ابتدا باید ببینیم که دیدگاه گوگل در مورد نحوه ساخت URL ها چه بود و چگونگی ایجاد دستورالعمل های سئو در ساختار URL را برای برند یا مطالب خود فرا بگیریم.
URL ها ممکن است اهمیت کمتری نسبت به عناصر عنوان و عنوان داشته باشند، اما در عین حال می توانند ابزار قدرتمندی برای دستیابی به موفقیت سئو باشند.
آیا کاربرد کلمات کلیدی در URL ها برای رتبه بندی است؟
هیچ پاسخ روشنی در مورد استفاده از کلمات کلیدی در URL به منظور رتبه بندی وجود ندارد؛ در ادامه دلایل آن ذکر شده است.
1389 (2010): نزدیک شدن کلمات کلیدی به URL همانند یک کاربر
در سال 1389 (2010)، مت کاتس در گوگل (Google’s Matt Cutts) ویدئویی را منتشر کرد که در آن کلمات کلیدی را در قسمت "نام مسیر" در مقابل کلمات کلیدی در نام فایل مورد نظر قرار داد.
نام این مسیر عبارت بود از:
/tools/wood/drills.html
نام فایل چند سیلابی نیز به شرح زیر بود:
/tools-wood-drills.html
کاتس توصیه می کند که به مسئله دقیقا از نقطه ای بپردازید که یک کاربر ممکن است آن را ترجیح بدهد.
او اظهار داشت که استفاده از چند خط فاصله، ممکن است برای کاربران به صورت یک spam به نظر برسد.
تأیید کرد که هیچ الگوریتمی مبنی بر چند خط فاصله وجود ندارد که چندین خط تیره را در خود جای بدهد و پرداختن به آن از دیدگاه کاربر را دوچندان کند.
کاتس اشاره می کند که یک اثر موثر کاربر در عبارت زیر وجود دارد:
در رتبه بندی موتورهای جستجو، مطمئن نیستم که واقعاً تفاوت زیادی بین این دو وجود داشته باشد.
اما ممکن است بخواهید کمی مراقب باشید زیرا تجارب کاربران، حاکی از کابرد فراوان یک نام فایل واقعا طولانی با خطوط فاصله ی متعدد است. ممکن است با دیدن خط تیره، آن هم به صورت مداوم و پی در پی، احساس ناخوشایندی به کاربر دست دهد و بدین ترتیب نخواهد روی آن کلیک کند.
مت به جنبه عامل رتبه بندی نپرداخته است.
شاید چیزی که او میخواست بر آن تاکید کند این بود که تجربه کاربر، یا همان چیزی که کاربران در صفحات نتایج موتور جستجو (SERPs) روی آن کلیک میکنند، مهمتر از هر مزیت مرتبط با رتبهبندی باشد.
1390 (2011): قرارگیری کلمات کلیدی در دامنه فاکتورهای رتبه بندی
در سال 1390 (2011)، در یک ویدیو در مورد کلمات کلیدی موجود در دامنه، او (مت) اظهار می دارد که گوگل در اندیشه ی کاهش نفوذ کلمات کلیدی در دامنه است.
درست مثل کلمات کلیدی در URL ها، کلمات کلیدی در دامنه ها نیز فاکتورهایی برای رتبه بندی تلقی می شوند.
اما از نظر اهمیت، کم اهمیت جلوه داده شده اند.
مت نقش عامل رتبهبندی آنها را به نفع سایر عوامل مرتبط با تجربه کاربر و بازاریابی کماهمیت می داند؛ و دقیقا مشابه این است که او نقش کلمات کلیدی در URL را نیز کماهمیت جلوه دهد.
1395 (2016): ادعای گوگل مبنی بر نقش بسیار ناچیز کلمات کلیدی در رتبه بندی
جان مولر (John Mueller) در یک وب مستر مرکزی در خرداد 1395 (ژانویه 2016)، ادعا کرد که کلمات کلیدی در URL یکی از عوامل رتبه بندی بشمار می روند.
با این حال، او اهمیت آن را به عنوان یک عامل رتبه بندی به حداقل رسانده و تأثیر آن را «بسیار کم» توصیف نمود.
مولر تصریح کرد:
"من معتقدم که این یک عامل رتبه بندی بسیار ناچیزی بوده و در حدی نیست بخواهم آن را تشریح کنم. حتی بقدری اهمیت ندارد که بگویم ارزش تلاش شما برای بازسازی سایت را دارد تا بتوانید کلمات کلیدی را در URL قرار دهید."
