7 روش ضروری برای بهبود پیمایش وب سایت
از شیوه های پیمایش ارائه شده برای وب سایت در این مقاله استفاده کنید تا مطمئن شوید که وب سایت شما روشی کارآمد برای یافتن محتوای شما پیش روی کاربران و موتورهای جستجو می گذارد.
زمانی که پیمایش وب سایت به درستی انجام شود، برای کاربران و عملکرد سئو عالی خواهد بود.
پیمایش مطلوب وب سایت باعث می شود تا بازدیدکنندگان شما به راحتی آنچه را که می خواهند پیدا کنند و موتورهای جستجو نیز عملکرد خزش را بهبود ببخشند. نتیجه ی این کار: تبادلات بیشتر و مشاهده ی بیشتر جستجو ها خواهد بود.
اما در عمل چگونه باید این کار را انجام داد؟ پاسخ این سوال، استفاده از بهترین شیوه های پیمایش وب سایت است.
پیمایش وب سایت چیست؟
پیمایش وب سایت (که به معماری لینک داخلی نیز معروف است) لینک هایی در وب سایت شما هستند که صفحات را به هم متصل می کنند. هدف اصلی پیمایش وب سایت، کمک به کاربران برای یافتن آسان مطالب در سایت است.
موتورهای جستجو از پیمایش وب سایت برای کشف و نمایه سازی صفحات جدید استفاده می کنند. لینک ها به موتورهای جستجو کمک می کنند تا محتوا و زمینه صفحه مقصد و همچنین روابط بین صفحات را دریافت نمایند.
کاربران همواره در اولویت هستند. این هدف اساسی پیمایش وب سایت است که همیشه باید آن را به خاطر داشته باشید.
همواره برای جلب رضایت کاربران بهتر است پیمایش را تسهیل نمایید. پس از آن، بدون آسیب رساندن به تجربه کاربر، عملکرد موتورهای جستجو را نیز بهینه سازی کنید.
ادامه ی این مقاله، تمرکز گستردهتری بر بهترین شیوههای پیمایش وبسایت داشته و موقعیتهای مختلف لینک داخلی را که میتواند باعث ایجاد مشکلاتی برای بازدیدکنندگان وبسایت و موتورهای جستجو شود، بیان می نماید.
این موضوع برای هر شخصی که در وب سایت های بزرگ کار می کند مرتبط و مهم خواهد بود.
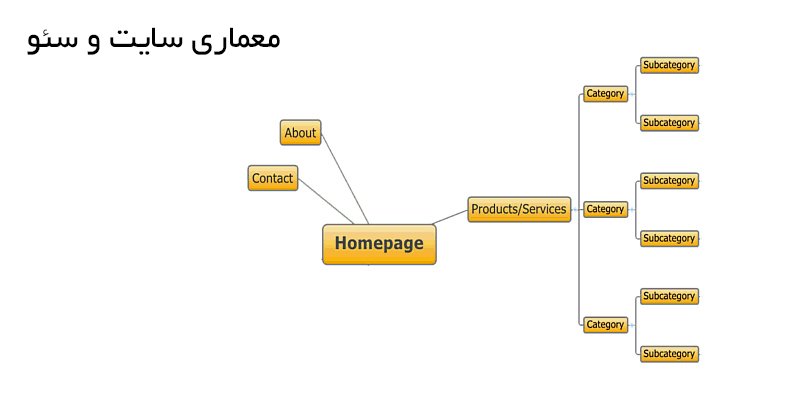
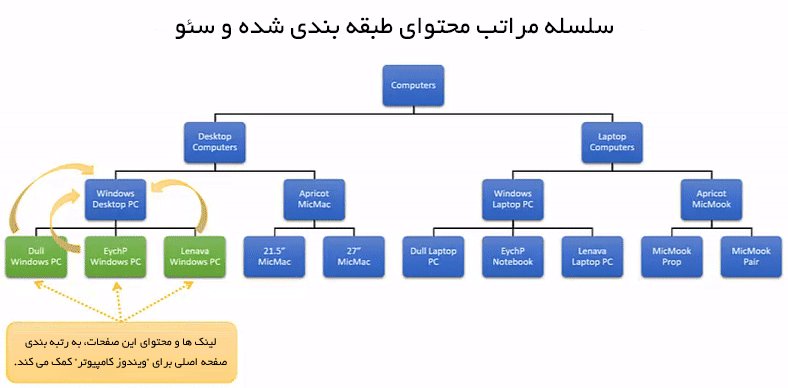
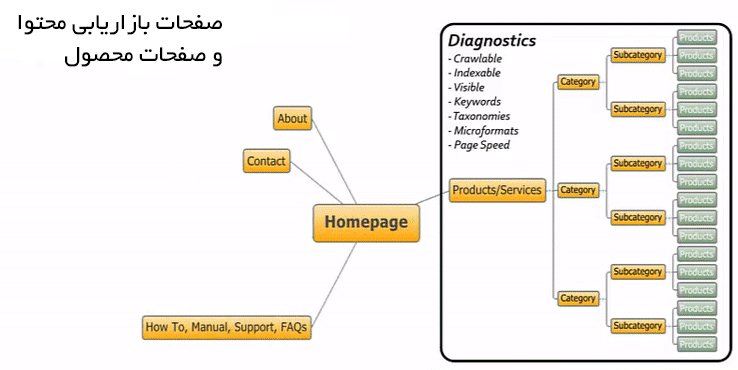
پیمایش وب سایت و سلسله مراتب محتوا
هنگام جستجوی یک صفحه خاص در یک کتاب، به سادگی فهرست مطالب آن را می توانید مطالعه کنید.
