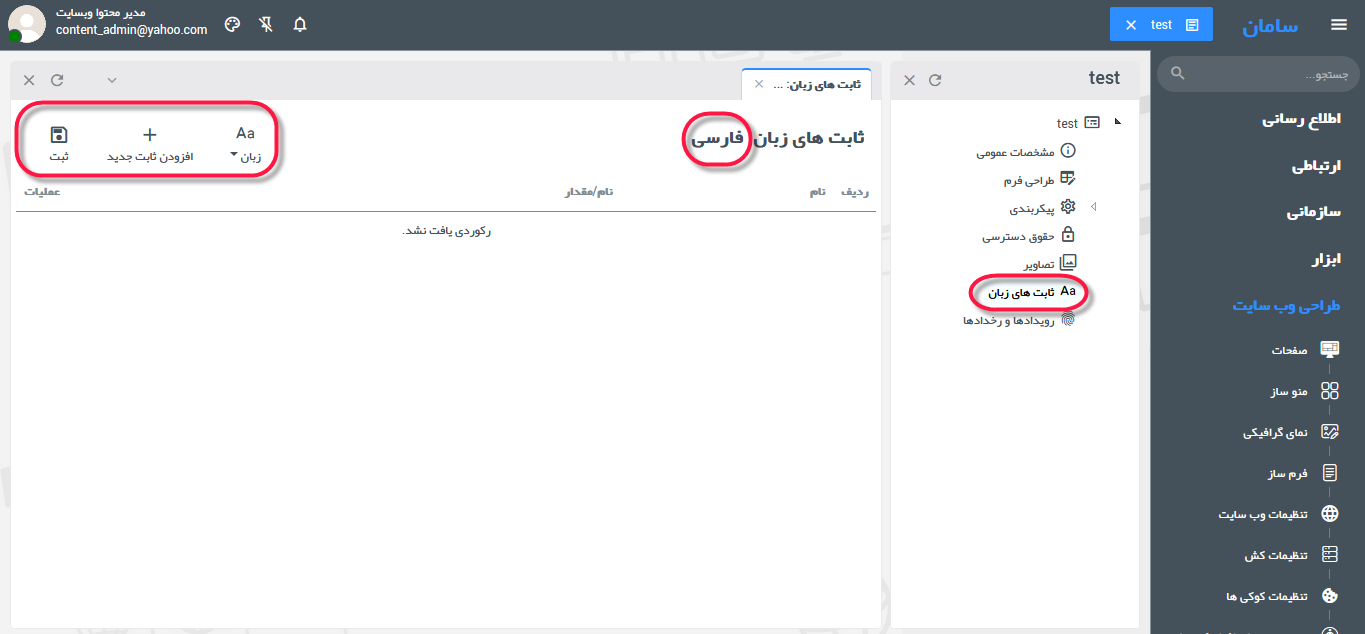
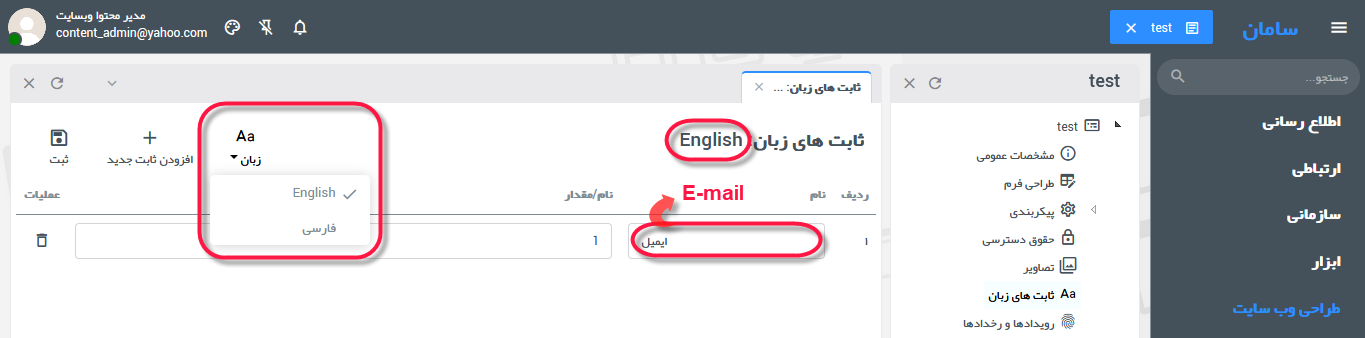
ثابت های زبان: سامان این امکان را فراهم آورده است تا بتوان یک فرم واحد را به دو زبان انگلیسی و فارسی نمایش داد و نیاز به طراحی ها فرم های جداگانه ای نباشد؛ بدین منظور از ثابت های زبانی استفاده می شود؛ برای کار با این منو مراحل زیر را دنبال نمایید:

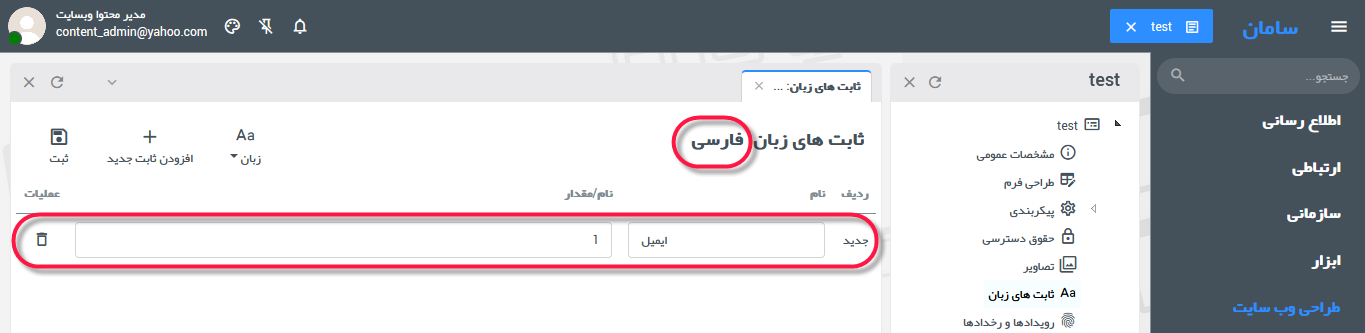
- همانگونه که در تصویر بالا مشخص شده، زبان انتخاب شده فارسی است؛ با کلیک بر روی افزودن ثابت جدید، یکی از عباراتی که در فرم استفاده شده را به عنوان ثابت زبانی تعریف می نماییم؛ به طور مثال، «ایمیل»؛
با کلیک بر روی ثبت، ثابت زبانی ایمیل ذخیره می شود:

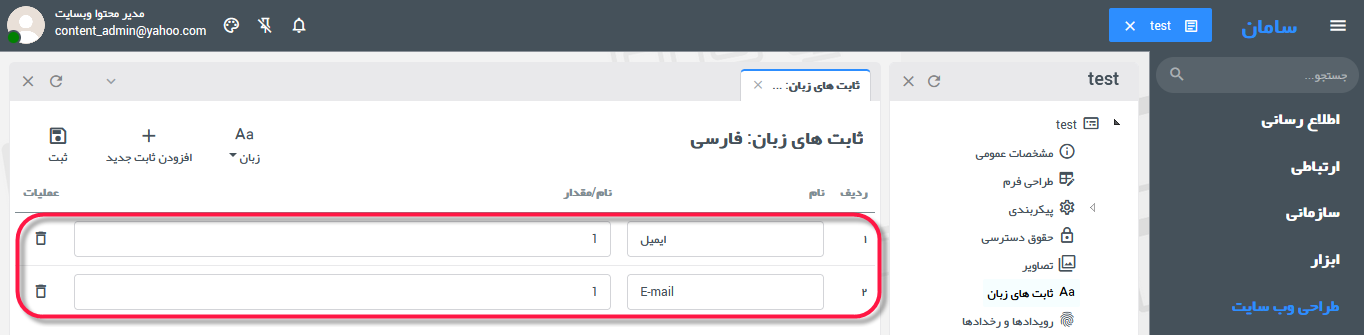
- در گام بعد، با کلیک بر روی زبان، زبان انگلیسی را انتخاب نموده و فیلد ایمیل را مطابق تصویر زیر به زبان انگلیسی (E-mail) وارد نموده و ثبت نمایید.

- مشاهده می شود دو ثابت زبانی برای ایمیل به دو زبان انگلیسی و فارسی با مقدار یکسان تعریف شده که در فرم ها اعمال می گردد.