توصیف این فاکتور با عبارت "بسیار کوچک یا بسیار کم اهمیت"، به خوبی با اظهارات کاتس مطابقت دارد، زیرا بخشهای دیگری از سایت وجود دارد که بهتر است روی آنها تمرکز گردد.
1395 (2017): مهم تلقی شدن کلمات کلیدی در URL
مولر در مورد کلمات کلیدی در URL نیز همین ادعا را داشته و آنها را کم اهمیت می دانست.
اما در سال 1395 (2017)، نظر خود را تغییر داده و آنها را مهم ارزیابی کرد.
"کلمات کلیدی در URL ها برای سئوی گوگل، بسیار مهم هستند. حتی ایجاد URL برای کاربران نیز چنین است، که در موبایل معمولاً حتی آنها را به چشم نمی آیند."
جان مولر - 18 اسفند 1395 (8 مارس 2017)
1397 (2018): نگران کلمات کلیدی در URL نباشید
بازهم در سال 1397 (2018)، مولر کلمات کلیدی در URL را به عنوان یک عامل رتبهبندی کماهمیت دانسته و مدعی شد که آنها حتی توسط کاربران دیده نمیشوند.
(احتمالاً به موارد نامرئی URLها در SERPهای Google اشاره داشته است.)
"من نگران کلمات کلیدی یا کلمات موجود در URL نیستم. در بسیاری از موارد، URL ها توسط کاربران دیده نمی شوند."
جان مولر - 15 آذر 1397 (6 دسامبر 2018)
کلمات کلیدی در URL ممکن است یک عامل رتبه بندی در نظر گرفته شوند، اما بنابر ادعای گوگل، یک عامل بسیار جزئی خواهد بود.
آیا کاربرد کلمات کلیدی در لینک های URL خالی به عنوان انکور تکست (Anchor Text) است؟
این ایده وجود دارد که اگر کسی تنها با لینک به سایت شما پیوند ایجاد کند، گوگل از کلمات کلیدی موجود در URL به عنوان انکور تکست استفاده می کند و به آن سایت کمک می کند تا برای آن انکور تکست رتبه بهتری پیدا کند.
این نوع لینک، گاهی اوقات لینک عریان (naked link) نامیده می شود.
دلیل این نامگذاری، وجود لینکی است که به شکل URL بوده و در یک انکور تکست مخفی مانده است.
Bare URL:
http://www.example.com/
URL in an anchor text:
Click here!
مولر، در مقاله ی نحوه ی مدیریت لینک های عریان توسط گوگل، شهریور 1399 (سپتامبر 2020)، مدعی شد که لینک های عریان اطلاعات انکور تکست را منتقل نمی کنند.
صحبت های او در این باره چنین است:
«چیزی که من میدانم این است که سیستمهای ما سعی در تشخیص صحیح و مطلوب این لینک ها دارند، و باید متذکر شوم این تنها یک URL است که پیوند داده شده است و به این معنی نیست که یک انکور ارزشمند تلقی شود.
بنابراین می توانیم این را به عنوان یک لینک در نظر بگیریم، اما نمی توانیم از انکور تکست آن برای اهداف خاصی استفاده کنیم.
از این منظر، این لینک ها یک لینک عادی است، اما هیچ زمینهای برای فعالیت در آن نداریم.»
آیا کلمات کلیدی موجود در یک URL می توانند تعداد کلیک های SERPS را افزایش دهند؟
باوری قدیمی پیرامون سئو معتقد استکه استفاده از کلمات کلیدی در URL به افزایش تعداد کلیک (CTR) در صفحات نتایج جستجو (SERP) کمک می کند.
این ادعا ممکن است در گذشته صادق بوده باشد.
اما امروزه، بهویژه برای سایتهایی که از نشانگرهای جهت یابی و یا دادههای ساختار یافته ی آنها استفاده میکنند، شاید چنین نباشد.
گوگل در عوض از نام گروه ها در نتایج جستجو برای سایت هایی استفاده می کند که دارای نشانگر جهت یابی یا داده های ساختار یافته نشانگر جهت یابی هستند.