هنگامی که در فروشگاه مواد غذایی قدم می زنید، راهروها با دسته بندی بخش های عمومی برچسب گذاری می شوند و زیر مجموعه های بیشتری در خود قفسه ها فهرست شده اند.
هردوی اینها روشهایی کارآمد برای پیمایش در بسیاری از محتواها را ارائه می دهند.
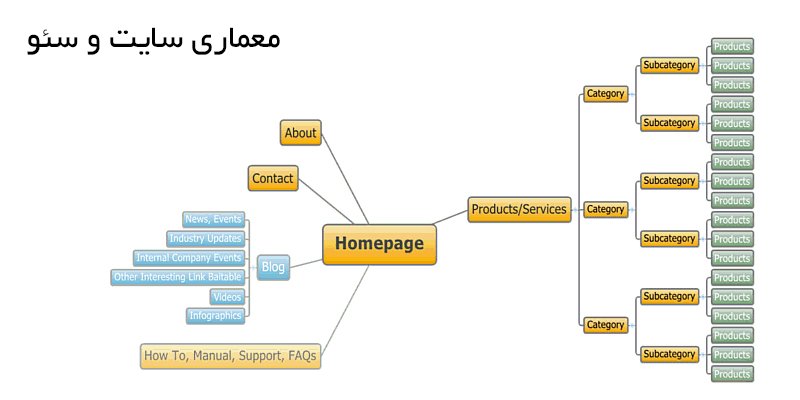
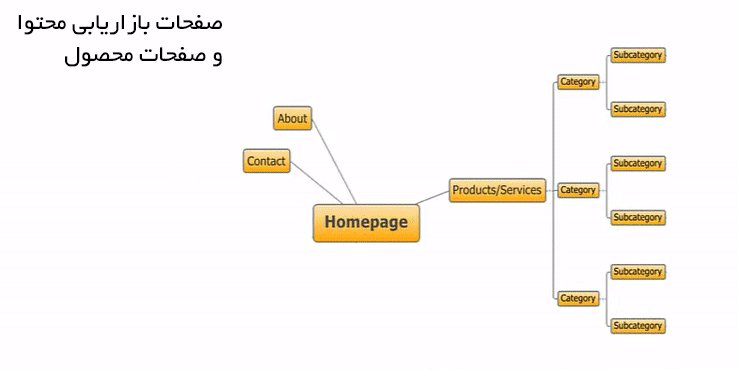
سلسله مراتب محتوا برای ساده سازی فرآیند مکان یابی محتوا ارائه می گردد. وقتی حجم وسیعی از محتوا وجود داشته باشد، می توان آن را به چند دسته کلی تقسیم کرد.
در این دسته بندی های گسترده، می توانید طبقه بندی های محدودتری ایجاد کنید. این روش، سطوح سلسله مراتبی متفاوتی را ایجاد می کند که کاربران می توانند به راحتی در آنها حرکت نمایند.
استفاده از سلسله مراتب محتوا، صفحات یک وب سایت را به گونه ای سازماندهی می کند که برای کاربر و موتور جستجو منطقی باشد.

