انجام یک ممیزی عمیق سئو، نوعی معامله بزرگ است.
من به عنوان یک مشاور سئو، جملات دلچسبی شنیده ام که «ممیزی شما عالی به نظر می رسد! کی میتوانیم از شما کمک بگیریم ؟»
اما آیا از شروع وحشت دارید؟ آیا این اولین ممیزی سئو برای شماست؟ یا شاید نمی دانید از کجا شروع کنید؟
ارسال یک ممیزی فوق العاده سئو به یک کاربر بالقوه، شما را در بهترین مکان ممکن قرار می دهد.
پس وقت خود را صرف کنید. به یاد داشته باشید: هدف اصلی شما این است که با توصیه های سایت خود، برای کوتاه مدت و بلند مدت به کاربر خود ارزش اضافه کنید.
در این ستون، من مراحل لازم برای انجام ممیزی سئو و بینش کمی، از مرحله اول فرآیندهای خود را در هنگام دریافت کاربر جدید گرد هم آورده ام که به بخش های زیر تقسیم می شود. اگر احساس می کنید درک خوبی از یک بخش خاص دارید، به بخش بعدی بروید.
چه زمانی باید ممیزی SEO را انجام دهیم؟
پس از اینکه یک کاربر بالقوه برای من ایمیلی ارسال کرد که در آن به همکاری با یکدیگر علاقه دارد و آنها به نظرسنجی من پاسخ دادند، ما یک تماس مقدماتی برقرار می کنیم (ترجیحا با اسکایپ یا Google Hangouts).
قبل از تماس، من ممیزی سریع سئوی خود را انجام می دهم (حداقل یک ساعت برای تحقیق دستی وقت می گذارم) و بر اساس پاسخ های نظرسنجی آنها با چشم انداز بازار آنها آشنا می شوم. این کار مثل قرار ملاقات با کسی است که هرگز ندیده اید.
بدیهی است که آنها را در فیس بوک، توییتر، اینستاگرام و سایر کانال هایی که #soIcreep عمومی هستند دنبال خواهید کرد.
نمونه ای از نظرسنجی من ارائه شده است:
در اینجا چند سوال کلیدی وجود دارد که مایل هستید در اولین جلسه از کاربر بپرسید:
- اهداف کلی کسب و کار شما چیست؟ اهداف کانال شما ( روابط عمومی، اجتماعی و غیره) چیست؟
- مخاطبان شما چه کسانی هستند؟
- آیا شراکای تجاری دارید؟
- هر چند وقت یکبار وب سایت به روز می شود؟
- آیا شما یک توسعه دهنده وب یا یک بخش فناوری اطلاعات دارید؟
- آیا تا به حال با یک مشاور سئو کار کرده اید؟ یا، آیا قبلاً کار سئو انجام شده است؟
Sujan Patel همچنین توصیه های خوبی در مورد سؤالاتی دارد که باید از یک کاربر جدید SEO بپرسید.
پس از تماس، اگر احساس کنم با هم هماهنگ هستیم، پیشنهاد رسمی و قراردادم را ارسال خواهم کرد.
برای شروع، من همیشه دوست دارم به کاربرانم ماه اول را به عنوان دوره آزمایشی پیشنهاد دهم تا مطمئن شوم که اشتیاق برای ادامه کار را داریم.
این به کاربر و من این شانس را می دهد که قبل از قرار ملاقات، ابتدا با هم دوست شویم. در طول این ماه، وقت خود را برای انجام یک ممیزی عمیق سئو اختصاص خواهم داد.
این ممیزی های سئو بسته به اندازه وب سایت می تواند بین 40 ساعت تا 60 ساعت طول بکشد. این ممیزی ها در سه بخش مجزا قرار می گیرند و با اسلایدهای Google ارائه می شوند.
- فنی: خطاهای خزش، نمایه سازی، میزبانی و غیره.
- محتوا: تحقیق کلمات کلیدی، تجزیه و تحلیل رقبا، نقشه های محتوا، داده های متا و غیره.
- پیوندها: تجزیه و تحلیل پروفایل بک لینک، تاکتیک های رشد و غیره.
پس از ماه اول، اگر کاربر کار من را دوست داشته باشد، اجرای توصیه های ممیزی SEO را آغاز می کنیم. و در ادامه، ماهانه یک ممیزی کوچک و هر سه ماه یک ممیزی عمیق انجام خواهم داد.
به طور خلاصه، من یک ممیزی SEO برای کاربران خود انجام می دهم:
- ماه اول.
- ماهانه (مینی ممیزی).
- فصلنامه (ممیزی عمیق).
آنچه شما از یک کاربر قبل از ممیزی SEO نیاز دارید
وقتی من و یک کاربر شروع به کار با هم می کنیم، یک Google Doc را با آنها به اشتراک می گذارم که فهرستی از گذرواژه ها و فروشندگان را درخواست می کند.
که شامل موارد زیر است:
- دسترسی به Google Analytics و هر ابزار تجزیه و تحلیل شخص ثالث.
- تبلیغات گوگل و بینگ
- ابزارهای وب مستر
- دسترسی پس زمینه وب سایت
- حساب های رسانه های اجتماعی
- لیست فروشندگان
- لیست اعضای داخلی تیم (شامل هر کاری که برون سپاری می کنند).
ابزارهایی برای ممیزی SEO
قبل از شروع ممیزی SEO خود، در اینجا خلاصه ای از ابزارهایی که استفاده می کنم آورده شده است:
- Screaming Frog.
- Integrity (for Mac users) and Xenu Sleuth (for PC users).
- SEO Browser.
- Wayback Machine.
- Moz.
- BuzzSumo.
- DeepCrawl.
- Copyscape.
- Google Tag Manager.
- Google Tag Manager Chrome Extension.
- Annie Cushing’s Campaign Tagging Guide.
- Google Analytics (if given access).
- Google Search Console (if given access).
- Bing Webmaster Tools (if given access).
- You Get Signal.
- Pingdom.
- PageSpeed Tool.
- Sublime Text.
انجام ممیزی فنی سئو
ابزارهای مورد نیاز برای ممیزی فنی سئو:
- Screaming Frog.
- Deep Crawl.
- Copyscape.
- یکپارچگی برای مک (یا Xenu Sleuth برای کاربران رایانه شخصی).
- Google Analytics (در صورت دسترسی به آن).
- کنسول جستجوی گوگل (در صورت دسترسی به آن).
- ابزارهای وب مستر بینگ (در صورت دسترسی به آن).
مرحله 1: سایت را به DeepCrawl و Screaming Frog اضافه کنید
ابزار:
- Deep Crawl.
- Copyscape.
- Screaming Frog.
- تجزیه و تحلیل ترافیک گوگل.
- Integrity.
- گوگل تگ منیجر
- کد گوگل آنالیتیکس
هنگام استفاده از DeepCrawl باید به دنبال چه چیزی باشید
اولین کاری که انجام می دهم این است که سایت کاربر خود را به DeepCrawl اضافه کنم. بسته به اندازه سایت کاربر شما، خزش ممکن است یک یا دو روز طول بکشد تا نتایج برگردد.
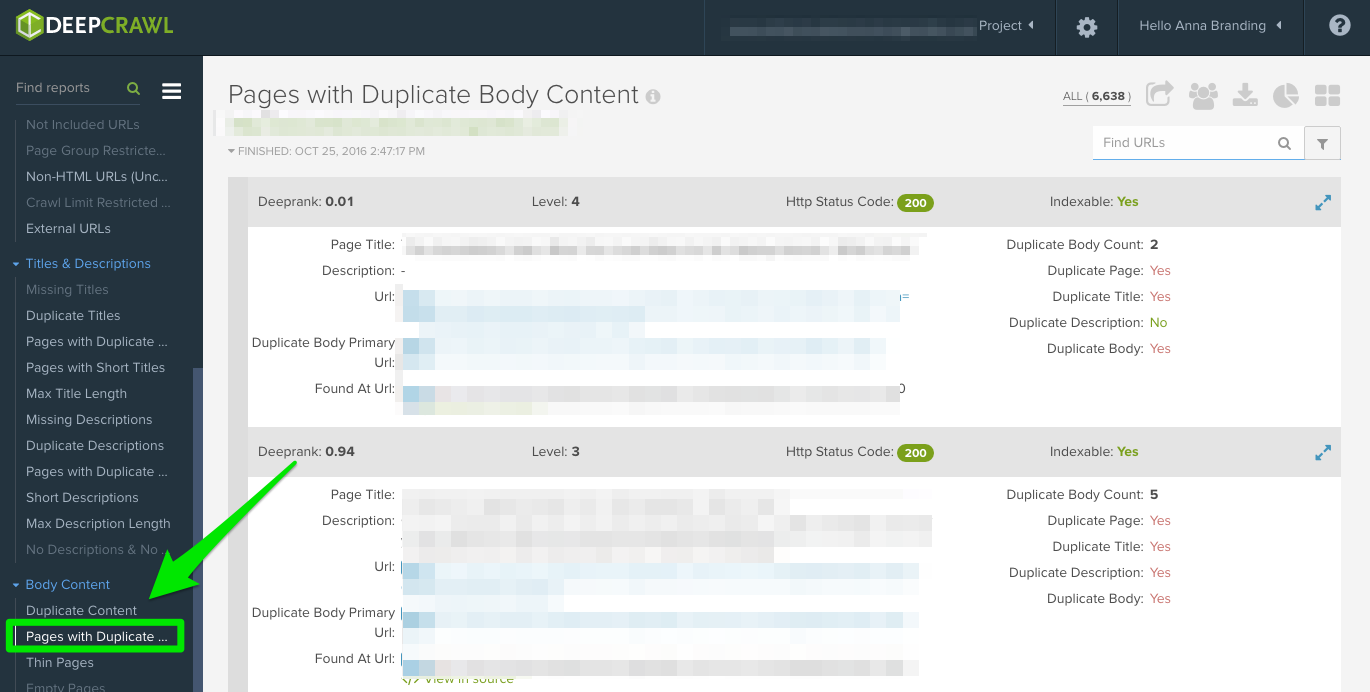
هنگامی که نتایج DeepCrawl خود را دریافت کردید، مواردی که من به دنبال آنها هستم در اینجا آمده است:
محتوای تکراری
برای یافتن محتوای تکراری، گزارش «صفحات تکراری» را بررسی کنید.
اگر محتوای تکراری شناسایی شود، در توصیههای خود به کاربر برای بازنویسی این صفحات، این را در اولویت اول قرار میدهم و در این بین تگ < meta name=”robots” content=”noindex, nofollow” > را اضافه میکنم. به صفحات تکراری برچسب بزنید.
خطاهای رایج محتوای تکراری که کشف خواهید کرد:
- عناوین متا و توضیحات متا تکراری.
- محتوای بدنه را از صفحات برچسب تکرار کنید (من از Copyscape برای کمک به تشخیص اینکه آیا چیزی سرقت ادبی شده است یا خیر استفاده می کنم).
- دو دامنه (مثلا: yourwebsite.co، yourwebsite.com).
- زیر دامنه ها (مثلا jobs.yourwebsite.com).
- محتوای مشابه در یک دامنه متفاوت.
- صفحات صفحه بندی که به درستی اجرا نشده اند.
نحوه رفع :
- تگ متعارف را در صفحات خود اضافه کنید تا به گوگل اطلاع دهید که URL ترجیحی شما چیست.
- نشانیهای اینترنتی نادرست را در robots.txt مجاز نکنید.
- محتوا را بازنویسی کنید (از جمله کپی متن و ابرداده).
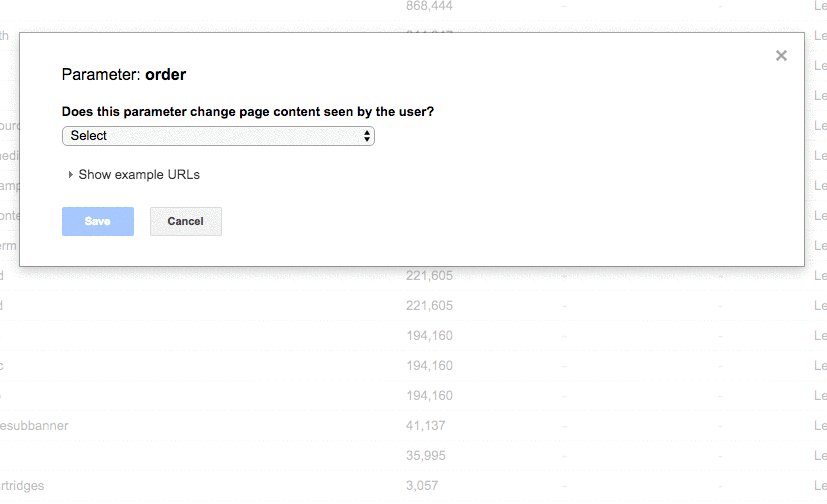
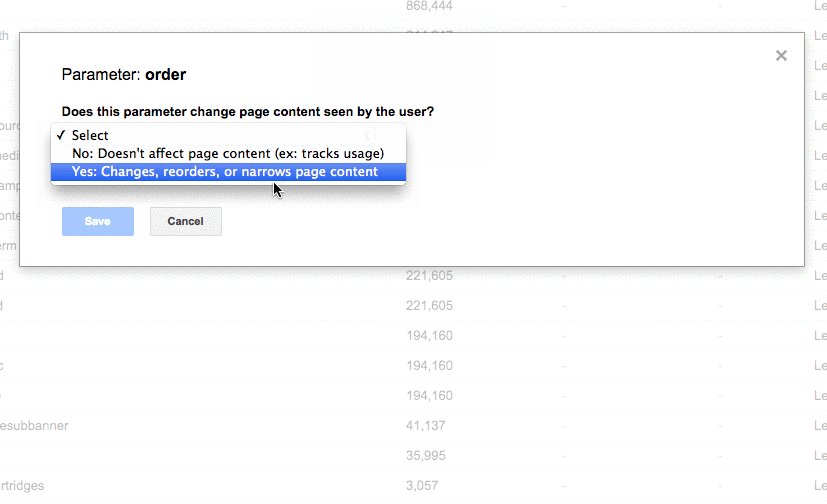
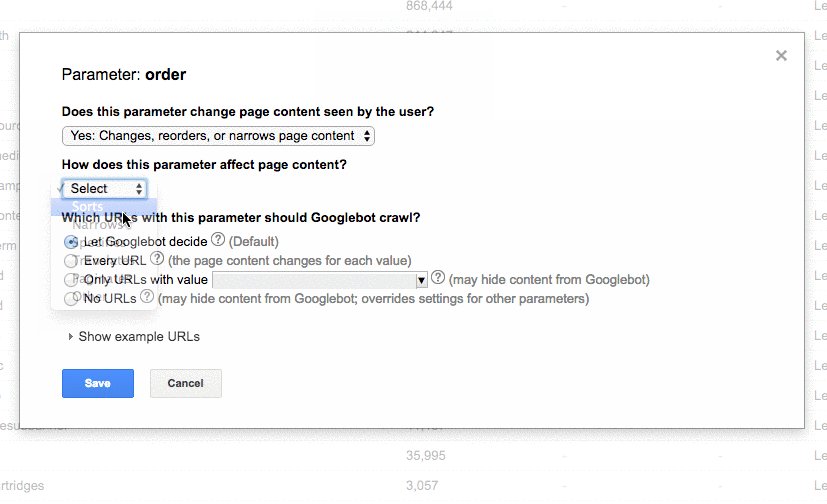
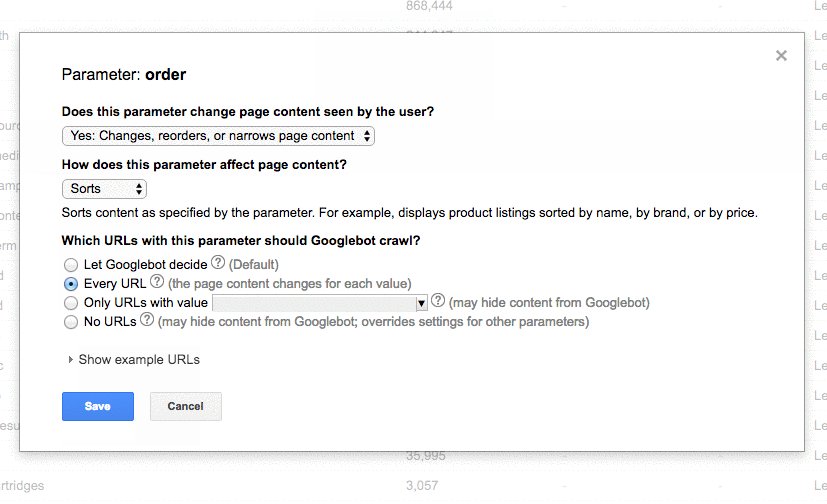
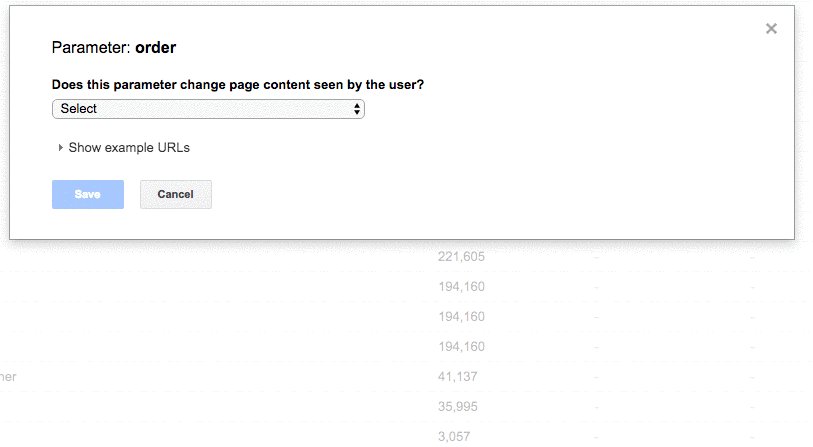
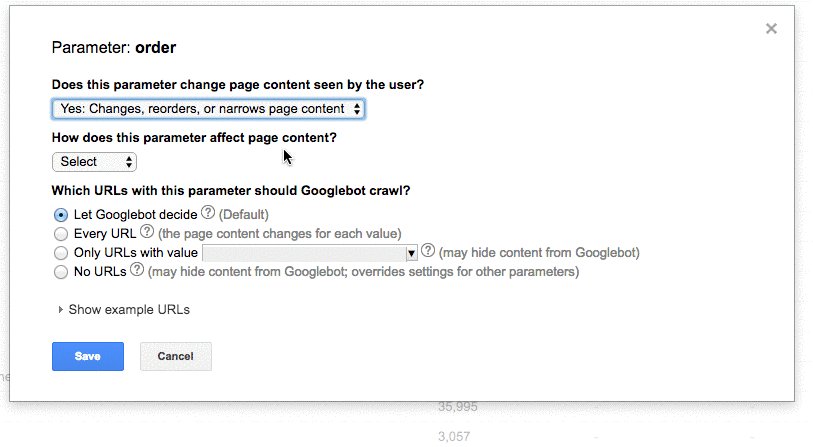
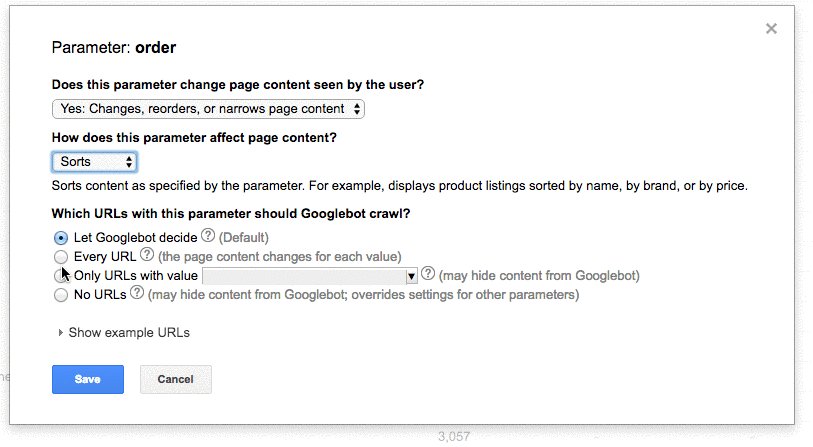
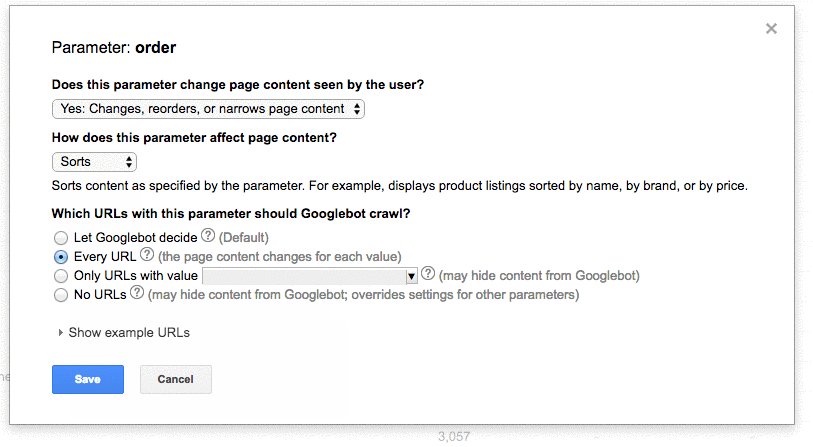
در اینجا نمونه ای از مشکل محتوای تکراری آمده است که من با کاربر خود داشتم. همانطور که در زیر می بینید، آنها دارای پارامترهای URL بدون تگ متعارف بودند.

این مراحلی است که برای رفع مشکل انجام دادم:
- من مشکلات ریدایرکت 301 را برطرف کردم.
- یک برچسب متعارف به صفحه ای که می خواهم گوگل پیمایش کند اضافه کردم.
- تنظیمات پارامتر کنسول جستجوی Google را بهروزرسانی کنید تا هر پارامتری که محتوای منحصربهفرد تولید نمیکند حذف شود.