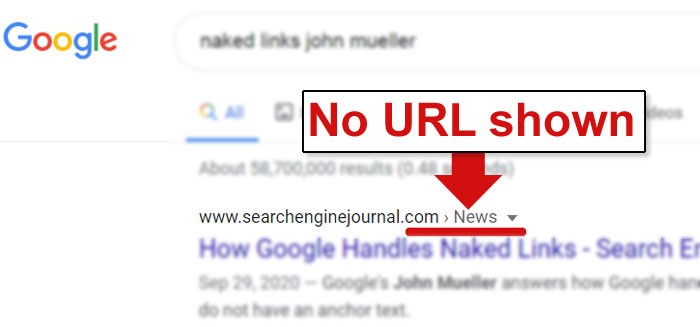
اما کلمات کلیدی در URL قابل مشاهده نمی باشند.

تصویری از یک نتیجه جستجو که درآن، گوگل URL را نشان نمی دهد
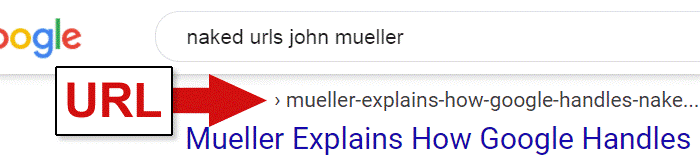
برای سایت هایی که از نشانگرهای جهت یابی یا داده های ساختاری نشانگرها استفاده نمی کنند، گوگل URL ها را با کلمات کلیدی در آنها نمایش می دهد، اما خیلی واضح نیستند.
اگر این کلمات کلیدی واضح نشان داده می شدند، ممکن بود توجه کاربران به لیست ارائه شده جلب شود که البته چنین نیست.

تصویری که درآن کلمات کلیدی در SERP به طور شاخص نشده اند
کاربرد کلمات کلیدی در URL چیست؟
صرف نظر از وزن به عنوان یک عامل رتبه بندی بسیار ضعیف، مزایای واضح دیگری برای بازدیدکنندگان سایت برای کلمات کلیدی در URL وجود دارد.
کلمات کلیدی در URL می توانند به کاربران کمک کنند تا بفهمند که مطالب یک صفحه درباره چیست.
حتی اگر آن کلمات کلیدی هرگز در SERP ها نشان داده نشوند، زمانی که لینک شوند، به عنوان یک URL خالی نشان داده خواهد شد.
مثالی از URL خالی:
https:www.example.com/widgets/best-widgets
اگر این حالت برایتان خوشایند نیست، میتوانید آن را براساس مقاصد مختلف کاربرا ن بهینه سازی کنید زیرا گوگل همواره بر مفید بودن صفحات برای کاربران توصیه دارد.
این روش همسو با انواع صفحات وب در گوگل بوده و رتبه بندی آن ساده است.
بهترین روش ها برای ساختار URL
URL های خود را با حروف کوچک استانداردسازی کنید.
اکثر سرورها با URL های مختلط سازگار هستند.
بهتر است ظاهر URL های خود را نیز استاندارد نمایید.
URL ها معمولاً با حروف کوچک «like-this-dot-com» در مقابل حروف مختلط «Like-That-Dot-Net» یا با حروف بزرگ «LIKE-THIS-DOT-BIZ» نوشته می شوند.
بهتر است این کار را نیز انجام دهید، البته فقط به این دلیل که کاربران نیز آن را می پسندند و خواندن آن راحتتر از سایر حروف بزرگ است.
استاندارد نگه داشتن URL های شما، منجر به جلوگیری از خطاهای پیوند در داخل سایت و خارج از سایت خواهد شد.
استفاده از خط تیره به جای خط زیرین
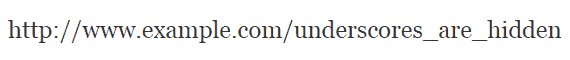
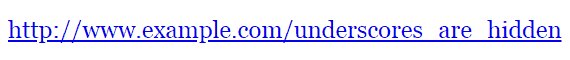
همیشه به جای خط زیرین (_) ، از خط فاصله (-) استفاده کنید، زیرا وقتی URL به صورت یک پیوند خالی منتشر می شود، خطوط زیرین دیده نمی شوند.
در اینجا مثالی برای علت عدم استفاده از خط زیرین و نامناسب بودن آن ارائه شده است:

وقتی در یک لینک قالب بندی می شود، خطوط زیرین ها ناپدید می شوند و کاربران نمی توانند URL را به طور دقیق ببینند.
استفاده از کلمات کلیدی دقیق در ساختار دسته بندی URL
استفاده از کلمه کلیدی نا مربوط به عنوان دسته بندی، یکی از اشتباهات رایج است که از انتخاب کلمه کلیدی با بیشترین ترافیک ناشی می شود.