اهمیت سلسله مراتب محتوا و پیمایش وب سایت
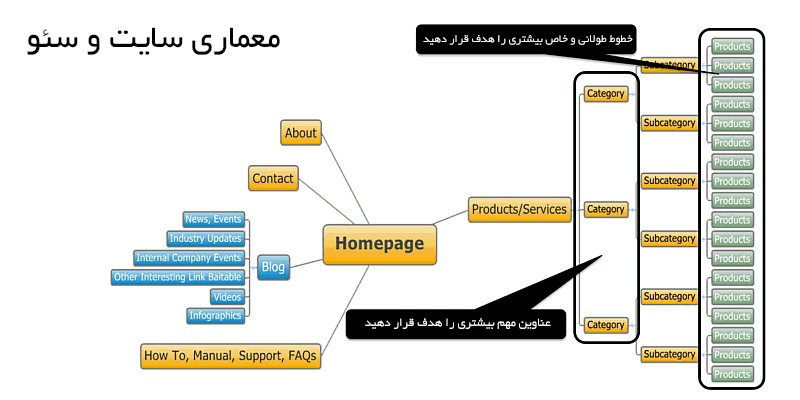
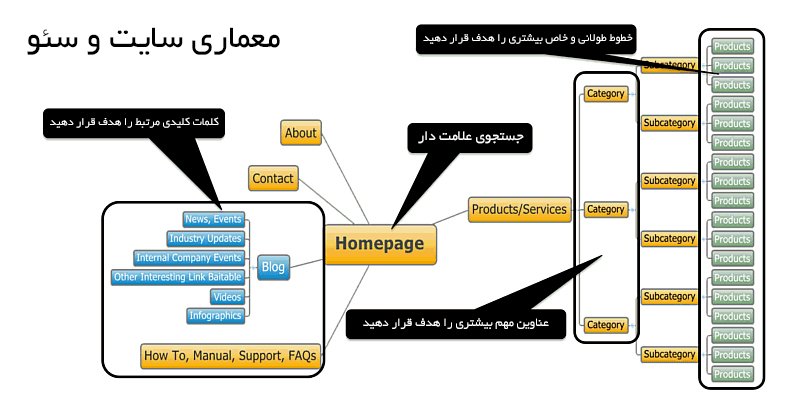
دستهبندی و طبقهبندی فرعی محتوا به صفحات کمک میکند تا در رتبهبندی برای عبارات اصلی و برای عبارات طولانی خاص رتبهبندی شوند.

مشکلات ناشی از سلسله مراتب محتوا
طبقه بندی محتوا و ساخت سلسله مراتب، مخازن محتوایی را همانند دسته هایی از موضوعات نزدیک به هم ایجاد می کند. گوگل نیز صفحات مختلف را با سرعت های مختلف و با دنبال کردن لینک های سایت های مختلف می خزد.
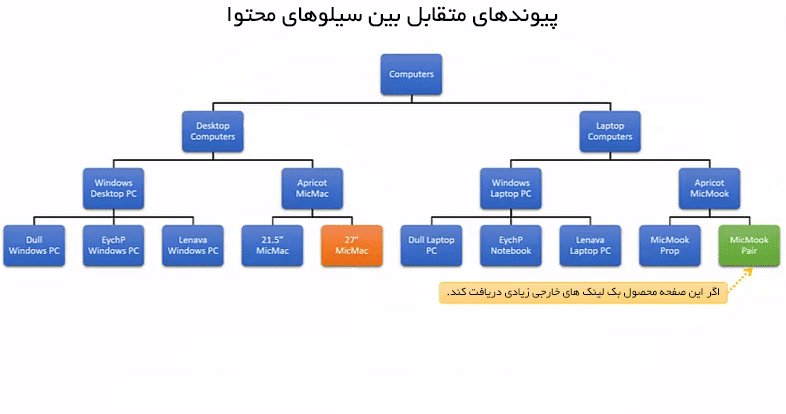
برخی از مخازن محتوایی محبوبیت بیشتری نسبت به سایرین دارند. این صفحات ممکن است لینک های خارجی و ترافیک بیشتری نسبت به سایرین دریافت کرده و در نتیجه موقعیت های برجسته تری در جستجوی ارگانیک کسب نمایند.
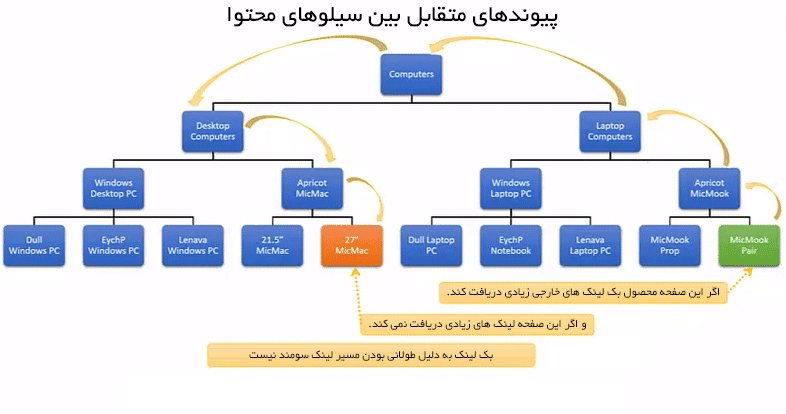
زمانی که محتوا به شدت محفوظ بوده و نمی تواند لینک ها و ترافیک دریافت کند، حتی اگر مخازن محتوایی دیگر بسیار مناسب عمل کنند، ممکن است عملکرد مطلوبی نداشته باشد.