- برای بهبود بودجه خزش، تابع Disallow را به robots.txt به URL های نادرست اضافه کردم.
صفحه بندی
دو گزارش برای بررسی وجود دارد:
- صفحات اول: برای اینکه بدانید چه صفحاتی از صفحه بندی استفاده می کنند، گزارش "صفحات اول" را مرور کنید. سپس، می توانید به صورت دستی صفحات را با استفاده از این در سایت بررسی کنید تا متوجه شوید که آیا صفحه بندی به درستی اجرا شده است یا خیر.
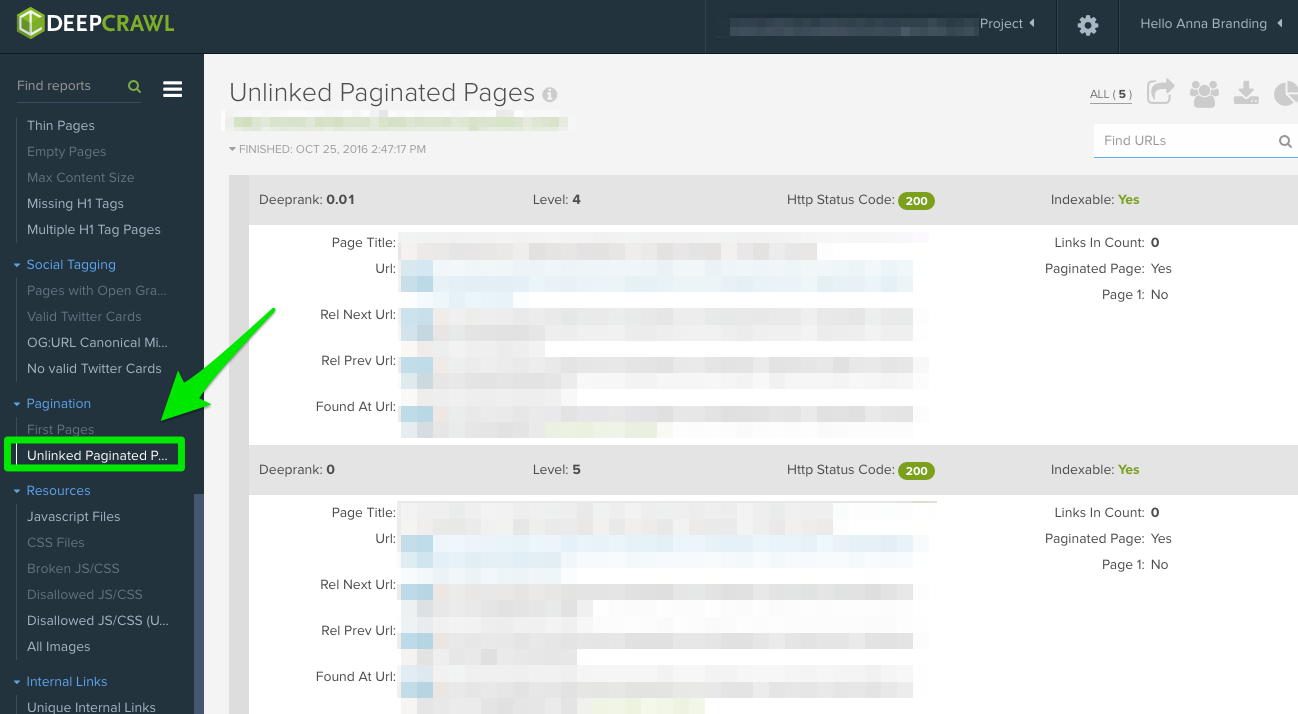
- صفحات صفحهبندی بدون پیوند: برای اطلاع از اینکه آیا صفحهبندی به درستی کار میکند، گزارش «صفحههای صفحهبندی بدون پیوند» به شما میگوید که آیا rel=”next” و rel=”prev” به صفحات قبلی و بعدی پیوند دارند یا خیر.
درمثال زیر، من متوجه شدم که یک کلاینت با استفاده از DeepCrawl دارای تگ های صفحه بندی متقابل است:

نحوه رفع :
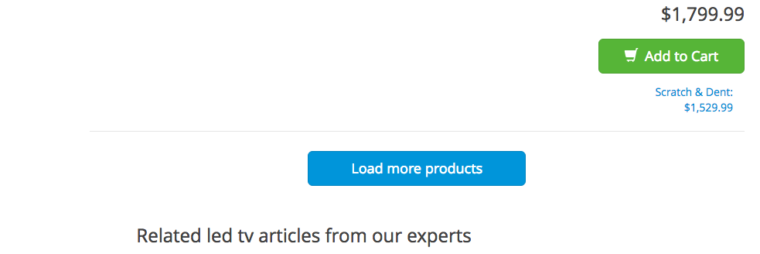
- اگر صفحه "مشاهده همه" یا "بارگذاری بیشتر" دارید، تگ rel="canonical" را اضافه کنید. در اینجا یک مثال از کراچفیلد آورده شده است:

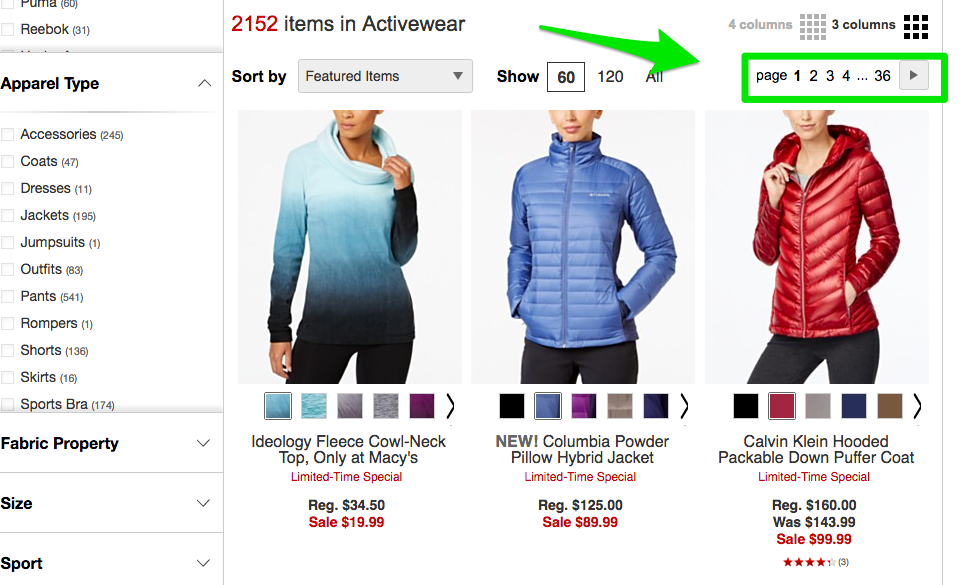
- اگر همه صفحات خود را در صفحات جداگانه دارید، علامت گذاری استاندارد rel=”next” و rel=”prev” را اضافه کنید. در اینجا یک مثال از Macy's آمده است.

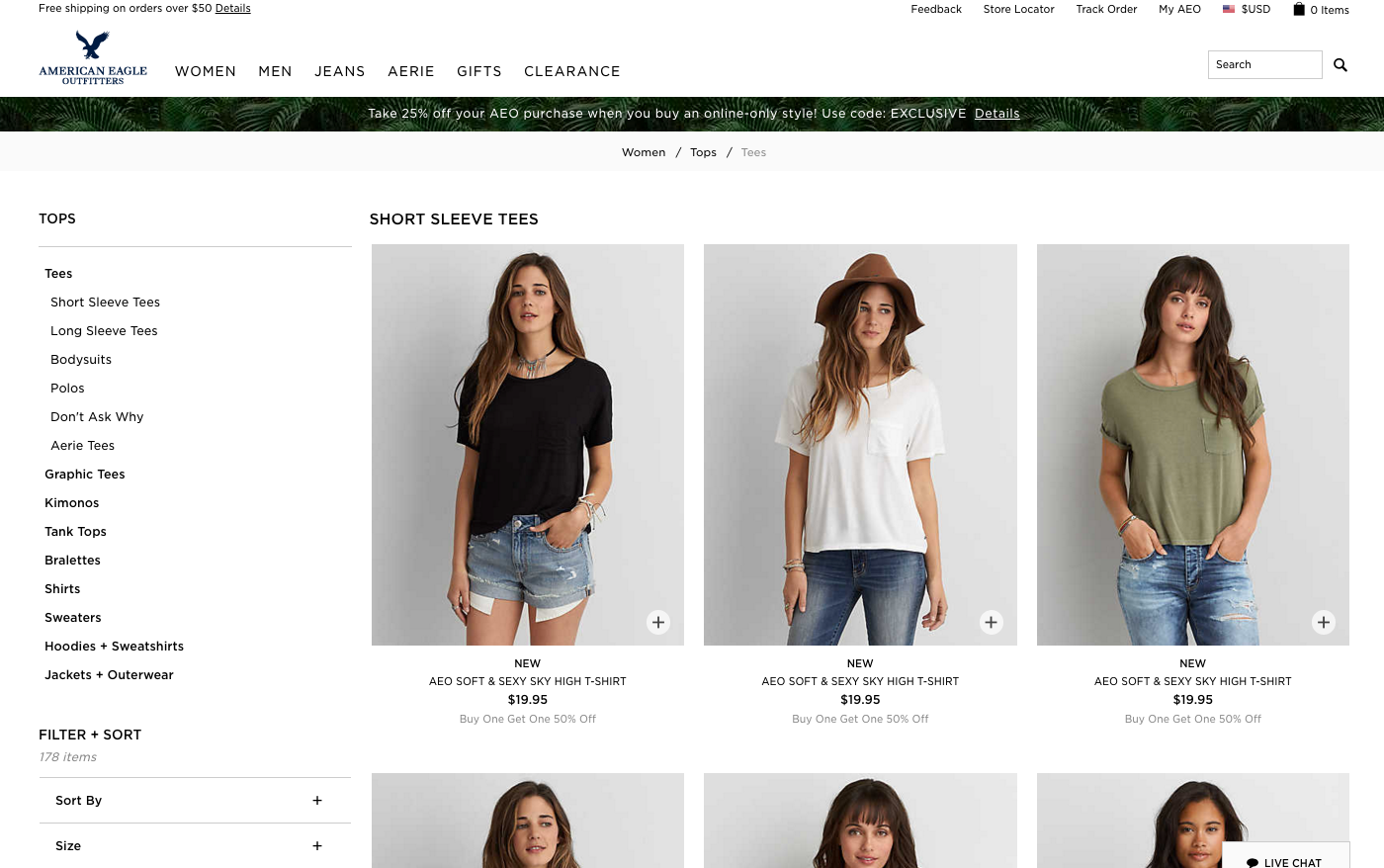
- اگر از اسکرول بی نهایت استفاده می کنید، URL صفحه صفحه بندی شده معادل را در جاوا اسکریپت خود اضافه کنید. در اینجا یک نمونه از American Eagle است.

تغییر مسیرهای Max
برای مشاهده تمام صفحاتی که بیش از 4 بار تغییر مسیر داده اند، گزارش "Max Redirections" را مرور کنید. جان مولر در سال 2015 اشاره کرد که اگر بیش از 5 تغییر مسیر باشد، گوگل می تواند دنبال کردن آن را متوقف کند.
در حالی که برخی از افراد به این خطاهای پیمایش به عنوان خوردن «crawl budget» اشاره میکنند، گری ایلیز از آن به عنوان «host load» یاد میکند. مهم است که مطمئن شوید صفحات شما به درستی ارائه می شوند زیرا می خواهید از بار میزبان شما به طور موثر استفاده شود.
در اینجا مروری مختصر از کدهای پاسخی است که ممکن است ببینید:
- 301 - اینها اکثر کدهایی هستند که در طول تحقیق خود خواهید دید. تا زمانی که تنها یک تغییر مسیر وجود داشته باشد و هیچ حلقه تغییر مسیری وجود نداشته باشد تغییر مسیر 301 مشکلی ندارد.
- 302 - این کدها مشکلی ندارند، اما اگر بیشتر از 3 ماه باقی بمانند، آنها را به صورت دستی به 301s تغییر می دهم تا دائمی شوند. این یک کد خطا است که من اغلب در سایتهای تجارت الکترونیک وقتی کالایی موجود نیست میبینم.
- 400 - کاربران نمی توانند به صفحه دسترسی پیدا کنند.
- 403 - کاربران مجاز به دسترسی به صفحه نیستند.
- 404 - صفحه یافت نشد (معمولاً به این معنی است که کاربر یک صفحه را بدون تغییر مسیر 301 حذف کرده است).
- 500 - خطای سرور داخلی که برای تعیین علت باید با تیم توسعه وب ارتباط برقرار کنید.
نحوه رفع :
- پیوندهای داخلی که به صفحات 404 قدیمی اشاره می کنند را حذف کنید و آنها را با پیوند داخلی صفحه تغییر مسیر داده شده به روز کنید.
- با حذف ریدایرکت های میانی، زنجیره های تغییر مسیر را خنثی کنید. به عنوان مثال، اگر ریدایرکت A به تغییر مسیر B، C و D برود، میخواهید تغییر مسیرهای B و C را لغو کنید. نتیجه نهایی یک تغییر مسیر A به D خواهد بود.
- همچنین اگر از آن نسخه استفاده می کنید، راهی برای انجام این کار در Screaming Frog و کنسول جستجوی گوگل در زیر وجود دارد.
هنگام استفاده از Screaming Frog باید به دنبال چه چیزی باشید
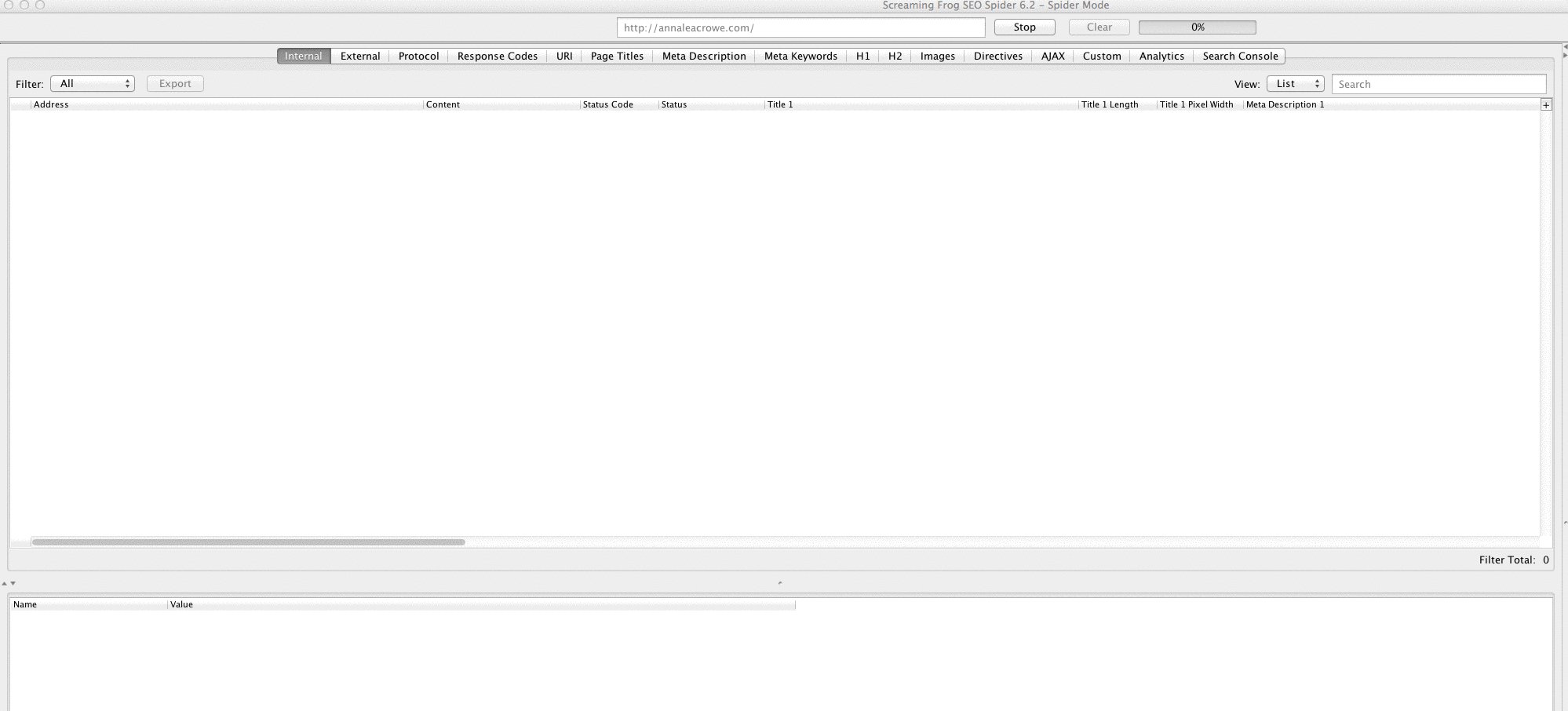
دومین کاری که هنگام دریافت یک سایت کاربر جدید انجام می دهم این است که URL آنها را به Screaming Frog اضافه کنم.
بسته به اندازه سایت کاربر شما، ممکن است تنظیمات را برای پیمایش مناطق خاصی از سایت در یک زمان، پیکربندی کنم.
تنظیمات Screaming Frog:

می توانید این کار را در تنظیمات خود یا با حذف مناطقی از سایت انجام دهید.
هنگامی که نتایج Screaming Frog را دریافت کردید، مواردی که من به دنبال آنها هستم در اینجا آمده است:
Google Analytics Code
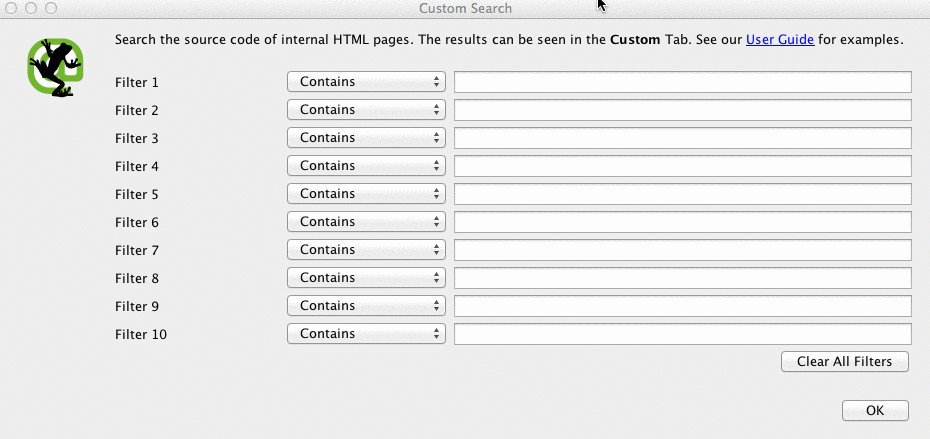
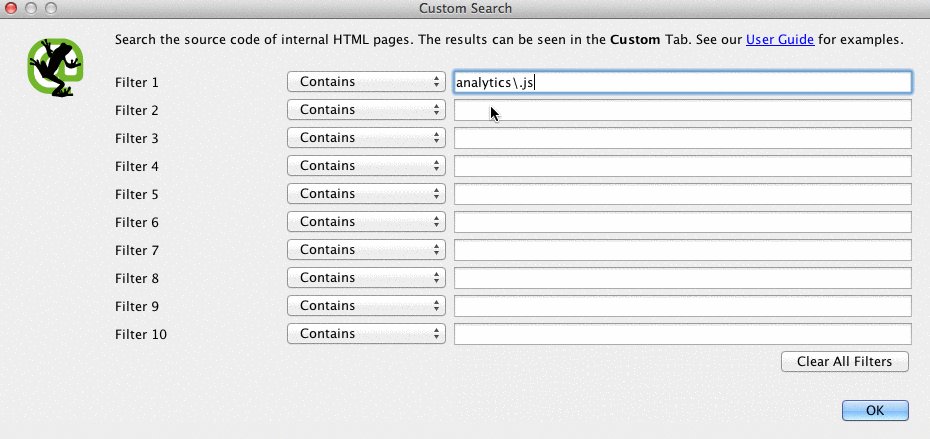
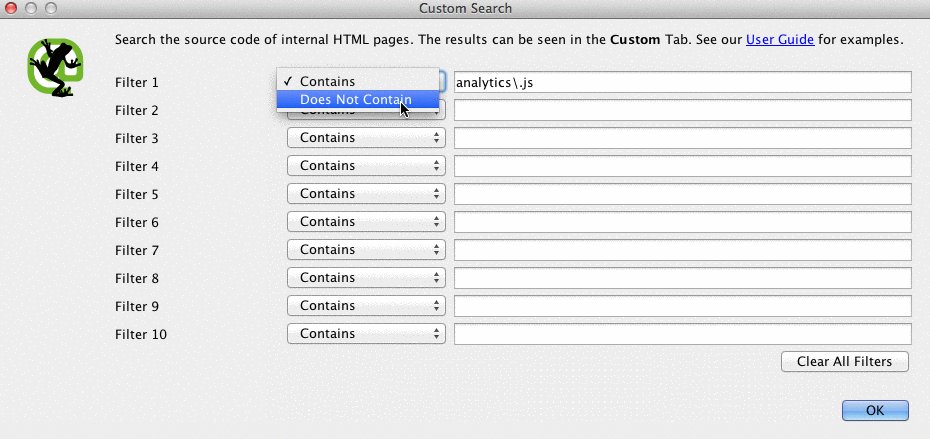
Screaming Frog می تواند به شما کمک کند شناسایی کنید که کدام صفحات کد Google Analytics (UA-1234568-9) را ندارند. برای یافتن کد گوگل آنالیتیکس گم شده، مراحل زیر را دنبال کنید:
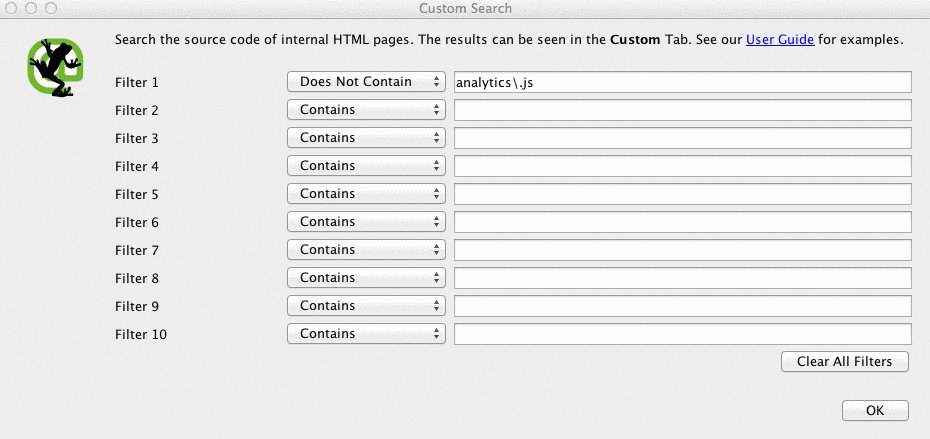
- در نوار پیمایش به Configuration و سپس Custom بروید.
- analytics\.js را به فیلتر 1 اضافه کنید، سپس منوی کشویی را به Does not contain تغییر دهید.