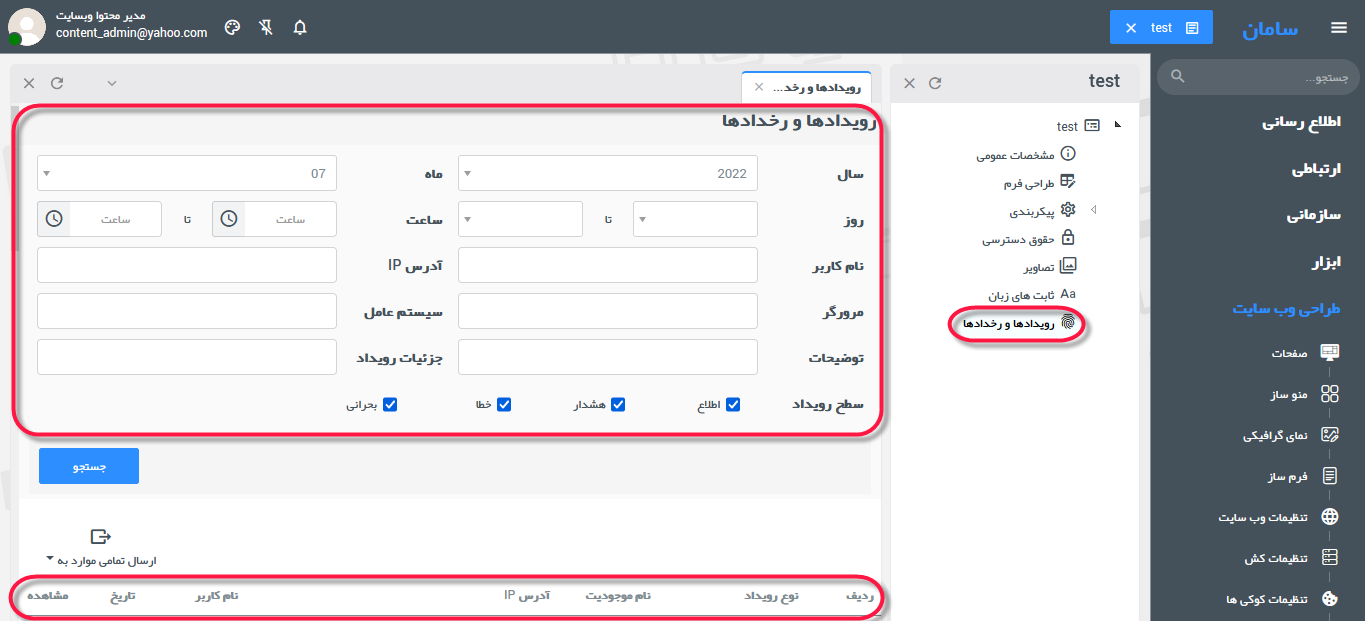
۷) رویدادها و رخدادها: جزئیات کاملی از فعالیت های صورت گرفته را براساس زمان، کاربر، IP، سیستم و سطح رویداد در اختیار مدیر سایت قرار می دهد.