سلسله مراتب محتوا می تواند خوشه های صفحه محبوب خاصی را که ممکن است در عمق سایت قرار گرفته اند را جدا نماید.
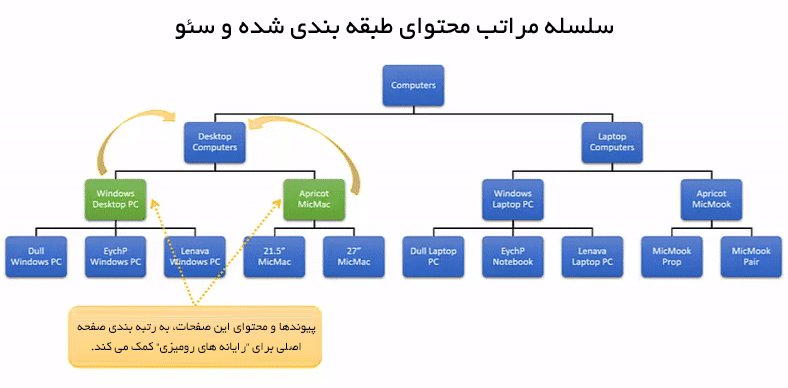
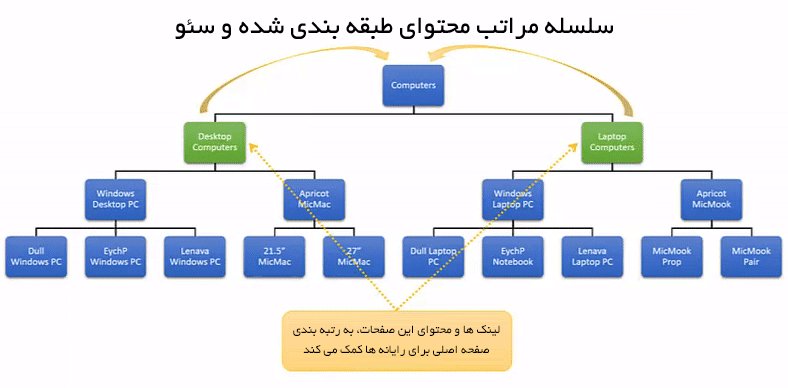
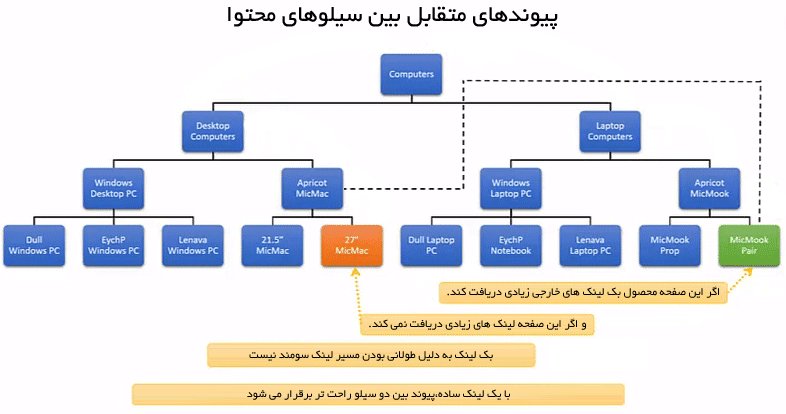
اینجاست که لینک افقی وارد عمل می شود.
همانقدر که ارتباط لینک به رتبه بندی کمک می کند، عدم وجود لینک متقابل بین مخازن محتوا نیز می تواند برای رتبه بندی کلی شما تاثیر منفی داشته باشد.
همیشه راه هایی برای ایجاد روابطی وجود دارد که به صورت افقی دسته ها را به یکدیگر متصل می کند. این واقعیت که همه صفحات متعلق به یک وب سایت هستند نشان می دهد که این صفحات خیلی هم بی ربط به یکدیگر نیستند.

موارد اقدام: ایجاد ارتباط بین دستههای محتوا
- محتوا را به گونهای دستهبندی کنید تا سلسلهمراتب، دستهبندیهایی را تشکیل دهد که برای کاربر منطقی باشد. این صفحات را بهدرستی به هم متصل کرده و در سلسله مراتب بالا و پایین بروید. اینها لینک های پرکاربرد هستند.
- ایجاد لینک متقابل بین صفحاتی که در دسته بندی های مختلف قرار دارند اما همچنان دارای شباهت می باشند.