نحوه رفع :
- با توسعه دهندگان کاربر خود تماس بگیرید و از آنها بخواهید کد را به صفحات خاصی که از دست داده است اضافه کنند.
- برای اطلاعات بیشتر در Google Analytics، به بخش Google Analytics بروید.
Google Tag Manager
Screaming Frog همچنین میتواند به شما کمک کند تا با مراحل مشابه متوجه شوید کدام صفحهها قطعه Google Tag Manager را ندارند:
- به تب Configuration در نوار پیمایش و سپس Custom بروید.
- < iframe src-“//www.googletagmanager.com / را با Does not contain انتخاب شده در فیلتر اضافه کنید.
نحوه رفع:
- به Google Tag Manager بروید تا ببینید آیا خطا وجود دارد یا خیر و در صورت نیاز به روز رسانی کنید.
- کد را با توسعه دهندگان کاربر خود به اشتراک بگذارید تا ببینند آیا می توانند آن را دوباره به سایت اضافه کنند.
طرحواره
همچنین باید بررسی کنید که آیا سایت کاربر شما از نشانه گذاری طرحواره در سایت خود استفاده می کند یا خیر. طرحواره یا داده های ساخت یافته به موتورهای جستجو کمک می کند تا بفهمند یک صفحه در سایت چیست.
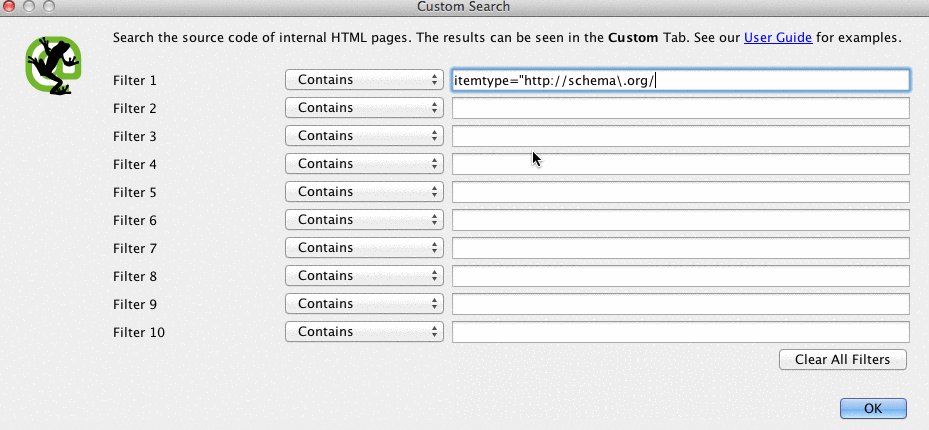
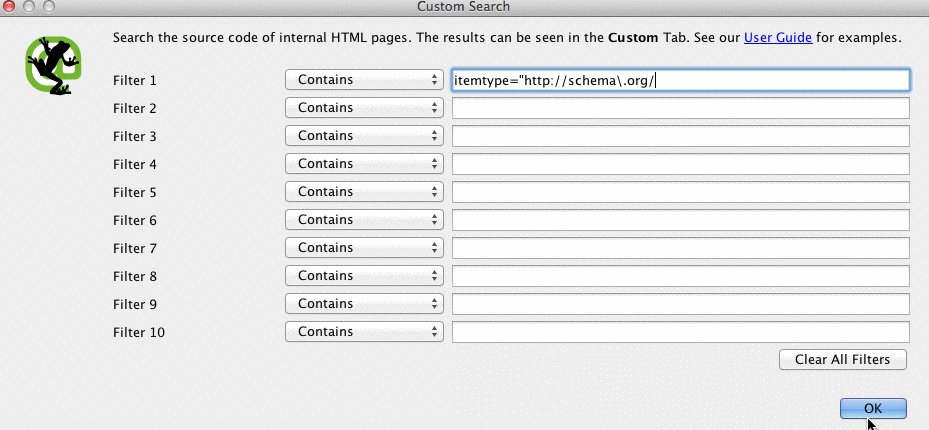
برای بررسی نشانه گذاری طرحواره در Screaming Frog، این مراحل را دنبال کنید:
- به تب Configuration در نوار پیمایش و سپس Custom بروید.
- itemtype=”http://schema.\.org/ را با انتخاب “Contain” در فیلتر اضافه کنید.

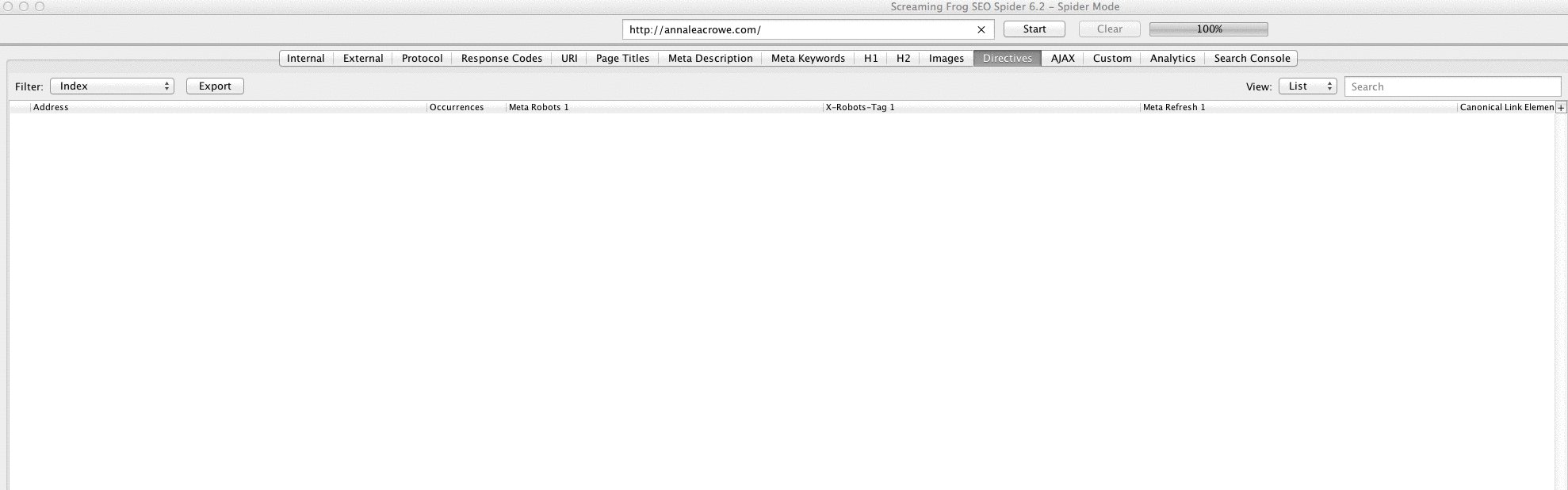
نمایه سازی
شما می خواهید تعیین کنید که چند صفحه برای کاربر شما ایندکس می شود، این را در Screaming Frog دنبال کنید:
- پس از بارگیری سایت شما در Screaming Frog، به بخش Directives > Filter > Index بروید تا در صورت وجود کد گم شده، بررسی کنید.

نحوه رفع :
- اگر سایت جدید است، ممکن است گوگل هنوز آن را ایندکس نکرده باشد.
- فایل robots.txt را بررسی کنید تا مطمئن شوید که هر چیزی را که میخواهید Google پیمایش کند، ممنوع نمیکنید.
- بررسی کنید تا مطمئن شوید نقشه سایت کاربر خود را به کنسول جستجوی گوگل و ابزار وب مستر بینگ ارسال کرده اید.
- انجام تحقیقات دستی.
فلاش
گوگل در سال 2016 اعلام کرد که کروم به دلیل کاهش سرعت بارگذاری صفحه، فلش را مسدود می کند. بنابراین، اگر در حال انجام ممیزی هستید، می خواهید تشخیص دهید که آیا کاربر جدید شما از Flash استفاده می کند یا خیر.
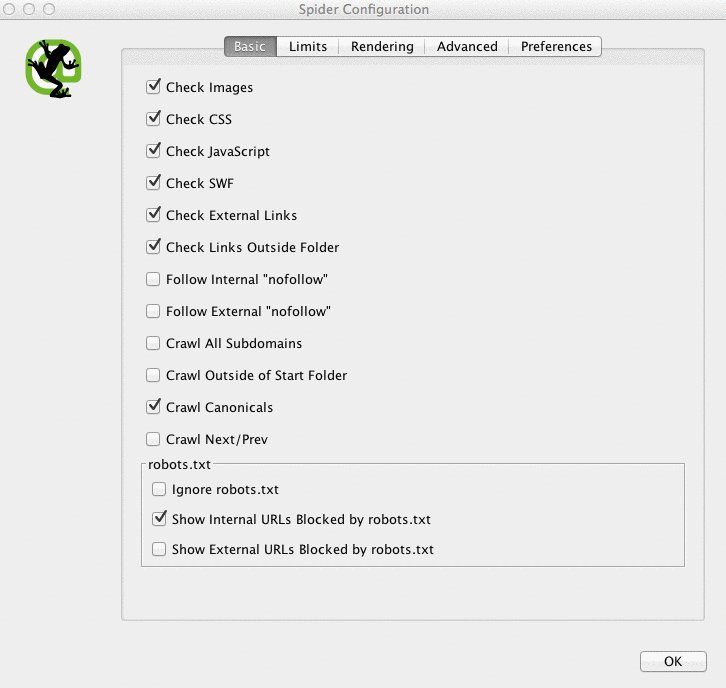
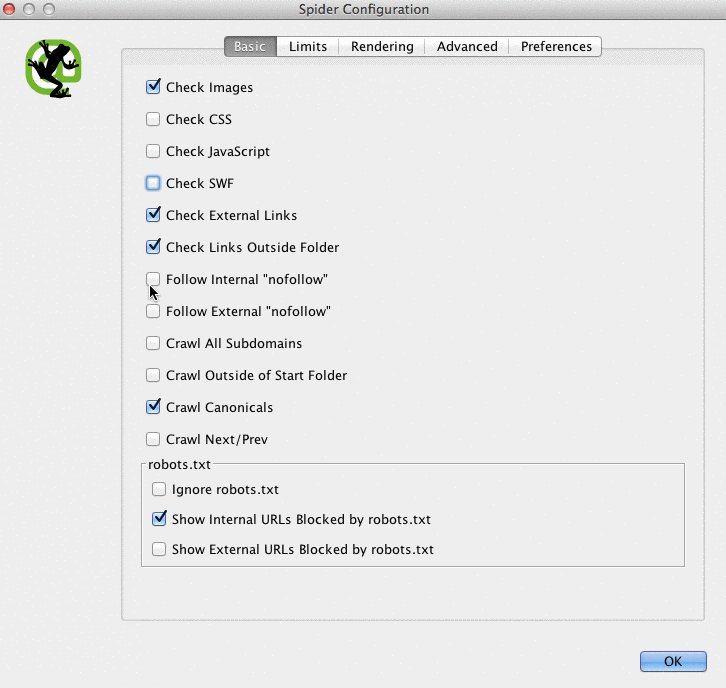
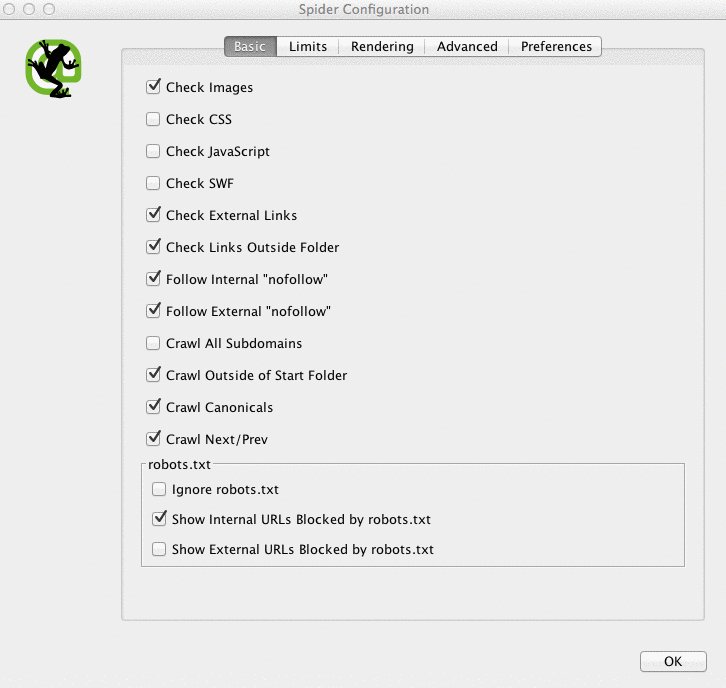
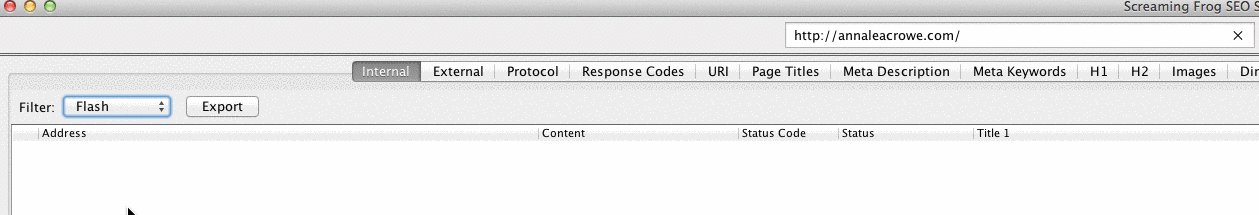
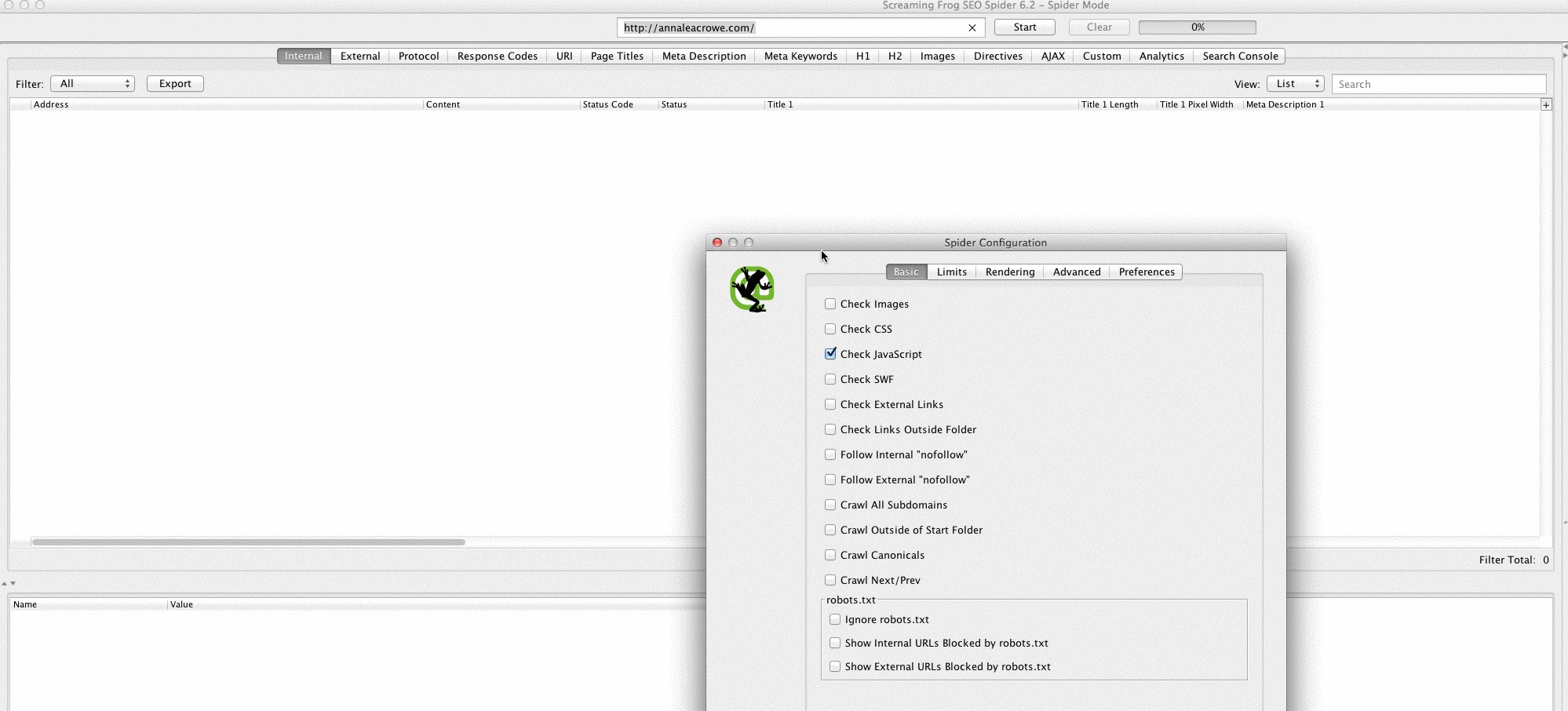
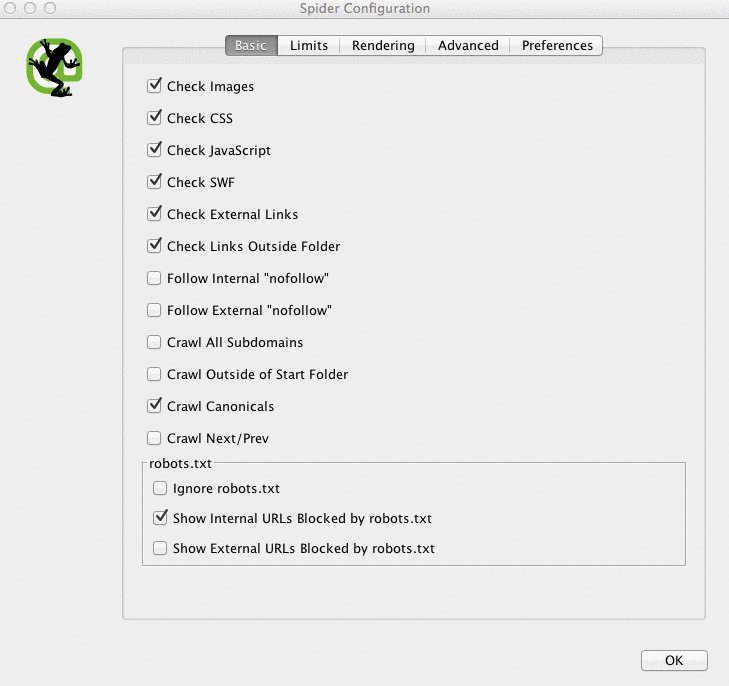
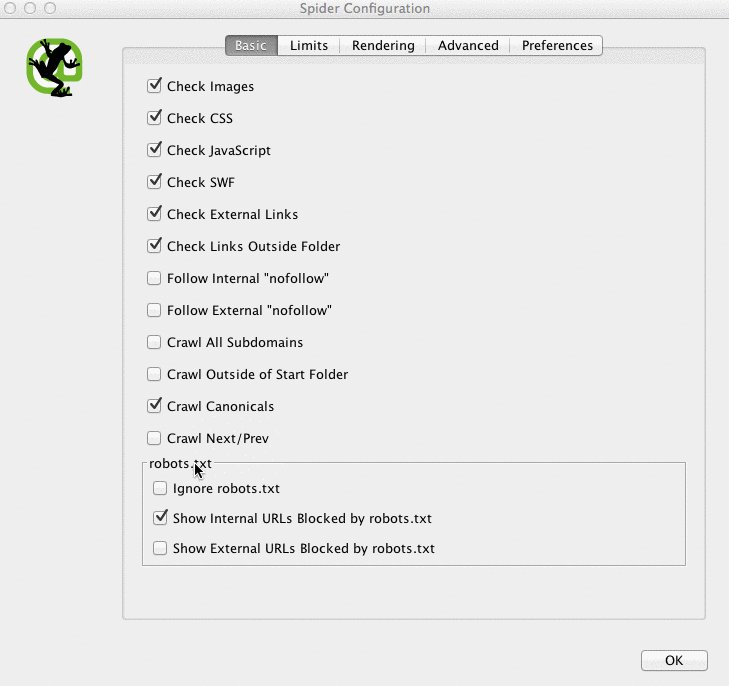
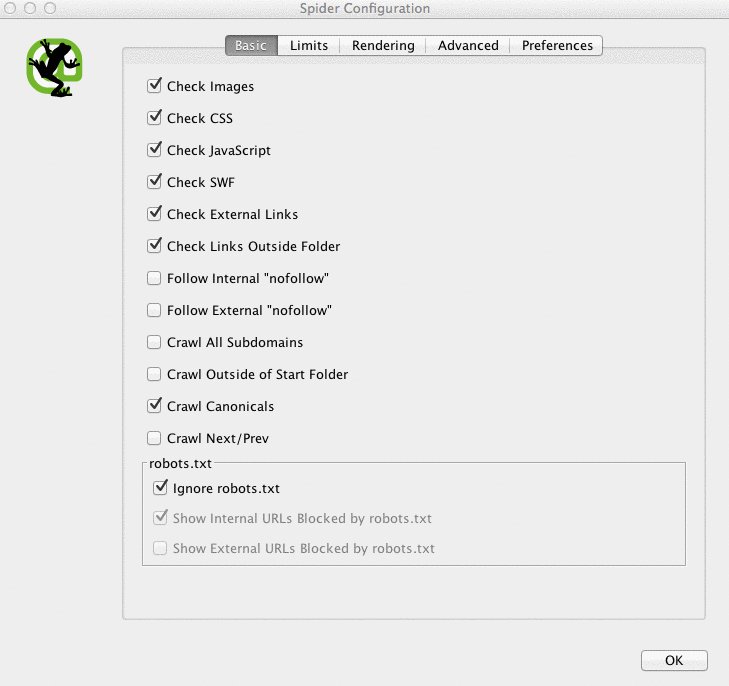
برای انجام این کار در Screaming Frog، این را امتحان کنید:
- در پیمایش به پیکربندی بروید.
- روی Check SWF کلیک کنید.
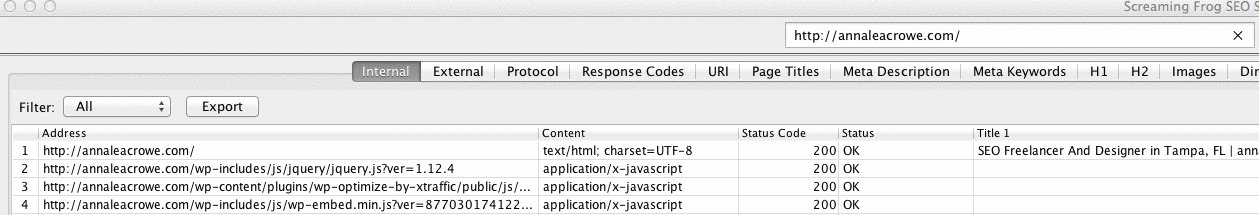
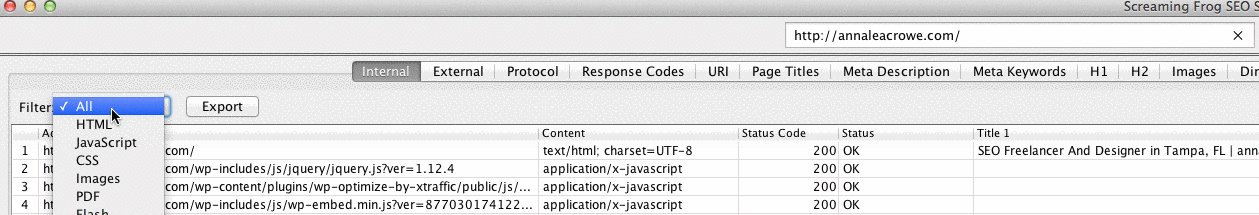
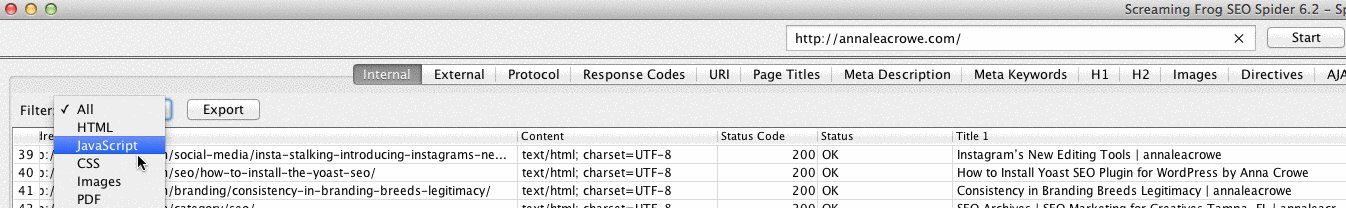
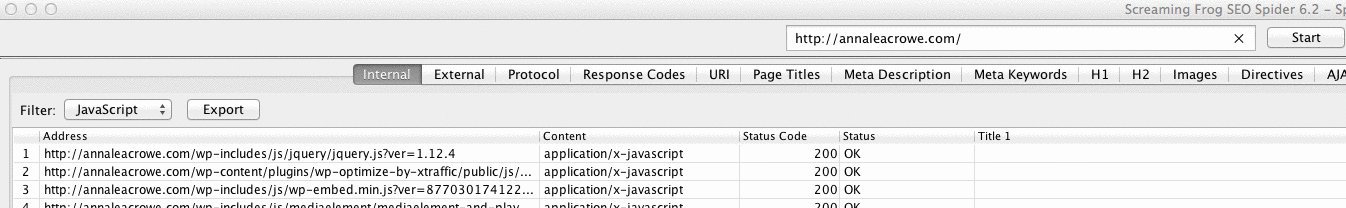
- پس از پایان پیمایش، تب داخلی را با فلش فیلتر کنید.