گاهی اوقات ممکن است کلمه کلیدی با بالاترین ترافیک لزوماً مربوط به صفحات این دسته بندی نباشد.
نامهایی از دستهبندی را انتخاب کنید که به طور دقیق در مورد مطالب صفحات موجود توضیحاتی ارائه می دهند.
درغیر این صورت، کلماتی را انتخاب کنید که برای کاربرانی پرکاربرد بوده و به دنبال محتوا یا محصولاتی هستند که در آن دستهها قرار دارند.
پرهیز از به کار بردن کلمات اضافی در ساختار URL
گاهی اوقات یک CMS ممکن است کلمه /category/ را به ساختار URL اضافه کند.
این یک ساختار نامطلوب در URL به شمار می آید.
هیچ توجیهی برای ساختار URL که شبیه /category/widget/ باشد، وجود ندارد.
باید به طور ساده و به شکل /widget/ باشد.
مثلا، اگر کلمه ای بهتر از "وبلاگ" برای ثبت نظرات کاربران در سایت شما وجود دارد، از آن استفاده کنید.
کلمات، همواره کاربران را به سمت محتوایی که به دنبال آن هستند هدایت می کنند، پس از آنها به درستی استفاده کنید.
بررسی تاریخ ثبت شده در URL ها
صرفا به این دلیل که تاریخ در عنوان مقاله ثبت شده است، نمی توان ادعا کرد که به آن URL تعلق دارد.
اگر قصد دارید یک نوع پست “Top xxx for 20xx” ایجاد کنید، به طور کلی بهتر است از روش URL سال به دنبال سال (year after year) استفاده کنید.
بنابراین به جای:
example.com/widgets/top-widgets-2020
سعی کنید سال را حذف کرده و به ترتیب زیر عمل کنید :
example.com/widgets/top-widgets
مزیت به روز رسانی محتوا و عنوان سال به دنبال سال، و حفظ URL یکسان این است که تمام لینک هایی که به سال پیش از تدوین محتوا مربوط می شوند، در آن باقی می مانند.
هر کاربری که لینکهای قدیمی را دنبال کند، محتوای به روز شده را پیدا خواهد کرد و امکان ایجاد آرشیو از سال های گذشته نیز وجود دارد. این کاملا به خود شما بستگی دارد.
اسلش انتهایی یا بدون دنباله
یک اسلش انتهایی به این شکل است: [ / ].
کنسرسیوم جهانی وب (W3C)، یا همان گروهی که مسئول استانداردهای وب است، استفاده از اسلش انتهایی برای نشان دادن «container URI» به منظور مشخص کردن روابط والدین/فرزند را بهترین روش توصیف کرده است.
(URI برای شناسایی منابع به همان شیوه URL استفاده می شود، با این تفاوت که این منابع ممکن است در وب نباشند.)
رابطه والدین/فرزند زمانی مطرح می شود که یک دسته بندی دارای صفحات وب متعددی باشد.
دسته بندی " container" والد و صفحات وب موجود در آن فرزندانی هستند که در این دسته بندی قرار دارند.
این همان چیزی است که W3C در بخشی به نام بهترین روشها و دستورالعملهای پلتفرم در لینک داده ها بیان میکند:
2.6 . در URI های کانتینر، همواره یک اسلش انتهایی را لحاظ کنید.
استفاده از container با URL های سلسله مراتبی، از جمله اسلش انتهایی در URI یک container ، کاربرد URI های نسبی را آسان تر می کند.
در HTML، اسلش انتهایی وجود یک فهرست یا دسته بندی خاصی را نشان می دهد.
در سال 1396 (2017)، جان مولر از گوگل، در توییتی عنوان کرد که جدا از صفحه اصلی، یک URL با و یک URL بدون اسلش انتهایی صفحات وب متفاوتی هستند.
مثلا:
https://www.example.com/widgets
می تواند یک صفحه متفاوتی نسبت به صفحه زیر باشد:
https://www.example.com/widgets/
/widgets یک صفحه را نشان می دهد در حالی که /widgets/ یک دایرکتوری یا دسته بندی خاصی را نشان می دهد.