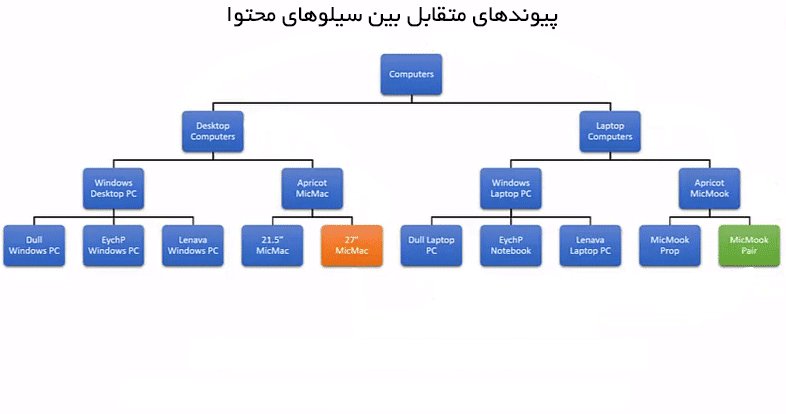
لینک های بین صفحات بازاریابی محصول و محتوا
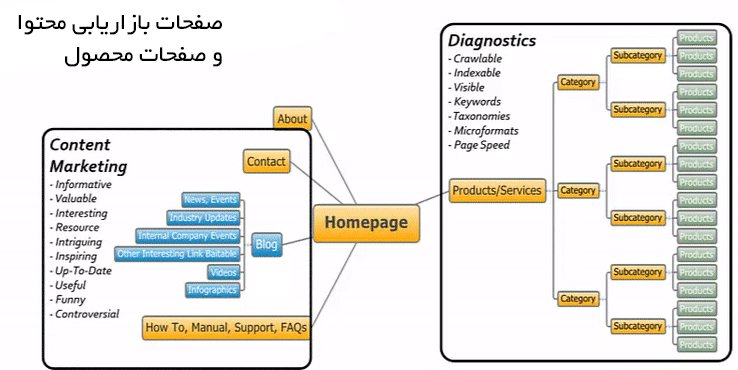
شرکتهایی که بیش از یک محصول یا خدمات را عرضه می کنند، تمام کارهایی را که در قسمت دستهبندی صفحات ذکر شد، با ایجاد مخازن محتوا و لینک دادن آنها انجام میدهند.
با این حال، بسیاری از تیمهای سئو و تیمهای محتوا، مطالب را به گونهای طراحی می کنند که متقاعدکننده و قابل اشتراکگذاری باشند. اغلب، این به شکل یک وبلاگ و با پست هایی است که حاوی لینک هایی به محصولات و خدمات خاص است.
پست های وبلاگ می توانند مفید باشند زیرا ترافیک بیشتری را به سمت صفحات محصول هدایت می کنند. با این حال، بسیاری از سایت ها نمی توانند صفحات محصول را به صفحات وبلاگ لینک دهند.
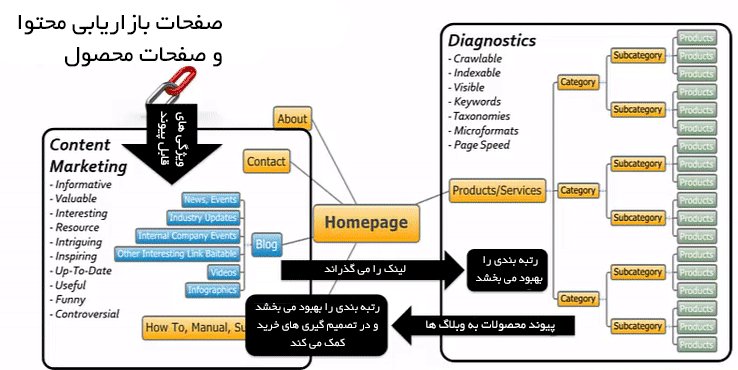
استفاده از این نوع لینک افقی در اطلاع رسانی به کاربران در مورد محصول یا خدمات شما کمک می کند و عملکرد سئوی شما را ارتقاء می بخشد.

موارد اقدام: ایجاد ارتباط بین صفحات محصول و محتوا
- صفحات محصول همچنین باید به صفحات بازاریابی محتوای مرتبط لینک داده شوند. این ممکن است شامل پستهای وبلاگ، پرسشهای متداول و راهنمای محصول باشد.
پیمایش وب سایت با استفاده از جلوه های جاوا اسکریپت
گاهی اوقات، لینک ها و صفحات وب با جاوا اسکریپت نوشته می شوند. این کار می تواند مشکل ساز باشد زیرا موتورهای جستجو در یافتن لینک های داخلی ایجاد شده در جاوا اسکریپت مشکل دارند.