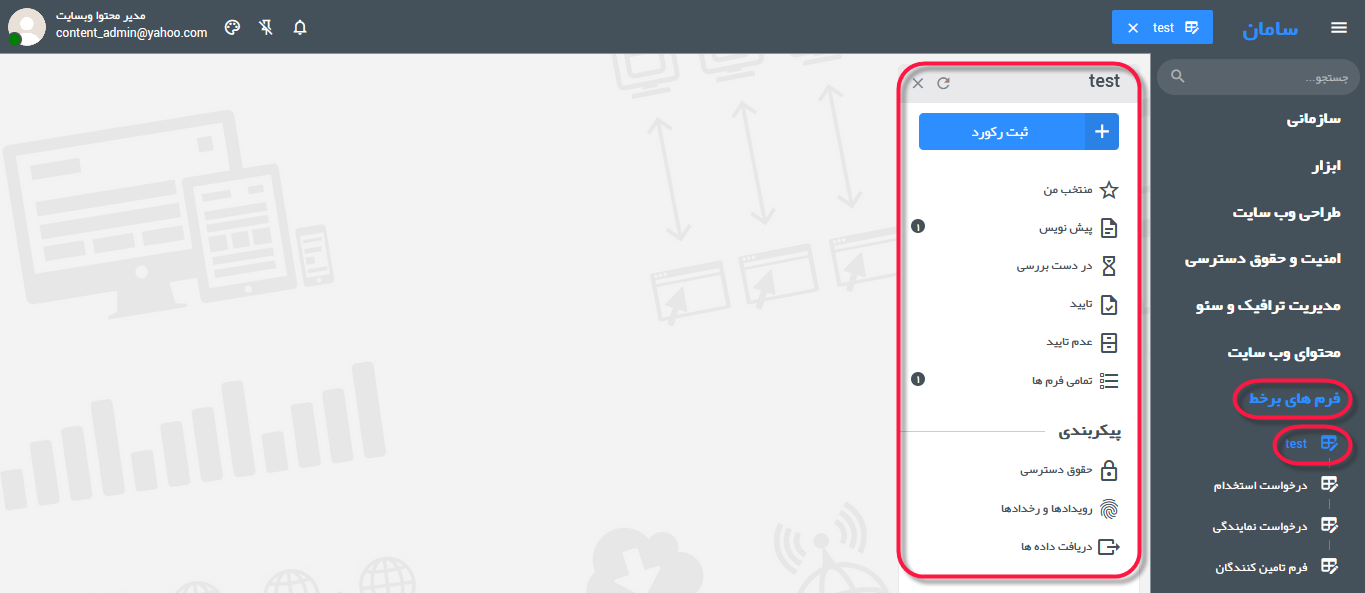
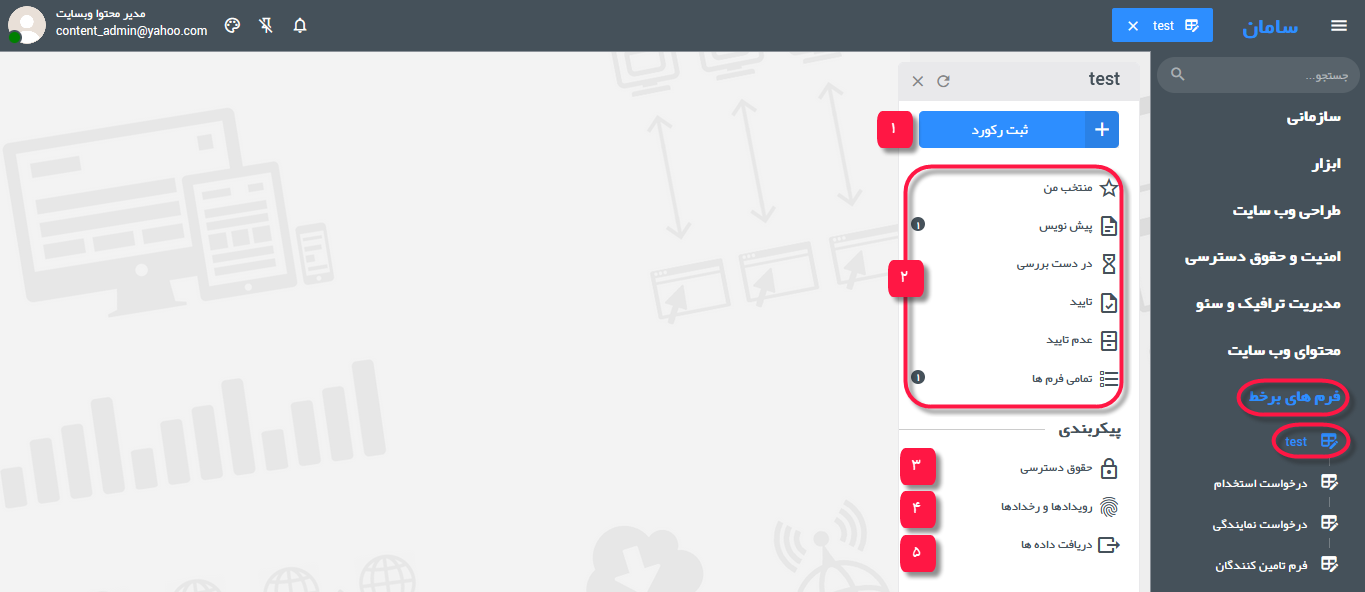
 جهت دسترسی سریع، تمام فرم های ایجاد شده در قسمت فرم های برخط قابل دسترسی و مدیریت اند؛ مطابق تصویر با کلیک بر روی فرم مدنظر، پنل مدیریت داده های آن فرم باز می شود:
جهت دسترسی سریع، تمام فرم های ایجاد شده در قسمت فرم های برخط قابل دسترسی و مدیریت اند؛ مطابق تصویر با کلیک بر روی فرم مدنظر، پنل مدیریت داده های آن فرم باز می شود:

این پنل از ماژول فرم ساز و منوی فهرست فرم ها نیز قابل دسترسی است:

- در پنل بالا، منوی حقوق دسترسی در طول «طراحی فرم» شرح داده شده است.
پنل مدیریت داده های فرم از اجزای ذیل تشکیل شده است:

1) ثبت رکورد: امکان ثبت رکود از فرم و ارسال به پایگاه داده
2) از این قسمت برحسب وضعیت، رکوردهای ثبت شده توسط کاربران قابل دسترس، مدیریت، رد یا تایید خواهند بود.
3) حقوق دسترسی: منویی است در جهت تعریف و مدیریت گروه کاربری و نیز کاربرها که قبلا شرح داده شد.
4) دریافت داده ها: یک فایل پشتیبان از داده های فرم ها به صورت قابل دانلود در اختیارتان قرار می دهد.
 توجه داشته باشید این داده ها در وب سایت قابل بارگذاری نبوده و تنها جنبه آرشیو اطلاعات برای شما را دارند.
توجه داشته باشید این داده ها در وب سایت قابل بارگذاری نبوده و تنها جنبه آرشیو اطلاعات برای شما را دارند.