نحوه رفع :
- ویدیوها را از YouTube جاسازی کنید. گوگل یوتیوب را در سال 2006 خریداری کرد.
- یا هنگام افزودن ویدیو، استانداردهای HTML5 را انتخاب کنید.
در اینجا نمونه ای از کد HTML5 برای افزودن یک ویدیو آورده شده است:
< video controls="controls" width="320" height="240" >> < source class="hiddenSpellError" data-mce-bogus="1" / >src ="/tutorials/media/Anna-Teaches-SEO-To-Small-Businesses.mp4" type="video/mp4"> < source src="/tutorials/media/Anna-Teaches-SEO-To-Small-Businesses.ogg" type="video/ogg" / > Your browser does not support the video tag.< /video>
JavaScript
طبق اعلام گوگل در سال 2015 (Google’s announcement in 2015)، استفاده از جاوا اسکریپت برای وب سایت شما تا زمانی که هیچ چیزی را در robots.txt خود مسدود نکرده باشید، مناسب است (ما کمی بیشتر به این موضوع خواهیم پرداخت!). اما، شما همچنان می خواهید نگاهی به نحوه تحویل جاوا اسکریپت به سایت خود بیندازید.
نحوه رفع :
- جاوا اسکریپت را مرور کنید تا مطمئن شوید توسط robots.txt مسدود نشده است
- اطمینان حاصل کنید که جاوا اسکریپت روی سرور اجرا می شود (این به تولید داده های متن ساده در مقابل پویا کمک می کند).
- اگر از Angular JavaScript استفاده می کنید، این مقاله Ben Oren را بررسی کنید «چرا ممکن است تلاش های سئوی شما را از بین ببرد».
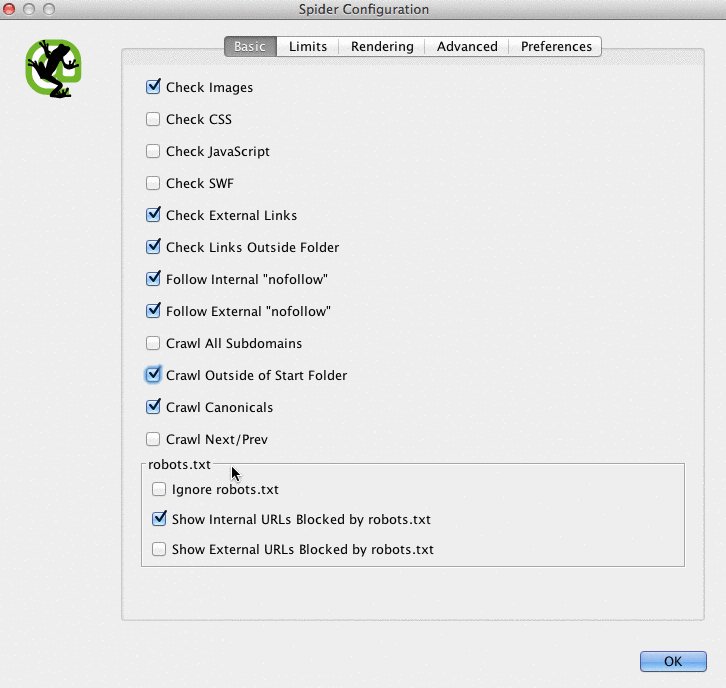
- در Screaming Frog، به Spider Configuration در نوار پیمایش بروید و روی Check JavaScript کلیک کنید. پس از پایان پیمایش، نتایج خود را در برگه داخلی با جاوا اسکریپت فیلتر کنید.


Robots.txt
وقتی برای اولین بار یک robots.txt را بررسی می کنید، می خواهید ببینید آیا هر چیز مهمی مسدود یا غیرمجاز شده است.
برای مثال، اگر این کد را مشاهده کردید:
User-agent: *
Disallow: /
وب سایت کاربر شما از همه خزنده های وب مسدود شده است.
اما، اگر چیزی شبیه به فایل Zappos robots.txt دارید، باید آماده باشید.
# Global robots.txt as of 2012-06-19
User-agent: *
Disallow: /bin/
Disallow: /multiview/
Disallow: /product/review/add/
Disallow: /cart
Disallow: /login
Disallow: /logout
Disallow: /register
Disallow: /account
آنها فقط مواردی را مسدود می کنند که نمی خواهند خزنده های وب پیدا کنند. این محتوایی که مسدود می شود برای خزنده وب مرتبط یا مفید نیست.
نحوه رفع :
- robots.txt شما به حروف بزرگ و کوچک حساس است، بنابراین آن را بهروزرسانی کنید تا تمام حروف کوچک باشد.
- هر صفحهای را که بهعنوان غیرمجاز فهرست شدهاند که میخواهید موتورهای جستجو خزیده شوند، حذف کنید.
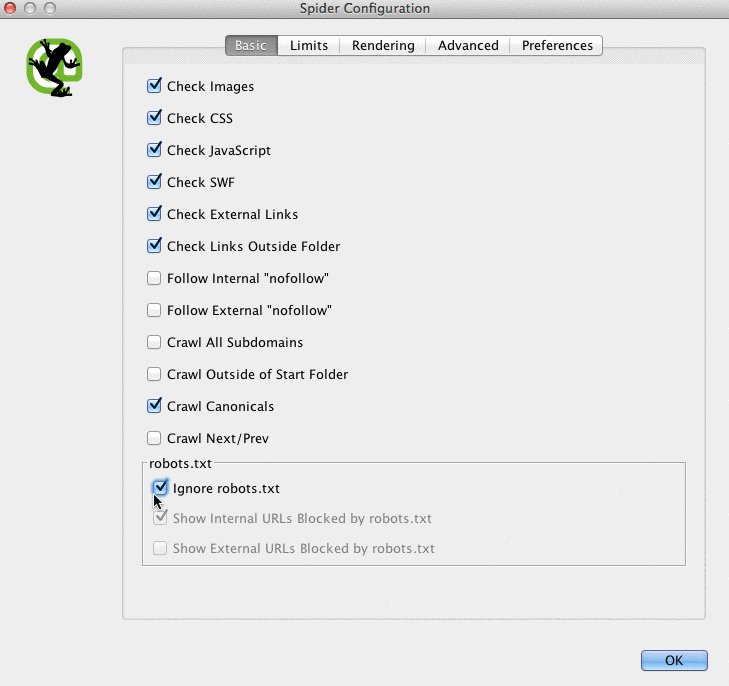
- Screaming Frog به طور پیشفرض نمیتواند URLهایی را که robots.txt مجاز نکرده است بارگیری کند. اگر تنظیمات پیشفرض را در Screaming Frog تغییر دهید، همه robots.txt را نادیده میگیرد.

- همچنین میتوانید صفحات مسدود شده را در Screaming Frog در تب Response Codes مشاهده کنید، سپس پس از تکمیل خزش توسط فیلتر Blocked by Robots.txt فیلتر میشوید.
- اگر سایتی با چندین زیر دامنه دارید، باید برای هر کدام یک robots.txt جداگانه داشته باشید.
- مطمئن شوید که نقشه سایت در robots.txt فهرست شده است.
خطاهای خزش
من از ابزارهای DeepCrawl، Screaming Frog و گوگل و بینگ برای یافتن و بررسی خطاهای خزش کاربرم استفاده می کنم.
برای پیدا کردن خطاهای خزش خود در Screaming Frog، این مراحل را دنبال کنید:
- پس از اتمام خزش، به گزارش های انبوه بروید.
- به پایین بروید و به کدهای پاسخ بروید، سپس گزارش خطای سمت سرور و گزارش خطای کاربر را صادر کنید.
نحوه رفع :
- در گزارش خطای کاربر، شما باید بتوانید اکثر خطاهای 404 را در قسمت بک اند سایت 301 تغییر مسیر دهید.
- گزارش خطای سرور، برای تعیین علت با تیم توسعه همکاری کنید. قبل از رفع این خطاها در پوشه اصلی، حتما از سایت نسخه پشتیبان تهیه کنید. ممکن است به سادگی نیاز به ایجاد یک فایل دسترسی .html جدید یا افزایش محدودیت حافظه PHP داشته باشید.
- همچنین میخواهید هر یک از این تغییر مسیرهای دائمی را از نقشه سایت و هر پیوند داخلی یا خارجی حذف کنید.
- همچنین می توانید از 404 در URL خود برای کمک به ردیابی در Google Analytics استفاده کنید.
تغییر مسیر زنجیره ها
زنجیرههای تغییر مسیر نه تنها باعث تجربه کاربری ضعیف میشوند، بلکه سرعت صفحه را کاهش میدهند، نرخ تبدیل کاهش مییابد و هر پیوندی که قبلاً دریافت کردهاید از بین میرود.
تعمیر زنجیره های تغییر مسیر یک پیروزی سریع برای هر شرکتی است.
نحوه رفع :
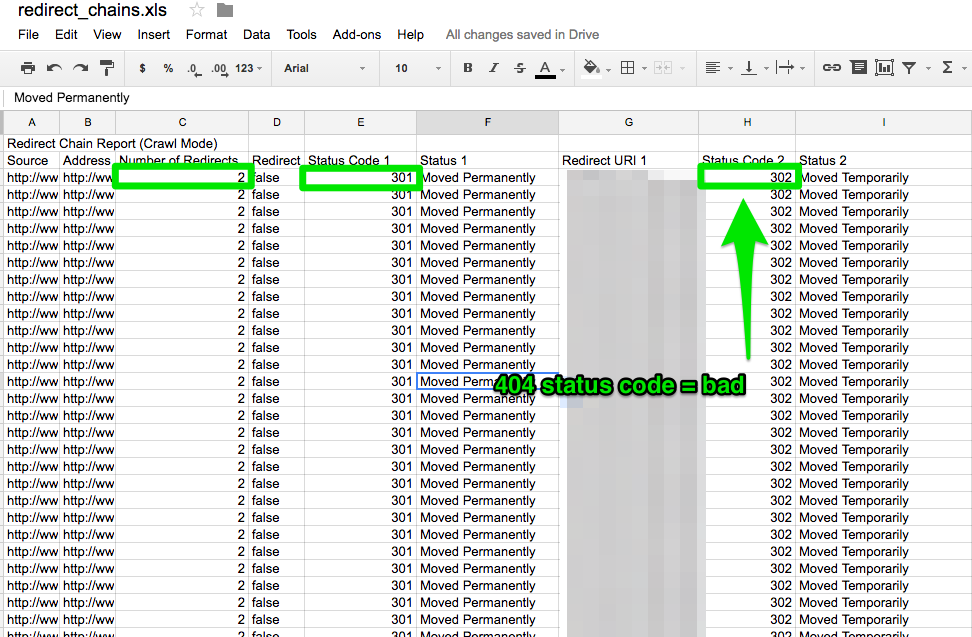
- در Screaming Frog پس از اتمام خزش خود، به Reports > Redirect Chains بروید تا مسیر خزش تغییر مسیرهای خود را مشاهده کنید. در یک صفحه گسترده اکسل، می توانید ردیابی کنید تا مطمئن شوید که تغییر مسیرهای 301 شما 301 تغییر مسیر باقی مانده است. اگر خطای 404 را مشاهده کردید، باید آن را پاک کنید.


لینک های داخلی و خارجی
وقتی کاربر روی لینکی به سایت شما کلیک می کند و خطای 404 دریافت می کند، تجربه کاربری خوبی نیست.
و این به موتورهای جستجوگر شما نیز کمکی نمی کند که به شما رتبه بهتری بدهند.
برای یافتن پیوندهای داخلی و خارجی خراب خود از Integrity برای مک استفاده می کنم. اگر کاربر رایانه شخصی هستید، می توانید از Xenu Sleuth نیز استفاده کنید.
همچنین به شما نشان خواهم داد که اگر از آن نرم افزار استفاده می کنید، چگونه این پیوندهای داخلی و خارجی را در Screaming Frog و DeepCrawl پیدا کنید.
نحوه رفع :
- اگر از Integrity یا Xenu Sleuth استفاده می کنید، URL سایت کاربر خود را اجرا کنید و لیست کاملی از URL های خراب را دریافت خواهید کرد. میتوانید خودتان این موارد را بهصورت دستی بهروزرسانی کنید یا اگر با یک تیم توسعهدهنده کار میکنید، از آنها کمک بخواهید.
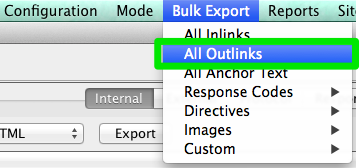
- اگر از Screaming Frog استفاده میکنید، پس از اتمام خزش، به صادرات انبوه در نوار پیمایش و سپس All Outlinks بروید. می توانید بر اساس URL ها مرتب کنید و ببینید کدام صفحات سیگنال 404 را ارسال می کنند. همین مرحله را با All Inlinks تکرار کنید.

- اگر از DeepCrawl استفاده می کنید، به تب Unique Broken Links در قسمت Internal Links بروید.
URL ها
هر بار که کاربر جدیدی را انتخاب می کنید، می خواهید قالب URL آنها را بررسی کنید. در URL ها به دنبال چه هستم؟
- پارامترها: اگر URL دارای کاراکترهای عجیب و غریب مانند ?، = یا + باشد، یک URL پویا است که در صورت بهینه سازی نشدن می تواند باعث ایجاد محتوای تکراری شود.
- کاربر پسند: من دوست دارم URL ها را کوتاه و ساده نگه دارم و در عین حال هرگونه اسلش اضافی را نیز حذف کنم.
نحوه رفع :
- می توانید URL های پارامتر را در گوگل با انجام site:www.buyaunicorn.com/inurl: "?" جستجو کنید. یا هر چیزی که فکر می کنید این پارامتر ممکن است شامل شود.
- پس از اجرای خزش در Screaming Frog، نگاهی به URL ها بیندازید. اگر پارامترهایی را مشاهده میکنید که محتوای شما را تکراری میسازند، باید موارد زیر را پیشنهاد دهید:
- یک تگ متعارف به صفحه URL اصلی اضافه کنید. به عنوان مثال، www.buyaunicorn.com/magical-headbands صفحه اصلی است و من www.buyaunicorn.com/magical-headbands/?dir=mode123$ را می بینم، سپس تگ canonical باید به www.buyaunicorn.com اضافه شود. / magical-headbands.
- پارامترهای خود را در Google Search Console در Crawl > URL Parameters به روز کنید.

- نشانیهای اینترنتی تکراری در robots.txt را مجاز نکنید.
مرحله 2: کنسول جستجوی گوگل و ابزار وب مستر بینگ را مرور کنید.
ابزار:
- کنسول جستجوی گوگل
- ابزارهای وب مستر بینگ.
- Sublime Text (یا هر ابزار ویرایشگر متن)
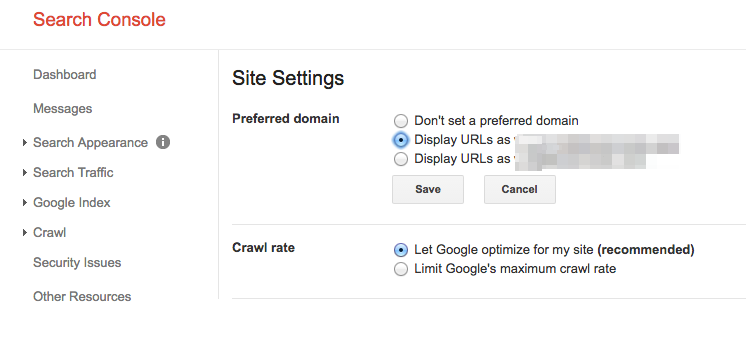
تنظیم یک دامنه ترجیحی
از زمان بهروزرسانی پاندا، روشن کردن دامنه ترجیحی برای موتورهای جستجو مفید است. همچنین کمک می کند مطمئن شوید که همه پیوندهای شما به جای پخش شدن در دو سایت، به یک سایت علاقه بیشتری دارند.
نحوه رفع :
- در کنسول جستجوی گوگل، روی نماد چرخ دنده در گوشه سمت راست بالا کلیک کنید.
- انتخاب کنید کدام یک از URL ها دامنه ترجیحی است.