پس از بررسی ها مشاهده کردیم که در مورد اسلش های انتهایی URL ها سردرگمی وجود دارد، امیدوارم این مطلب کمک کننده باشد.
tl;dr: slash on root/hostname=doesn't matter; slash elsewhere=does matte
(اینها URL های متفاوتی هستند)
جان مولر – 28 آذر 1396 (19 دسامبر 2017)
توییت مولر در سال 1396 (2017) یک پست وبلاگ رسمی گوگل در سال 1389 (2010) (مبنی بر استفاده یا عدم استفاده از اسلش) را تایید کرد که اظهارات مشابهی را بیان می کرد.
با این حال، حتی در آن پست ، گوگل تقریباً تصمیم گیری درباره نحوه استفاده از اسلش های انتهایی را به خود کاربران واگذار کرد.
اما پایبندی گوگل به استفاده ی متداول از اسلش انتهایی، نشان دهنده ی پایبندی به این دیدگاه است.
انعطاف پذیری گوگل در کاربرد بهترین روشهای استفاده از اسلش
در اینجا نمونه ای از نحوه کدگذاری URL ها توسط گوگل ارائه شده است.
این URL دارای .html در انتهای خود بوده و به وضوح یک صفحه وب را نشان می دهد:
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
این URL که به علامت اسلش انتهایی ختم میشود، یک صفحه دستهبندی است:
https://webmasters.googleblog.com/2020/11/
و این نیز نشان دهنده ی سال 2020 است:
https://webmasters.googleblog.com/2020/
مثالهای بالا با توصیه استاندارد برای استفاده از اسلشهای انتهایی به منظور دستهبندی و عدم استفاده از آن در انتهای URL در یک صفحه وب ، مطابقت دارد.
نشانیهای اینترنتی گوگل فاقد اسلش های انتهایی هستند
با این حال، سایر بخشهای منتشر شده توسط Google با آن استاندارد مطابقت ندارند.
نمونه های زیر دسته بندی ها و صفحات وبی هستند که از اسلش انتهایی در آنها استفاده نشده است.
- این یک URL برای بخش دسته بندی است:
https://developers.google.com/analytics
https://developers.google.com/analytics/devguides/integrate
- و این هم یک صفحه وب دیگر:
https://developers.google.com/analytics/devguides/collection/firebase/android
تمامی این صفحات وب و صفحات دسته بندی، شبیه به هم به نظر می رسند زیرا از اسلش انتهایی استفاده نکرده اند.
گوگل در استفاده از اسلش انتهایی انعطاف پذیر است
مثال های بالا نشان می دهد شیوه های بهتری نیز وجود دارد. اما این یکی از بهترین روش هایی است که نمی توان آن را نادیده گرفت.
در سال 1389 (2010)، توصیه گوگل در مورد استفاده از اسلش های انتهایی، روشی انعطاف پذیر بود.
به گفته گوگل:
"شما آزادید هر کدام را که دوست دارید انتخاب کنید."
شاید مهم ترین نکته در مورد اسلش انتهایی در URL این باشد که روشی را برای انجام آن انتخاب کنید و به آن پایبند باشید تا از دچار سردرگمی نشوید.
همچنین تغییر مسیر URL های اسلش غیر انتهایی به اسلش انتهایی و غیره را آسان تر می کند.
آدرس های اینترنتی برای اهداف سئو
موضوع URL های مبتنی بر سئو عمیق تر از آن چیزی است که ممکن است تصور شود و تفاوت های زیادی در آن وجود دارد.
در حالی که گوگل به طور گسترده از نمایش URL ها در SERP ها خودداری کرده، با این حال موتورهای جستجوی محبوبی مانند Bing و DuckDuckGo کماکان آنها را نشان می دهند.
URL ها، روش مناسبی برای راهنمایی بازدیدکنندگان بالقوه از سایت هستند.
استفاده صحیح از URL ها می تواند به بهبود میزان کلیک در هر جایی که لینک ها به اشتراک گذاشته می شوند کمک نماید.
همچنین کوتاه نگه داشتن URL ها آنها را کاربر پسند تر کرده و به اشتراک گذاری آنها آسان تر می کند.
صفحات وبی که اشتراک گذاری آسانی دارند، به کاربران کمک می کنند تا صفحات محبوب خود را دنبال نمایند.
پس هرگز قدرت محبوبیت را در رتبهبندی دست کم نگیرید، زیرا یکی از متداول ترین کارهای موتورهای جستجو، این است که به کاربران مطالب مورد انتظارشان را نمایش می دهند.
URL بخشی ساده و تا حدودی نادیده گرفته شده از معادله ی سئو است، اما می تواند کمک زیادی به رتبه بندی صفحات شما نماید.