اگرچه گوگل در سال های اخیر از نظر خواندن کدهای جاوا اسکریپت پیشرفت داشته است، اما متخصصان سئو به این نتیجه رسیده اند که نتایج بدست آمده با یکدیگر تناقض دارند.
موتورهای جستجوی دیگر هنوز در مورد خواندن کدهای جاوا اسکریپت هیچ قابلیتی ندارند. این بدان معناست که وقتی موتورهای جستجو محتوای شما را میخزند، لینک داخلی شما کاملاً از بین میرود.
دنیای سئو بر سر عملی بودن استفاده از جاوا اسکریپت تقسیم شده است.
- از یک سو، برخی از کارشناسان سئو به طور کلی از بکار بردن جاوا اسکریپت اجتناب می کنند.
- از سوی دیگر، طراحان وب و کارشناسان ادعا می کنند که جاوا اسکریپت برای ارتقاء تجربه کاربر ضروری است.
من معتقدم یک راه میانه نیز وجود دارد که در آن جاوا اسکریپت می تواند استفاده شود و در عین حال از هرگونه مشکل seo جلوگیری گردد.
لینک هایی که محتوا را از قبل در صفحه قابل نمایش و یا پنهان می کنند
از جاوا اسکریپت می توان برای نمایش و پنهان کردن محتوای خاصی در یک صفحه بدون تغییر واقعی صفحه ای که در آن هستید استفاده کرد. وقتی این اتفاق می افتد، تمام محتوای شما از قبل در صفحه بارگذاری می شود.
در این حالت، موتورهای جستجو همچنان میتوانند تمام محتوای شما را بخزند، حتی زمانی که برخی از آنها پنهان می باشد. این تنها زمانی موفقیت آمیز است که مقدار محتوایی که پنهان شده کم باشد. اما زمانی که کل صفحه تغییر کند اما URL ثابت باقی بماند، می تواند مشکل ساز شود.
مشکلات به این دلیل به وجود میآیند که وقتی محتوای بسیار زیاد را در یک URL پنهان میکنید، تمرکز محتوای آن صفحه را کاهش میدهد. یک موضوع کاملاً متفاوت باید صفحه ای مخصوص به خود را داشته باشد.
موارد اقدام: لینک هایی که محتوا را نمایش داده و پنهان می کنند
- برای حجم کم، تگ anchor را حذف کرده و با یک کنترل کننده رویداد کلیکی جاوا اسکریپت جایگزین کنید.
- از CSS برای کنترل مکان نما استفاده کنید و از یک فلش به یک اشاره گر دستی تغییر دهید.
- برای حجم زیاد محتوا، از جمله وبسایتهای پیمایش اختلاف منظر تک صفحهای، نباید همه محتوا از قبل بارگذاری شود.
- تنها محتوایی را از قبل بارگیری کنید که مستقیماً با URL مرتبط است.
- برای همه تگهای anchor، یک مقدار href و یک تنظیم onclick باید وجود داشته باشد.
- این مقدار href منجر به یک URL جدید می شود که تنها محتوای مربوط به این URL جدید را از قبل بارگیری می کند.
- تابع onclick از بارگیری URL جدید جلوگیری می کند اما به محتوای URL مقصد اجازه بارگیری می دهد.
- از تابع pushState برای به روز رسانی URL استفاده کنید حتی اگر آن صفحه بارگیری نشده باشد.
در همایشی که در seoClarity در سال 2016 برگزار شد، یک ارائه عمیق تر از نحوه پیاده سازی این امر به طور خاص در وب سایت ها به خوبی توضیح داده شده است.
این مطالب به طور خاص در مورد AngularJS، یک چارچوب محبوب جاوا اسکریپت، و مسائل و راه حل های seo آن صحبت می کند. با این حال، دروس ارائه شده در آن تقریباً برای هر چارچوب جاوا اسکریپت نیز قابل اجرا هستند.
استفاده از پارامترهای ردیابی در URL
کارشناسان قابلیت استفاده و متخصصان بهینه سازی تبدیل رفتار کاربر را به روش های مختلف دنبال می کنند. گاهی اوقات، این شامل استفاده از پارامترهای ردیابی در URL های داخل سایت است.
این باعث ایجاد مشکلات محتوای تکراری به دلیل لینک دهی به URL های مختلف می شود که دقیقاً محتوای مشابهی دارند. این را می توان به روش های مختلفی حل کرد.
موارد اقدام: پارامترهای ردیابی در URL ها
- از استفاده از پارامترهای ردیابی در URL خودداری کنید. در عوض، با استفاده از کنترلکنندههای رویداد ردیابی جاوا اسکریپت روی لینک هایی که پارامترهای ردیابی یکسانی را ارسال میکنند، این موارد را ردیابی کنید. اگر از Google Analytics استفاده می کنید، این کار را می توان با ردیابی رویداد انجام داد.