- شما نیازی به تنظیم دامنه ترجیحی در ابزار وب مستر بینگ ندارید، فقط نقشه سایت خود را ارسال کنید تا به بینگ کمک کند دامنه مورد نظر شما را تعیین کند.
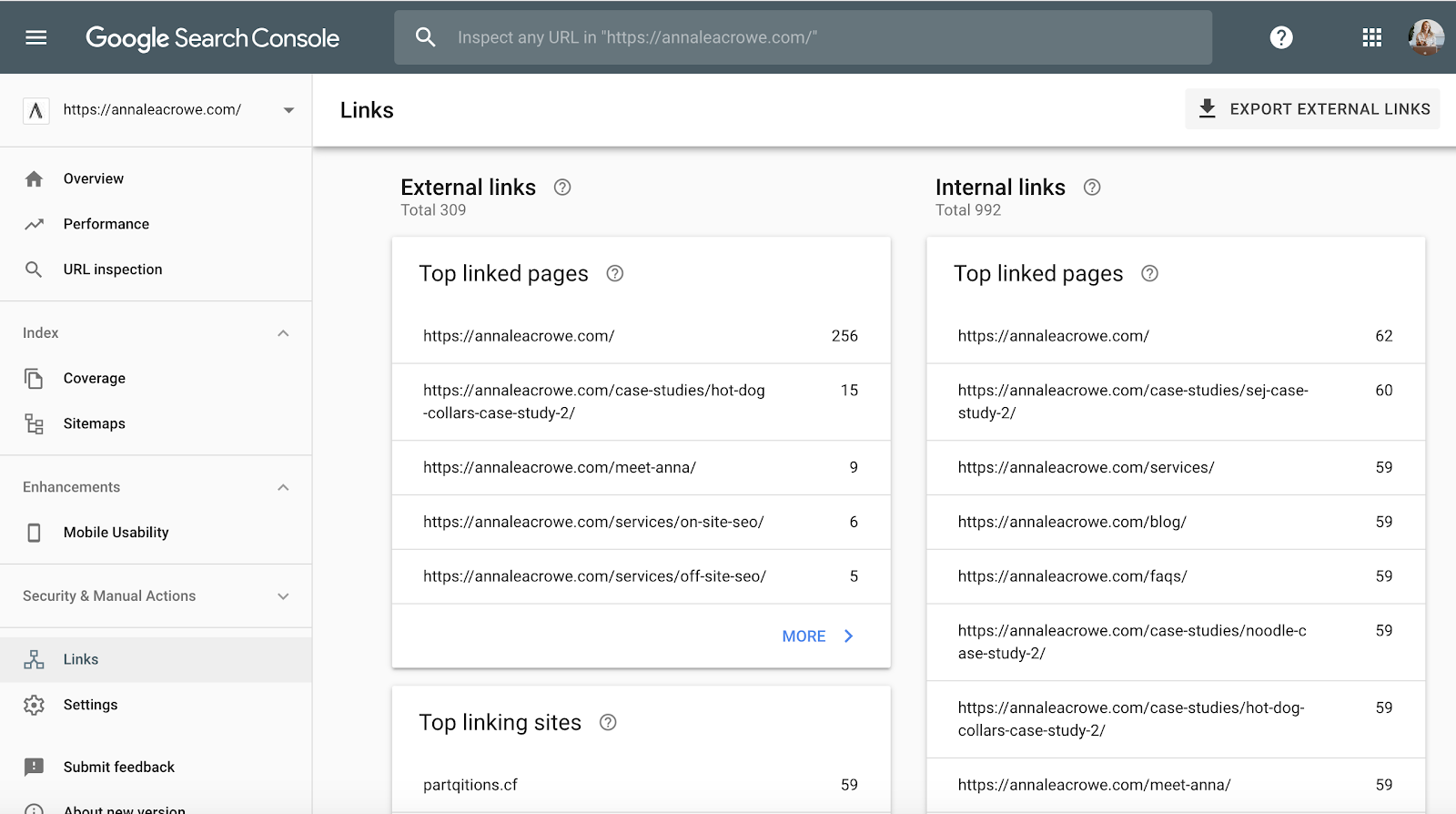
بک لینک ها
بسیار مهم است که بک لینک های کاربر شما با استانداردهای گوگل مطابقت داشته باشد.
اگر متوجه شدید که تعداد زیادی بک لینک از یک صفحه در یک وب سایت به سایت کاربر شما می آید، باید اقدامات لازم را برای پاکسازی آن انجام دهید.
نحوه رفع :
- در کنسول جستجوی گوگل، به لینک ها بروید > سپس سایت های پیوند دهنده برتر خود را مرتب کنید.

- با شرکت هایی که از یک صفحه به شما لینک می دهند تماس بگیرید تا از آنها بخواهید پیوندها را حذف کنند.
- یا، آنها را به لیست رد کردن خود اضافه کنید. هنگام اضافه کردن شرکت ها به لیست انکار خود، بسیار مراقب باشید که چگونه و چرا این کار را انجام می دهید. شما نمی خواهید پیوندهای ارزشمند را حذف کنید.
در اینجا نمونه ای از شکل فایل Disavow آمده است:

کلید واژه ها
به عنوان یک مشاور سئو، کار من این است که شروع به یادگیری چشم انداز بازار کاربر خود کنم. من باید بدانم مخاطبان هدف آنها چه کسانی هستند، چه چیزی را جستجو می کنند و چگونه جستجو می کنند. برای شروع، من نگاهی به عبارات جستجوی کلیدواژه ای می اندازم که قبلاً از آنها ترافیک دریافت می کنند.
- در Google Search Console، در قسمت Search Traffic > Search Analytics به شما نشان می دهد که چه کلمات کلیدی پیشین از کلیک کاربر شما را ارسال می کنند.

نقشه سایت
نقشه سایت برای ترغیب موتورهای جستجو به خزش در وب سایت کاربر شما ضروری است. به زبان آنها صحبت می کند. هنگام ایجاد نقشه سایت، چند نکته وجود دارد که باید بدانید:
- URL های پارامتر را در نقشه سایت خود وارد نکنید.
- صفحات غیرقابل فهرست بندی را درج نکنید.
- اگر سایت دارای زیر دامنه های مختلف برای موبایل و دسکتاپ است، تگ rel=”alternate” را به نقشه سایت اضافه کنید.
نحوه رفع:
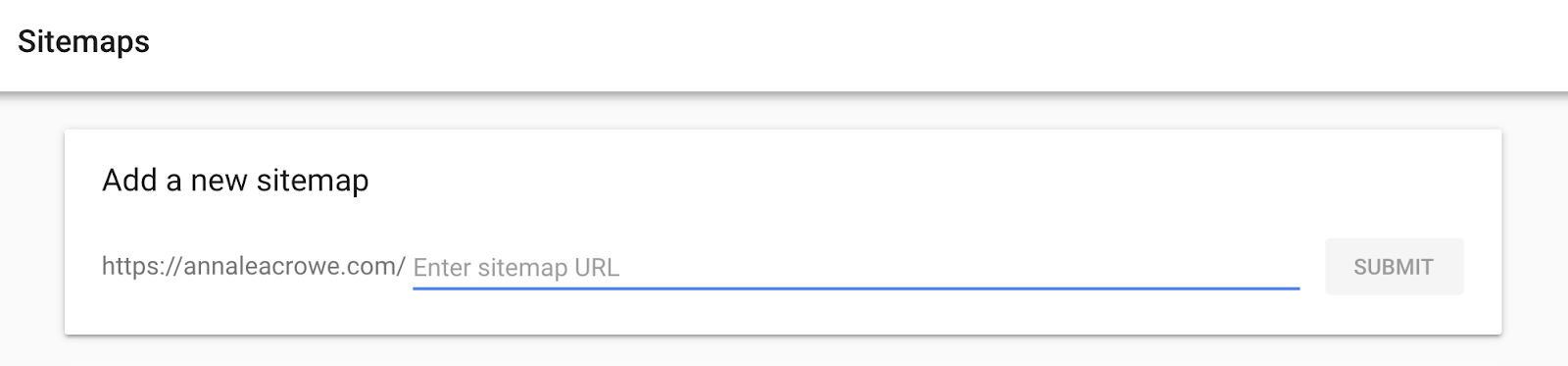
- به Google Search Console > Index > Sitemaps بروید تا URL های فهرست شده در نقشه سایت را با URL های موجود در فهرست وب مقایسه کنید.

- سپس، یک جستجوی دستی انجام دهید تا مشخص کنید صفحات ایندکس نمی شوند و چرا.
- اگر URLهای تغییر مسیر داده شده قدیمی را در نقشه سایت کاربر خود پیدا کردید، آنها را حذف کنید. اگر آنها را حذف نکنید، این تغییر مسیرهای قدیمی تأثیر نامطلوبی بر سئوی شما خواهد داشت.
- اگر کاربر جدید است، یک نقشه سایت جدید برای او در هر دو ابزار وب مستر بینگ و کنسول جستجوی گوگل ارسال کنید.

خزش
بررسی خطاهای Crawl بسیار مهم است زیرا نه تنها برای کاربر بد است بلکه برای رتبه بندی وب سایت شما نیز مضر است. و جان مولر اظهار داشت که نرخ پایین خزش ممکن است نشانه ای از کیفیت پایین سایت باشد.
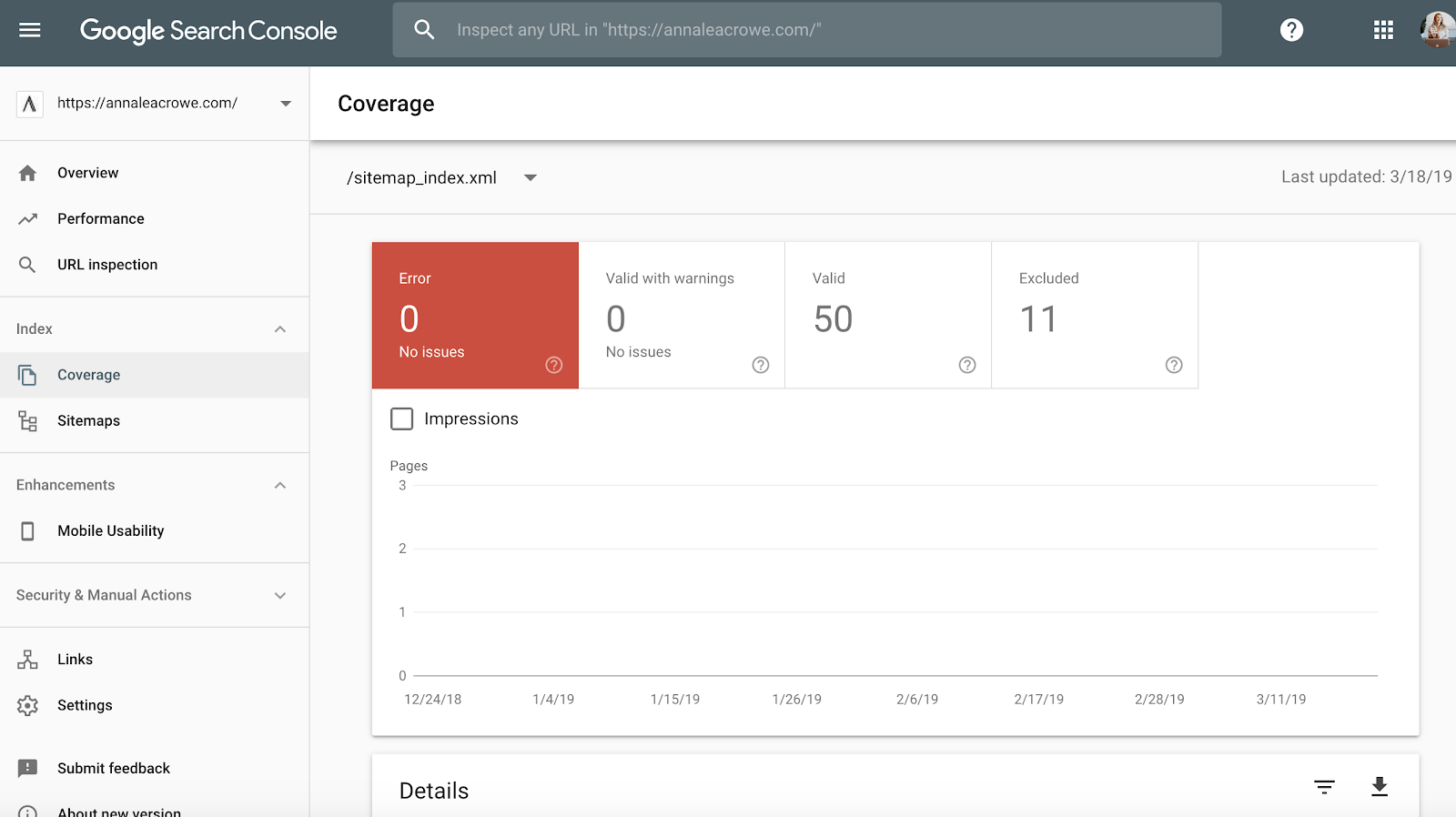
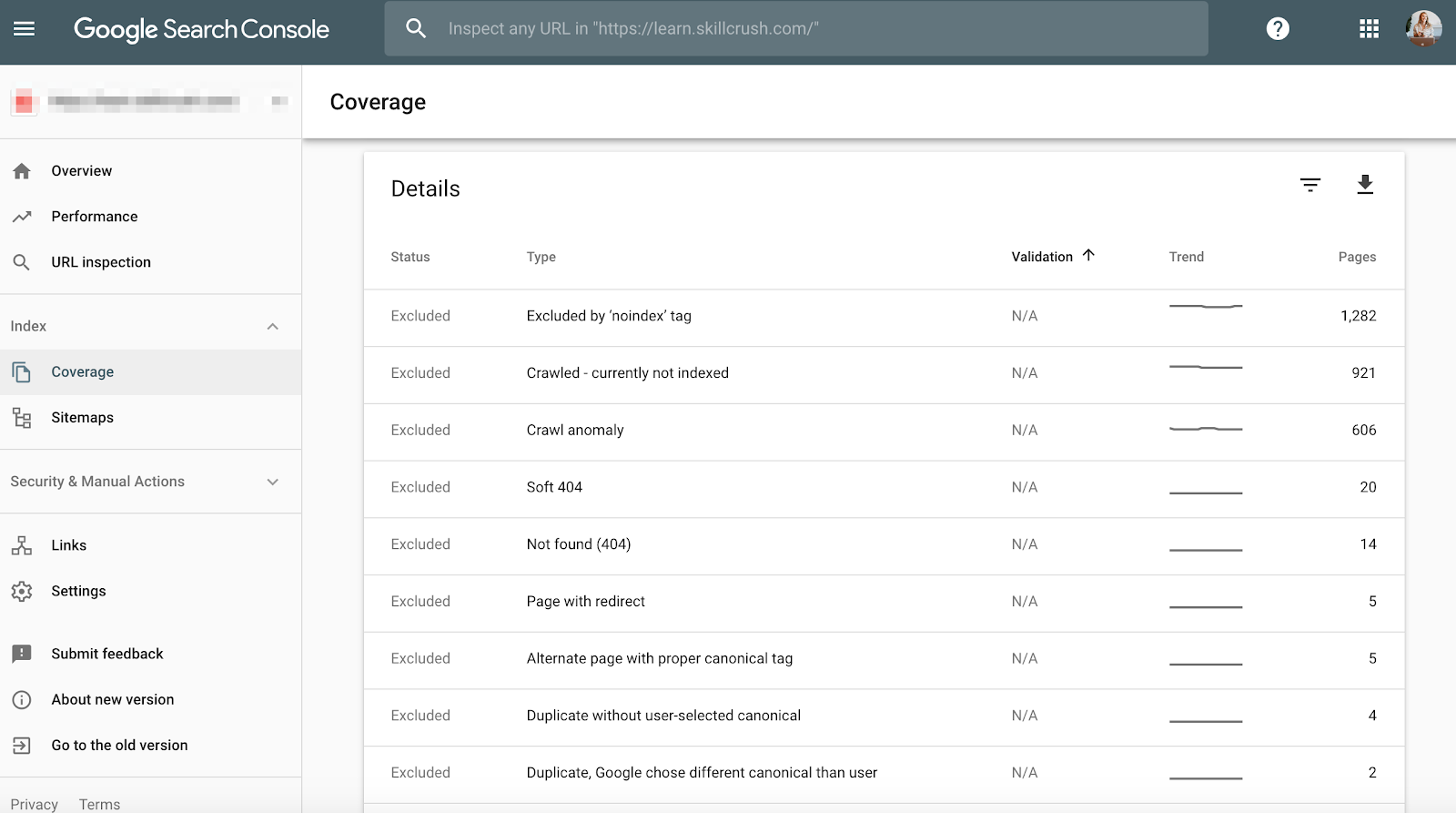
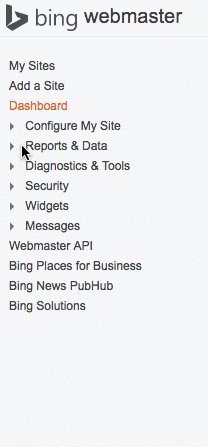
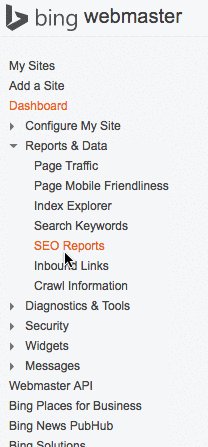
برای بررسی این موضوع در Google Search Console، به Coverage > Details بروید.

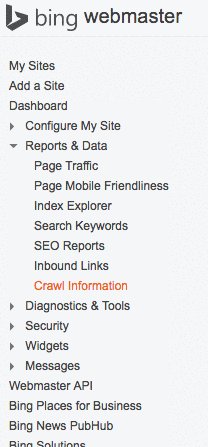
برای بررسی این موضوع در ابزار وب مستر بینگ، به گزارشها و دادهها > اطلاعات خزش بروید.

نحوه رفع :
- خطاهای خزش خود را به صورت دستی بررسی کنید تا مشخص کنید آیا خطاهای خزش ناشی از محصولات قدیمی هستند که دیگر وجود ندارند یا اینکه خطاهای خزش را می بینید که باید در فایل robots.txt غیرمجاز باشند.
- هنگامی که مشخص کردید از کجا می آیند، می توانید 301 تغییر مسیر را به صفحات مشابهی که به صفحات مرده پیوند می دهند، پیاده سازی کنید.
- همچنین باید آمار خزش در کنسول جستجوی گوگل را با میانگین زمان بارگذاری در Google Analytics بررسی کنید تا ببینید آیا ارتباطی بین زمان صرف شده برای دانلود و صفحات خزیده شده در روز وجود دارد یا خیر.
داده های ساختار یافته
همانطور که در قسمت طرحواره Screaming Frog در بالا ذکر شد، میتوانید نشانهگذاری طرحواره کاربر خود را در کنسول جستجوی Google بررسی کنید.
از گزارش وضعیت نتایج غنی فردی در کنسول جستجوی Google استفاده کنید. (توجه: گزارش داده های ساختاریافته دیگر در دسترس نیست).
این به شما کمک می کند تا تعیین کنید چه صفحاتی دارای خطاهای داده های ساختاری هستند که باید آنها را در طول مسیر برطرف کنید.
نحوه رفع :
- هنگام آزمایش نسخه زنده، کنسول جستجوی گوگل به شما می گوید که چه چیزی در طرح وجود ندارد.
- بر اساس کدهای خطای خود، طرحواره را در یک ویرایشگر متن بازنویسی کنید و برای به روز رسانی به تیم توسعه وب ارسال کنید. من از Sublime Text برای ویرایش متن خود استفاده می کنم. کاربران مک یک دستگاه داخلی دارند و کاربران رایانه شخصی می توانند از YouTube خریداری شده توسط Google استفاده کنند.
مرحله 3: Google Analytics را مرور کنید
ابزار:
- تجزیه و تحلیل ترافیک گوگل.
- برنامه افزودنی Chrome Tag Manager Assistant.
- راهنمای برچسب گذاری کمپین آنی کوشینگ (Annie Cushing Campaign Tagging Guide).
بازدیدها
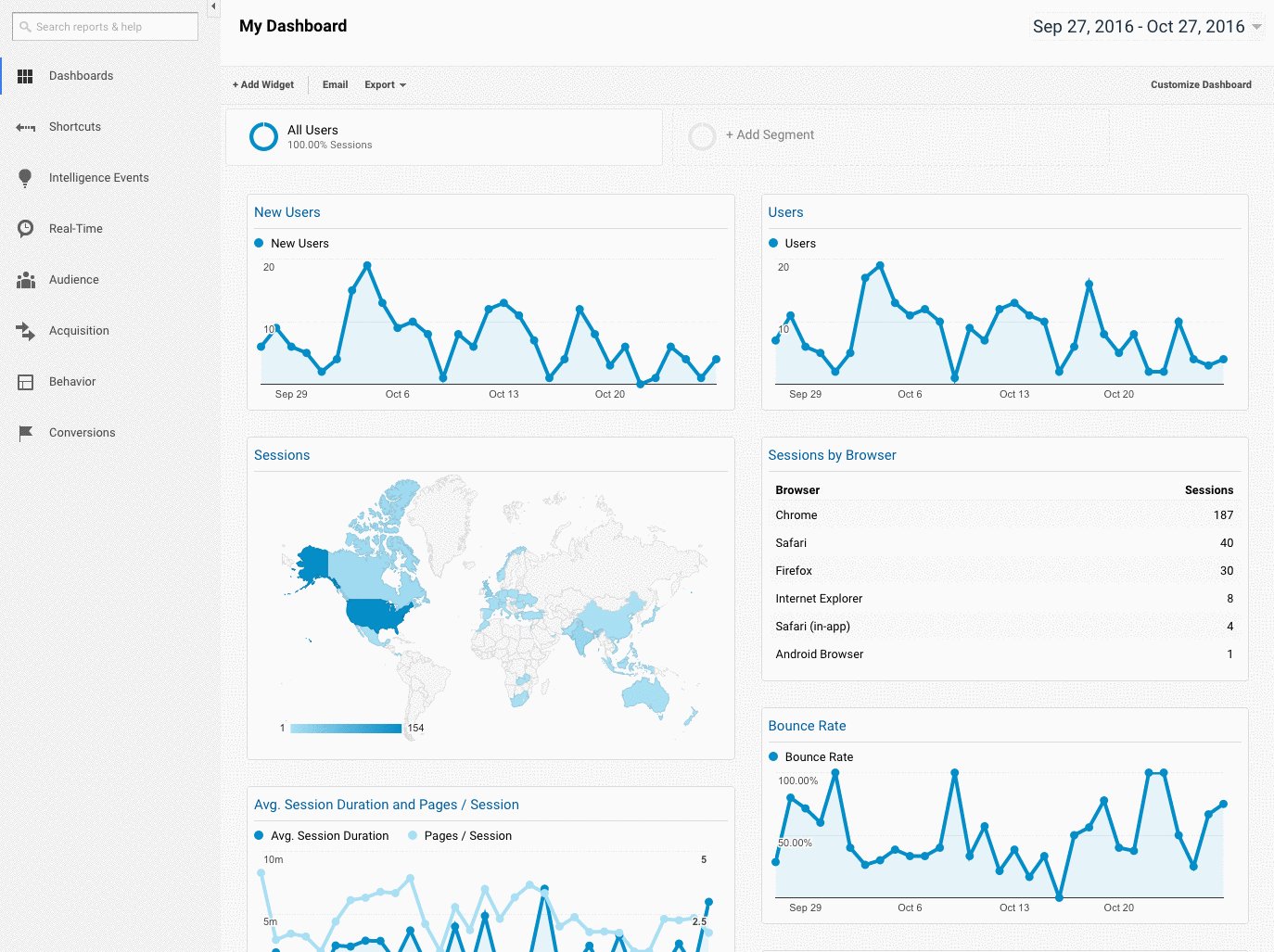
وقتی برای اولین بار کاربر جدیدی دریافت کردم، 3 نمای مختلف را در Google Analytics تنظیم کردم.
- نمای گزارش
- نمای اصلی
- نمای آزمایشی
این نماهای مختلف به من انعطاف پذیری می دهد تا بدون تأثیر بر داده ها، تغییراتی ایجاد کنم.
نحوه رفع :
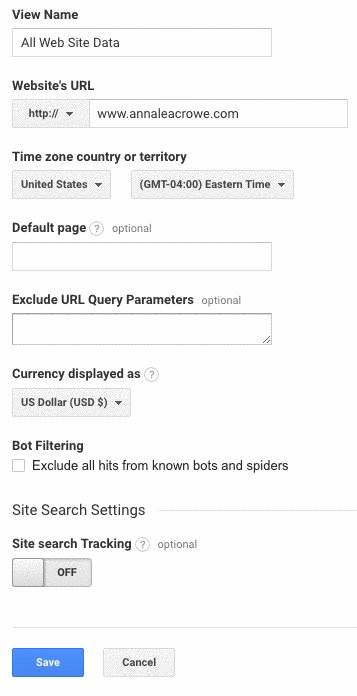
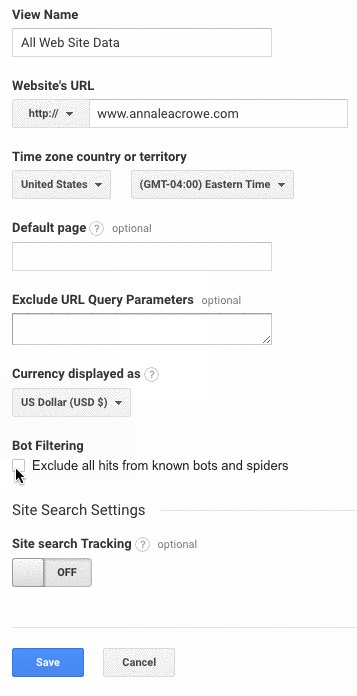
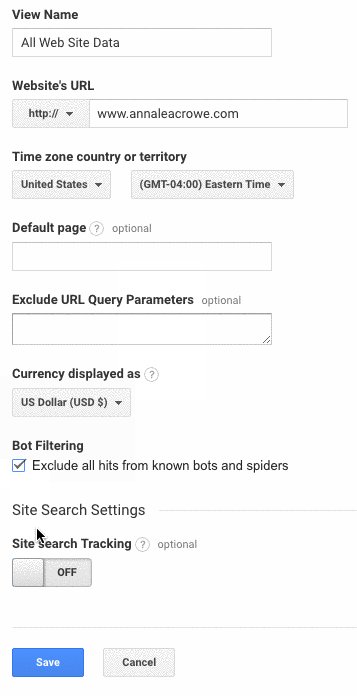
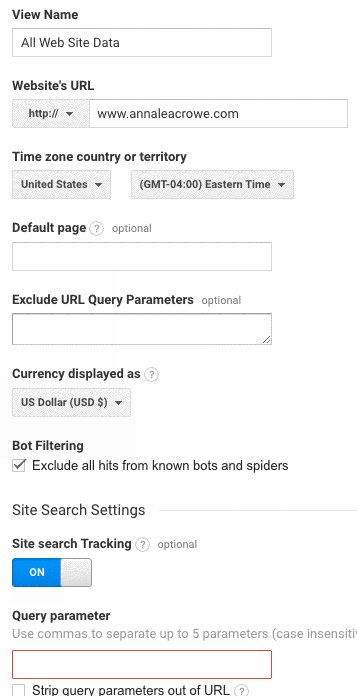
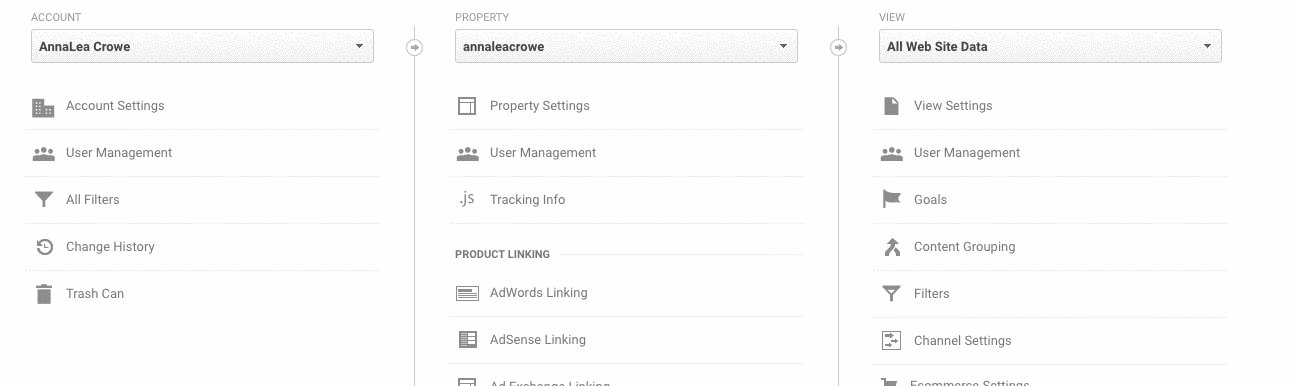
- در Google Analytics، به Admin > View > View Settings بروید تا سه نمای مختلف بالا را ایجاد کنید.

- حتماً قسمت فیلترینگ ربات را بررسی کنید تا همه بازدیدها از ربات ها حذف شوند.
- Google Ads و Google Search Console را پیوند دهید.
- در نهایت، مطمئن شوید که ردیابی جستجوی سایت روشن است.

فیلتر
میخواهید مطمئن شوید که آدرس IP خود و آدرس IP کاربر خود را به فیلترهای Google Analytics اضافه میکنید تا ترافیک نادرستی دریافت نکنید.
نحوه رفع :
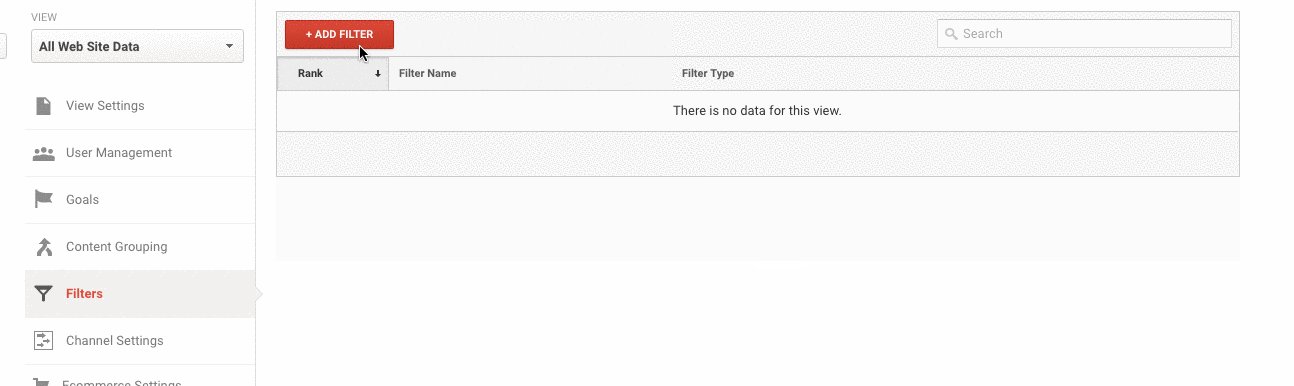
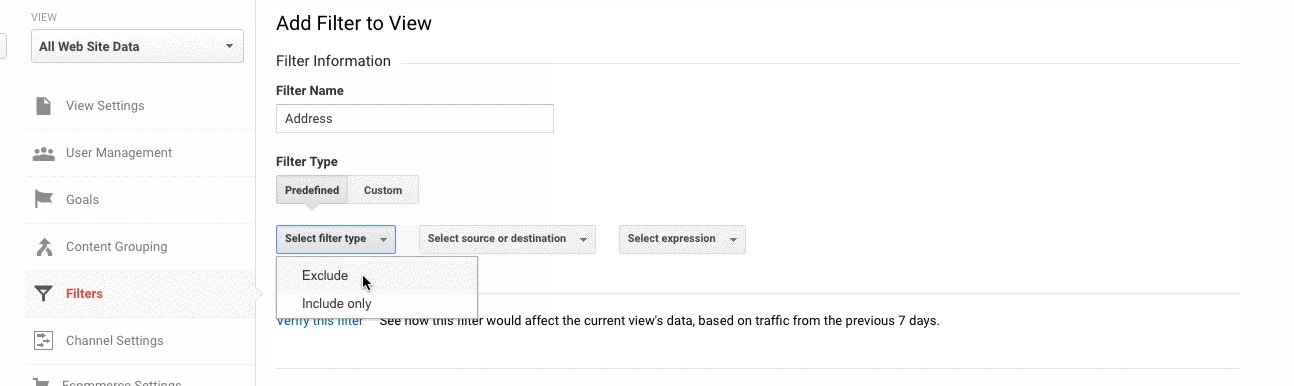
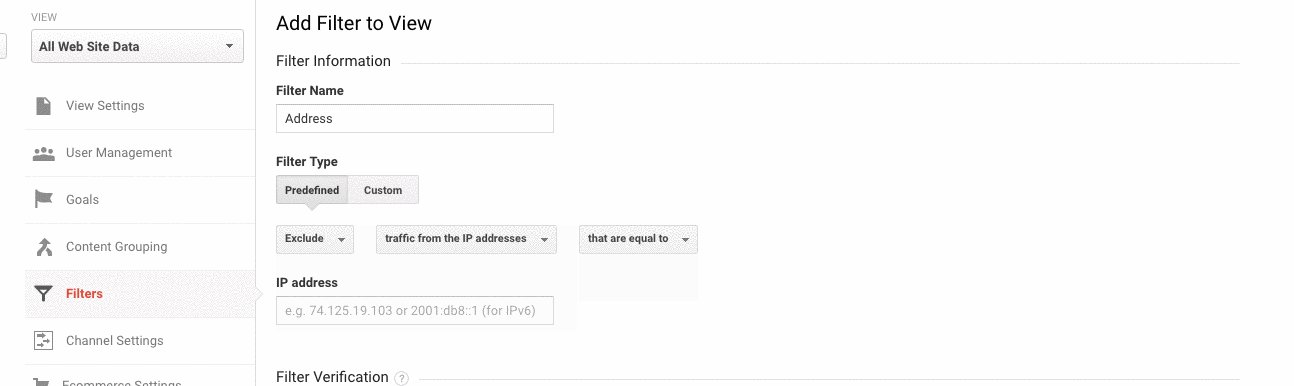
- به Admin > View > Filters بروید
- سپس، تنظیمات باید روی Exclude > ترافیک از آدرسهای IP > که برابر هستند تنظیم شود.

کد رهگیری
می توانید به صورت دستی کد منبع را بررسی کنید یا می توانید از تکنیک Screaming Frog من که در بالا بدان اشاره شد استفاده نمایید.
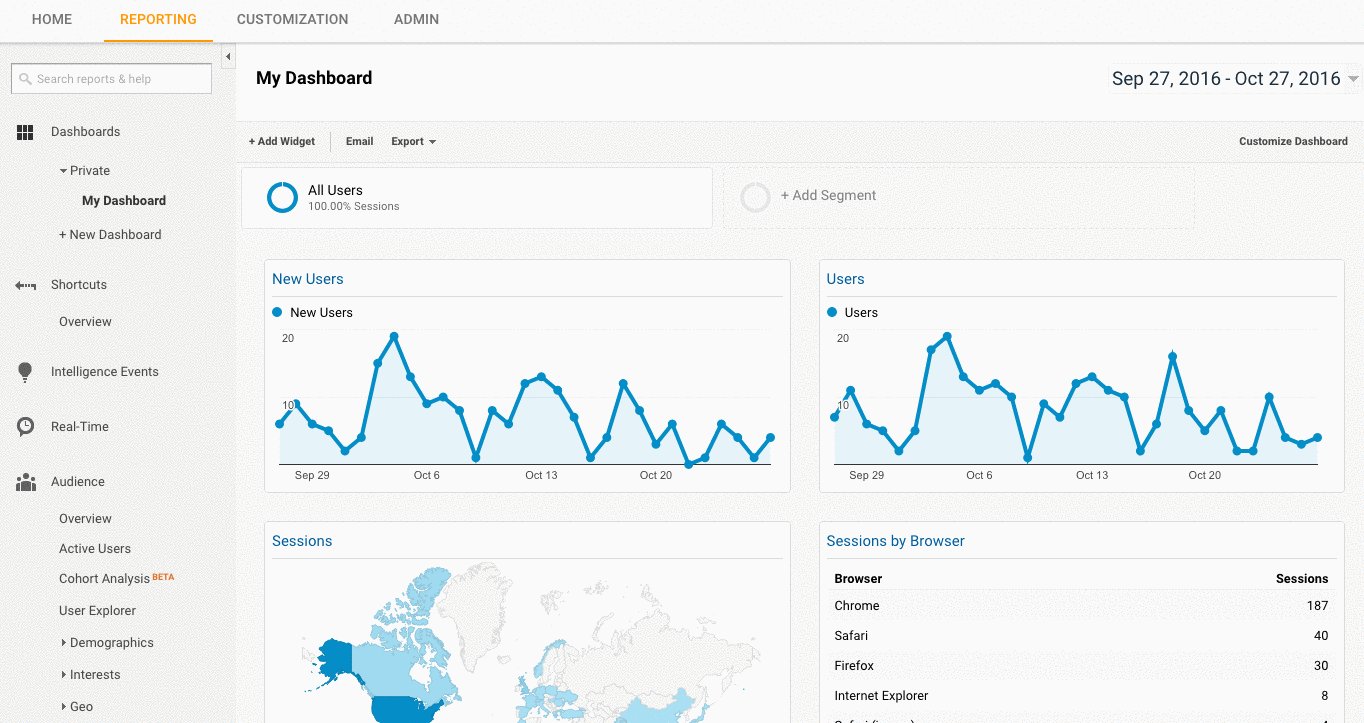
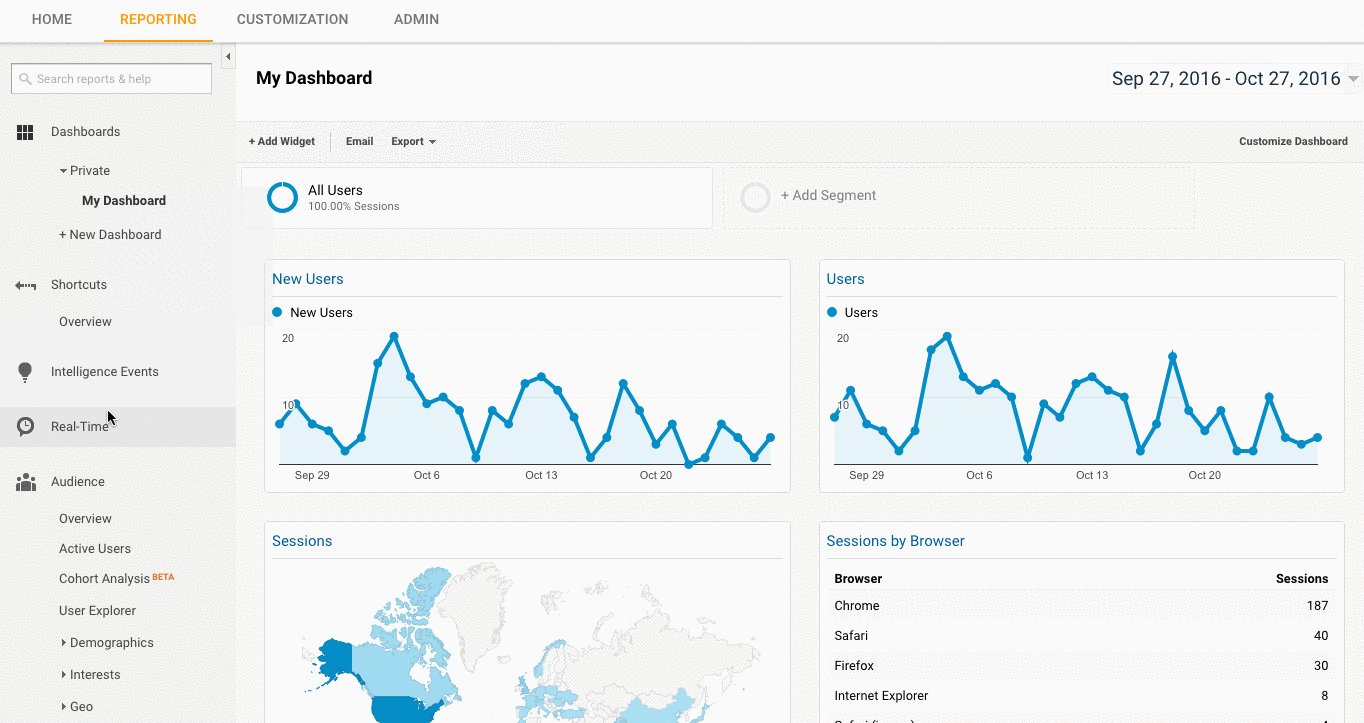
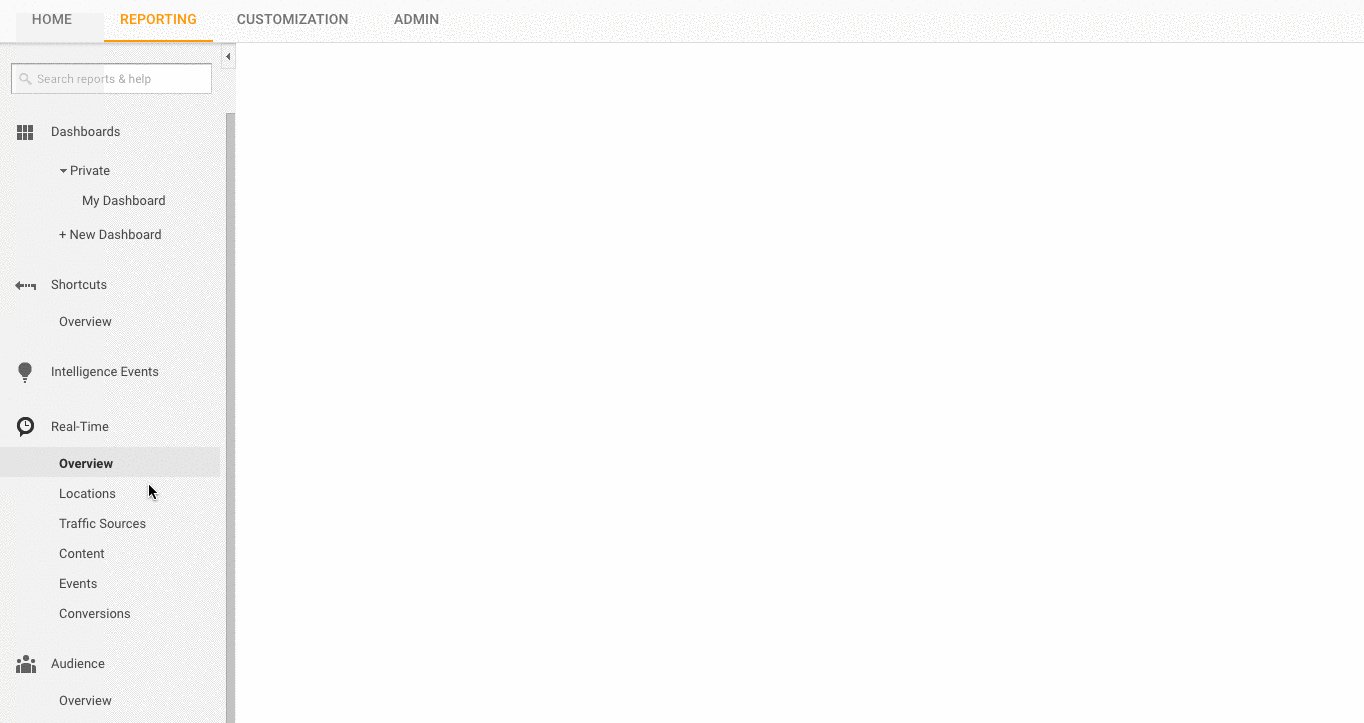
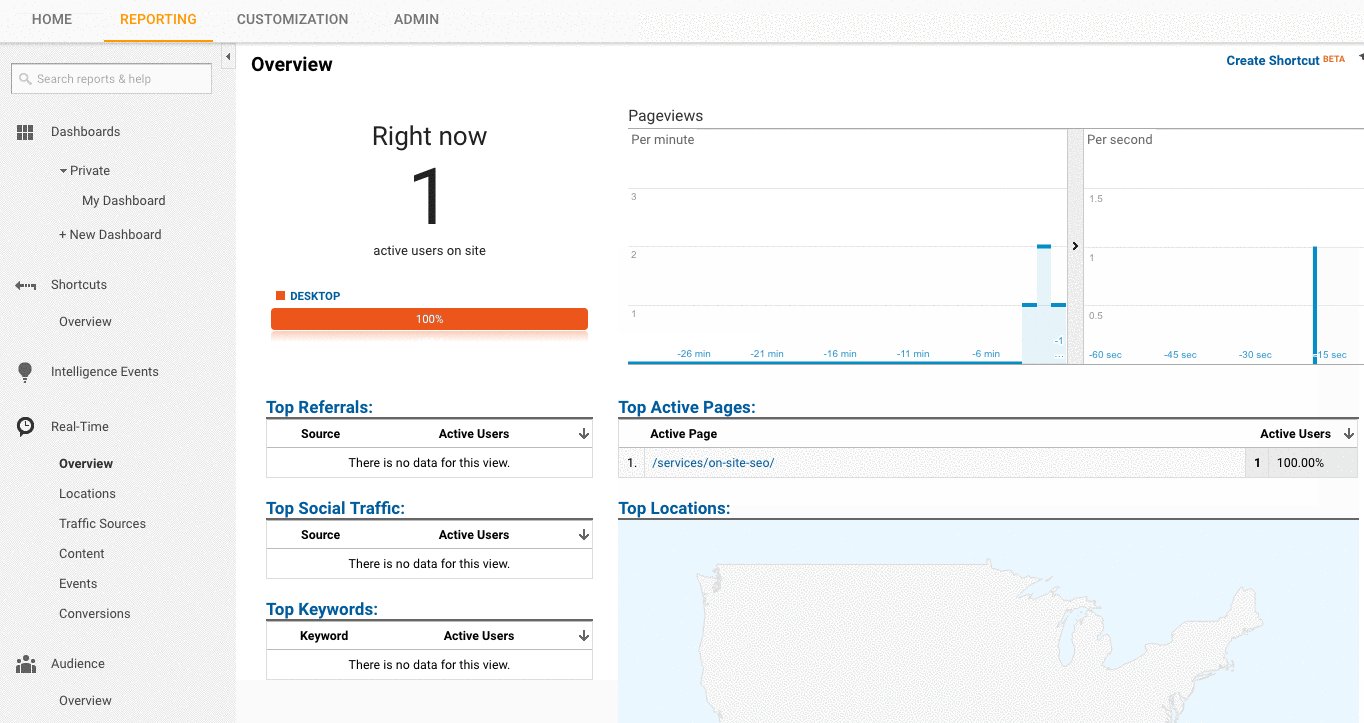
اگر کد وجود دارد، میخواهید ردیابی کنید که در زمان واقعی انجام میشود.
- برای بررسی این موضوع، به وب سایت کاربر خود بروید و کمی روی سایت کلیک کنید.
- سپس به Google Analytics > Real-Time > Locations بروید، مکان شما باید پر شود.