- همیشه استفاده از یک تگ متعارف خود ارجاع دهنده روش خوبی برای جلوگیری از بسیاری از انواع مشکلات محتوای تکراری است.
اولویت اولین لینک
اعتقاد بر این است که یک صفحه وب که حاوی دو یا چند لینک منتهی به URL یکسان است باعث ایجاد مشکلاتی در خزش موتورهای جستجو می شود که در آن تنها لینک اول در نظر گرفته می شود و لینک تکراری نادیده گرفته می شود.
این در انجمن ها بحث شده و در سال 2008 (tested in 2008) توسط تعدادی از افراد از جمله رند فیشکین (Rand Fishkin) آزمایش شده است.

اولویت لینک اول توسط رند فیشکین که در Moz نشان داده شده است.
در اینجا چند نکته قابل ذکر است:
- در سال 2014 مت کاتز، رئیس سابق تیم اسپم گوگل، گفت که این دیگر مشکل خاصی نیست. هنوز این موضوع دوباره آزمایش نشده است.
- هنگامی که این مورد برای اولین بار آزمایش شد و تشخیص داده شد که هنوز این مشکل پابرجا است، نسخه HTML 4.1 بود، XHTML 1.1 در حال ارتقا بود و HTML 5 نیز هنوز بوجود نیامده بود. امروزه، HTML 5 با برچسب هایی مانند < header >،< /header > < article >و < sidebar > ارائه می گردد. شاید این بار گوگل برای لینک های موجود در هدر، نوار کناری و برچسب های مقاله راهکاری داشته باشد.
مشکلات مربوط به سئو که از اولویت لینک اول ناشی می شود
پیمایش نوار بالا و نوار سمت راست اغلب در کد منبع قبل از محتوای اصلی قرار می گیرند. علاوه بر این، عناصر پیمایش در این منوها اغلب متن کوتاهی دارند. آنها تمایل کمتری به کلمات کلیدی داشته و بیشتر بر طراحی متمرکز هستند.
لینک های درون محتوای اصلی یک صفحه، تمایل بیشتری به تمرکز بر کلمات کلیدی دارند و محتوای اطراف آن از کلمه کلیدی پشتیبانی می کند. آنها همچنین از نظر طول انعطاف پذیرتر، با متن طولانی تر و خاص تری هستند. این متن طولانی، تنوع کلمات کلیدی را افزایش می دهد که یک صفحه می تواند به طور بالقوه برای آنها رتبه بندی کند. با این حال، به دلیل مسائل مربوط به اولویت لینک اول، این لینک ها اغلب توسط موتورهای جستجو نادیده گرفته می شوند.
موارد اقدام: موضوع اولویت اولین لینک
- ترتیب کد را در نظر بگیرید. قبل از پیمایش نوار کناری و نوار بالا، محتوای اصلی را اولویت بندی کنید. از CSS می توان برای کنترل جهت شناور، از چپ به راست یا راست به چپ استفاده کرد تا پیمایش نوار کناری پس از محتوای اصلی بارگیری شود. پیمایش نوار بالایی را می توان با (absolute positioning) کنترل کرد.
مدیریت پیمایش در وب سایت های بزرگ
برای وب سایت های بزرگ (آنهایی که صدها هزار یا میلیون ها صفحه دارند)، پیمایش وب سایت می تواند یک چالش بزرگ باشد.
پیمایش طبیعی سایت در منوهای طبقه بندی شده عموماً به تمام صفحات سایت لینک دارد و نقشه سایت XML می تواند به فهرست بندی همه صفحات کمک کند.
با این حال، عدم وجود لینک متقابل بین مخازن محتوا می تواند باعث ایجاد فاصله بین صفحات شود.
در یک سایت بزرگ، شناسایی تمام لینک های ممکن بین صفحات محصول و صفحات بازاریابی محصول مربوطه می تواند دشوار باشد.
برخی از بخشهای سایتهای بزرگ ممکن است لینک مورد نیاز خود را از صفحات دیگر دریافت نکنند.
علاوه بر این، مشکلات دیگری مانند اولویت اولین لینک و مشکلات جاوا اسکریپت در میلیونها صفحه دشوار است.
در اینجا سه راه حل برای این چالش ها ارائه شده است:
1. تفویض اختیار به بخش های مختلف
شرکتهای بزرگ دارای وبسایتهای به نسبت بزرگ با چندین کارمند متعلق به بخشهای مختلف هستند. بسیاری از بخش ها ممکن است با بخش های مختلف وب سایت مطابقت داشته باشند.
اطمینان حاصل کنید که همه افرادی که در حفظ بخش های مختلف وب سایت شرکت دارند از اصول و شیوه های سئو یکسانی پیروی می کنند. سپس، کار را برای بهینهسازی پیمایش در کل وبسایت توزیع کنید.