- اگر از Google Tag Manager استفاده میکنید، میتوانید این مورد را با افزونه Google Tag Assistant کروم نیز بررسی کنید.
نحوه رفع :
- اگر کد انجام نمیشود، باید قطعه کد را بررسی کنید تا مطمئن شوید که کد صحیح است. اگر چندین سایت را مدیریت می کنید، ممکن است کد سایت دیگری را اضافه کرده باشید.
- قبل از کپی کردن کد، از یک ویرایشگر متن استفاده کنید، نه از یک پردازشگر متن برای کپی کردن قطعه در وب سایت. این می تواند باعث ایجاد کاراکترها یا فضای خالی اضافی شود.
- توابع به حروف بزرگ و کوچک حساس هستند، بنابراین بررسی کنید که همه چیز با حروف کوچک باشد.
نمایه سازی
اگر فرصتی برای بازی در کنسول جستجوی گوگل داشتید، احتمالاً متوجه بخش Coverage شده اید.
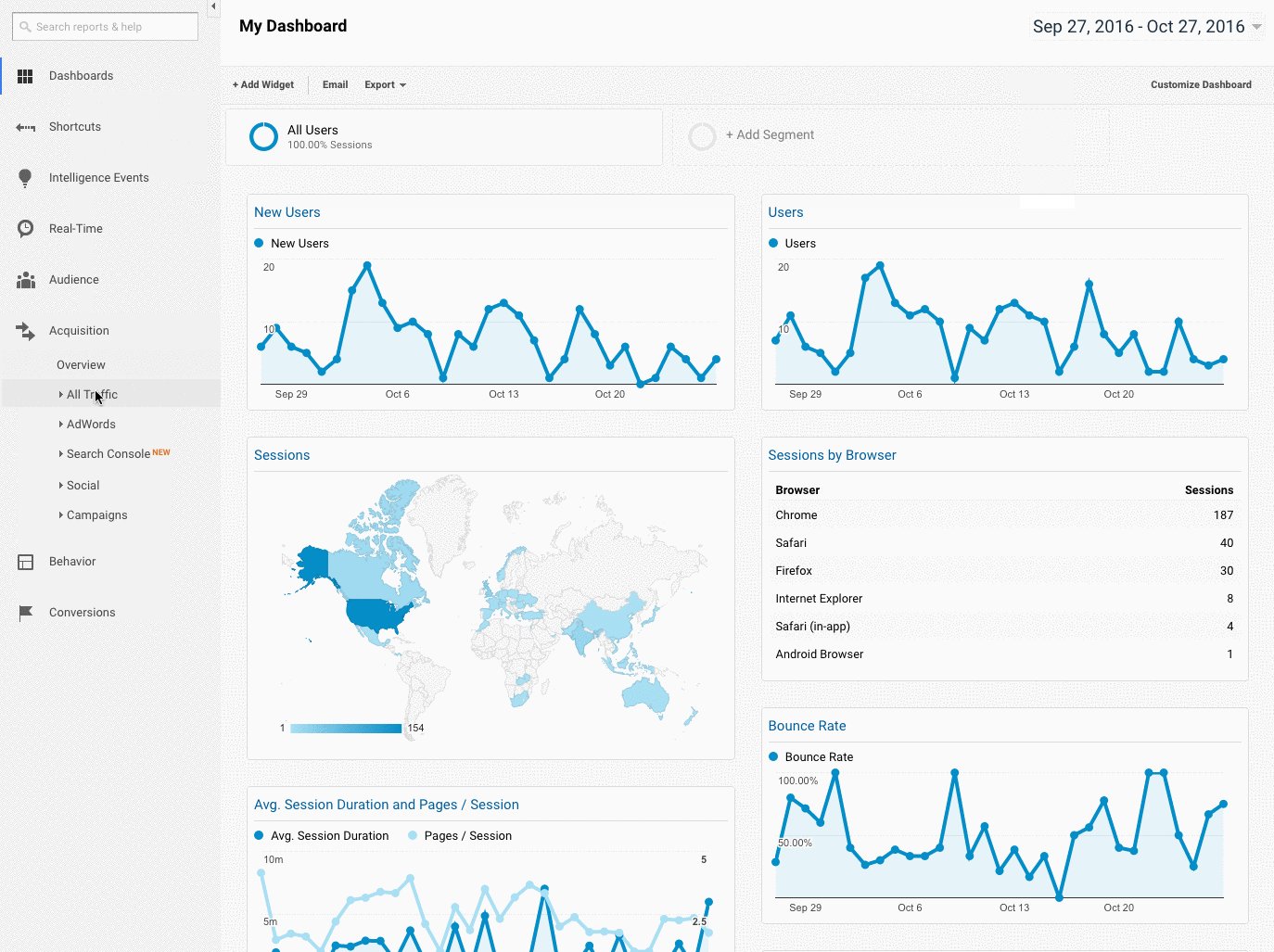
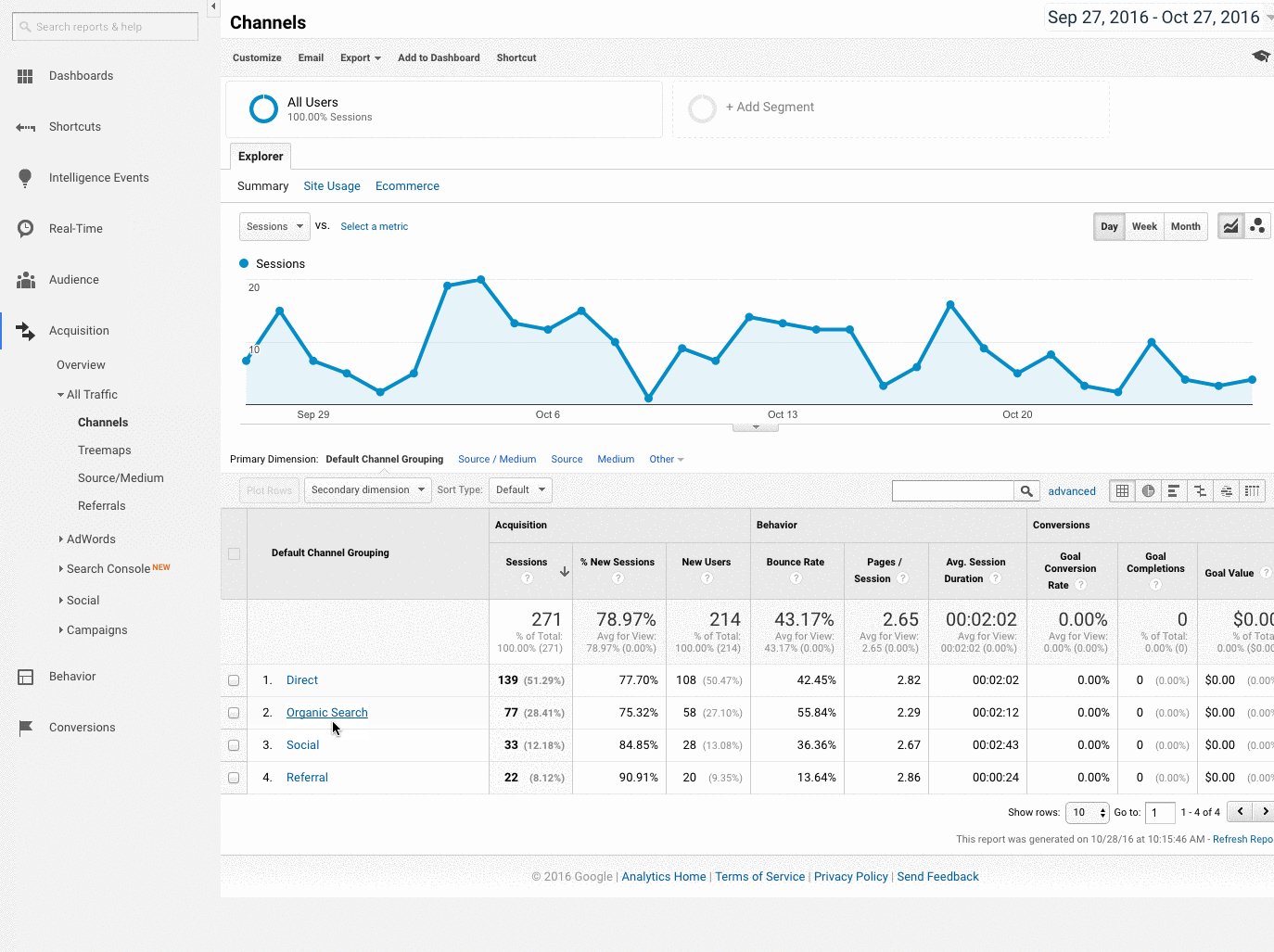
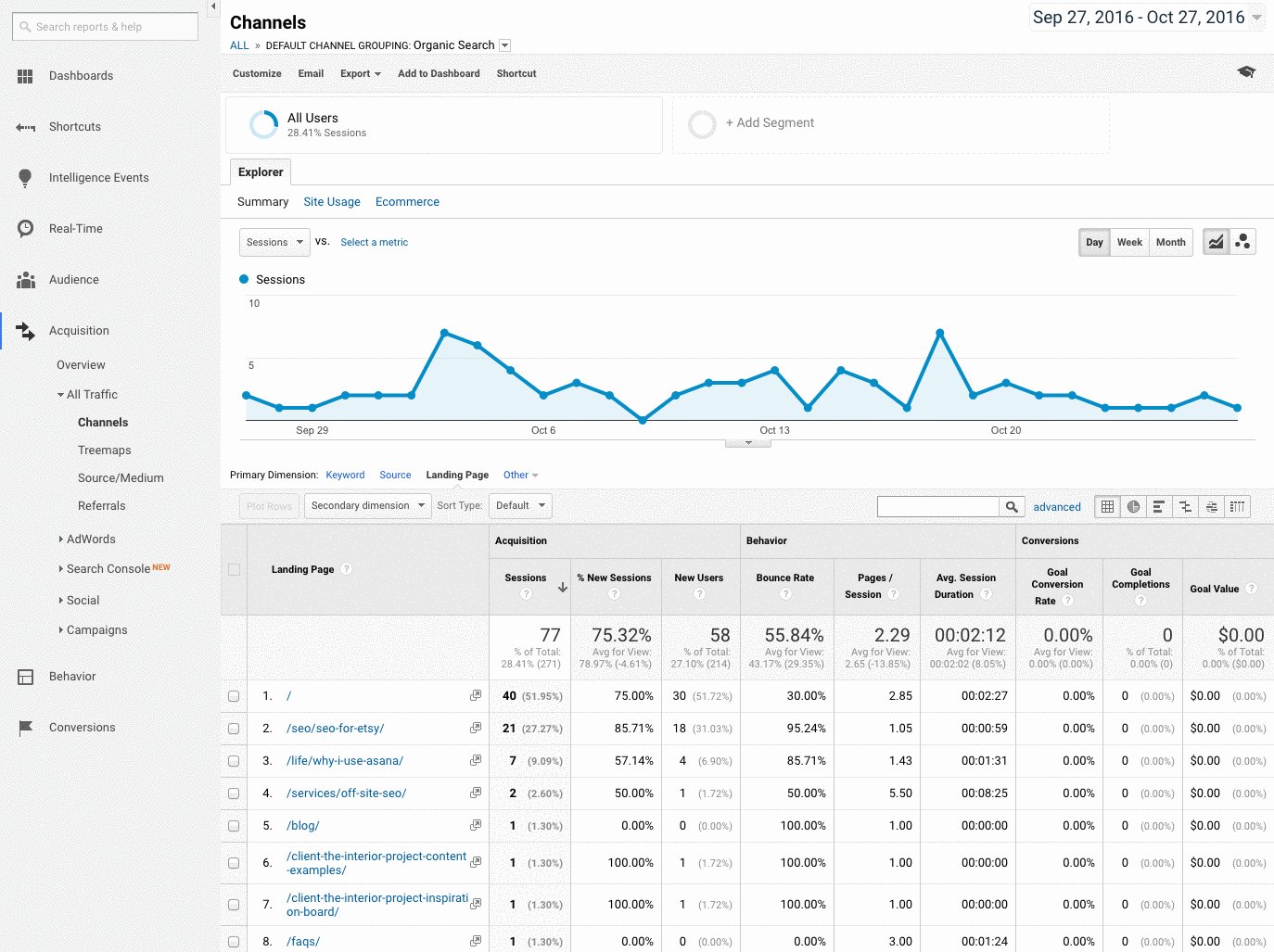
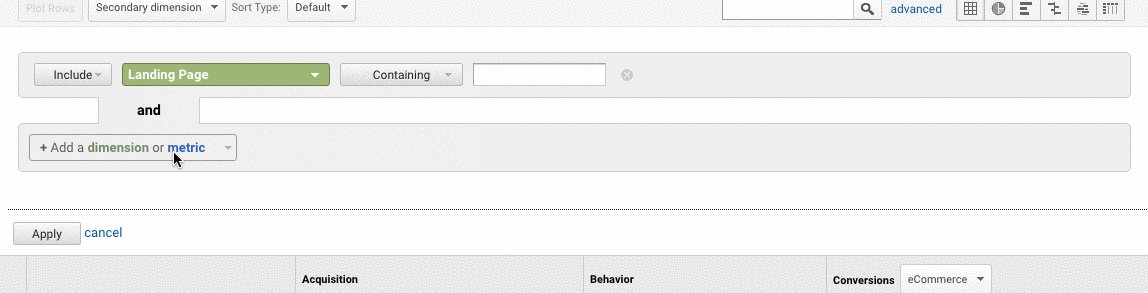
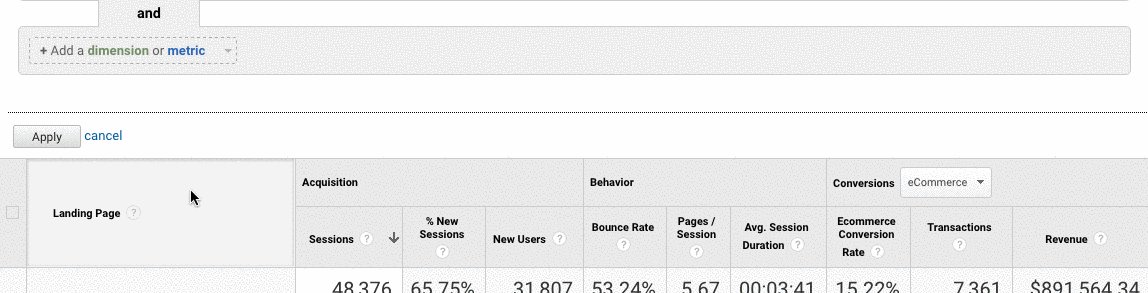
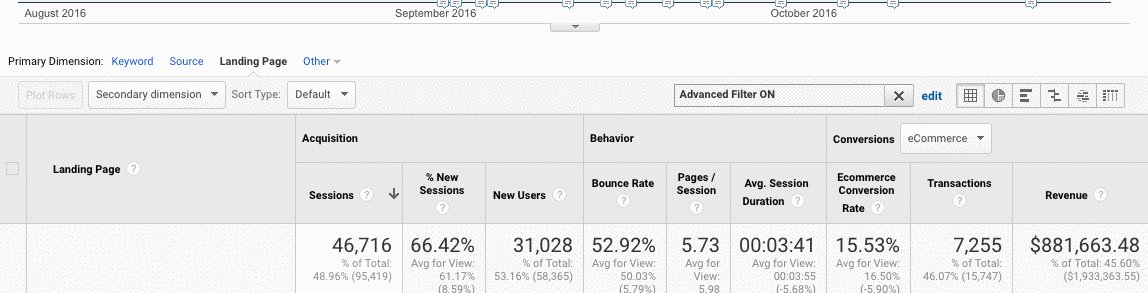
وقتی در حال ممیزی کاربر هستم، نمایه سازی آنها را در کنسول جستجوی گوگل در مقایسه با گوگل آنالیتیکس بررسی می کنم. در اینجا چگونه است:
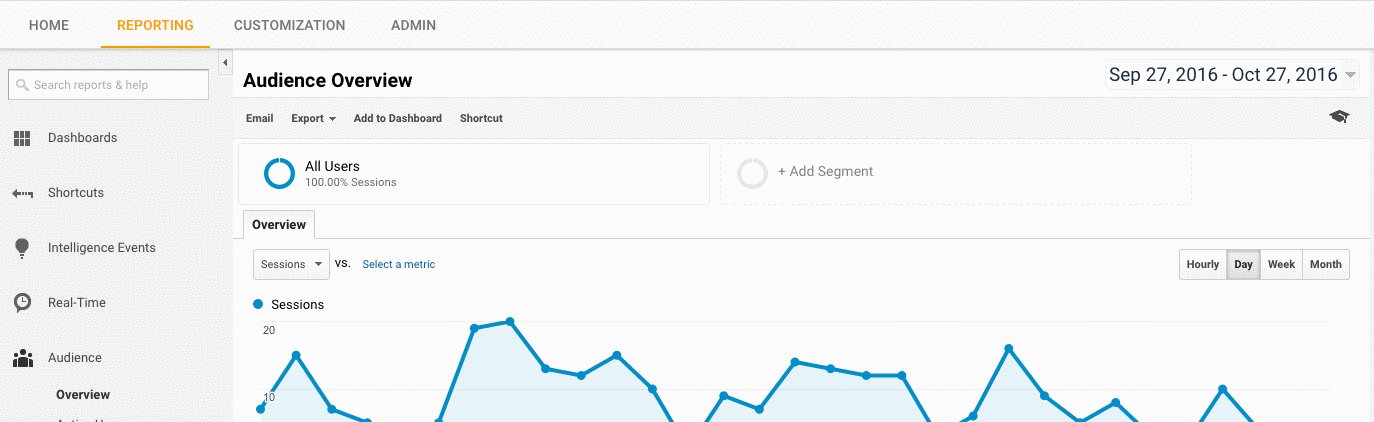
- در Google Search Console، به Coverage بروید
- در Google Analytics، به Acquisition > Channels > Organic Search > Landing Page بروید.

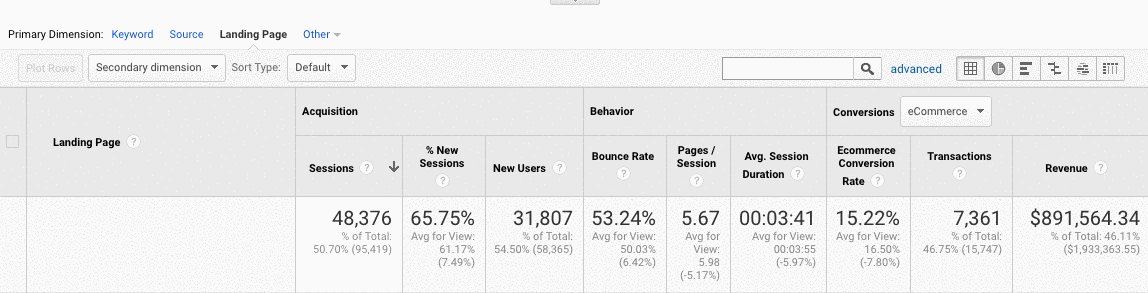
- وقتی اینجا هستید، به Advanced > Site Usage > Sessions > 9 بروید.