2. از Tools یا Build Tools استفاده کنید
اتوماسیون یا خودکار سازی، همیشه فرآیندهای دستی را مقیاس پذیرتر می کند. مگر اینکه ابزار اختصاصی خود را داشته باشید، ممکن است ابزار واحدی برای شناسایی و رفع تمام مشکلات ذکر شده در بالا وجود نداشته باشد.
ابزارهای خزش مانند Xenu، Screaming Frog، DeepCrawl یا Botify می توانند لینک های موجود شما را تجزیه و تحلیل کنند، مشکلات را تعیین کرده و توضیحی از معماری سایت ارائه دهند.
اگر میخواهید معماری سایت را تجسم کنید، ابزارهایی مانند DynoMapper و PowerMapper میتوانند به این هدف کمک کنند.
ابزارهای تحقیق لینک مانند Open Site Explorer، Ahrefs، Majestic، Sistrix، LRT و CognitiveSEO Moz میتوانند تجزیه و تحلیل کنند که کدام صفحات بیشترین بک لینک را دریافت میکنند و سپس لینک های متقابل را از این صفحات به صفحات مهمتر سایت اضافه کنند.
ابزار اختصاصی که ما استفاده می کنیم فرآیند خزش در صفحه و تعیین اینکه کدام صفحات به یکدیگر لینک دارند را خودکار می نمایند.
3. از یک رویکرد مرحله ای استفاده کنید
وب سایت های بزرگ همیشه تیم های بزرگی را پشت سر خود ندارند تا کار بهینه سازی صفحات را توزیع کنند. اگر کمبود منابع وجود دارد، می توانید ابزارهای خود را برای سهولت این فرآیند ایجاد کنید.
اگر این ابزارها کمک مورد نیاز شما را ارائه نمی کنند، یک رویکرد مرحله ای را در نظر بگیرید. این مستلزم کار بر روی یک بخش در یک زمان با یک برنامه بهینه سازی است. این یک فرآیند روز به روز است و ممکن است بیشتر طول بکشد، اما تکیه بر معیارهایی مانند ترافیک جستجوی ارگانیک به شما کمک میکند که ابتدا چه چیزی را بهینه کنید.
7 نکته کلیدی
- کاربران در اولویت هستند: پیمایش وب سایت شما باید ابتدا رضایت کاربران را جلب کند. سپس، پیمایش خود را برای عملکرد سئو بهینه کنید. هرگز تجربه کاربری را به خطر نیندازید.
- لینک متقابل بین مخازن محتوایی: ارتباط محتوا بین صفحات برای رتبه بندی مهم است، که به طور طبیعی در یک معماری سایت سلسله مراتبی طبقه بندی شده به خوبی ارائه می شود. با این حال، زمانی که فاقد لینک متقابل بین مخازن محتوا باشد، این امر می تواند محدودیت هایی داشته باشد، جایی که برخی از صفحات خیلی عمیق یا خیلی دور از دریافت مقدار مناسبی از دریافت لینک از منابع دیگر هستند.
- لینک متقابل وبلاگ ها به محصولات و محصولات به وبلاگ ها: محتوای با کیفیت بالا ایجاد کنید که مفید و مرتبط با مخاطبان هدف شما باشد. اگر این پستهای وبلاگ به تصمیم خرید محصول کمک میکنند، از صفحه(های) محصول خاص به پست وبلاگ لینک دهید.
- پارامترهای ردیابی: از استفاده از آنها خودداری کنید. از کنترل کننده رویداد onClick در لینک ها برای اهداف ردیابی استفاده کنید. داشتن یک برچسب متعارف خود ارجاع دهنده نیز میتواند رویکرد بی خطری باشد.
- لینک های جاوا اسکریپت: از استفاده از جاوا اسکریپت برای نوشتن محتوا و لینک خودداری کنید. اگر راهی برای دور زدن آن وجود ندارد، روش هایی برای کارکرد آن وجود دارد.
- اولویت اولین لینک: در حالت ایده آل، محتوای اصلی اول است. بعد، نوار کناری و به دنبال آن نوار بالا قرار دارد. در نهایت، فوتر را کنترل کنید. برای تعیین اینکه آیا این واقعاً هنوز یک نگرانی وجود دارد یا خیر، به آزمایش بیشتری نیاز است، اما پایبندی به این روش ضرری ندارد.
- وبسایتهای گسترده: انجام همه موارد بالا در هزاران تا میلیونها صفحه دشوار است. اختیارات خود را به یک تیم تفویض کنید، وظایف را با استفاده از ابزارها خودکار کرده، یا مسائل را یکی یکی مدیریت نمایید.