نحوه رفع :
- اعداد کنسول جستجوی گوگل را با اعداد گوگل آنالیتیکس مقایسه کنید، اگر اعداد بسیار متفاوت هستند، حتی اگر صفحات ایندکس می شوند، فقط کسری ترافیک سازمانی دریافت می کنند.
برچسب گذاری کمپین
آخرین چیزی که باید در Google Analytics بررسی کنید این است که آیا کاربر شما از برچسب گذاری کمپین به درستی استفاده می کند یا خیر. شما نمی خواهید برای کاری که انجام می دهید اعتباری دریافت نکنید زیرا برچسب گذاری کمپین را فراموش کرده اید.
نحوه رفع :
- یک استراتژی برچسب گذاری کمپین برای Google Analytics تنظیم کنید و آن را با کاربر خود به اشتراک بگذارید. Annie Cushing یک راهنمای تگ گذاری کمپین عالی را گردآوری کرد.
- اگر کاربر شما از تبلیغات تلفن همراه یا ویدیو استفاده می کند، ردیابی رویداد را تنظیم کنید.
کلید واژه ها
می توانید از Google Analytics برای به دست آوردن اطلاعات در مورد جواهرات کلمات کلیدی بالقوه برای کاربر خود استفاده کنید. برای یافتن کلمات کلیدی در گوگل آنالیتیکس، مراحل زیر را دنبال کنید:
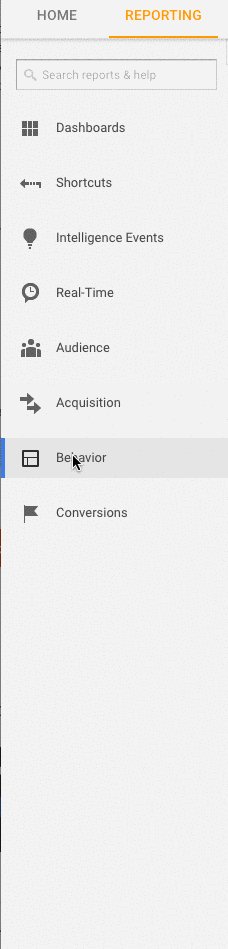
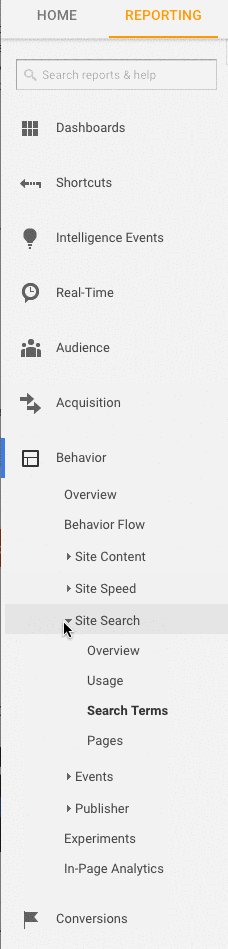
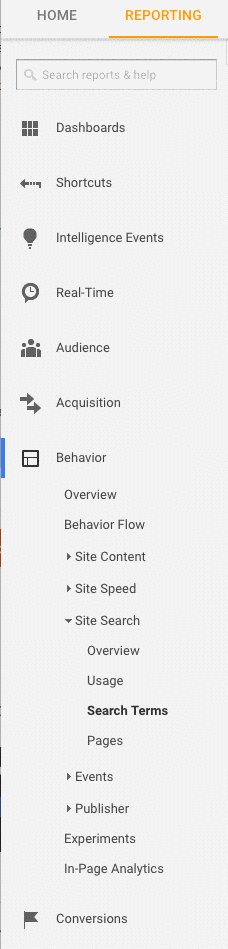
به Google Analytics > Behavior > Site Search > Search Terms بروید. این به شما دیدی از آنچه کاربران در وب سایت جستجو می کنند را می دهد.

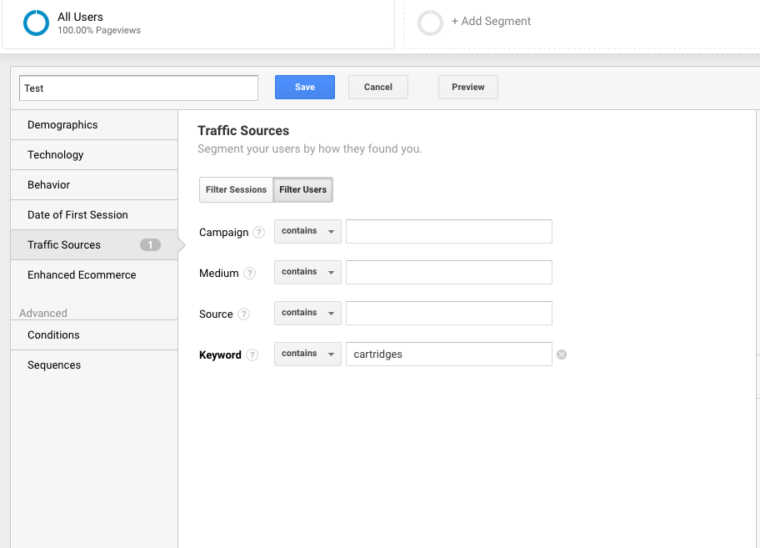
در مرحله بعد، من از آن عبارات جستجو برای ایجاد یک بخش جدید در Google Analytics استفاده می کنم تا ببینم چه صفحاتی در سایت قبلاً برای آن کلمه کلیدی خاص رتبه بندی می کنند.

مرحله 4: بررسی دستی
ابزار:
- تجزیه و تحلیل ترافیک گوگل.
- دسترسی به سرور و میزبان کاربر
- شما سیگنال دریافت می کنید.
- Pingdom.
- ابزارهای سرعت صفحه.
- ماشین برگشت پذیر.
یک نسخه از سایت کاربر شما قابل جستجو است
تمام راه های مختلف جستجو برای یک وب سایت را بررسی کنید. مثلا:
- http://annaisaunicorn.com
- https://annaisaunicorn.com
- http://www.annaisaunicorn.com
همانطور که هایلندر می گوید، «تنها یک وب سایت می تواند وجود داشته باشد که قابل جستجو باشد.
نحوه رفع این مشکل: از تغییر مسیر 301 برای همه URLهایی که سایت اصلی نیستند به سایت متعارف استفاده کنید.
نمایه سازی
یک جستجوی دستی در گوگل و بینگ انجام دهید تا مشخص کنید چند صفحه توسط گوگل ایندکس می شوند. این عدد همیشه با داده های گوگل آنالیتیکس و کنسول جستجوی گوگل شما دقیق نیست، اما باید یک تخمین تقریبی به شما بدهد.
برای بررسی موارد زیر را انجام دهید:
- جستجوی سایت را در موتورهای جستجو انجام دهید.

- وقتی جستجو میکنید، به صورت دستی اسکن کنید تا مطمئن شوید فقط برند کاربر شما ظاهر میشود.
- بررسی کنید تا مطمئن شوید صفحه اصلی در صفحه اول است. جان مولر گفت که لازم نیست صفحه اصلی به عنوان اولین نتیجه ظاهر شود.
نحوه رفع :
- اگر برند دیگری در نتایج جستجو ظاهر می شود، مشکل بزرگتری دارید. شما می خواهید برای تشخیص مشکل وارد تجزیه و تحلیل شوید.
- اگر صفحه اصلی به عنوان اولین نتیجه نمایش داده نمی شود، وب سایت را به صورت دستی بررسی کنید تا ببینید چه چیزی کم است. این همچنین می تواند به این معنی باشد که سایت دارای جریمه یا معماری ضعیف سایت است که یک مشکل بزرگتر در طراحی مجدد سایت است.
- تعداد صفحات ورودی سازمانی را در Google Analytics بررسی کنید تا ببینید آیا با تعداد نتایج جستجویی که در موتور جستجو دیدهاید مطابقت دارد یا خیر. این می تواند به شما کمک کند تعیین کنید که موتورهای جستجو چه صفحاتی را ارزشمند می دانند.
ذخیره سازی
من یک بررسی سریع انجام می دهم تا ببینم آیا صفحات برتر توسط Google کش می شوند یا خیر. گوگل از این صفحات ذخیره شده برای ارتباط محتوای شما با عبارت های جستجو استفاده می کند.
برای بررسی اینکه آیا گوگل صفحات کاربر شما را در حافظه پنهان ذخیره می کند، این کار را انجام دهید:
http://webcache.googleusercontent.com/search?q=cache:https://www.searchenginejournal.com/pubcon-day-3-women-in-digital-amazon-analytics/176005/
مطمئن شوید که به نسخه Text-Only سوئیچ کنید.
شما همچنین می توانید این را در ماشین Wayback بررسی کنید.
نحوه رفع :
- سرور کاربر را بررسی کنید تا ببینید آیا از کار افتاده یا کندتر از حد معمول کار می کند. ممکن است یک خطای سرور داخلی یا اتصال دیتابیس خراب باشد. این ممکن است در صورتی اتفاق بیفتد که چندین کاربر در تلاش برای دسترسی همزمان به سرور باشند.
- بررسی کنید تا ببینید چه کس دیگری در سرور شما با بررسی آدرس IP معکوس است. برای این مرحله می توانید از وب سایت You Get Signal استفاده کنید. ممکن است لازم باشد سرور کاربر خود را ارتقا دهید یا استفاده از CDN را شروع کنید، اگر دامنههای واضحی دارید که سرور را به اشتراک میگذارند.
- بررسی کنید که آیا کاربر صفحات خاصی را از سایت حذف می کند یا خیر.
میزبانی
در حالی که این ممکن است برای برخی کمی فنی باشد، برای موفقیت در سئوی شما حیاتی است که نرم افزار میزبانی مرتبط با وب سایت کاربر خود را بررسی کنید. هاست می تواند به سئو آسیب برساند و تمام تلاش شما بیهوده خواهد بود.
برای بررسی دستی هرگونه مشکل، باید به سرور کاربر خود دسترسی داشته باشید. رایج ترین مشکلات هاستینگ که می بینم داشتن TLD اشتباه و سرعت پایین سایت است.
نحوه رفع :
- اگر کاربر شما TLD اشتباهی دارد، باید مطمئن شوید که آدرس IP کشور با کشوری مرتبط است که کاربر شما در آن بیشترین فعالیت را دارد. اگر کاربر شما یک دامنه .co و همچنین یک دامنه .com دارد، باید .co را به دامنه اصلی کاربر خود در .com هدایت کنید.
- اگر کاربر شما سرعت سایت پایینی دارد، باید به سرعت به این موضوع رسیدگی کنید زیرا سرعت سایت یک عامل رتبه بندی است. با ابزارهایی مانند PageSpeed Tools و Pingdom دریابید که چه چیزی باعث کندی سایت می شود. در اینجا به برخی از مشکلات رایج سرعت صفحه نگاهی می اندازیم:
- میزبان
- تصاویر بزرگ
- ویدیوهای جاسازی شده
- پلاگین ها
- تبلیغات
- موضوع
- ابزارک ها
- اسکریپت تکراری یا کد متراکم.
ممیزی Core Web Vitals
Core Web Vitals مجموعه ای از سه معیار است که نشان دهنده تجربه کاربری یک وب سایت است. آنها مهم هستند زیرا گوگل الگوریتم های خود را در بهار 2021 به روز می کند تا Core Web Vitals را به عنوان یک عامل رتبه بندی در نظر بگیرد.
اگرچه انتظار میرود فاکتور رتبهبندی یک عامل کوچک باشد، اما بررسی امتیاز Core Web Vitals و شناسایی زمینههای بهبود آن مهم است.
چرا مهم است که Core Web Vitals را در ممیزی خود بگنجانید؟
بهبود امتیازات Core Web Vitals نه تنها به رتبه بندی جستجو کمک می کند، بلکه شاید مهمتر از آن ممکن است با تبدیل ها و درآمدهای بیشتر نتیجه دهد.
بهبود سرعت و عملکرد صفحه با فروش بیشتر، ترافیک و کلیک های تبلیغاتی مرتبط است.
ارتقای میزبانی وب و نصب یک افزونه جدید ممکن است سرعت صفحه را بهبود بخشد، اما تأثیر کمی (در صورت وجود) روی Core Web Vitals خواهد داشت.
اندازه گیری در نقطه ای انجام می شود که شخصی به معنای واقعی کلمه سایت شما را در تلفن همراه خود دانلود می کند.
این بدان معناست که گلوگاه در اتصال اینترنت آنها و دستگاه تلفن همراه است. یک سرور سریع سرعت اتصال اینترنت کند را در یک تلفن همراه ارزان قیمت افزایش نمی دهد.
به طور مشابه، از آنجا که بسیاری از راه حل ها شامل تغییر کد در قالب یا فایل های اصلی خود سیستم مدیریت محتوا است، پلاگین سرعت صفحه، کاربرد بسیار کمی خواهد داشت.
منابع زیادی برای کمک به درک راه حل ها وجود دارد. اما اکثر راه حل ها به کمک توسعه دهنده ای نیاز دارند که در به روز رسانی و تغییر فایل های اصلی در سیستم مدیریت محتوای شما احساس راحتی می کند.
رفع مشکلات Core Web Vitals ممکن است دشوار باشد. وردپرس، دروپال و سایر سیستمهای مدیریت محتوا (CMS) در راستای امتیاز خوبی برای Core Web Vitals ساخته نشدهاند.
توجه به این نکته مهم است که فرآیند بهبود Core Web Vitals شامل تغییر کدنویسی در هسته وردپرس و سایر CMS ها است.
اساساً، بهبود Core Web Vitals مستلزم این است که یک وبسایت کاری را انجام دهد که وقتی توسعهدهندگان یک تم یا CMS ایجاد میکردند، هرگز قصد انجام آن را نداشتند.
هدف از ممیزی Core Web Vitals شناسایی مواردی است که نیاز به تعمیر دارد و آن اطلاعات را به توسعهدهنده تحویل میدهد تا بتواند تغییرات لازم را انجام دهد.
Core Web Vitals چیست؟
Core Web Vitals از سه معیار تشکیل شده است که در مجموع مشخص می کند که مهم ترین بخش صفحه شما با چه سرعتی بارگذاری می شود، کاربر با چه سرعتی می تواند با صفحه تعامل داشته باشد (مثال: روی یک دکمه کلیک کنید) ، و سرعت تبدیل صفحه وب بدون جابجایی عناصر صفحه چقدر است.
مواردی که وجود دارد:
- بزرگترین رنگ محتوایی (LCP).
- تاخیر ورودی اول (FID).
- تغییر چیدمان تجمعی (CLS).
دو نوع امتیاز برای Core Web Vitals وجود دارد:
- داده های آزمایشگاهی
- داده های میدانی.
داده های آزمایشگاهی
داده های آزمایشگاهی همان چیزی است که هنگام اجرای یک صفحه از طریق Google Lighthouse یا در PageSpeed Insights ایجاد می شود.
داده های آزمایشگاهی شامل امتیازاتی است که از طریق یک دستگاه شبیه سازی شده و اتصال به اینترنت ایجاد می شود. هدف این است که به فردی که در سایت کار می کند ایده دهد که چه بخش هایی از Core Web Vitals نیاز به بهبود دارد.
ارزش ابزاری مانند PageSpeed Insights این است که کد و عناصر صفحه خاصی را که باعث میشوند صفحه امتیاز ضعیفی کسب کند، شناسایی میکند.
داده های میدانی
دادههای فیلد، امتیازات واقعی Core Web Vitals هستند که توسط مرورگر Google Chrome برای گزارش تجربه کاربر Chrome (همچنین به عنوان CrUX شناخته میشود) جمعآوری شدهاند.
دادههای فیلد در کنسول جستجوی Google در زیر تب Enhancements از طریق پیوندی با عنوان Core Web Vitals در دسترس است (دادههای میدانی از طریق این پیوند نیز قابل دسترسی هستند). https://search.google.com/search-console/core-web-vitals

داده های میدانی گزارش شده در کنسول جستجوی گوگل از صفحات بازدید شده ای می آید که حداقل تعداد بازدید و اندازه گیری داشته اند. اگر گوگل امتیازات کافی را دریافت نکند، کنسول جستجوی گوگل آن امتیاز را گزارش نخواهد کرد.
Screaming Frog برای Core Web Vitals Audit
Screaming Frog نسخه 14.2 اکنون این قابلیت را دارد که ارزیابی Core Web Vitals را موفق یا ناموفق نشان دهد. باید Screaming Frog را از طریق یک کلید به PageSpeed Insights API متصل کنید (در اینجا یک کلید API دریافت کنید).
برای ثبت کلید Page Speed Insights API خود با Screaming Frog، ابتدا به Configuration > API Access > PageSpeed Insights بروید.
در آنجا مکانی برای وارد کردن کلید API و اتصال آن به سرویس مشاهده خواهید کرد.
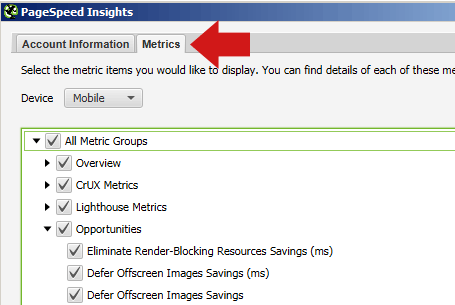
در همان پنجره PageSpeed Insights، میتوانید برگه Metrics را نیز انتخاب کنید و کادرهایی را علامت بزنید که نشان میدهد چه معیارهایی را میخواهید گزارش کنید.
مطمئن شوید که Mobile را برای دستگاه انتخاب کنید زیرا این معیاری است که برای اهداف رتبه بندی مهم است.

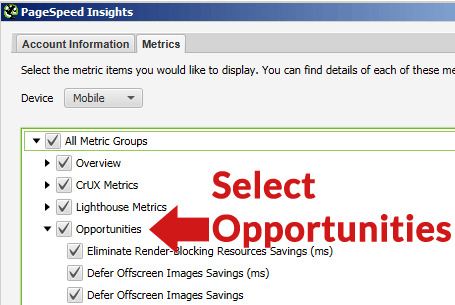
اگر تب فرصتها را انتخاب کنید، پس از پیمایش، Screaming Frog لیستی از انواع پیشرفتها را به شما نشان میدهد (مانند به تعویق انداختن تصاویر خارج از صفحه، حذف CSS استفاده نشده و غیره).

قبل از پیمایش توجه داشته باشید:
به طور کلی نیازی به پیمایش کل یک سایت و تهیه یک حسابداری جامع صفحه به صفحه از اشتباهات هر صفحه وب سایت نیست.
قبل از پیمایش، ممکن است بخواهید پیمایش مجموعه ای نماینده از صفحات را در نظر بگیرید. برای انجام این کار، ابتدا گروهی از صفحات را انتخاب کنید که نشان دهنده انواع صفحات مشترک در هر بخش یا دسته از وب سایت است. یک صفحه گسترده، فهرست فایل متنی ایجاد کنید یا به صورت دستی URL ها را با استفاده از تب آپلود در Screaming Frog جایگذاری کنید.
اکثر سایت ها حاوی صفحات و پست هایی بودند که با ساختار و محتوای صفحه مشابه ایجاد شده بودند. به عنوان مثال، تمام صفحات در یک دسته "اخبار" تقریباً مشابه هستند، صفحات در یک دسته "بررسی" نیز مشابه یکدیگر خواهند بود.
میتوانید با پیمایش یک گروه نماینده از صفحات در زمان صرفهجویی کنید تا مشکلات رایج در بین دستههای جداگانه و همچنین مشکلات مشترک در همه صفحات در سرتاسر سایت را که نیاز به اصلاح دارند شناسایی کنید.
به دلیل این شباهت ها، مسائل کشف شده مشابه خواهند بود. ممکن است فقط لازم باشد تعداد انگشت شماری از صفحات نماینده از هر نوع دسته را پیمایش کرد تا مشخص شود که چه نوع مسائلی برای هر یک از آن بخش ها خاص است.
انواع چیزهایی که در حال رفع شدن هستند معمولاً مشکلاتی در سراسر سایت هستند که در کل سایت رایج هستند، مانند CSS استفاده نشده که از هر صفحه بارگیری می شود یا تغییر چیدمان تجمعی ناشی از یک واحد تبلیغاتی واقع در ناحیه سمت چپ صفحات وب.
از آنجا که وبسایتهای مدرن قالببندی میشوند، اصلاحات در سطح قالب یا با کدنویسی سفارشی در شیوه نامه و غیره اتفاق میافتند.
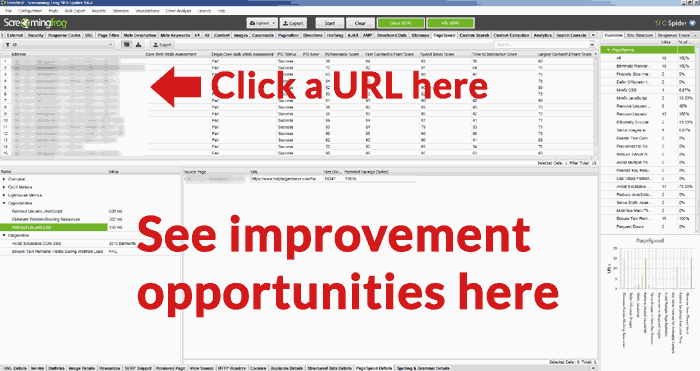
پیمایش در سایت با Screaming Frog
هنگامی که URL ها به طور کامل پیمایش شدند، می توانید روی برگه PageSpeed کلیک کنید و همه توصیه ها را بخوانید و نمادهای موفق/ ناموفق را برای معیارهای مختلف مشاهده کنید.
روی فرصت های URL تمرکز کنید
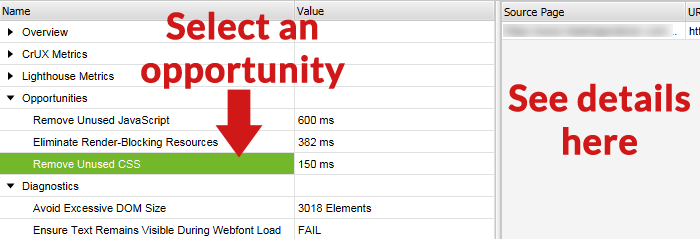
یکی از ویژگیهای مفید در Screaming Frog Core Web Vitals Audit این است که میتوانید یک URL از لیست URLهای موجود در صفحه بالا انتخاب کنید و سپس فرصتهای بهبود را در قسمت پایین صفحه نمایش Screaming Frog مشاهده کنید.

در زیر یک اسکرین شات از صفحه پایین، با یک فرصت انتخاب شده و جزئیات آن فرصت بهبود در صفحه سمت راست مشاهده می شود.

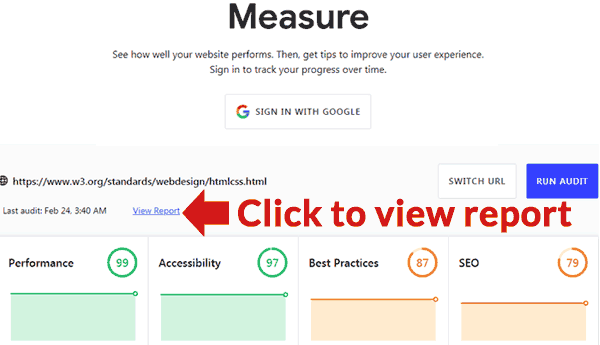
ابزار رسمی گوگل
گوگل ابزاری را منتشر کرده است که می تواند ممیزی ارائه کند و در اینجا قرار دارد: https://web.dev/measure/

یک URL برای نمای کلی از عملکرد صفحه وارد کنید. اگر وارد سیستم شده باشید، گوگل به مرور زمان صفحه را برای شما ردیابی می کند. با کلیک بر روی پیوند مشاهده گزارش، صفحه جدیدی باز میشود که حاوی گزارشی است که جزئیات آن اشتباه است و پیوندهایی به راهنماهایی که نحوه رفع هر مشکل را نشان میدهند.